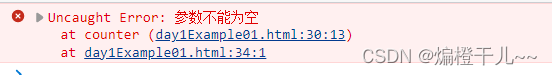
1、throw抛异常
throw抛出异常信息,程序也会终止执行;
throw后面跟的是错误提示信息;
new Error() 配个throw使用,能设置更详细的错误信息。
function counter(x,y) {if (!x || !y) {throw new Error('参数不能为空')}return x + y
}
counter()
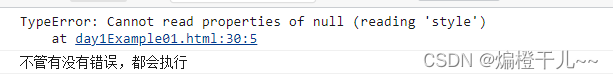
2、try catch 捕获错误信息
try 试试 catch 拦住错误 finally 最后
将预估可能发生错误的代码放在try中;
try出现错误后,会执行catch,并捕获错误信息;
finally是不管有没有错误,都会执行。
try {const p = document.querySelector('p')p.style.color = 'black'
} catch (e) {console.log(e)
} finally {console.log('不管有没有错误,都会执行')
}
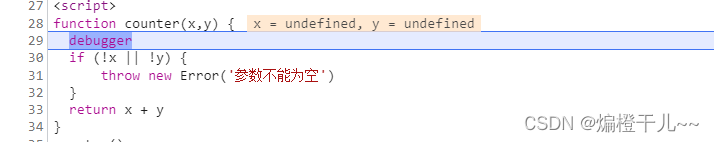
3、 debugger调试功能
debugger可以通过设置断点,进行调试。
function counter(x,y) {debuggerif (!x || !y) {throw new Error('参数不能为空')}return x + y
}
counter()
)













)




