在这里记一下。原来的html中的css和js路径下载不下来,需要换成:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous">
发送邮件
启动邮箱的SMTP服务
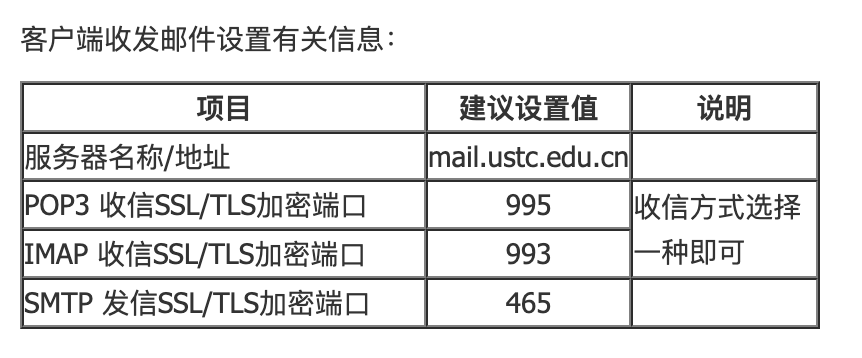
我这里使用的是 edu邮箱,好像默认开启了SMTP服务:

配置Spring Email
导入Jar包(Maven)
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-mail -->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mail</artifactId><version>3.2.3</version>
</dependency>配置邮箱参数
在applications.properties中配置:
# MailProperties
spring.mail.host= mail.ustc.edu.cn
spring.mail.port=465
spring.mail.username=********
spring.mail.password=*******
spring.mail.protocol=smtps
sprint.mail.properties.mail.ssl.enable=true
使用JavaMailSender发送邮件
- 创建一个包util,表示开发中需要用到的工具类,并创建MailClient工具类:
@Component
public class MailClient {private static final Logger logger = LoggerFactory.getLogger(MailClient.class);@Autowiredprivate JavaMailSender mailSender;//从配置文件中把发件人信息注入进来@Value("${spring.mail.username}")private String from;//给to发送主题为subject,内容为content的邮件public void sendMail(String to, String subject, String content) {try {MimeMessage message = mailSender.createMimeMessage();//使用MimeMessageHelper来协助构建邮件MimeMessageHelper helper = new MimeMessageHelper(message);helper.setFrom(from);helper.setTo(to);helper.setSubject(subject);helper.setText(content, true);//true表示支持html格式的邮件mailSender.send(helper.getMimeMessage());} catch (MessagingException e) {logger.error("发送邮件失败:" + e.getMessage());}}}
- @Component:spring的通用注解,加了这个的类就会被Spring自动管理为bean(比@Service、@Controller之类的更宽泛);
- @Value(“${spring.mail.username}”)表示注解下的变量from的值会从配置文件中读取。
- mailSender是自带的JavaMailSender的bean,是SPring用于发送邮件的工具
- mailSender.createMimeMessage();创建一个MimeMessgge对象来封装邮件;
- new一个Helper用于往MimeMessage中装东西(set方法)
- helper.setText(content, true);的true表示支持html格式的邮件
- 创建MailTests类进行测试:
@RunWith(SpringRunner.class)
@SpringBootTest
@ContextConfiguration(classes = CommunityApplication.class)
public class MailTests {@Autowiredprivate MailClient mailClient;@Testpublic void testTextMail() {mailClient.sendMail("xxxxx","宝宝","宝宝");}
}- 可以看到成功发送了邮件:

使用Thymeleaf发送HTML邮件
之前已经学会了怎么发邮件,并把方法封装到了mailClient.sendMail中,现在我们就要解决参数content,将其转化成html。
- 创建模版templates/mail/demo.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>邮件示例</title>
</head>
<body><p> 欢迎你,<span style="color: red;" th:text="${username}"> </span>!</p></body>
</html>
- 这里用th:text把这里的参数变成可变的,接收username,还加了一点样式,记得变量名加$。
- 测试发送邮件:
@Autowiredprivate TemplateEngine templateEngine;@Testpublic void testHtmlMail() {Context context = new Context();context.setVariable("username", "宝宝");String content = templateEngine.process("/mail/demo", context);//生成的是字符串;System.out.println(content);mailClient.sendMail("xxxxxxxxxx","宝宝",content);}
- 运行的时候Thymeleaf会自己加载模版,但测试时需要自己调用注入TemplateEngine。
- 使用Context(Thymeleaf的)的setVariable方法装填内容。
- templateEngine.process(“/mail/demo”, context);返回字符串形式的html
开发注册功能
- 拆解成:访问注册页面、提交注册数据、激活注册账号
- 遵循:数据层、业务层和视图层进行开发。
访问注册页面
- 展示页面,不需要开发数据层和业务层
视图层开发(controller)
- 创建LoginController类,把site/register的html模版映射到/regesiter路径
@Controller
public class LoginController {@RequestMapping(path = "/register", method = RequestMethod.GET)public String getRegisterPage() {return "/site/register";}}
- 这里的RequestMapping为什么注解方法而不是类:
对于
@RequestMapping注解的使用,你完全可以只在方法上使用,而不在类上使用。这样做的话,每个方法都会处理一个特定的URL。
然而,如果你的控制器类有多个方法,而这些方法处理的URL有共同的部分,那么在类上使用
@RequestMapping注解就会很有用。这样做可以避免在每个方法上都重复相同的URL路径。
例如,假设你有一个
UserController类,这个类有getUser、updateUser和deleteUser三个方法,分别用于获取、更新和删除用户。这三个方法处理的URL分别是/user/get、/user/update和/user/delete。你可以在类上使用@RequestMapping("/user")注解,然后在方法上使用@RequestMapping("/get")、@RequestMapping("/update")和@RequestMapping("/delete")注解,这样就可以避免在每个方法上都重复/user这部分的路径。
总的来说,是否在类上使用
@RequestMapping注解,取决于你的具体需求和你的代码组织方式。
- 注意这里的两个路径实际上不一样:
- @RequestMapping(path = “/register”, method = RequestMethod.GET):这里的/register是URL路径,当用户通过GET方法访问/register这个URL时,Spring MVC就会调用getRegisterPage方法来处理这个请求。这个路径是相对于应用的上下文路径的,也就是说,如果你的应用部署在
http://localhost:8080/myapp,那么用户需要访问http://localhost:8080/myapp/register来触发这个方法。- return “/site/register”;:这里的/site/register是视图的名称,它告诉Spring MVC要渲染哪个视图来生成HTTP响应。在Spring MVC中,视图通常是一个JSP页面或者是一个Thymeleaf模板。Spring MVC会渲染classpath:/templates/site/register.html这个Thymeleaf模板。
- 修改register.html和index.html,把其中的静态的html路径改成动态的:
<html lang="en" xmlns:th="http://www.thymeleaf.org">...
<link rel="stylesheet" th:href="@{/css/global.css}" /><link rel="stylesheet" th:href="@{/css/register.css}" />
...<li class="nav-item ml-3 btn-group-vertical"><a class="nav-link" th:href="@{/index}">首页</a></li>...<li class="nav-item ml-3 btn-group-vertical"><a class="nav-link" th:href="@{/register}">注册</a></li>
- 复用网页的上面一层都是一样的,重复代码很麻烦,考虑能不能复用
在index.html的header上添加fragment标签为该片段命名:
<header class="bg-dark sticky-top" th:fragment="header">
在register.html上复用:
<header class="bg-dark sticky-top" th:replace="index :: header">
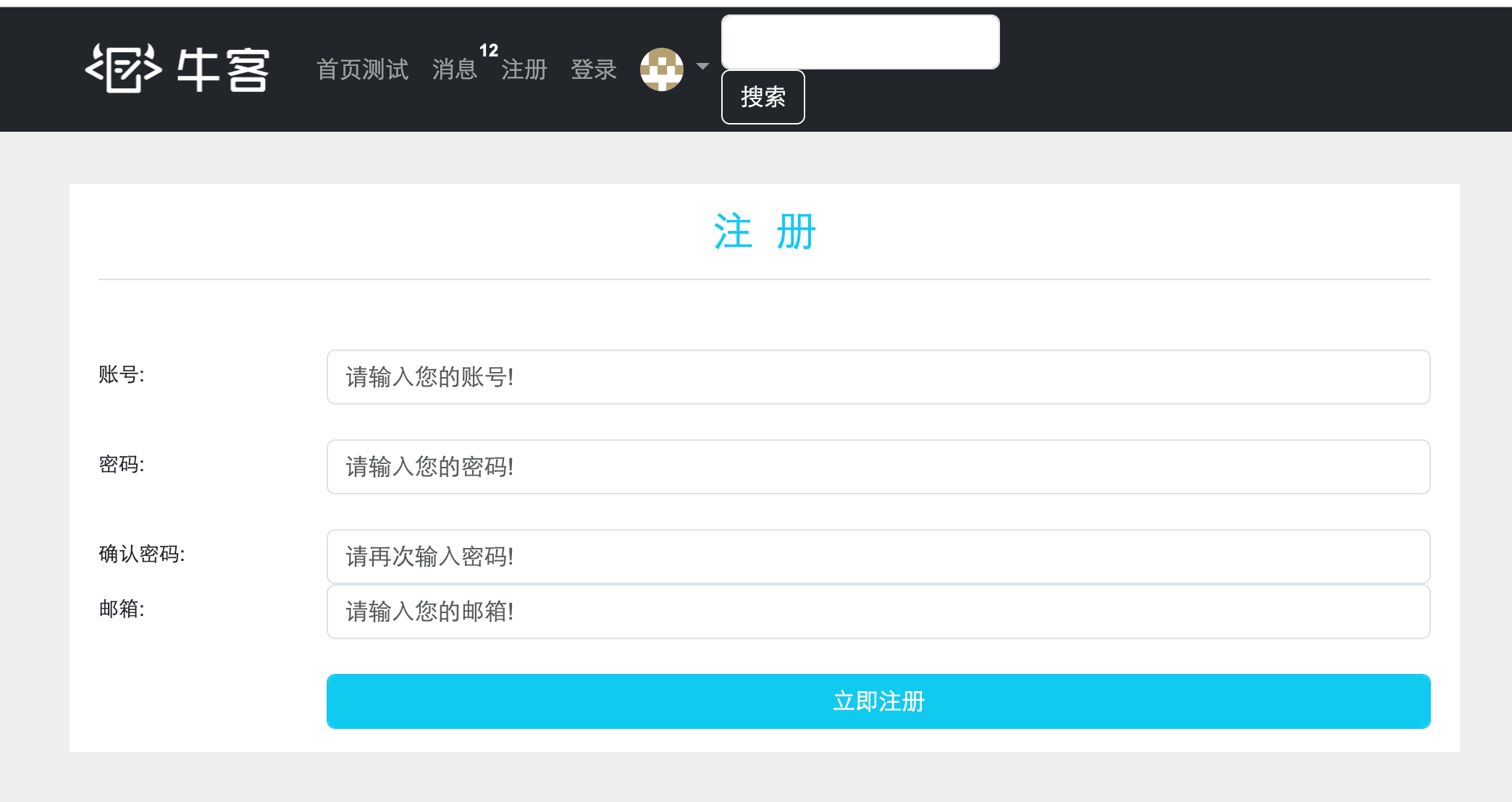
- 展示页面:

提交注册数据
- 首先创建一个工具类,用几个静态方法用于生成随机字符串和对key进行md5加密:
public class CommunityUtil {//生成随机字符串public static String generateUUID() {return java.util.UUID.randomUUID().toString().replaceAll("-", "");}//MD5加密public static String md5(String key) {//key是原始密码加盐if(StringUtils.isBlank(key)) {//判断key是否为空或者长度为0return null;}return DigestUtils.md5Hex(key.getBytes());}}
验证账号是否存在
- UserService.java中将该注入的注入(需要发邮件要client和模版引擎,以及域名和路径)
@Autowiredprivate MailClient mailClient;@Autowiredprivate TemplateEngine templateEngine;@Value("${community.path.domain}")private String domain;@Value("${server.servlet.context-path}")private String contextPath;
- 编写register方法框架
public Map<String, Object> register(User user) {//用Map封装错误信息返回给客户端Map<String, Object> map = new HashMap<>();//1. 验证用户是否符合要求if (user == null) {throw new IllegalArgumentException("User参数不能为空");}if (user.getUsername() == null) {//业务上的漏洞map.put("usernameMsg", "用户名不能为空");return map;}if (user.getPassword() == null) {map.put("passwordMsg", "密码不能为空");return map;}if (user.getEmail() == null) {map.put("emailMsg", "邮箱不能为空");return map;}...
}
- 要求传入一个User
- 将错误信息通过map传出来;
- usernameMsg等xxMsg在后面的thymeleaf模版上要用。
- 验证账号
//验证账号和邮箱是否存在if (userMapper.selectByName(user.getUsername()) != null) {map.put("usernameMsg", "该用户名已存在");return map;}if (userMapper.selectByEmail(user.getEmail()) != null) {map.put("emailMsg", "该邮箱已被注册");return map;}
- 注册用户
- 这里的逻辑是符合就创建用户,但是显示未激活
//2. 注册用户//生成saltuser.setSalt(CommunityUtil.generateUUID().substring(0, 5));//加密密码user.setPassword(CommunityUtil.md5(user.getPassword() + user.getSalt()));//设置用户类型user.setType(0);//设置用户状态user.setStatus(0);//设置激活码user.setActivationCode(CommunityUtil.generateUUID());//设置头像user.setHeaderUrl(String.format("http://images.nowcoder.com/head/%dt.png", (int) (Math.random() * 1000)));//设置创建时间user.setCreateTime(new Date());userMapper.insertUser(user);
发送激活邮件
//3. 发送激活邮件//构建邮件内容Context context = new Context();context.setVariable("email", user.getEmail());//Mybatis会自动将user对象回填idcontext.setVariable("url", domain + contextPath + "/activation/" + user.getId() + "/" + user.getActivationCode());String content = templateEngine.process("/mail/activation", context);mailClient.sendMail(user.getEmail(), "激活账号", content);return map;
- 使用context构建thyme模版需要装填的信息。
- context.setVariable把xx变量设置为xx;
- 这里注意与改th标签然后用model.addAttribute方法不用,因为这是用thyme生成html还不是与客户端交互
这一步要修改html文件。
- 发送邮件的模版mail/activation.html修改成模版
- 换成thymeleaf模版
<html lang="en" xmlns:th="http://www.thymeleaf.org">
- 替换email为变量
<b th:text="${email}">xxx@xxx.com</b>, 您好!
- 替换url为变量:
<p>您正在注册, 这是一封激活邮件, 请点击<a th:href= "${url}">此链接</a>,激活您的账号!</p>
这里的变量由哪里传递?回看第三步发送激活邮件。
编写controller
@Controller
public class LoginController {@Autowiredprivate UserService userService;@RequestMapping(path = "/register", method = RequestMethod.GET)public String getRegisterPage() {return "site/register";}@RequestMapping(path = "/register", method = RequestMethod.POST)public String register(Model model, User user) {Map<String, Object> map = userService.register(user);if(map == null || map.isEmpty()){model.addAttribute("msg", "注册成功,我们已向您的邮箱发送了一封激活邮件,请尽快激活!");model.addAttribute("target", "/index");return "/site/operate-result";}else{model.addAttribute("usernameMsg", map.get("usernameMsg"));model.addAttribute("passwordMsg", map.get("passwordMsg"));model.addAttribute("emailMsg", map.get("emailMsg"));return "/site/register";}}
}
- register传入一个User
- 调用userService.register查看信息选择怎么和浏览器响应。
- 成功返回跳转界面,不成功留在注册。
修改operate-result
- thymeleaf,混入变量msg和target(从model.addAttribute得到)
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!-- 内容 --><div class="main"><div class="container mt-5 pt-5"><div class="jumbotron"><p class="lead" th:text="${msg}"></p><hr class="my-4"><p>系统会在 <span id="seconds" class="text-danger">8</span> 秒后自动跳转,您也可以点此 <a id="target" th:href="${target}" class="text-primary">链接</a>, 手动跳转!</p></div></div></div>
修改register.html
- 引入thymeleaf:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
- 复用header:
<header class="bg-dark sticky-top" th:replace="index :: header">
- 主要修改表单,method设定为POST,路径提交到register(thymeleaf语法,是Mapping的路径不是html)
<form class="mt-5" method="post" th:action="@{/register}"> <!-- 注册表单 -->
- 如果usernameMsg没问题,就不报错,不然把is-invalid拼到前面让前端报错,所在的值如果其他地方错了,这里应该保持show
<input type="text" th:class="|form-control ${usernameMsg!=null?'is-invalid':''}|"th:value="${user!=null? user.username : ''}"id="username" name="username" placeholder="请输入您的账号!" required>
<div class="invalid-feedback" th:text="${usernameMsg}">该账号已存在!</div>
- password:
<input type="password" th:class="|form-control ${passwordMsg!=null?'is-invalid':''}|"th:value="${user!=null? user.password : ''}"id="password" name="password" placeholder="请输入您的密码!" required><div class="invalid-feedback" th:text="${passwordMsg}">密码长度不能小于8位!</div>
- email:
<input type="email" th:class="|form-control ${emailMsg!=null?'is-invalid':''}|"th:value="${user!=null? user.email : ''}"id="email" name="email" placeholder="请输入您的邮箱!" required><div class="invalid-feedback" th:text="${emailMsg}">该邮箱已注册!</div>
激活注册账号
到第二个视频的13:26处开始,明天再记录。
)

![[leetcode~dfs]1261. 在受污染的二叉树中查找元素](http://pic.xiahunao.cn/[leetcode~dfs]1261. 在受污染的二叉树中查找元素)





)





:服务器管理(十八)之回归测试)

)
克隆方法)

