注意这里只是给出大概思路,具体可以参考修改自己想要的
public class MainActivity extends AppCompatActivity {private ListView listView1;private ListView listView2;private ArrayAdapter<String> adapter1;private ArrayAdapter<String> adapter2;private int dragIndex = -1;private boolean isDragged1 = false;private boolean isDragged2 = false;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);listView1 = findViewById(R.id.listView1);listView2 = findViewById(R.id.listView2);adapter1 = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1);adapter2 = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1);listView1.setAdapter(adapter1);listView2.setAdapter(adapter2);adapter1.add("Item 1");adapter1.add("Item 2");adapter1.add("Item 3");adapter2.add("Item A");adapter2.add("Item B");adapter2.add("Item C");listView1.setOnItemLongClickListener((parent, view, position, id) -> {isDragged1 = true; // 标记列表1正在拖动dragIndex = position;ClipData data = ClipData.newPlainText("", "");View.DragShadowBuilder shadowBuilder = new View.DragShadowBuilder(view);view.startDrag(data, shadowBuilder, view, 0);return true;});listView2.setOnItemLongClickListener((parent, view, position, id) -> {isDragged2 = true; // 标记列表2正在拖动dragIndex = position;ClipData data = ClipData.newPlainText("", "");View.DragShadowBuilder shadowBuilder = new View.DragShadowBuilder(view);view.startDrag(data, shadowBuilder, view, 0);return true;});listView1.setOnDragListener(new MyDragListener());listView2.setOnDragListener(new MyDragListener());}//多个 list拖动// class MyDragListener implements View.OnDragListener {
// @Override
// public boolean onDrag(View v, DragEvent event) {
// int action = event.getAction();
// switch (action) {
// case DragEvent.ACTION_DROP: // 当拖拽动作完成时
// if (v == listView2 && isDragged1) { // 如果目标是 listView2 且之前有拖拽操作
// String item1 = adapter1.getItem(dragIndex); // 获取拖拽的数据项
// adapter1.remove(item1); // 从原列表移除
// adapter2.add(item1); // 添加到新列表
// adapter1.notifyDataSetChanged(); // 刷新原列表
// adapter2.notifyDataSetChanged(); // 刷新新列表
// } else if (v == listView1 && isDragged2) { // 如果目标是 listView1 且之前有拖拽操作
// String item2 = adapter2.getItem(dragIndex); // 获取拖拽的数据项
// adapter2.remove(item2); // 从原列表移除
// adapter1.add(item2); // 添加到新列表
// adapter1.notifyDataSetChanged(); // 刷新原列表
// adapter2.notifyDataSetChanged(); // 刷新新列表
// }
// isDragged1 = false; // 拖动结束,重置标记
// isDragged2 = false;
// dragIndex = -1;
// break;
// }
// return true;
// }
// }/*** 拖动交换位置*/class MyDragListener implements View.OnDragListener {@Overridepublic boolean onDrag(View v, DragEvent event) {int action = event.getAction();switch (action) {case DragEvent.ACTION_DROP: // 当拖拽动作结束时if (v == listView2 && isDragged1) {String item1 = adapter1.getItem(dragIndex); // 获取拖拽源列表项数据int targetPosition = getItemPositionFromPoint(event.getX(), event.getY(), listView2); // 获取目标位置String item2 = adapter2.getItem(targetPosition); // 获取目标位置处的列表项数据adapter1.remove(item1); // 从源列表中移除数据adapter2.remove(item2); // 从目标列表中移除数据adapter1.insert(item2, dragIndex); // 在源列表中插入数据adapter2.insert(item1, targetPosition); // 在目标列表中插入数据adapter1.notifyDataSetChanged(); // 更新源列表adapter2.notifyDataSetChanged(); // 更新目标列表} else if (v == listView1 && isDragged2) {String item2 = adapter2.getItem(dragIndex); // 获取拖拽源列表项数据int targetPosition = getItemPositionFromPoint(event.getX(), event.getY(), listView1); // 获取目标位置String item1 = adapter1.getItem(targetPosition); // 获取目标位置处的列表项数据adapter2.remove(item2); // 从源列表中移除数据adapter1.remove(item1); // 从目标列表中移除数据adapter2.insert(item1, dragIndex); // 在源列表中插入数据adapter1.insert(item2, targetPosition); // 在目标列表中插入数据adapter2.notifyDataSetChanged(); // 更新源列表adapter1.notifyDataSetChanged(); // 更新目标列表}isDragged1 = false; // 拖动结束,重置标记isDragged2 = false;dragIndex = -1;break;}return true;}// 根据坐标点获取列表项位置private int getItemPositionFromPoint(float x, float y, ListView listView) {int position = listView.pointToPosition((int) x, (int) y); // 根据坐标点获取位置int firstVisiblePosition = listView.getFirstVisiblePosition(); // 第一个可见项位置int lastVisiblePosition = listView.getLastVisiblePosition(); // 最后一个可见项位置if (position >= firstVisiblePosition && position <= lastVisiblePosition) {View itemView = listView.getChildAt(position - firstVisiblePosition); // 获取对应位置的视图if (itemView != null) {int itemTop = itemView.getTop();int itemBottom = itemView.getBottom();int itemHeight = itemView.getHeight();if (y >= itemTop + itemHeight / 2) { // 判断是否在列表项中部return position;}}}return position - 1; // 返回最终位置}}
}布局
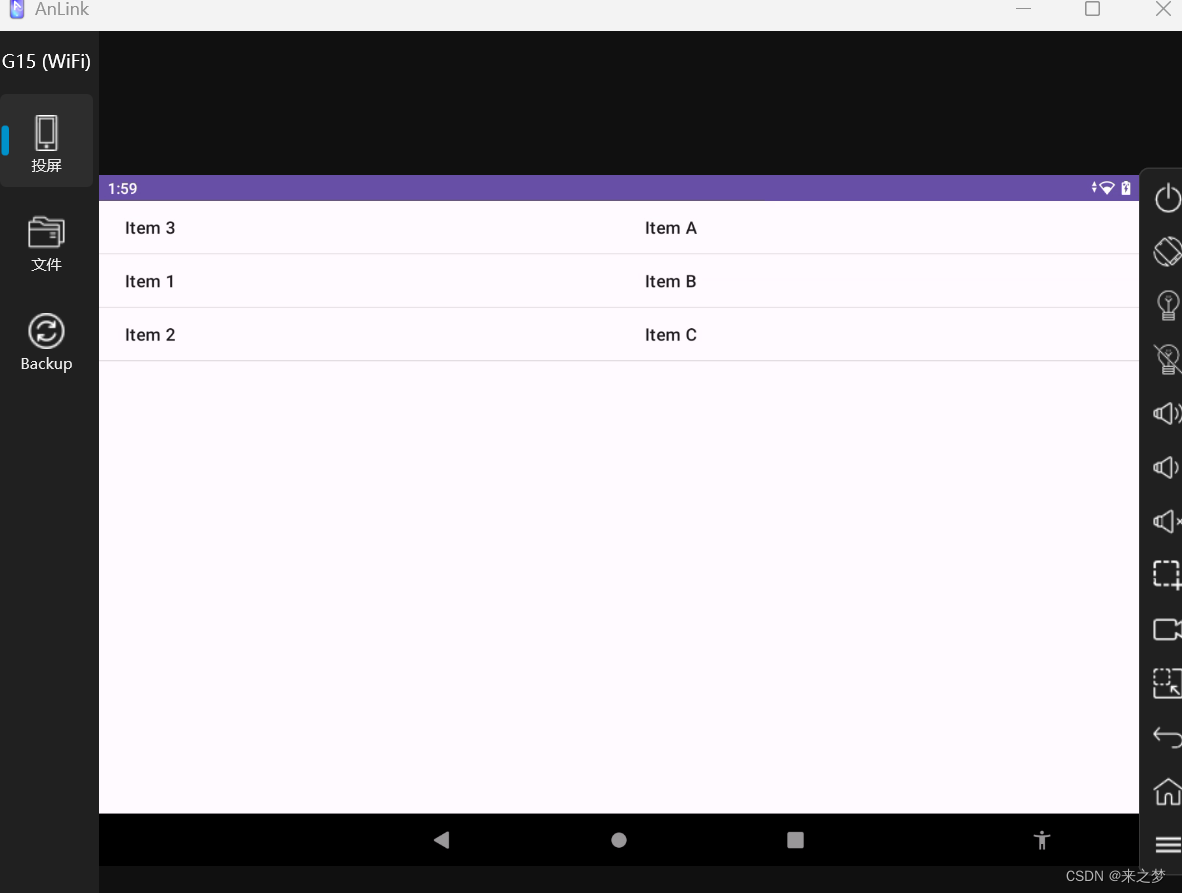
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><ListViewandroid:id="@+id/listView1"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1" /><ListViewandroid:id="@+id/listView2"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1" /></LinearLayout>效果图







)

)
(2024年软考高级系统架构设计师冲刺知识点总结系列文章))



)

)


 4-3、线条平滑曲面(原始颜色)去除无效点)
)