目录
文本
color:字体颜色
font-size:字体大小编辑
front-family:字体
text-align:文本对齐
text-decoration:line-through:定义穿过文本下的一条线
text-decoration:underline:定义文本下的一条线
text-decoration:none:定义标准的文本
font-style: italic:斜体文本
font-weight:字体粗细
line-height:设置行高
letter-spacing:可以指定字符间距
text-indent:用来设置首行缩进
背景
background-color:背景颜色
background-image:背景图片
background-repeat:背景重复
background-size:背景尺寸
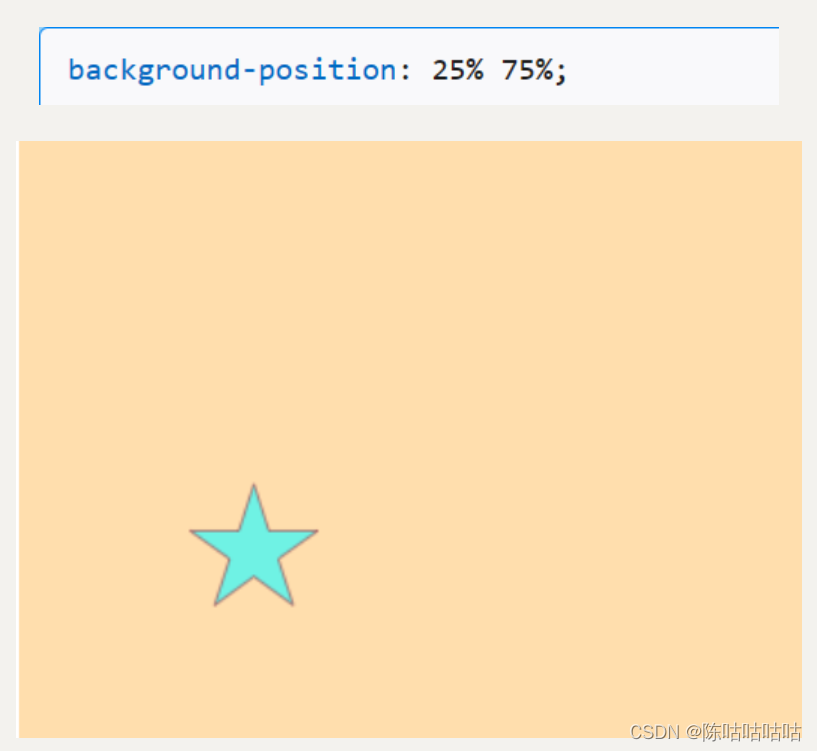
background- position :背景位
列表
list-style-image: 将图片设置为列表项标志(需要先删除默认图标)
list_style-position:设置列表中列表项标志的位置
list-style-type:设置列表项标志的类型
list-style:简写属性
透明
块级,行级,行级块标签
Display
文本
-
color:字体颜色
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{color: crimson;}</style></head><body><p>颜色</p></body>
</html>w
-
font-size:字体大小

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{font-size: 1cm;}</style></head><body><p>字体大小</p></body>
</html>
-
front-family:字体
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><style>p{font-family: 楷体;}</style></head><body><p>字体</p></body> </html>
-
text-align:文本对齐
-
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><style>p{text-align: center;}</style></head><body><p>文本对齐</p></body> </html>

-
text-decoration:line-through:定义穿过文本下的一条线
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{text-decoration:line-through;}</style></head><body><p>穿过文本线条</p></body>
</html>
-
text-decoration:underline:定义文本下的一条线
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{text-decoration:underline;}</style></head><body><p>下划线</p></body>
</html> 
-
text-decoration:none:定义标准的文本
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{text-decoration:none;}</style></head><body><p>标准文本</p></body>
</html>
-
font-style: italic:斜体文本
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{font-style: italic;}</style></head><body><p>斜体文本</p></body>
</html>
-
font-weight:字体粗细
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{font-weight: 300;}</style></head><body><p>字体粗细</p></body>
</html> 
-
line-height:设置行高
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{line-height: 1cm;background-color: aquamarine;}</style></head><body><p>行高</p></body>
</html>
-
letter-spacing:可以指定字符间距
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{letter-spacing: 1cm;}</style></head><body><p>字符间距</p></body>
</html>
-
text-indent:用来设置首行缩进
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{text-indent: 2em;}</style></head><body><p>首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进</p></body>
</html>
背景
-
background-color:背景颜色
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{background-color: aqua;}</style></head><body><p>背景颜色</p></body>
</html> 
-
background-image:背景图片
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{background-image: url("../img/wemeet image_20240302144250660.png");}</style></head><body><p>背景图片</p></body>
</html>![]()
-
background-repeat:背景重复
值 描述 repeat 默认。背景图像将在垂直方向和水平方向重复。 repeat-x 背景图像将在水平方向重复。 repeat-y 背景图像将在垂直方向重复。 no-repeat 背景图像将仅显示一次。 inherit 规定应该从父元素继承 background-repeat 属性的设置。 <!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><style>p{background-repeat:repeat-x;background-image: url("../img/wemeet image_20240302144256433.png");}</style></head><body><p>背景图片横向重复,背景图片横向重复,背景图片横向重复,背景图片横向重复,背景图片横向重复,背景图片横向重复,背景图片横向重复,背景图片横向重复背景图片横向重复,背景图片横向重复</p></body> </html> -
background-size:背景尺寸
字面意思就是调整背景大小就不举例了
-
background- position :背景位
属性为每一个背景图片设置初始位置。这个位置是相对于由 background-origin 定义的位置图层的。



列表
CSS列表属性可以放置、改变列表项标志,或者将图片作为列表项标志。
-
list-style-image: 将图片设置为列表项标志(需要先删除默认图标)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.u1 li{color: red;list-style-type:none; /* 去除默认的图标 */list-style-image:url("../img/wemeet image_20240302144244667.png"); /* 指定一个图片当作图标 */}</style></head><body><ul class="u1"><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul></body>
</html>-
list_style-position:设置列表中列表项标志的位置
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.u1 li{text-align: center; /* 居中*/color: red;list-style-type:none; /* 去除默认的图标 */list-style-image:url("../img/wemeet image_20240302144244667.png"); /* 指定一个图片当作图标 */list-style-position: inside;</style></head><body><ul class="u1"><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul></body>
</html>
-
list-style-type:设置列表项标志的类型
-
list-style:简写属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.u1 li{text-align: center; /* 居中*/color: red;list-style: none url("../img/wemeet image_20240302144244667.png") inside; }</style></head><body><ul class="u1"><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul></body>
</html>透明
定义透明效果的属性是opacity,属性设置标签的不透明级别值为1。 规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>p{opacity:0.5;}</style></head><body><p>hahaha</p></body>
</html>
块级,行级,行级块标签
-
块级标签:无论内容多少都会独自占据一行。【例如<p>、<h1>、<ul>、<ol>】
-
行级标签:只占自身大小得到标签,不会占一行。【例如<font>、<b>、<i>、<a>】
-
行级块标签:可以和其它元素保持在一行,还能设置宽高。【例如<input/><img>】
Display
通过display样式可以修改标签的类型。
可选值:
-
block :设置标签为块标签
-
inline :设置标签为行级标签
-
inline-block :设置标签为行级块标签
-
none :隐藏标签(标签将在页面中完全消失)

)


)


)

)









