文章目录
- 0.ng-model 的几种不同的class属性
- 1.ng-model 的引用与属性的调用
- 2.表单验证: (模版引用变量、ngModel 、ngif一起使用)
- 3.根据class属性的值ng-invalid ,设置动态变化的样式
0.ng-model 的几种不同的class属性
引用ng-model 元素的class属性,有一些值是自动变化的,来反映ng-model的不同状态。class的值大致有如下:
| id | attribute | remark |
|---|---|---|
| 1 | ng-empty | 空 |
| 2 | ng-not-empty | 不空 |
| 3 | ng-touched | 和控件进行过交互 |
| 4 | ng-untouched | 和控件没有进行过交互 |
| 5 | ng-valid | 表单通过验证 |
| 6 | ng-invalid | 表单未通过验证 |
| 7 | ng-valid-[key]: | 由$setValidity添加的所有验证通过的值 |
| 8 | ng-invalid-[key]: | 由$setValidity添加的所有验证失败的值 |
| 9 | ng-dirty | true表示有修改表单 |
| 10 | ng-pending | 任何为满足$asyncValidators的情况 |
| 11 | ng-pristine | 控件为初始状态 |
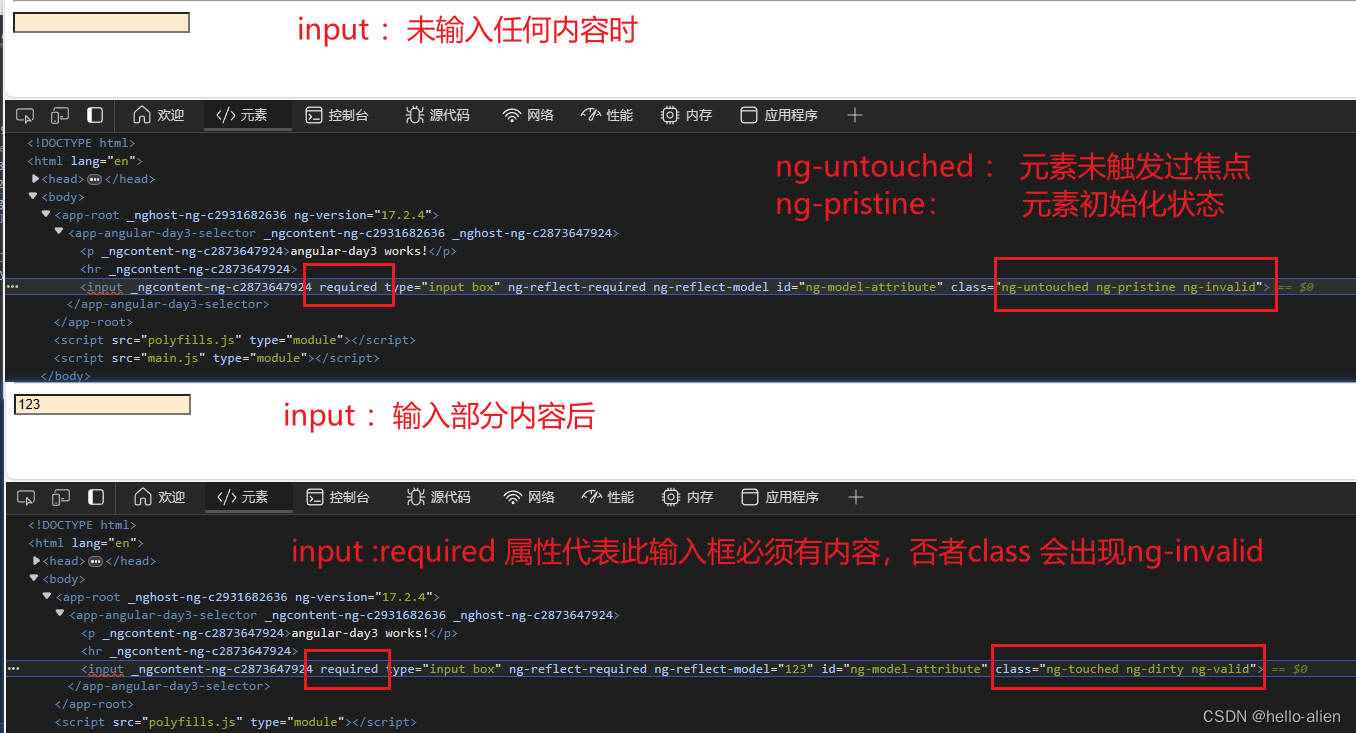
# required 代表此输入框是必须有内容的
# [(ngModel)]="inputContent" 代表引入的ngModel数据,最终输出给inputContent这个变量<input required type="input box" [(ngModel)]="inputContent" [id]="'ng-model-attribute'">
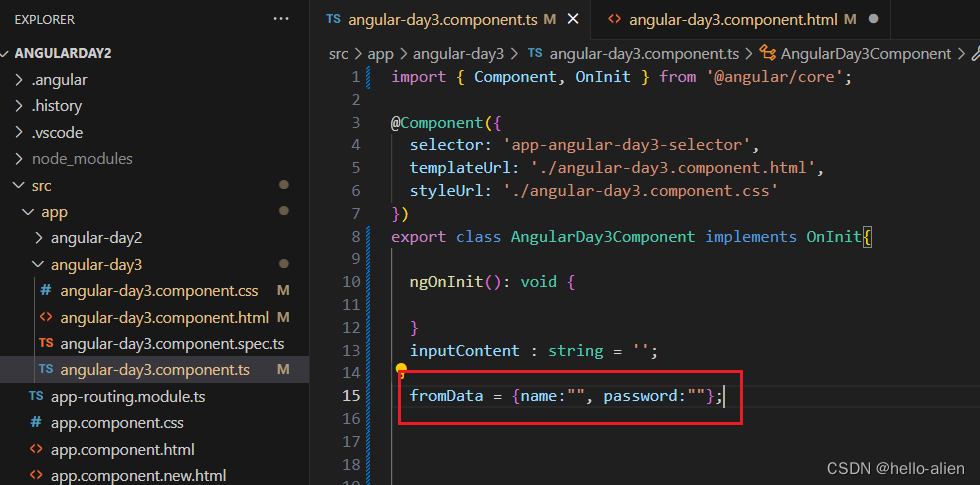
1.ng-model 的引用与属性的调用
在ts文件中先声明变量,值的内容为空:

<hr>
<!-- ngModel 的引用和属性调用 -->
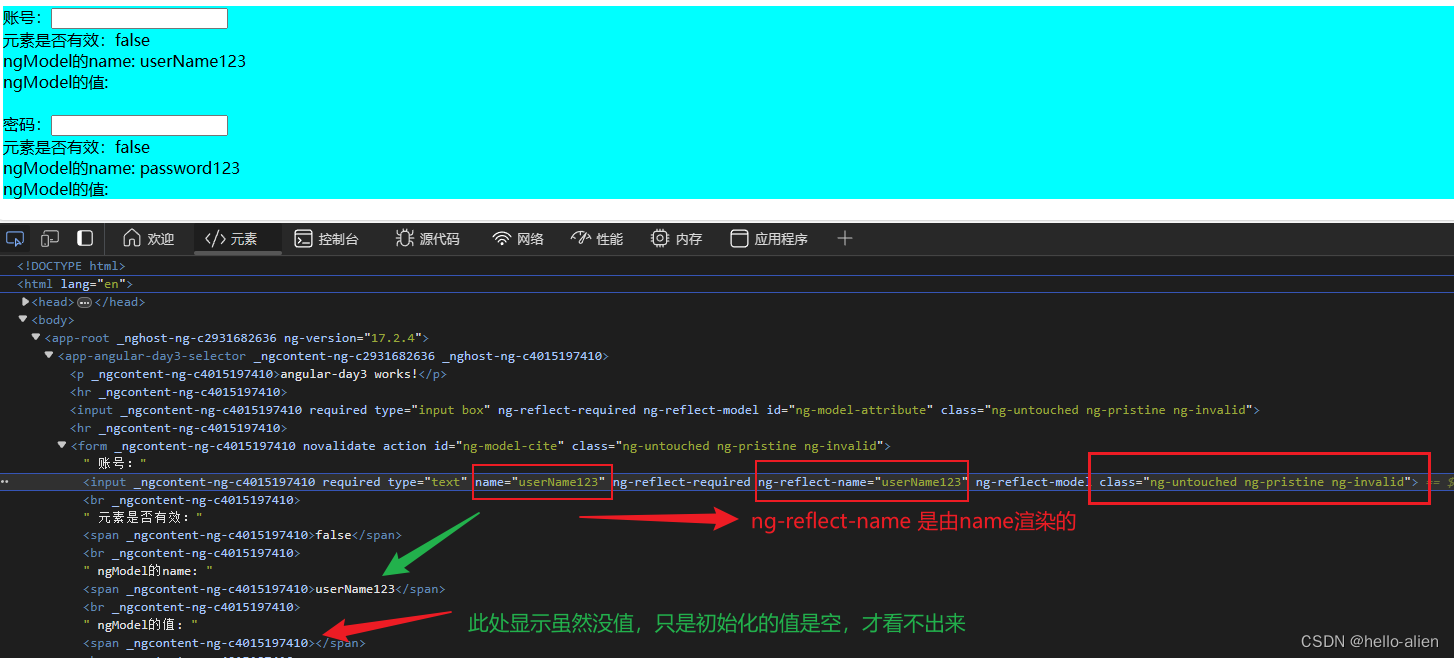
<form action="" [id]="'ng-model-cite'"><!-- 此处声明模版引用变量#nameInp,设置noModel的value值为fromData.name, #nameInp="ngModel"代表将本元素的ngModel对象赋值给模版引用变量 -->账号:<input required #nameInp="ngModel" type="text" [(ngModel)]="fromData.name" name="userName123"><br><!-- nameInp.valid 直接调用ngModel的属性valie 是否为true -->元素是否有效:<span>{{nameInp.valid}}</span><br>ngModel的name: <span>{{nameInp.name}}</span><br>ngModel的值: <span>{{nameInp.value}}</span><br><br>密码:<input required #pasInp="ngModel" type="text" [(ngModel)]="fromData.password" name="password123"><br>元素是否有效:<span>{{pasInp.valid}}</span><br>ngModel的name: <span>{{pasInp.name}}</span><br>ngModel的值: <span>{{pasInp.value}}</span>
</form>页面刷新看到的效果如下:

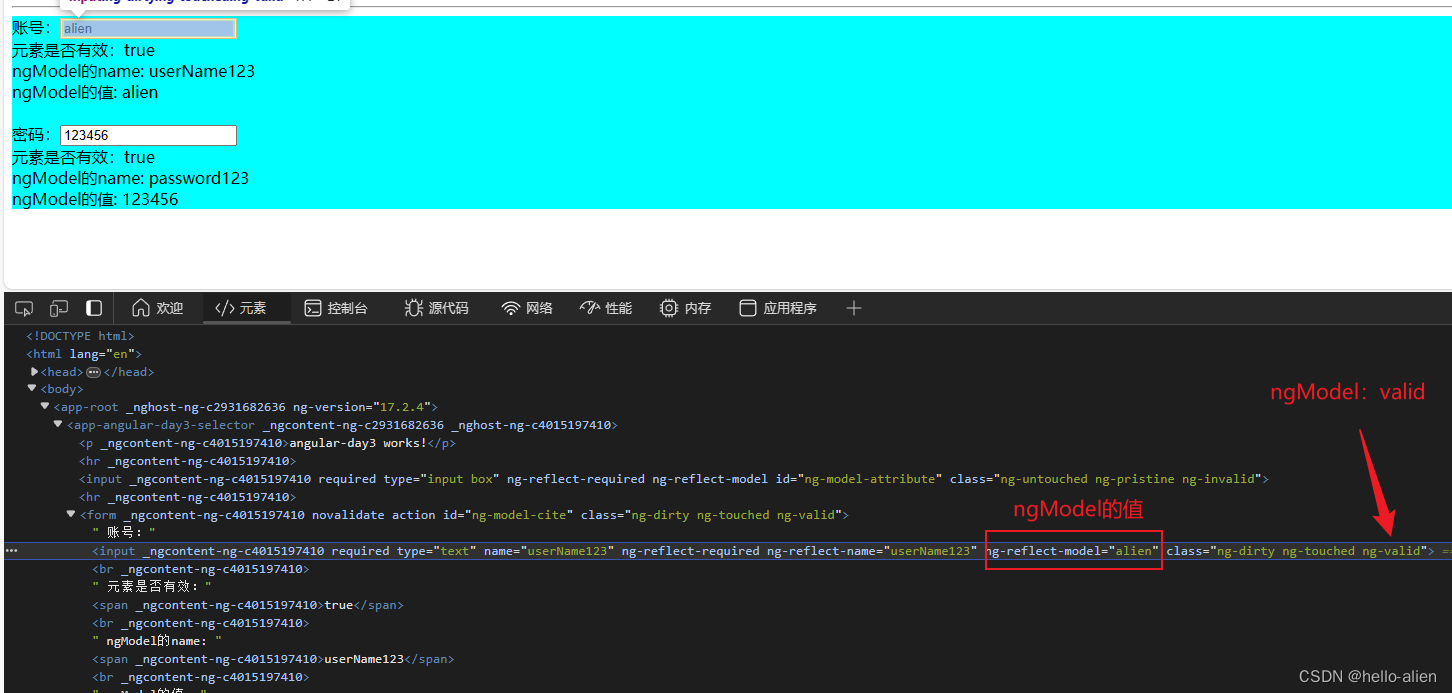
输入内容之后看到的效果如下:

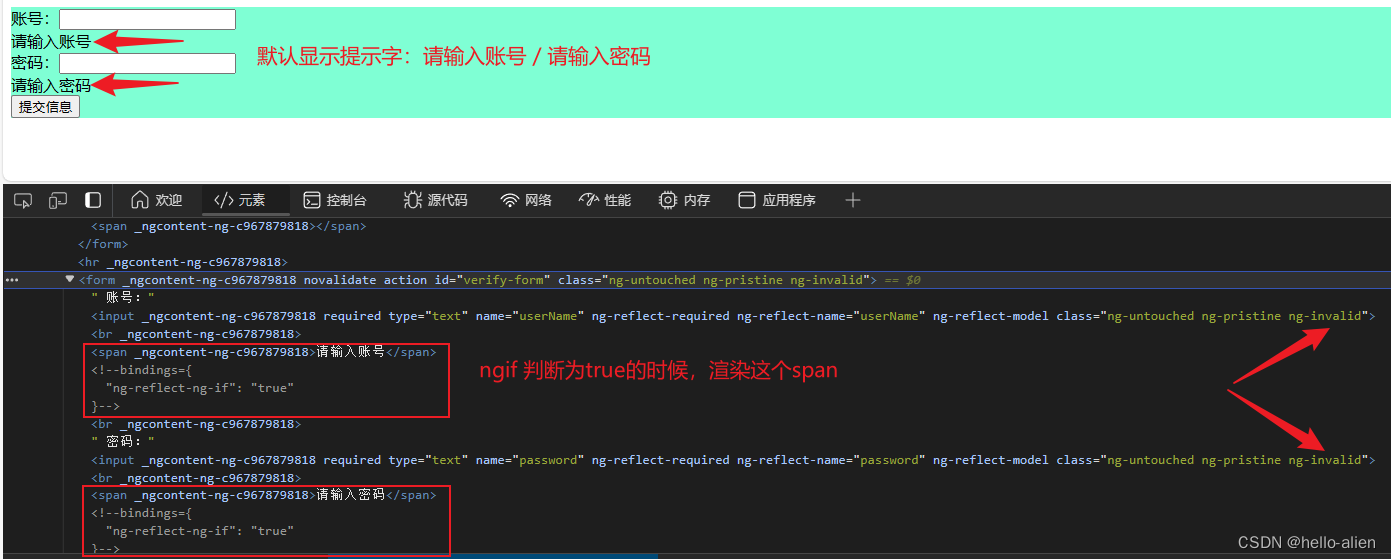
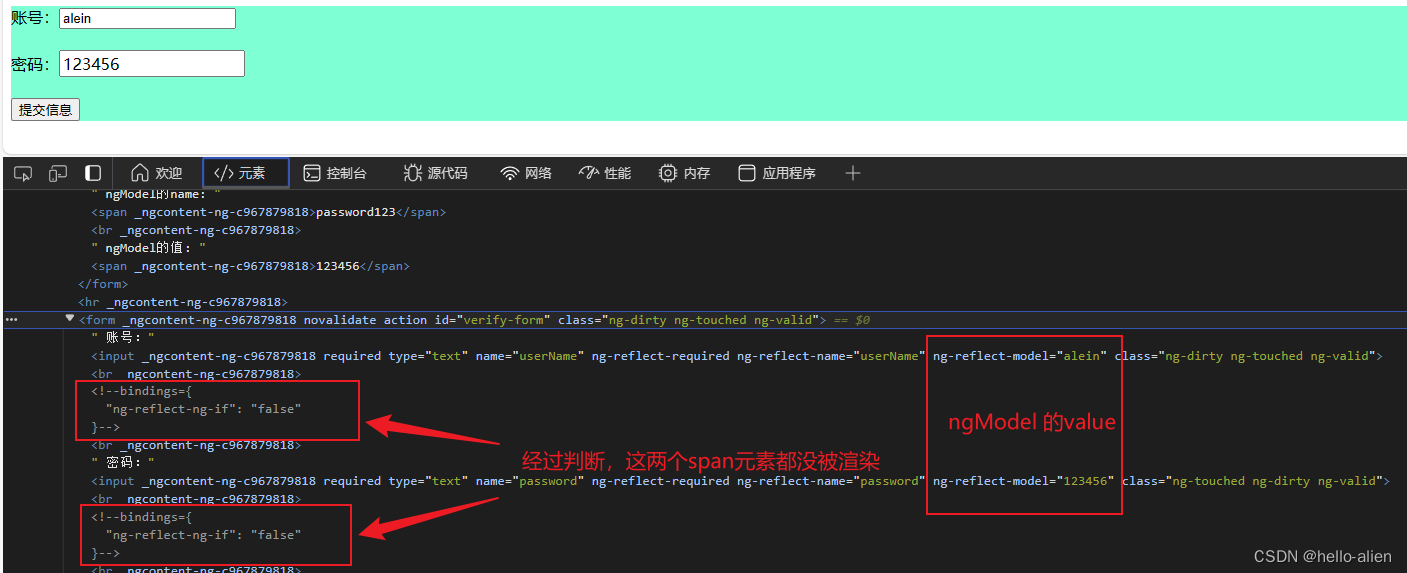
2.表单验证: (模版引用变量、ngModel 、ngif一起使用)
<!-- 表单验证功能 -->
<form action="" [id]="'verify-form'">账号:<input required #nameInput="ngModel" type="text" [(ngModel)]="fromData.name" name="userName"><br><!-- 当ngModel所在元素input为invalid的时候,span渲染,出现提示框 --><span *ngIf="!nameInput.valid">请输入账号</span><br>密码:<input required #pasInput="ngModel" type="text" [(ngModel)]="fromData.password" name="password"><br><span *ngIf="!pasInput.valid">请输入密码</span><br><!-- 输出fromData数据信息 --><button (click)="subBtnFun(fromData)">提交信息</button>
</form>刷新之后看到的效果:

输入内容之后看到的效果:

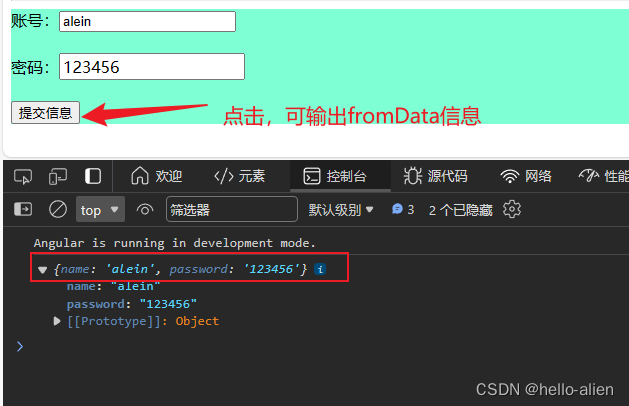
点击提交按钮看到的效果:

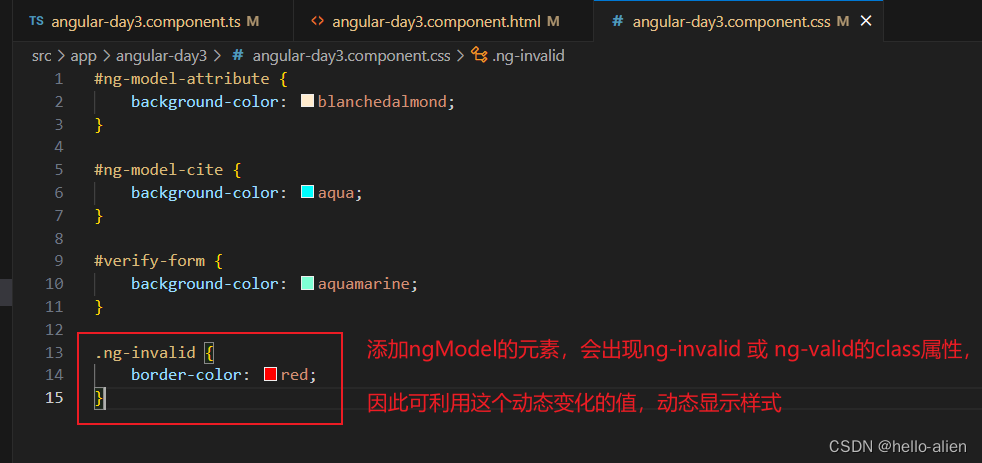
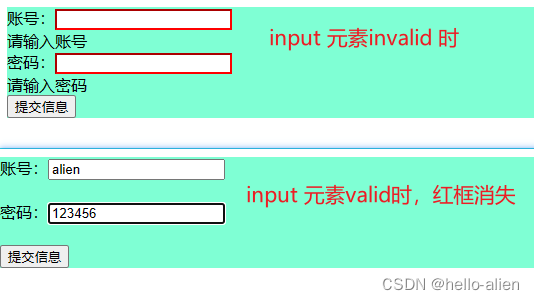
3.根据class属性的值ng-invalid ,设置动态变化的样式


项目代码地址:
https://gitee.com/super-alien/angularStudy

Ray Train)



——数据对象)


![单例九品--第九品[可用的设计]](http://pic.xiahunao.cn/单例九品--第九品[可用的设计])



)






