目录
一、开始部署
1.拉取ruoyi代码
2.拉取node镜像
3.拉取maven镜像
4.在/root/ruoyi/java下写一个Dockerfile用于后端Java环境
5.拉取MySQL,Redis,Nginx镜像
6.在/root/java目录下写一个nginx.conf
7.在/root/ruoyi目录下写docker-compose.yml文件
8.启动
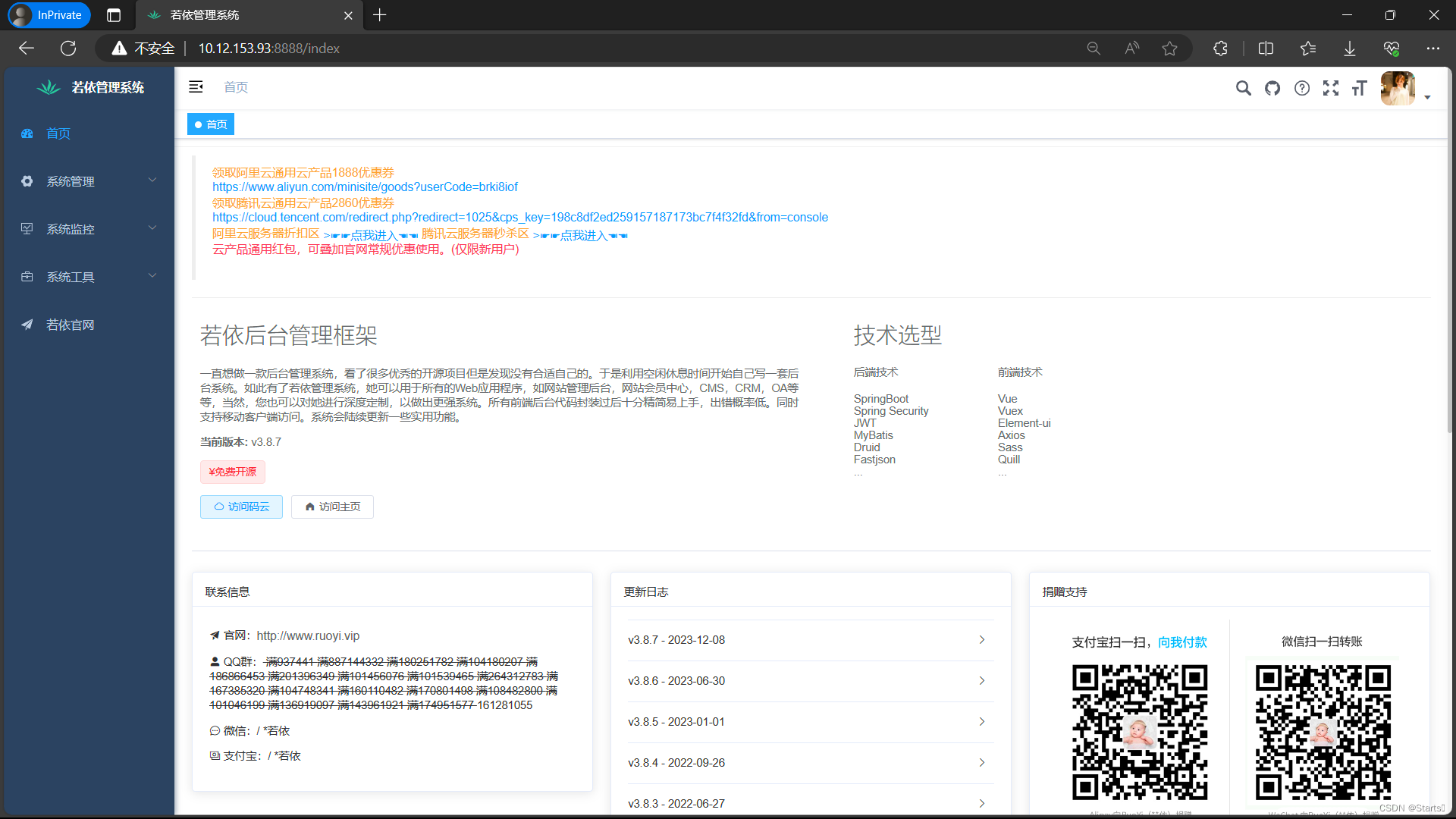
9.浏览器访问
一、开始部署

1.拉取ruoyi代码
mkdir /root/ruoyi
cd /root/ruoyi
git clone https://gitee.com/y_project/RuoYi-Vue.git①修改ruoyi的配置文件
vim /root/ruoyi/RuoYi-Vue/ruoyi-admin/src/main/resources/application-druid.yml +9
如下图:

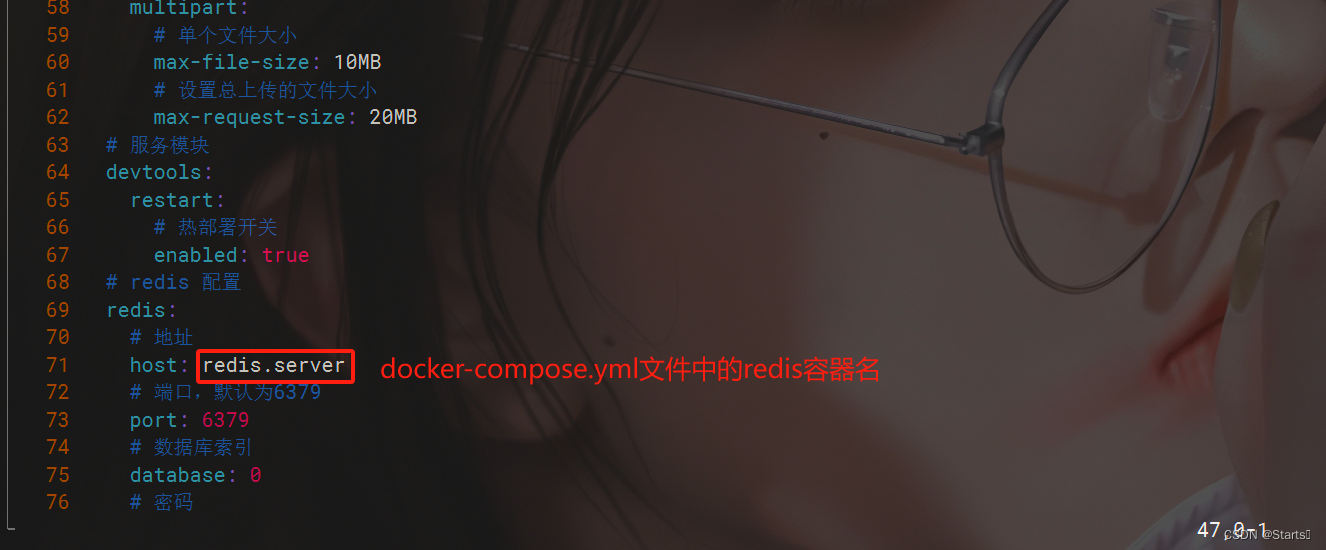
vim /root/ruoyi/RuoYi-Vue/ruoyi-admin/src/main/resources/application.yml +71
如下图:

2.拉取node镜像
docker pull node:12①进入到RuoYi-Vue目录
cd /root/ruoyi/RuoYi-Vue②启动node镜像
docker run -itd --rm -v ./ruoyi-ui:/opt node:12 /bin/bash③进入到/opt下(我选择映射在/opt)
root@10cb919b400e:/# cd /opt③打包前端代码
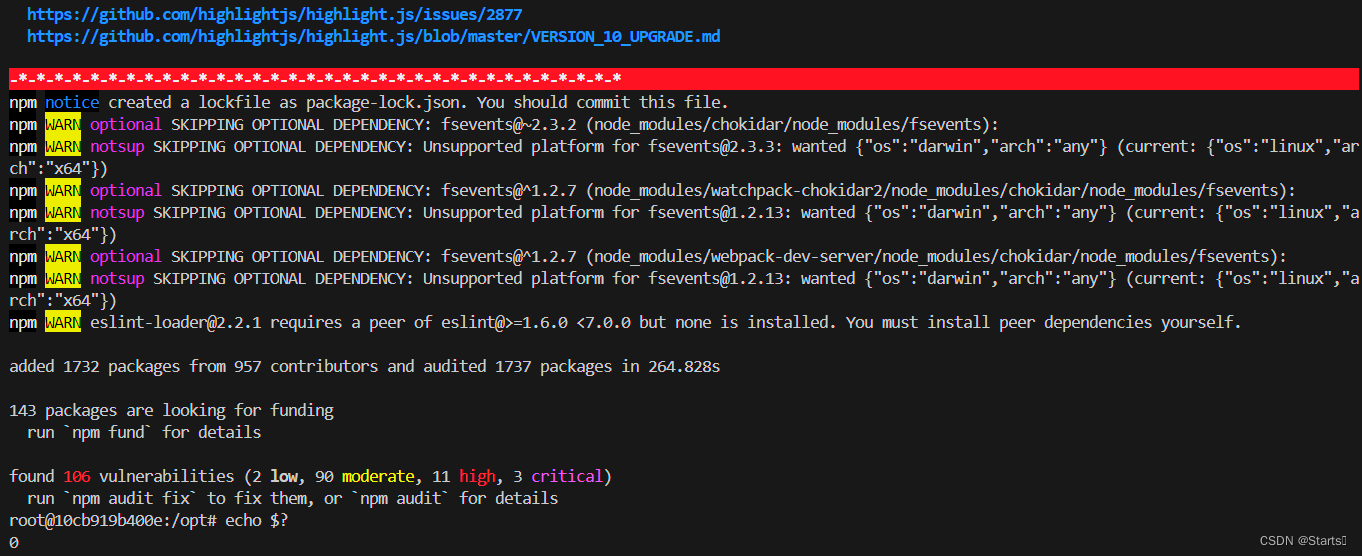
root@10cb919b400e:/opt# npm install
成功如下图:

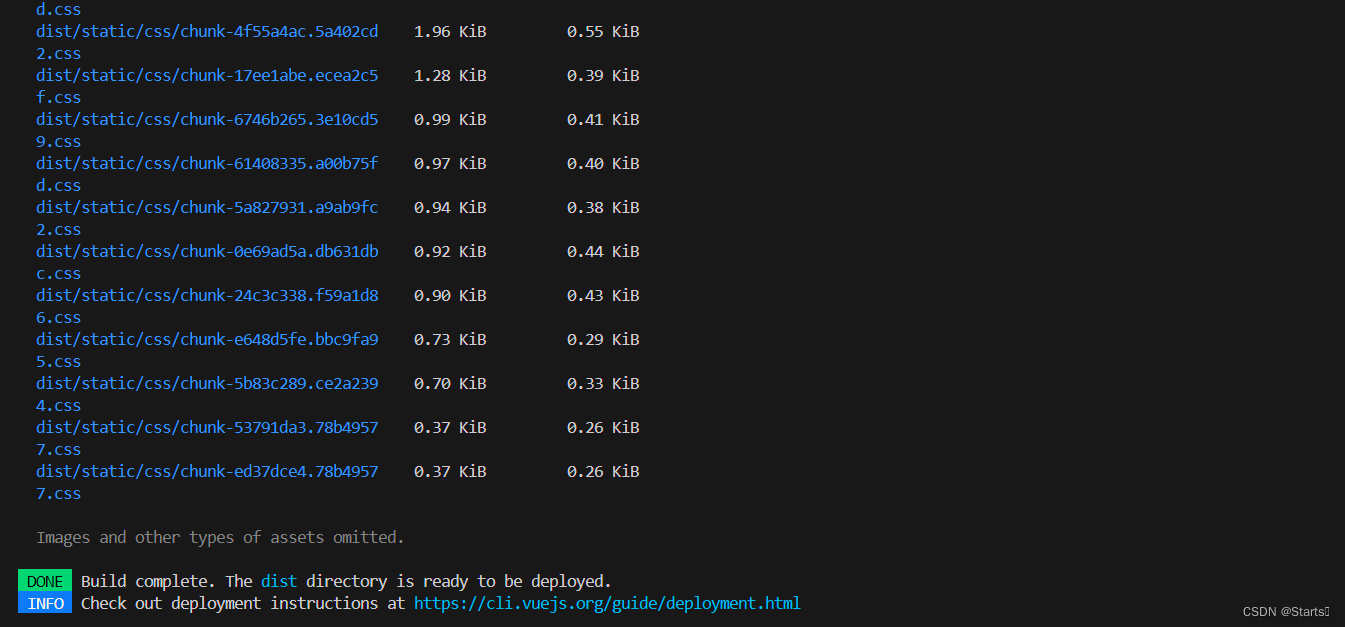
root@10cb919b400e:/opt# npm run build:prod成功如下图:

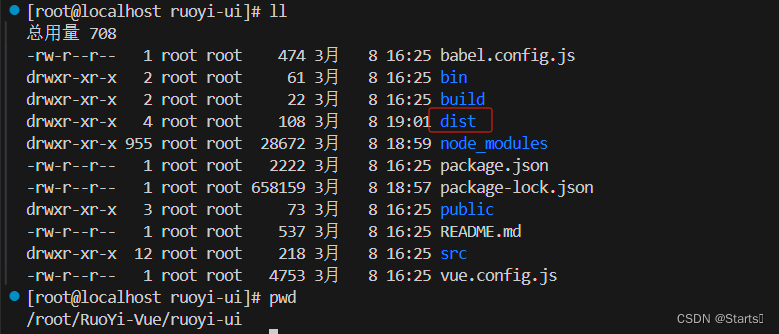
在/root/ruoyi/RuoYi-Vue/ruoyi-ui目录下会生成一个dist目录

3.拉取maven镜像
docker pull maven:3.6.3-openjdk-11① 启动maven镜像
[root@localhost ~]# docker run -it --rm -v ./RuoYi-Vue:/vue maven:3.6.3-openjdk-11 /bin/bash②进入到/vue
root@61d9e34ad172:/# cd /vue/③打包后端项目
root@61d9e34ad172:/vue# mvn package成功如下图:

④退出maven容器,将/root/ruoyi/RuoYi-Vue/ruoyi-admin/target/ ruoyi-admin.jar移到/ruoyi下
[root@localhost target]# mv ruoyi-admin.jar /root/ruoyi4.在/root/ruoyi/java下写一个Dockerfile用于后端Java环境
①mkdir /root/java
cd /root/java
vim Dockerfile
FROM centos:7
run yum -y install java-1.8.0
WORKDIR /opt
COPY ./ruoyi-admin.jar /opt
CMD [ "lava","-jar","ruoyi-admin.jar" ]5.拉取MySQL,Redis,Nginx镜像
[root@localhost ~]# docker pull mysql:5.7
[root@localhost ~]# docker pull redis
[root@localhost ~]# docker pull nginx:1.25.3
6.在/root/java目录下写一个nginx.conf
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;events {worker_connections 1024;
}http {log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;tcp_nopush on;tcp_nodelay on;keepalive_timeout 65;types_hash_max_size 4096;include /etc/nginx/mime.types;default_type application/octet-stream;# Load modular configuration files from the /etc/nginx/conf.d directory.# See http://nginx.org/en/docs/ngx_core_module.html#include# for more information.#include /etc/nginx/conf.d/*.conf;server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html;}location /prod-api/ {proxy_pass http://java.com:8080/;}}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2;
# listen [::]:443 ssl http2;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }}7.在/root/ruoyi目录下写docker-compose.yml文件
version: '3'
services:ruoyi-web:image: nginx:1.25.3container_name: ruoyi-webhostname: ruoyi-webenvironment:- LANG=C.UTF-8- LC_ALL=C.UTF-8ports: - 8888:80volumes: - ./RuoYi-Vue/ruoyi-ui/dist/:/usr/share/nginx/html/- ./nginx.conf:/etc/nginx/nginx.conf:rolinks: - java:java.comdepends_on:- javajava: build: ./javacontainer_name: java.serverhostname: javaenvironment:- LANG=C.UTF-8- LC_ALL=C.UTF-8links:- db:mysql.server- redis:redis.serverdepends_on:- db- redisdb:image: mysql:5.7container_name: mysql.serverhostname: dbenvironment:- MYSQL_ROOT_PASSWORD=123456- MYSQL_DATABASE=ry-vue- LANG=C.UTF-8- LC_ALL=C.UTF-8command: - --character-set-server=utf8mb4- --collation-server=utf8mb4_general_civolumes:- /opt/mysql-data4:/var/lib/mysql- ./RuoYi-Vue/sql:/docker-entrypoint-initdb.d redis: image: rediscontainer_name: redis.serverhostname: redis:redis.serverenvironment:- LANG=C.UTF-8- LC_ALL=C.UTF-88.启动
cd /root/ruoyi目录下
[root@localhost ruoyi]# docker compose up9.浏览器访问
10.12.153.93:8888


、call()、apply()( 含手写 bind,手写 call,手写 apply ))











)
集群介绍)




