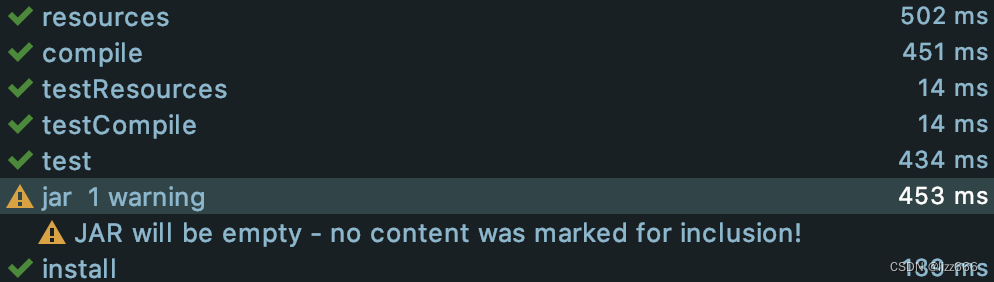
现象
在对自建pom依赖组件打包时,出现JAR will be empty - no content was marked for inclusion!错误。

方案
在pom中怎么加packaging标签内容为pom,标识只打包pom文件
<?xml version="1.0" encoding="UTF-8"?>
...<groupId>com.lizz.ta</groupId><artifactId>ta-parent-starter</artifactId><version>1.0</version><name>ta-parent-starter</name><packaging>pom</packaging><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties>... 完成

十二:通用详情组件封装实现)






)










