上一篇:Node.js与Webpack笔记(一)-CSDN博客
Webpack模块打包工具
1.Webpack简介以及体验
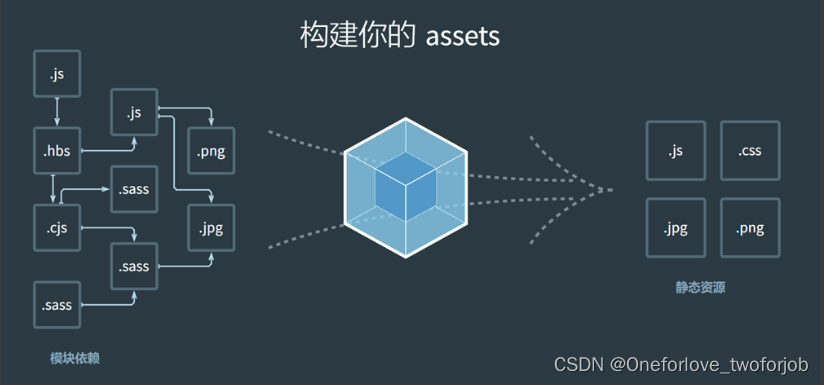
webpack是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容
- 静态模块:编写代码过程中,html,css,js,图片等固定内容的文件
- 打包过程,注意:只有和入口有直接/间接引入关系的模块,才会被打包
2.Webpack的作用
把静态模块内容压缩、整合、转译等(前端工程化)
把 less/sass 转成 css 代码
把 ES6+ 降级成 ES5 等
支持多种模块文件类型,多种模块标准语法
压缩,转译,整合,打包我们的静态模块
4.体验Webpack
如果运行package.json里的自定义命令?
npm run 自定义命令
Webpack 默认入口和出口?
- src/index.js 和 dist/main.js
入门使用
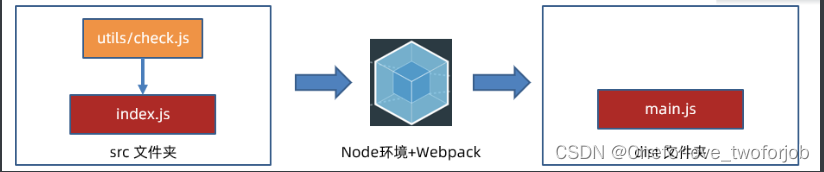
需求:封装 utils 包,校验手机号和验证码长度,在 src/index.js 中使用,使用 Webpack 打包
需求流程图:
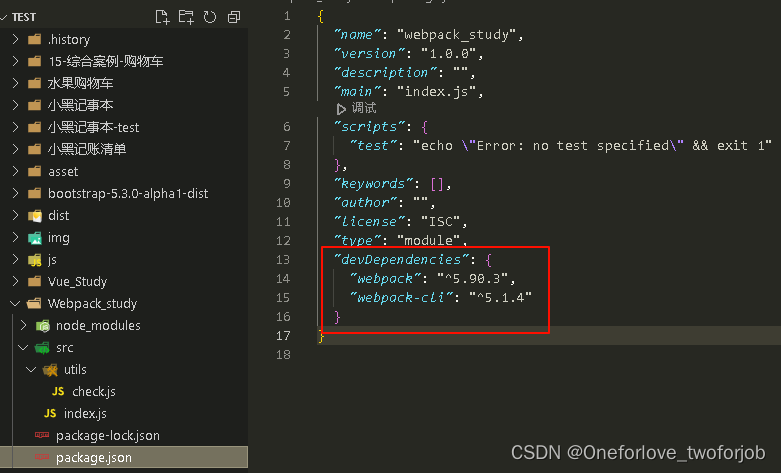
1.新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件
npm init -y2.新建src源代码文件夹,创建src/utils/check.js工具类,封装两个函数
// 封装校验手机号长度和校验验证码长度的函数 export const checkPhone = phone => phone.length === 11 export const checkCode = code => code.length === 63.创建src/index.js,导入工具类check.js,调用封装好的函数
import { checkPhone, checkCode} from './utils/check.js';console.log(checkPhone('13900000000')); console.log(checkPhone('13900000000000')); console.log(checkCode('123456')); console.log(checkCode('12345678'));4.准备webpack打包的环境,下载webpack webpack-cli到项目(版本独立)
--save-dev标注开发环境使用
管理员权限
npm i webpack webpack-cli --save-dev
5.此时可以使用webpack的打包命令webpack了
这一段视频没细讲,我大概的理解是
webpack打包命令就叫做webpack,但这个命令是属于webpack(全局软件包)的,封装的是命令工具,然后有句话没听懂“为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用 ”
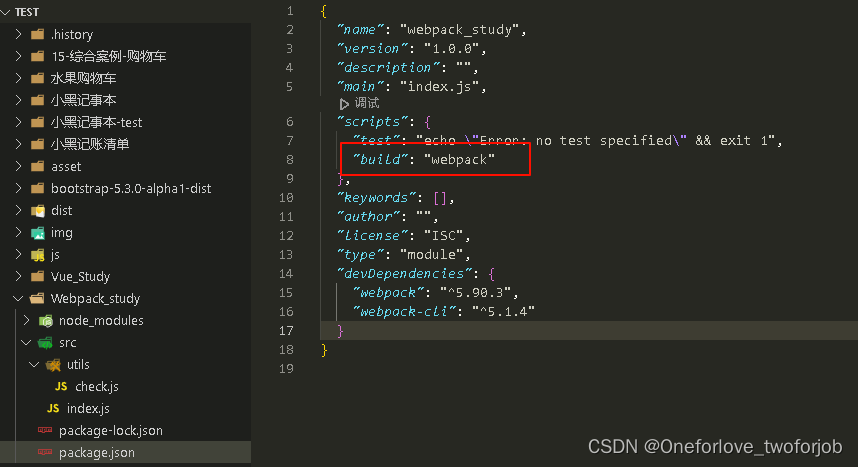
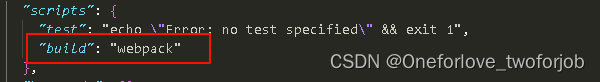
反正就是在package.json中的script中,自定义命令(局部命令),命名为build,但实际上调用的还是全局命令webpack,只在本项目中使用
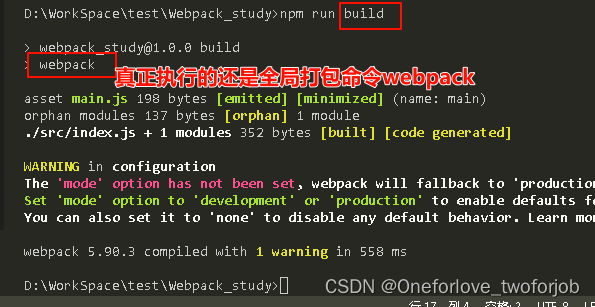
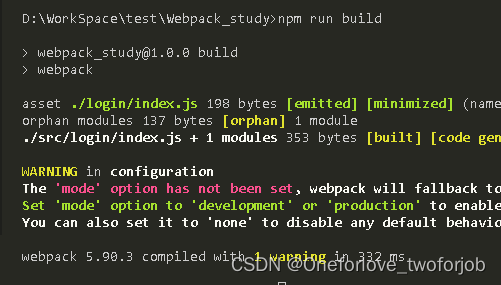
6.运行工具命令,采用自定义命令的方式(局部命令)
npm run build
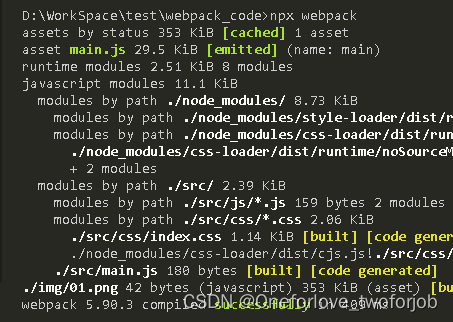
7.打包结果
生成dist分发文件夹(压缩和优化后,最终运行的代码),默认生成main.js
5.Webpack修改入口和出口

步骤
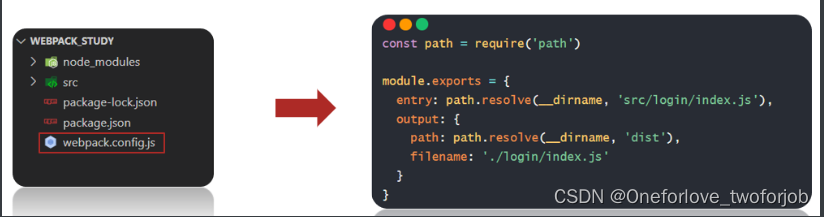
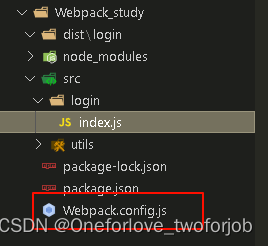
1.在项目根目录,创建Webpack.config.js配置文件
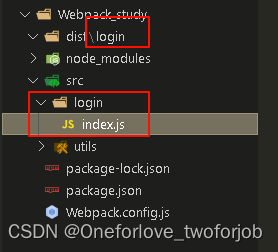
2.根据文件路径创建文件夹
3.导出配置对象,配置入口、出口文件路径
const path = require('path');module.exports = {entry: path.resolve(__dirname, './src/login/index.js'),output: {path: path.resolve(__dirname, 'dist'),filename: './login/index.js'} }
4.重新打包观察
6.黑马资源删了太多,转硅谷
官网笔记
Webpack5视频_Webpack5技术视频教程_尚硅谷Webpack5视频下载 (atguigu.com)

官网文档是用Vuepress开发的,暂时也不清楚这是什么东西,使用方式是(管理员权限)


7.Webpack初识
为什么需要打包工具?
开发时,我们会使用框架(React、Vue),ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发。
这样的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、Css 等语法,才能运行。
所以我们需要打包工具帮我们做完这些事。
除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。
webpack是什么?
Webpack是一个静态资源打包工具。它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器段运行了。
我们将
Webpack输出的文件叫做bundle。
到底要学习webpack什么?
Webpack本身功能比较少,只能处理js、json资源,一旦遇到css等其他资源就会报错。所以我们学习
Webpack,就是主要学习如何处理其他资源。如果不做任何配置,webpack的功能是很有限的,只能处理js代码,不能处理样式代码等
Webpack 本身功能是有限的:
- 开发模式:仅能编译 JS 中的
ES Module语法
- 生产模式:能编译 JS 中的
ES Module语法,还能压缩 JS 代码
入门体验
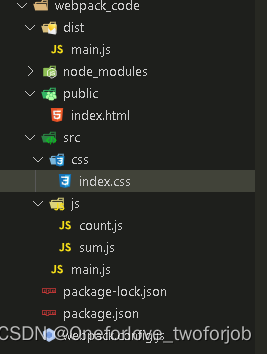
1.资源目录
webpack_code # 项目根目录(所有指令必须在这个目录运行)└── src # 项目源码目录├── js # js文件目录│ ├── count.js│ └── sum.js└── main.js # 项目主文件
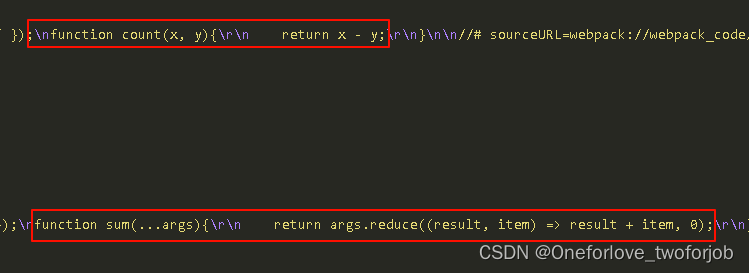
2.编写代码
- count.js
export default function count(x, y){return x - y;
}- sum.js
export default function sum(...args){return args.reduce((result, item) => result + item, 0);
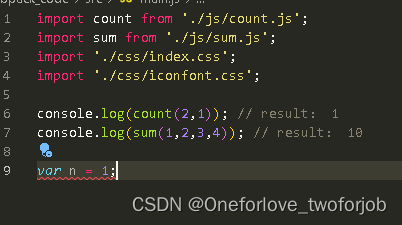
}- main.js
import count from './js/count.js';
import sum from './js/sum.js';console.log(count(2,1)); // result: 1
console.log(sum(1,2,3,4)); // result: 103.下载依赖
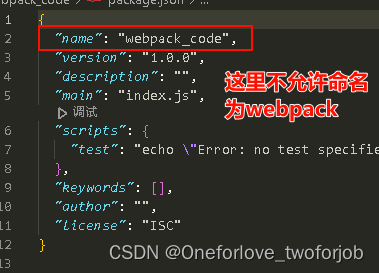
- 初始化package.json
包描述文件package.json中的name值不允许为webpack,因为被占用,否则webpack依赖就下载失败

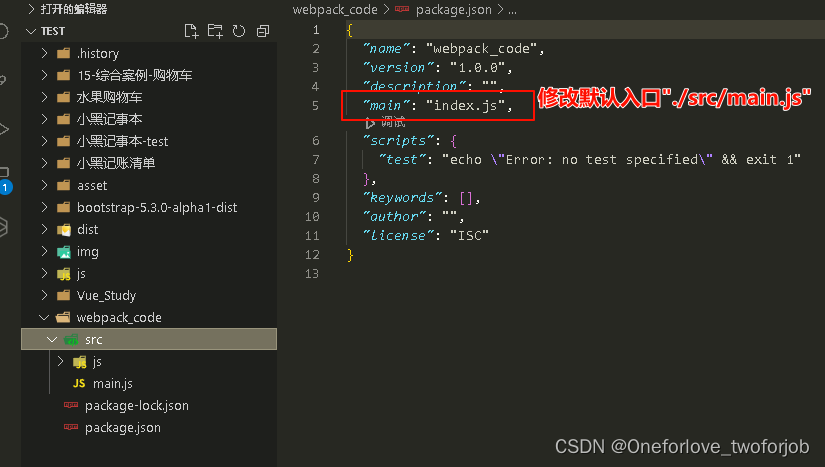
别忘了看一下默认入口是否需要修改

- 下载依赖
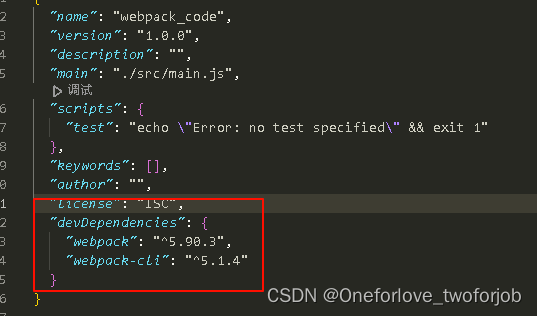
下载两个依赖,一个webpack一个webpack-cli,选择开发环境-D或者-save-dev


4.启用Webpack打包项目
黑马这里教的是在package.json的script中,自定义命令"build": "webpack",将全局命令当做局部命令使用
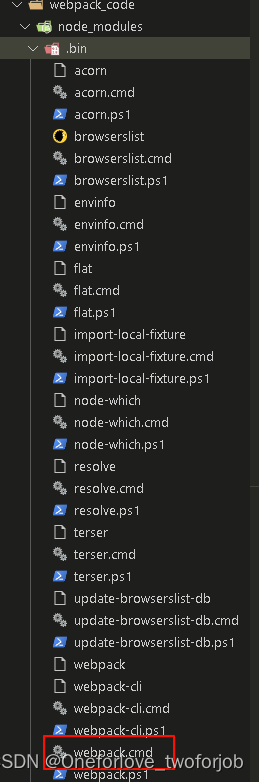
命令npx,这个命令会将依赖包中的.bin目录临时添加到环境变量
可以运行这些.cmd程序

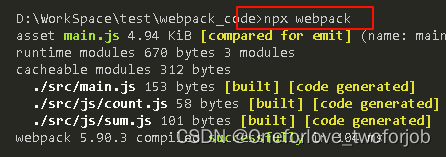
- 开发模式
仅仅对ES6语法进行编译
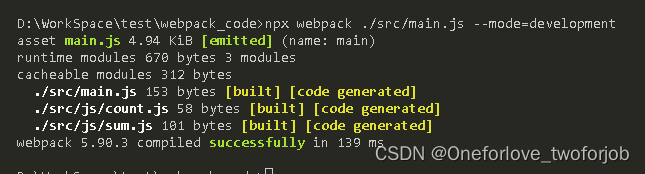
npx webpack ./src/main.js --mode=development

打包完成自动生成dist文件夹


- 生产模式
不仅编译ES6语法,还有压缩等功能
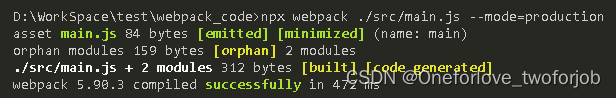
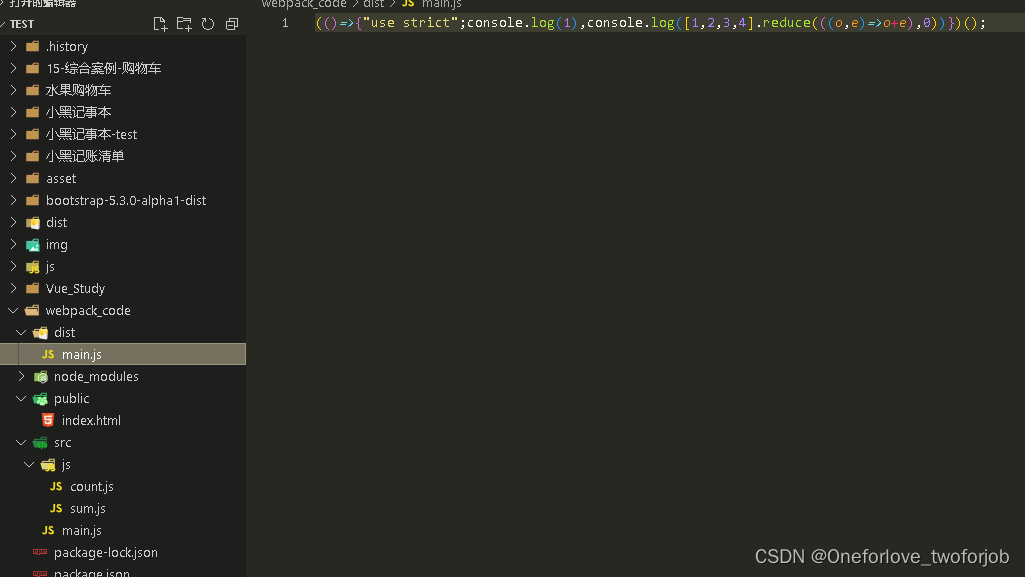
npx webpack ./src/main.js --mode=production


- 总结
npx webpack: 是用来运行本地安装 Webpack 包的。./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。--mode=xxx:指定模式(环境)。
xxx: development 开发模式
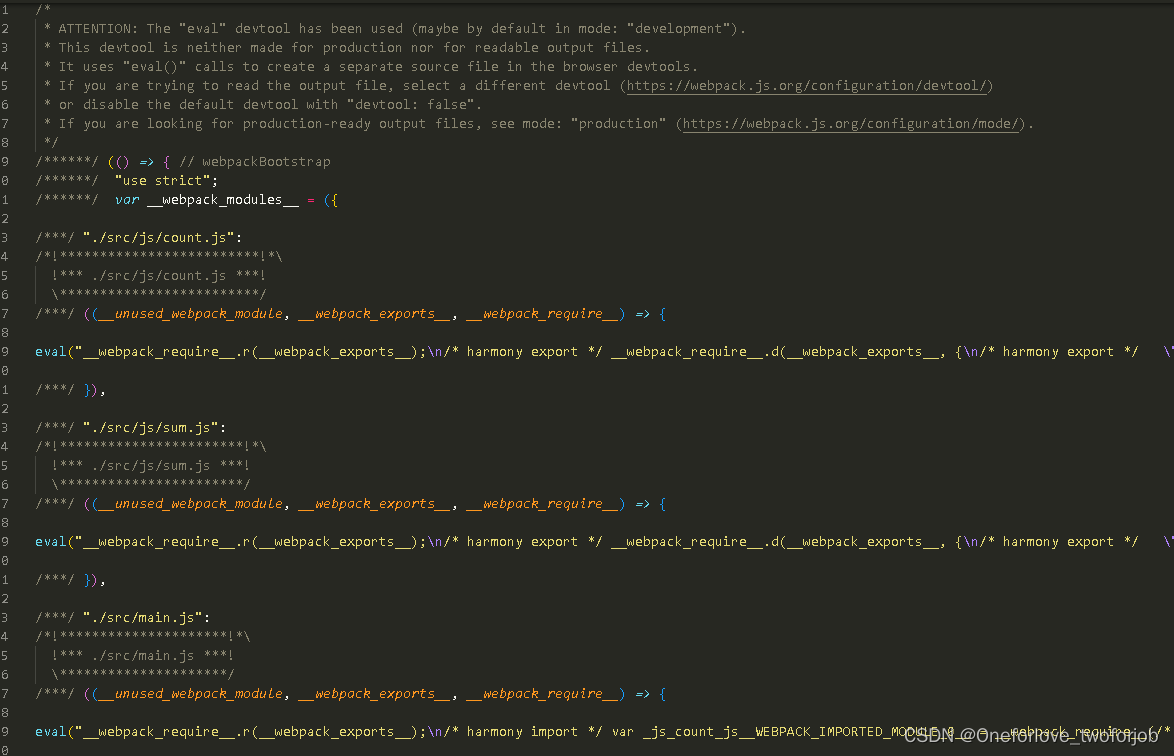
xxx: production生产模式5.测试
创建静态html,引入打包输出的/dist/main.js,查看是否成功打包相关联的三个js文件

控制台效果

8.Webpack5大核心概念
在学习配置Webpack之前,先了解核心概念
entry(入口)
指示 Webpack 从哪个文件开始打包output(输出)
指示 Webpack 打包完的文件输出到哪里去,如何命名等loader(加载器)
webpack 本身只能处理 js、json 等资源,其他资源需要借助 loader,Webpack 才能解析plugins(插件)
扩展 Webpack 的功能mode(模式)
主要由两种模式:开发模式:development
生产模式:production9.Webpack配置 (webpack.config.js)
webpack.config.js配置文件运行在node.js环境中,所以Node.js模块化使用的是CommonJS模块化
在项目根目录创建,注意大小写
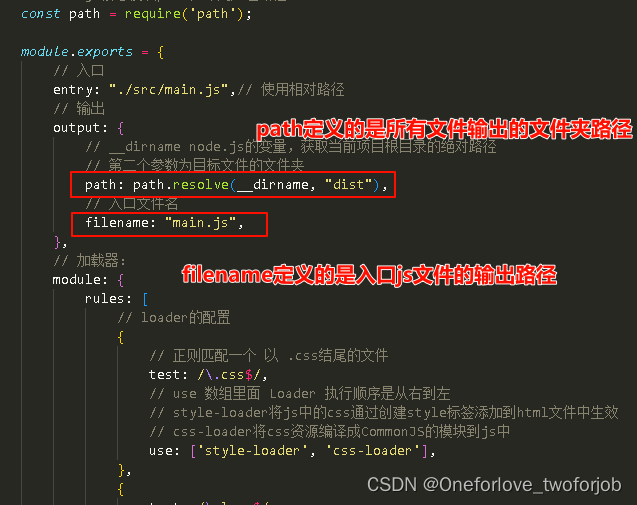
配置一个等价于原始webpack功能
注意看,只是配置了,打包入口和出口,配置了开发模式,无插件无加载器,等价于没有配置,依旧不能处理样式文件等,等价于 npx webpack ./src/main.js --mode=development
// 顺序无要求// node.js核心模块path,专门处理路径 const path = require('path');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 全部文件输出路径output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "main.js",},// 加载器:module: {rules: [// loader的配置]},// 插件plugins:[// plugin的配置],// 模式mode: "development",// 选择开发模式 }
但是,打包命令就可以写的简单一点了
开发模式配置
开发模式顾名思义就是我们开发代码时使用的模式。这个模式下我们主要做两件事:1.编译代码,使浏览器能识别运行
开发时我们有样式资源、字体图标、图片资源、html 资源等,webpack 默认都不能处理这些资源,所以我们要加载配置来编译这些资源2.代码质量检查,树立代码规范
提前检查代码的一些隐患,让代码运行时能更加健壮。提前检查代码规范和格式,统一团队编码风格,让代码更优雅美观。处理各种文件资源
本章节我们学习使用 Webpack 如何处理 Css、Less、Sass、Scss、Stylus 样式资源
Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源
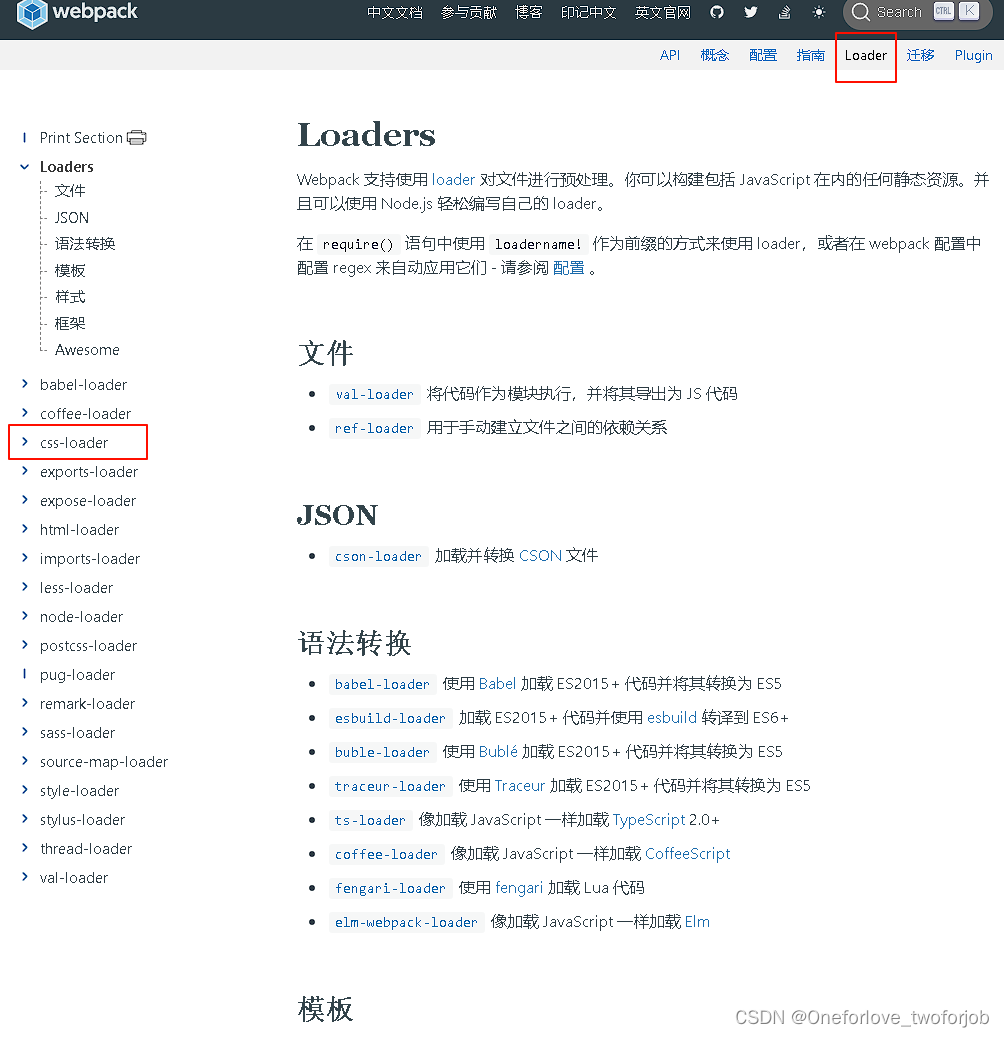
我们找 Loader 都应该去官方文档中找到对应的 Loader,然后使用
官方文档找不到的话,可以从社区 Github 中搜索查询
官方文档:Loaders | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
1.处理CSS样式资源
如果使用css-loader,需要安装Webpack@5


- 首先需要安装 css-loader 与 style-loader
// css-loader将css资源编译成CommonJS的模块到JS中
npm install --save-dev css-loader// style-loader将js中的css通过创建style标签的方式添加到html文件中生效
npm install --save-dev style-loader - 创建.css文件
span {color: red;
}
- 在入口文件导入css文件

- 配置
// node.js核心模块path,专门处理路径
const path = require('path');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "main.js",},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},]},// 插件plugins:[// plugin的配置],// 模式mode: "development",// 选择开发模式
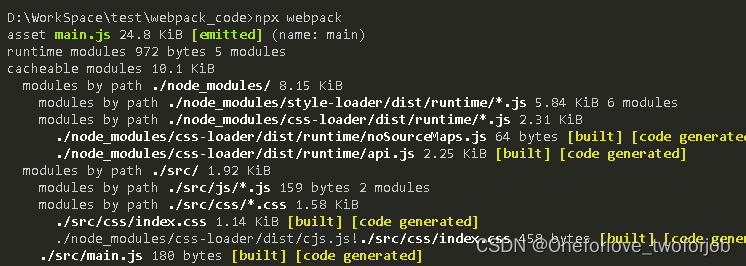
}- 运行webpack



2.处理Less、Sass、Scss、Stylus样式资源
CSS、less、Sass、Scss、Stylus的认识-CSDN博客
css-loader | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
暂时只学过Sass,就不详细写了,这段教程跳过,配置也差不多,唯一注意Scss是Sass的升级版,其实一样的,需要什么loader直接下载就好
const path = require("path");module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "dist"),filename: "main.js",},module: {rules: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},],},plugins: [],mode: "development",
};
3.处理图片资源
过去在 Webpack4 时,我们处理图片资源通过
file-loader和url-loader进行处理现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源
在官网搜索“资源模块”,有相关内容
资源模块 | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)

- 配置
图形优化,将小于某个大小的图片转化成 data URI 形式(Base64 格式)
// node.js核心模块path,专门处理路径
const path = require('path');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "main.js",},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},}]},// 插件plugins:[// plugin的配置],// 模式mode: "development",// 选择开发模式
}- 准备资源
准备一个盒子
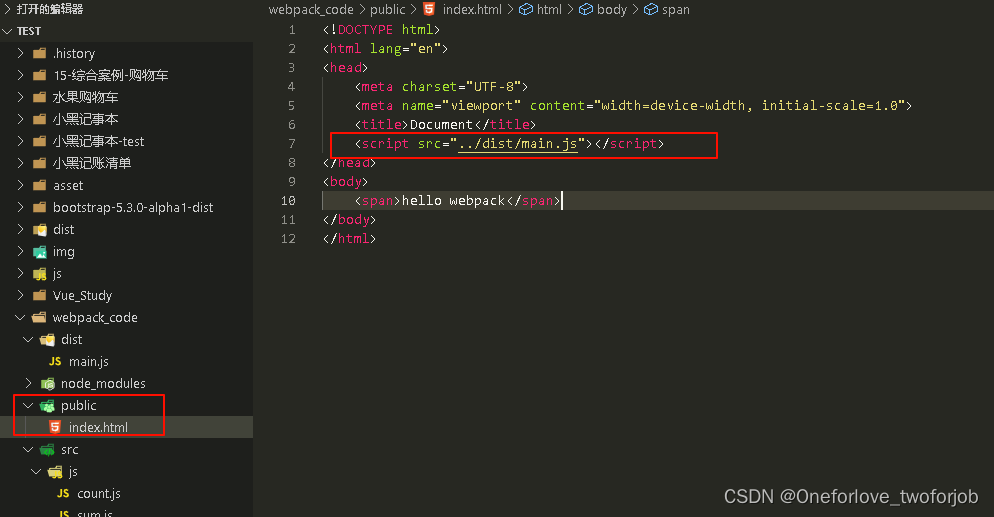
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../dist/main.js"></script> </head> <body><span>hello webpack</span><br><!-- <div class="imgDiv01"><img src="../img/01.png" alt="图片加载失败喔,原图片是个科技脸美女"><img src="../img/02.png" alt="加载失败"></div> --><div class="imgDiv01"></div> </body> </html>准备样式,被盒子背景插个图片
span {color: red; } .imgDiv01{/* max-width: 100%;height: auto; */width: 100px;height: 100px;background-image: url('../../img/01.png');background-size: cover; }
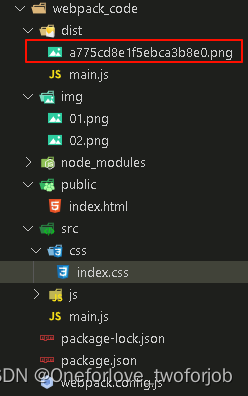
- 打包

此时会发现输出目录dist里多了一张图片(如果图片小于10kb,那么依旧会下载js文件中)
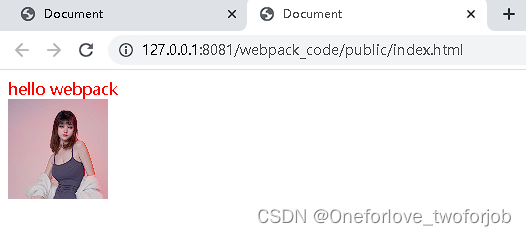
- 运行

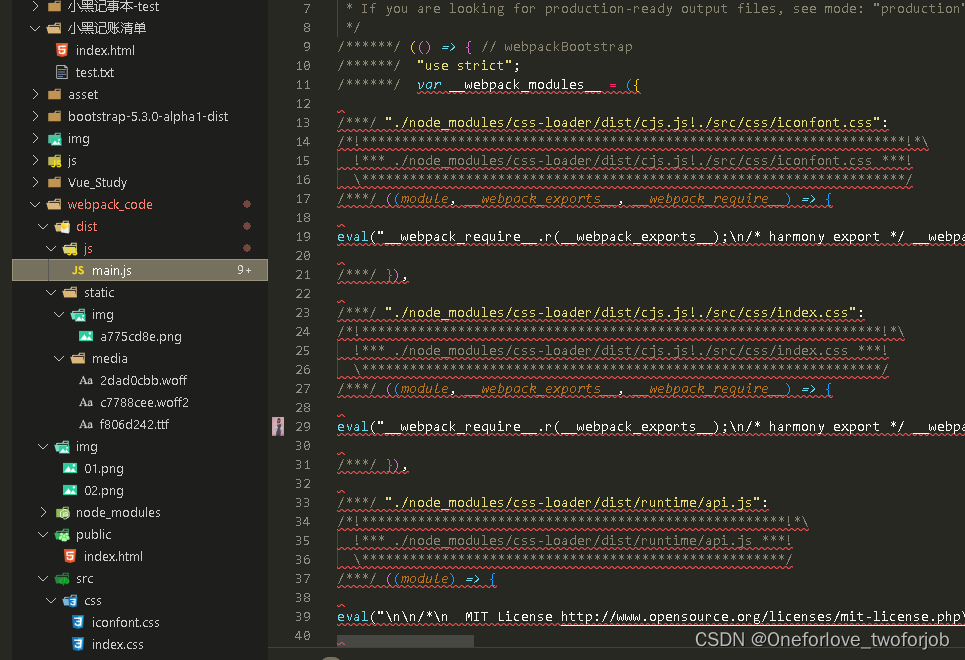
4.为什么样式文件没有单独输出为一个文件,而是写在js中?
因为经过
style-loader的处理,样式资源打包到 main.js 里面去了,所以没有额外输出出来
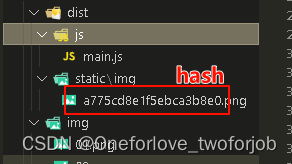
5.修改输出文件目录
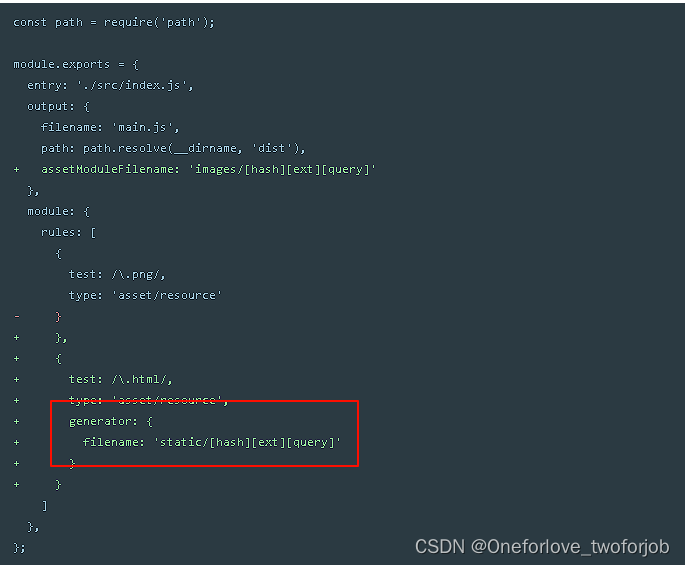
打包后输出的文件全放在dist目录中,太乱了,自定义输出文件目录,使得图片在img,js在js等
// [hash]表示会生成一个唯一的id
// [ext]表示原来是什么后缀扩展名,那么依旧生成什么后缀
// [query]表示有时候这个文件名后可以带有参数
generator: {filename: 'static/[hash][ext][query]'} 
hash值生成默认20位,可以只取前8位

- 修改JS文件输出目录

- 修改图片文件输出目录
官网搜索 asset
webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)

// node.js核心模块path,专门处理路径
const path = require('path');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "js/main.js",},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},generator: {filename: 'static/img/[hash][ext][query]',}}]},// 插件plugins:[// plugin的配置],// 模式mode: "development",// 选择开发模式
}6.打包时自动清空上次打包资源
webpack5新出的命令clean

7.处理文字图标资源
阿里巴巴矢量图标库:iconfont-阿里巴巴矢量图标库
bootstrap图标库:Bootstrap 图标库 · Bootstrap 官方开源图标(icon)库 (bootcss.com)
我们这里使用阿里巴巴矢量图标库
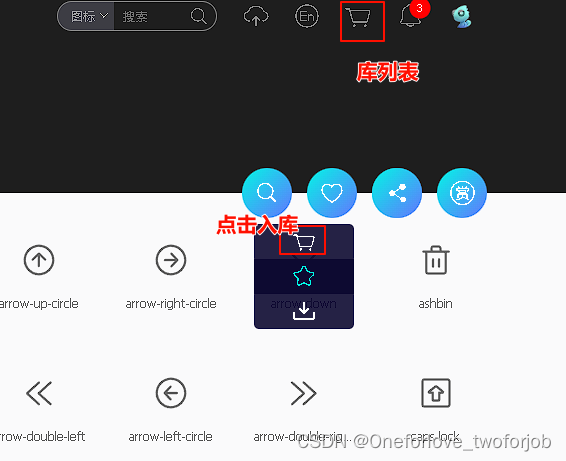
- 选择自己喜欢的图标然后入库

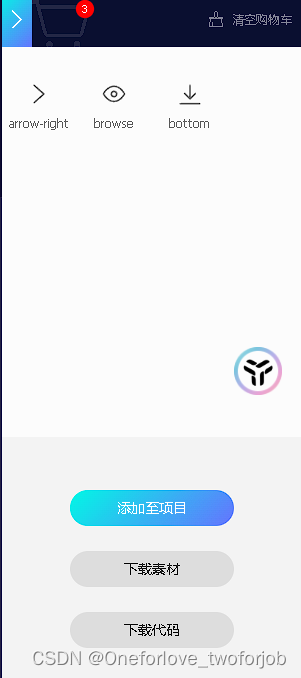
- 将图标添加到项目中

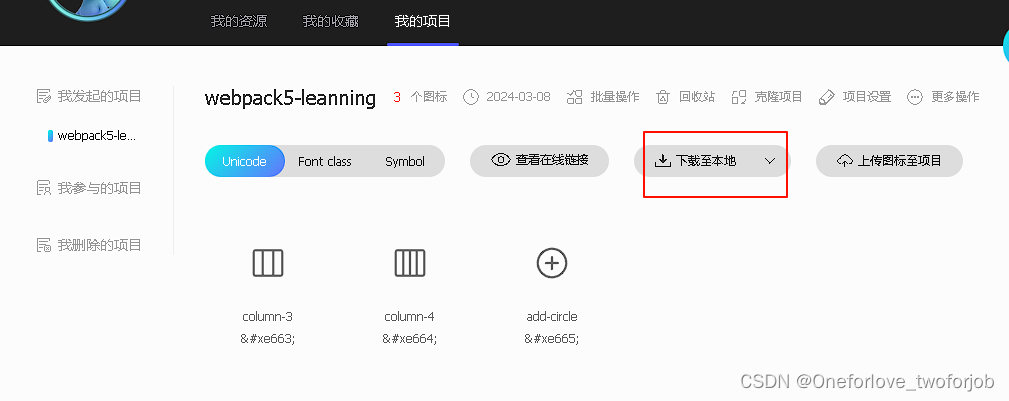
- 一键下载至本地

- 解压后浏览器运行index文件查看教程

一般使用Font class,兼容性ie8,代码最简洁
1. 引入.css
2. 使用类名标注

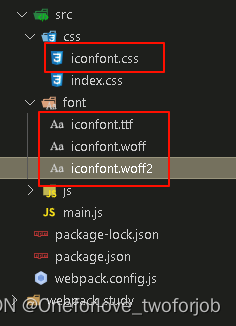
- 将css文件复制到项目中

新的css别忘记引入入口文件
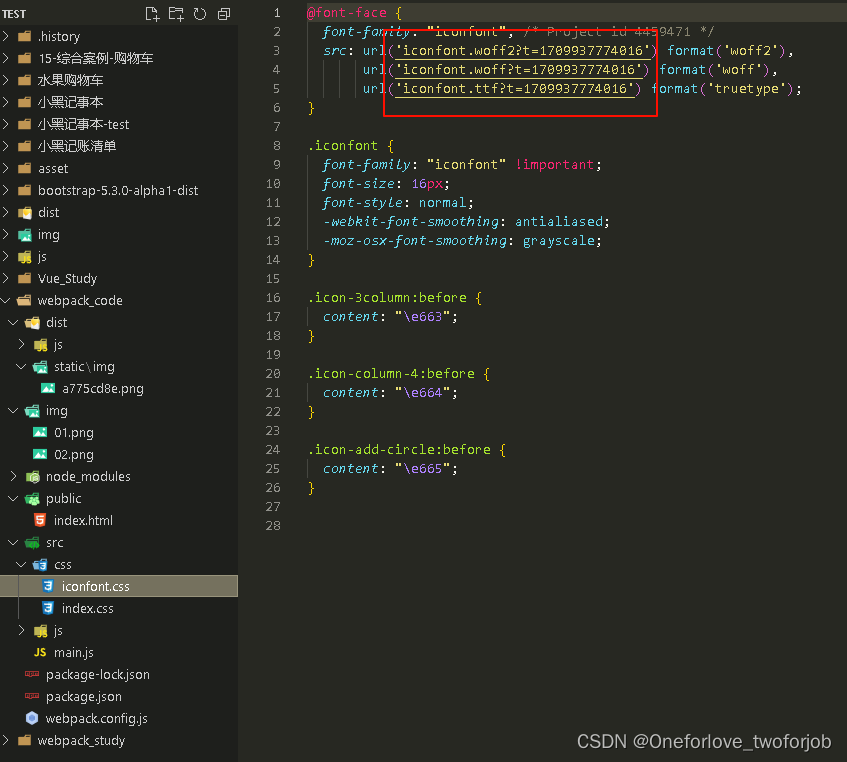
- 将css依赖的字体文件复制到项目中



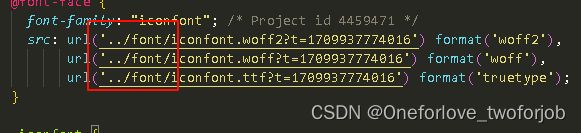
- 修改依赖的字体文件的路径

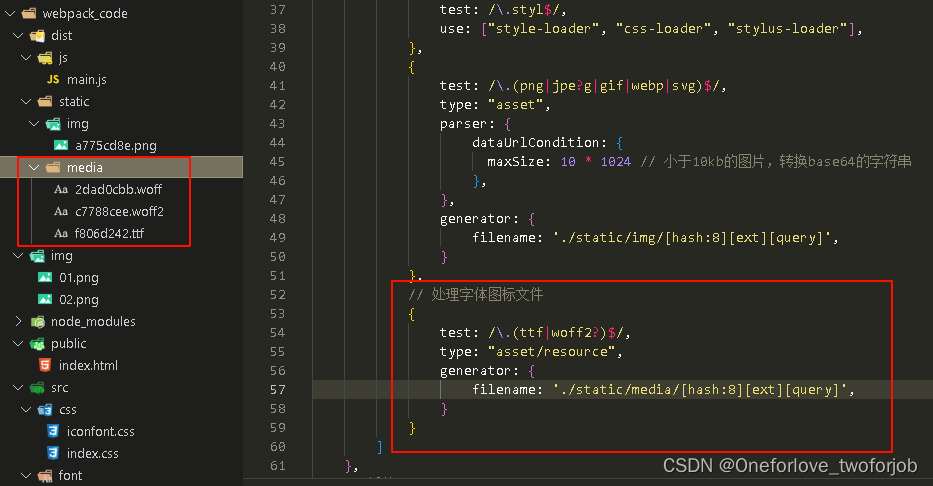
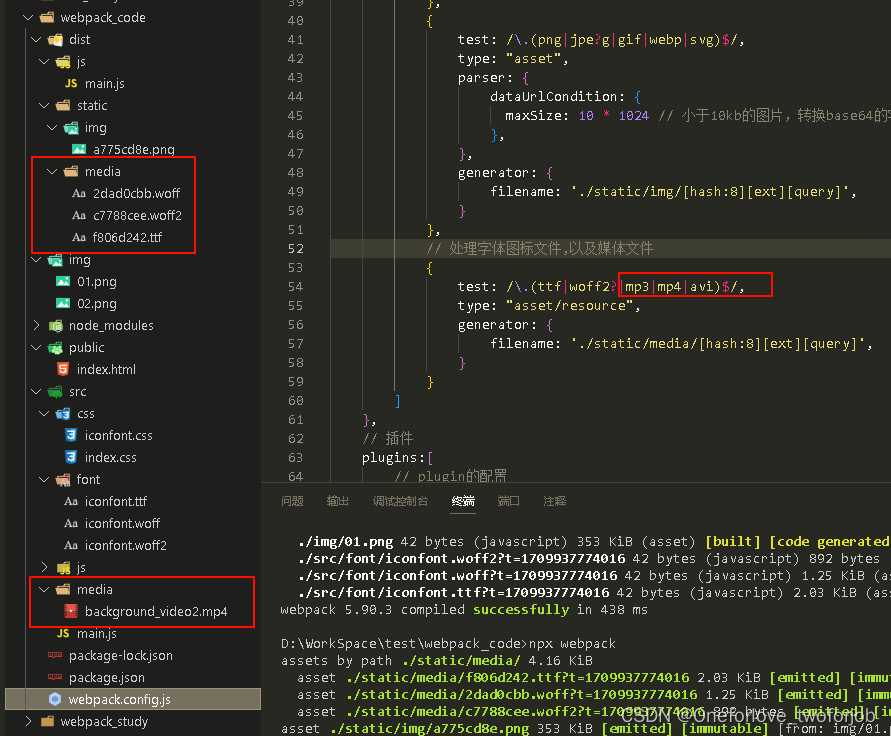
- 配置字体图标输出路径

// node.js核心模块path,专门处理路径
const path = require('path');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "./js/main.js",clean: true,},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},generator: {filename: './static/img/[hash:8][ext][query]',}},// 处理字体图标文件{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: './static/media/[hash:8][ext][query]',}}]},// 插件plugins:[// plugin的配置],// 模式mode: "development",// 选择开发模式
}
8.type: asset与 type: asset/resource的区别
type: "asset/resource"相当于file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理type: "asset"相当于url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式
9.处理音视频资源
webpack会对音视频资源原封不动的输出出去,不会做任何改动

打包后发现并不会输出视频文件到dist目录中

10.处理JS文件资源
有人可能会问,js 资源 Webpack 不能已经处理了吗,为什么我们还要处理呢?
原因是 Webpack 对 js 处理是有限的,只能编译 js 中 ES 模块化语法,不能编译其他语法,导致 js 不能在 IE 等浏览器运行,IE浏览器根本不支持任何ES6语法,所以我们希望做一些兼容性处理,至少能在IE11看到运行效果。
其次开发中,团队对代码格式是有严格要求的,多个程序猿开发同一个项目需要规范格式,我们不能由肉眼去检测代码格式,需要使用专业的工具来检测。
- 针对 js 兼容性处理,我们使用 Babel 来完成
- 针对代码格式,我们使用 Eslint 来完成
我们先完成 Eslint,检测代码格式无误后,在由 Babel 做代码兼容性处理
11.Eslint介绍
官网:文档 - ESLint 中文网 (nodejs.cn)
是一个可组装的 JavaScript 和 JSX 检查工具。
这句话意思就是:它是用来检测 js 和 jsx 语法的工具,可以配置各项功能
我们使用 Eslint,关键是写 Eslint 配置文件,里面写上各种 rules 规则,将来运行 Eslint 时就会以写的规则对代码进行检查
- 为什么Eslint支持JS原生和React的JSX,而不支持VUE呢?
Eslint的开发团队是Facebook旗下的,自然要支持自家的React
不过不用担心,Eslint是一个可组装的工具,添加一些插件,就支持VUE模板语法了
- Eslint的配置文件有至少四种写法

ESLint 会查找和自动读取它们,所以以上配置文件只需要存在一个即可
js格式可以写注释,更符合日常写代码的习惯,所以选择js格式
module.exports = {// 解析选项parserOptions: {},// 具体检查规则rules: {},// 继承其他规则extends: [],// ...
};
- parserOptions解析选项
parserOptions: {ecmaVersion: 6, // ES 语法版本sourceType: "module", // ES 模块化ecmaFeatures: { // ES 其他特性jsx: true // 如果是 React 项目,就需要开启 jsx 语法}
}
- rules规则
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
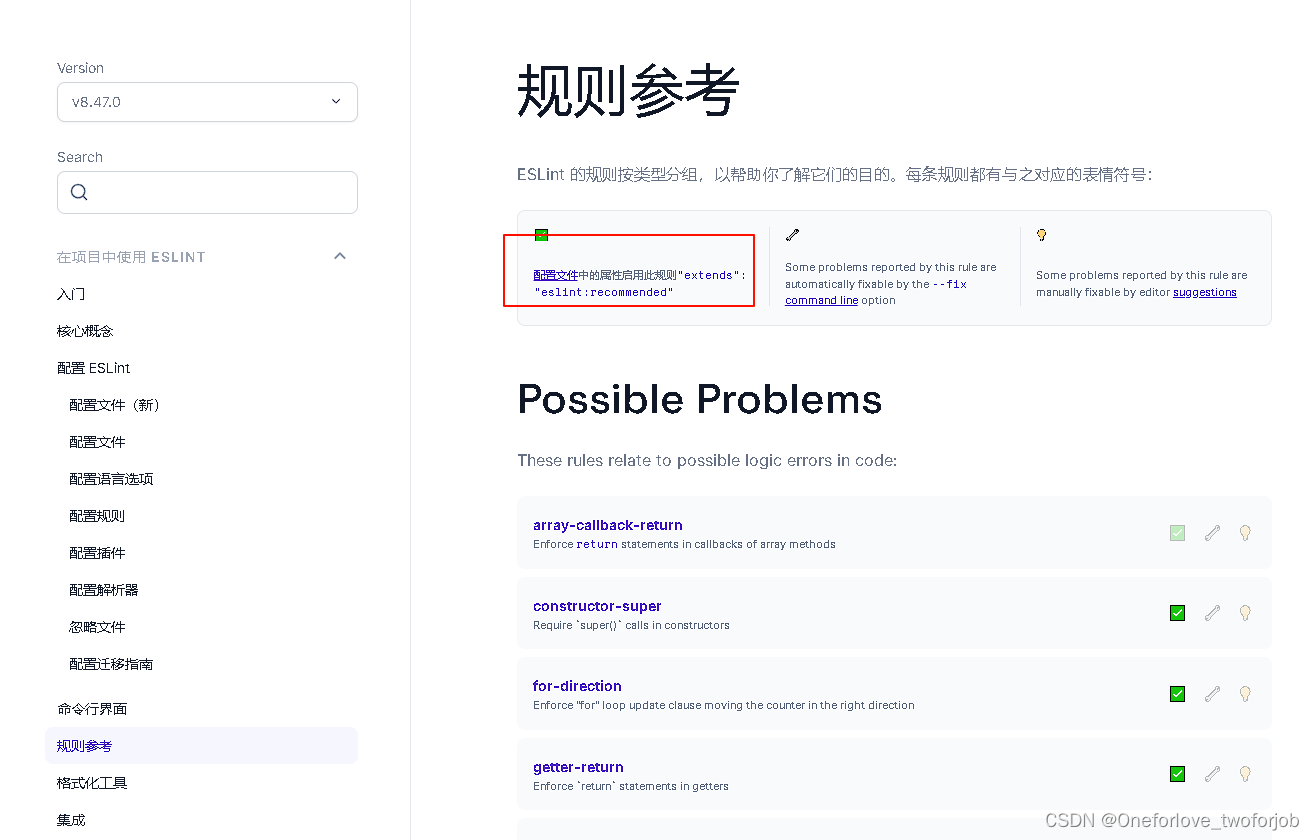
官方规则文档:规则参考 - ESLint - 插件化的 JavaScript 代码检查工具
rules: {semi: "error", // 禁止使用分号'array-callback-return': 'warn', // 强制数组方法的回调函数中有 return 语句,否则警告'default-case': ['warn', // 要求 switch 语句中有 default 分支,否则警告{ commentPattern: '^no default$' } // 允许在最后注释 no default, 就不会有警告了],eqeqeq: ['warn', // 强制使用 === 和 !==,否则警告'smart' // https://eslint.org/docs/latest/rules/eqeqeq#smart
//除了少数情况下不会有警告],
}
- extends继承
开发中一点点写 rules 规则太费劲了,所以有更好的办法,继承现有的规则。
继承官方的规则不用下载,如果其他规则需要下载
// 例如在React项目中,我们可以这样写配置
module.exports = {extends: ["react-app"],rules: {// 我们的规则会覆盖掉react-app的规则// 所以想要修改规则直接改就是了eqeqeq: ["warn", "smart"],},
};
- Eslint官方内置规则 规则参考 - ESLint - 插件化的 JavaScript 代码检查工具
在配置文件中写上 "extends": "eslint:recommended"

- Vue-cli官方的规则 vue-cli/packages/@vue/cli-plugin-eslint at dev · vuejs/vue-cli · GitHub
- React-cli官方的规则 create-react-app/packages/eslint-config-react-app at main · facebook/create-react-app · GitHub
12.在webpack5中使用Eslint
在webpack4中是用一个loader处理Eslint,在webpack5中则是plugin
EslintWebpackPlugin | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
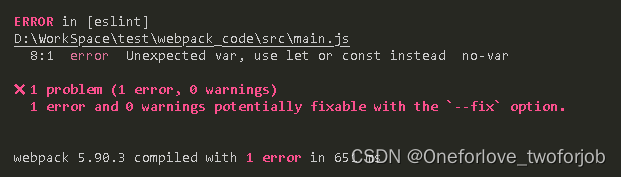
测试需求,配置检查src下的所有文件不能出现var变量
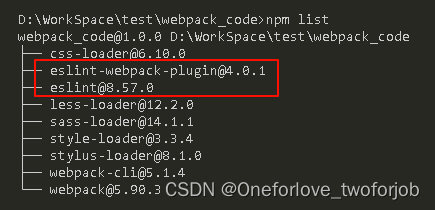
- 安装插件
npm i eslint eslint-webpack-plugin --save-dev
- 定义.eslintrc.js配置文件
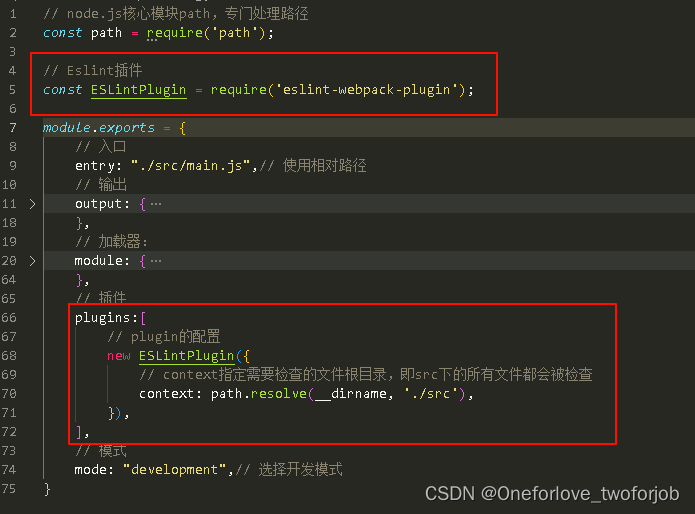
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},parserOptions: {ecmaVersion: 6,sourceType: "module",},rules: {"no-var": 2, // 不能使用 var 定义变量},};- webpack.config.js中引入与管理插件

// node.js核心模块path,专门处理路径
const path = require('path');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "./js/main.js",clean: true,},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},generator: {filename: './static/img/[hash:8][ext][query]',}},// 处理字体图标文件,以及媒体文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",generator: {filename: './static/media/[hash:8][ext][query]',}}]},// 插件plugins:[// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,即src下的所有文件都会被检查context: path.resolve(__dirname, './src'),}),],// 模式mode: "development",// 选择开发模式
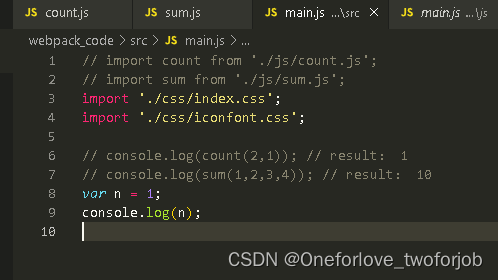
}- 故意犯错

- 打包结果

13.VSCode-Eslint插件
这个插件可以实时检测代码格式,就不用编译的时候才去报错了


但是此时就会对项目所有文件默认进行 Eslint 检查了,我们 dist 目录下的打包后文件就会报错。但是我们开发时候只需要检查 src 下面自己写的源代码,不需要检查 dist 下面的文件。

所以可以使用 Eslint 忽略文件解决。在项目根目录新建下面文件:
- .eslintignore
# 忽略dist目录下所有文件
dist
.eslintignore有可能不生效,有一个办法是在.eslintrc.js中写上:
网上也有其他办法,但是暂时也不会用
VSCode ESLint 插件 .eslintignore 文件不生效原因[转] – 后除 (mazey.net)
- .eslintrc.js
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},parserOptions: {ecmaVersion: 6,sourceType: "module",},rules: {"no-var": 2, // 不能使用 var 定义变量},ignorePatterns: ["dist"],};14.Babel介绍
Babal在webpack中是用一个loader去处理
babel-loader | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
Babel 是什么? · Babel 中文文档 | Babel中文网 (babeljs.cn)
JavaScript 编译器。
主要用于将 ES6 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中,比如ES6的箭头函数等,typescript等
配置文件由很多种写法:
babel.config.*:新建文件,位于项目根目录
babel.config.jsbabel.config.json.babelrc.*:新建文件,位于项目根目录
.babelrc.babelrc.js.babelrc.jsonpackage.json中babel:不需要创建文件,在原有文件基础上写Babel 会查找和自动读取它们,所以以上配置文件只需要存在一个即可
这里选择js文件的形式配置
- babel的预设
babel本身什么都做不了,它的关键在于它的预设presets
简单理解:就是一组 Babel 插件, 扩展 Babel 功能
@babel/preset-env: 一个智能预设,允许您使用最新的 JavaScript。@babel/preset-react:一个用来编译 React jsx 语法的预设@babel/preset-typescript:一个用来编译 TypeScript 语法的预设
15.在Webpack5中使用Babel
- 安装依赖
npm install -D babel-loader @babel/core @babel/preset-env- 根目录创建babel.config.js
module.exports = {// @babel/preset-env: 一个智能预设,允许您使用最新的 JavaScript。// @babel/preset-react:一个用来编译 React jsx 语法的预设// @babel/preset-typescript:一个用来编译 TypeScript 语法的预设presets: ["@babel/preset-env"],
}- webpack.config.js引入loader

// node.js核心模块path,专门处理路径
const path = require('path');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "./js/main.js",clean: true,},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{ test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},generator: {filename: './static/img/[hash:8][ext][query]',}},// 处理字体图标文件,以及媒体文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",generator: {filename: './static/media/[hash:8][ext][query]',}},// Babel, JS解析器{test: /\.js$/, exclude: /node_modules/, // 第三方的js文件我们不处理,exclude: 排除loader: 'babel-loader',},]},// 插件plugins:[// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,即src下的所有文件都会被检查context: path.resolve(__dirname, './src'),}),],// 模式mode: "development",// 选择开发模式
}- 打包测试
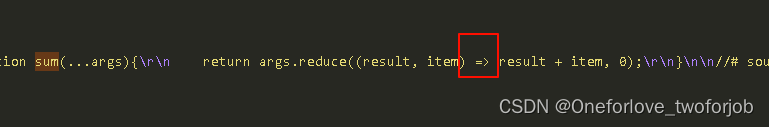
源输出js还有ES6的箭头函数

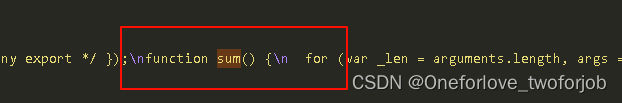
变成ES5写法了

16.处理HTML资源
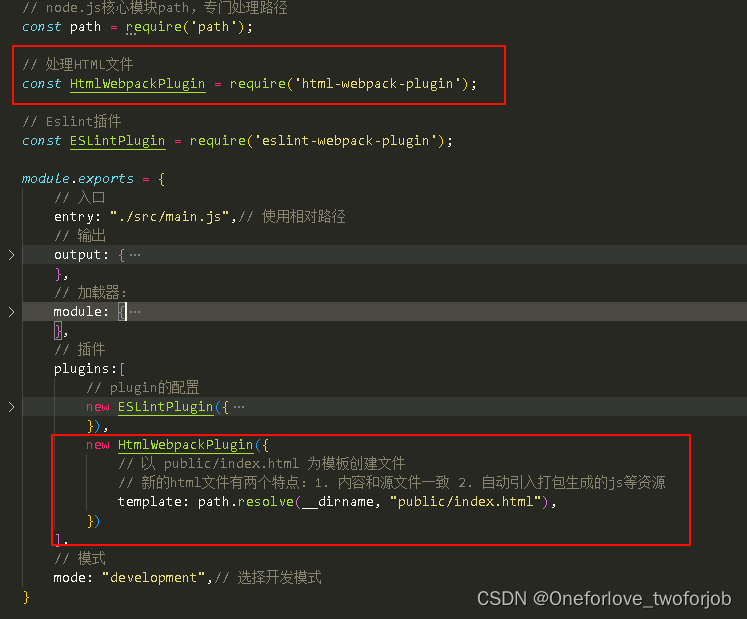
HTML不再需要自己手动引入打包后的js文件了,千万不要手动引入了
新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源
该插件将为你生成一个 HTML5 文件, 在 body 中使用
script标签引入你所有 webpack 生成的 bundle。如果你有多个 webpack 入口,他们都会在已生成 HTML 文件中的
<script>标签内引入。如果在 webpack 的输出中有任何 CSS 资源(例如,使用 MiniCssExtractPlugin 提取的 CSS),那么这些资源也会在 HTML 文件
<head>元素中的<link>标签内引入。
webpack官网搜索:HtmlWebpackPlugin
HtmlWebpackPlugin | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
- webpack.config.js

// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "./js/main.js",clean: true,},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{ test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},generator: {filename: './static/img/[hash:8][ext][query]',}},// 处理字体图标文件,以及媒体文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",generator: {filename: './static/media/[hash:8][ext][query]',}},// Babel, JS解析器{test: /\.js$/, exclude: /node_modules/, // 第三方的js文件我们不处理,exclude: 排除loader: 'babel-loader',},]},// 插件plugins:[// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,即src下的所有文件都会被检查context: path.resolve(__dirname, './src'),}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "public/index.html"),})],// 模式mode: "development",// 选择开发模式
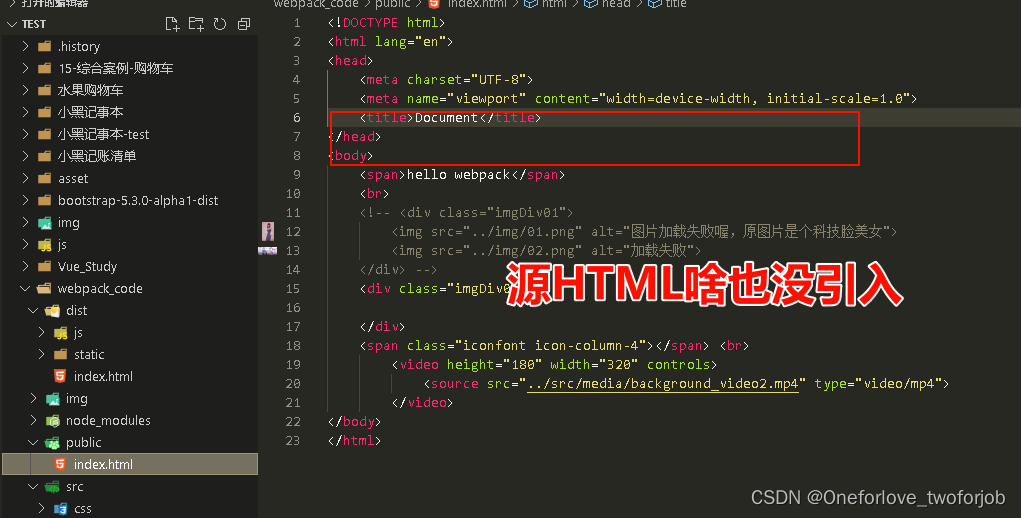
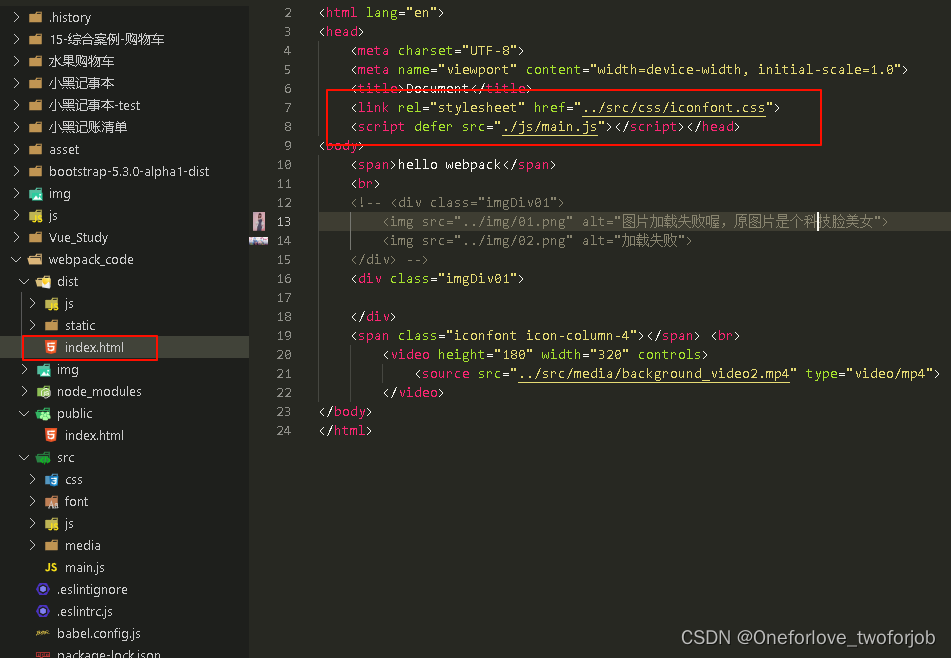
}以原html为模板,输出一个新的html,并且自动引入多个bundle,相关依赖也自动引入,有多少引入多少
- 打包


- 运行依旧没问题

开发服务器&自动化
每次改动代码后需要重新编译打包npx webpack,也可以自动化
webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务。
主要提供了2个功能:
- 为静态文件提供服务
- 自动刷新和热替换(HMR)
并且当你使用开发服务器时,所有代码都会在内存中编译打包,并不会输出到 dist 目录下。
开发时我们只关心代码能运行,有效果即可,至于代码被编译成什么样子,我们并不需要知道。
- 安装依赖
npm i webpack-dev-server -D
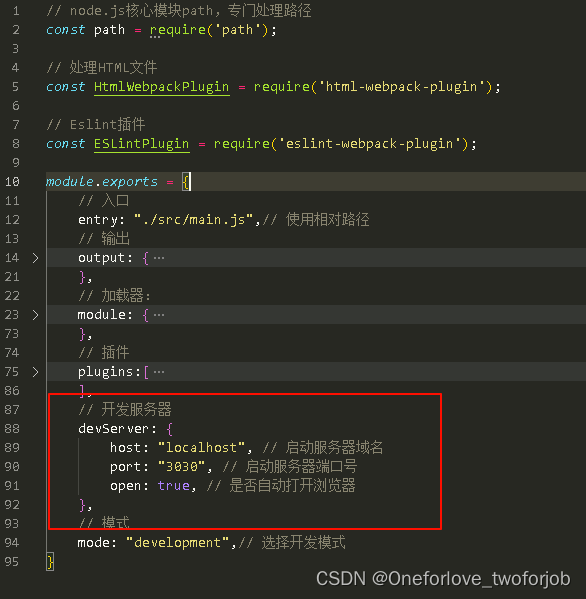
- webpack.config.js

// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// 入口entry: "./src/main.js",// 使用相对路径// 输出output: {// __dirname node.js的变量,获取当前项目根目录的绝对路径// 第二个参数为目标文件的文件夹path: path.resolve(__dirname, "dist"),// 入口文件名filename: "./js/main.js",clean: true,},// 加载器:module: {rules: [// loader的配置{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左// style-loader将js中的css通过创建style标签添加到html文件中生效// css-loader将css资源编译成CommonJS的模块到js中use: ['style-loader', 'css-loader'],},{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{ test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片,转换base64的字符串},},generator: {filename: './static/img/[hash:8][ext][query]',}},// 处理字体图标文件,以及媒体文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",generator: {filename: './static/media/[hash:8][ext][query]',}},// Babel, JS解析器{test: /\.js$/, exclude: /node_modules/, // 第三方的js文件我们不处理,exclude: 排除loader: 'babel-loader',},]},// 插件plugins:[// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,即src下的所有文件都会被检查context: path.resolve(__dirname, './src'),}),new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "public/index.html"),})],// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3030", // 启动服务器端口号open: true, // 是否自动打开浏览器},// 模式mode: "development",// 选择开发模式
}运行指令
不是npx webpack
npx webpack serve
关闭服务器
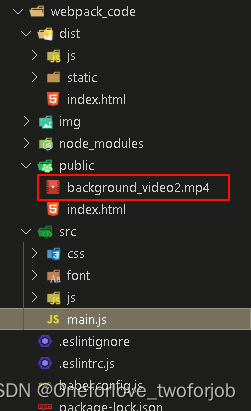
ctrl + c问题:视频文件失效了
ChatGPT告诉我:webpack-dev-server默认是不支持在内存中存储二进制文件(例如视频文件)的
将视频文件放置在public目录下,与index.html放在一起然后重新启动webpack-dev-server,视频就可以正常播放了,虽然我不清楚这有什么区别, 但确实有用。

(本节完)
下一节:





















)


















