文章目录
- 🍃前言
- 🌴事务简介
- 🚩 什么是事务?
- 🚩为什么需要事务?
- 🚩事务的操作
- 🍀Spring 中事务的实现
- 🚩Spring 编程式事务
- 🚩Spring声明式事务@Transactional
- 🚩@Transactional的作用
- 🎈回滚事务
- ⭕总结
🍃前言
本篇博客主要内容为以下两个方面
- 对事务进行一个简单的介绍
- Spring中事务如何实现
🌴事务简介
事务的概念,我相信很多人在数据库的时候已经听过和了解了,所以这里只进行简单的介绍
🚩 什么是事务?
事务是⼀组操作的集合,是⼀个不可分割的操作。
事务会把所有的操作作为⼀个整体,⼀起向数据库提交或者是撤销操作请求。
所以这组操作要么同时成功,要么同时失败。
🚩为什么需要事务?
我们在进行程序开发时,也会有事务的需求.
举个例子吧
比如转账操作,A向B转账
- 第⼀步:A账⼾-100元.
- 第⼆步:B账⼾+100元.
如果没有事务,第⼀步执⾏成功了,第⼆步执⾏失败了,那么A账⼾的100元就平⽩⽆故消失了.
如果使⽤事务就可以解决这个问题,让这⼀组操作要么⼀起成功,要么⼀起失败.
🚩事务的操作
事务的操作主要有三步:
-
开启事start transaction/begin(⼀组操作前开启事务)
-
提交事务:commit(这组操作全部成功,提交事务)
-
回滚事务:rollback(这组操作中间任何⼀个操作出现异常,回滚事务)
-- 开启事务
start transaction;-- 提交事务
commit;-- 回滚事务
rollback;
🍀Spring 中事务的实现
Spring 中的事务操作分为两类:
-
编程式事务(⼿动写代码操作事务).
-
声明式事务(利⽤注解⾃动开启和提交事务).
🚩Spring 编程式事务
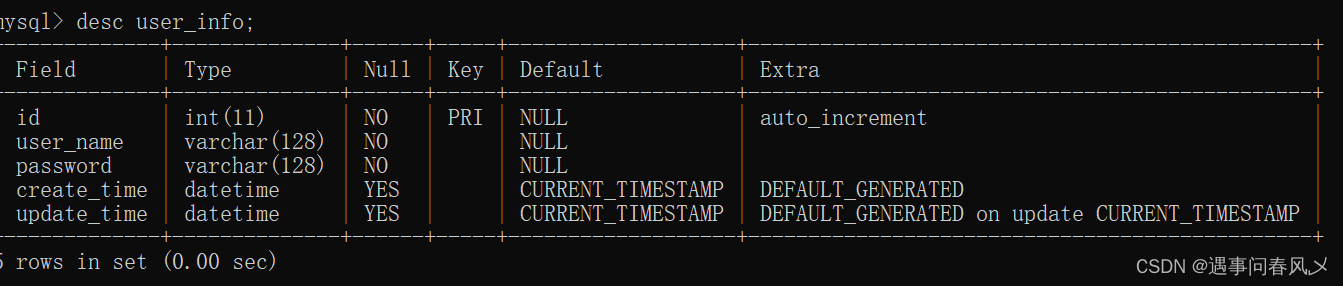
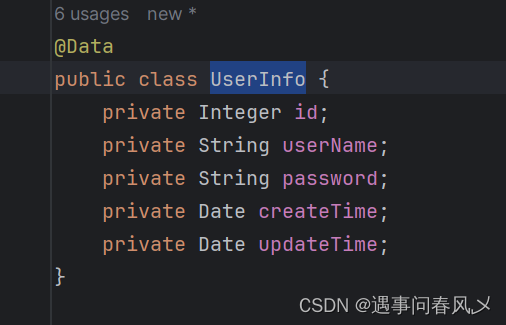
博主准备了下用户表以及相应实体类,如下图所示:


接下来博主将在这张表上进行操作
Spring ⼿动操作事务和上面MySQL操作事务类似,有3个重要操作步骤:
- 开启事务(获取事务)
- 提交事务
- 回滚事务
SpringBoot内置了两个对象:
- DataSourceTransactionManager 事务管理器.用来获取事务(开启事务),提交或回滚事务的
- TransactionDefinition 是事务的属性,在获取事务的时候需要将TransactionDefinition 传递进去从而获得⼀个事务TransactionStatus
我们先来实现一个增加用户,提交事务的案例,操作代码如下:
@RequestMapping("/user")
@RestController
public class UserController {// JDBC 事务管理器@Autowiredprivate DataSourceTransactionManager dataSourceTransactionManager;// 定义事务属性@Autowiredprivate TransactionDefinition transactionDefinition;@Autowiredprivate UserInfoService userInfoService;@RequestMapping("/registry")public String registry(UserInfo userInfo) {// 开启事务TransactionStatus transactionStatus = dataSourceTransactionManager.getTransaction(transactionDefinition);//⽤⼾注册userInfoService.registryUser(userInfo);//提交事务dataSourceTransactionManager.commit(transactionStatus);//回滚事务//dataSourceTransactionManager.rollback(transactionStatus);return "注册成功";}
}
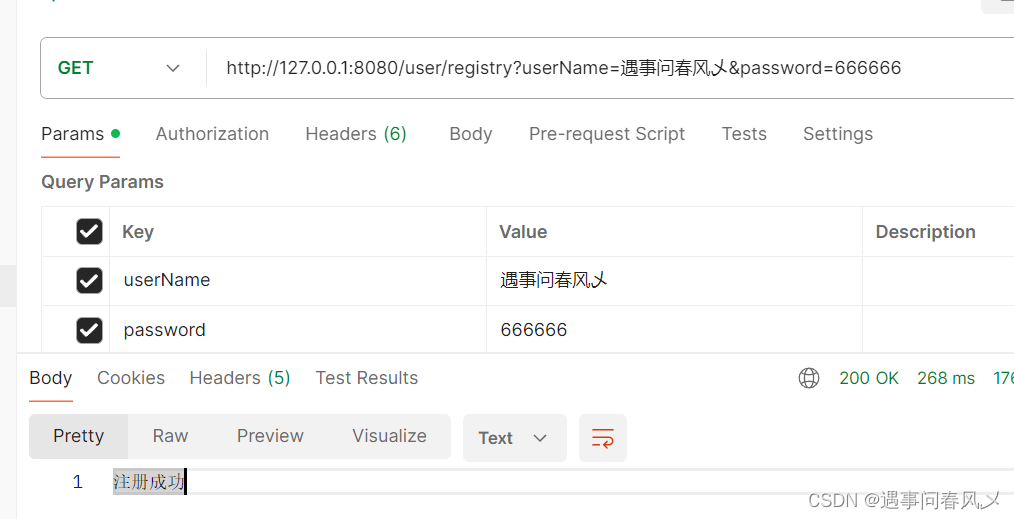
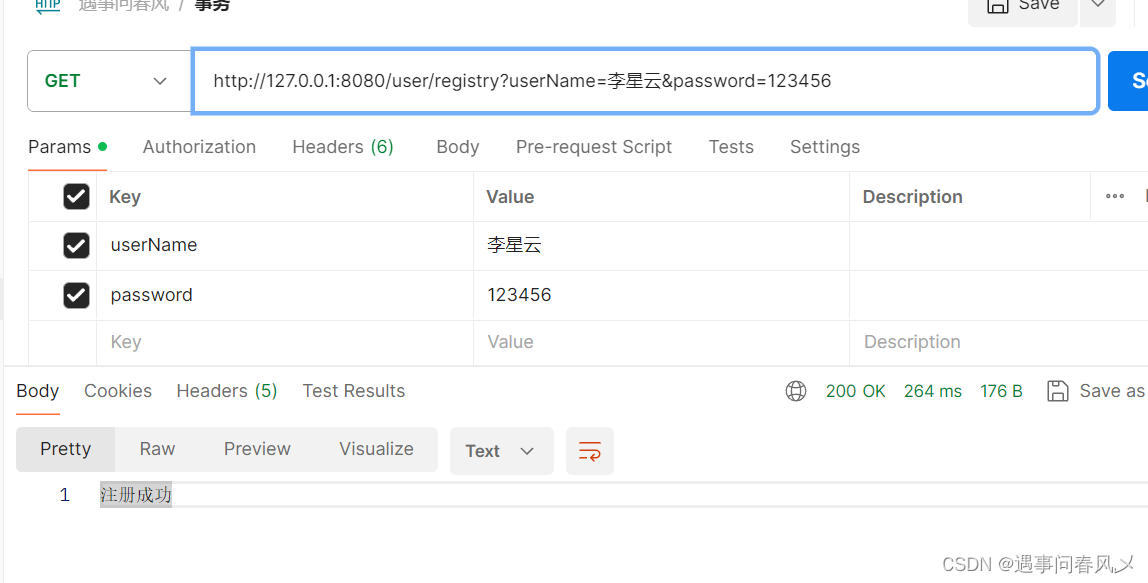
接下来我们使用PostMan进行访问

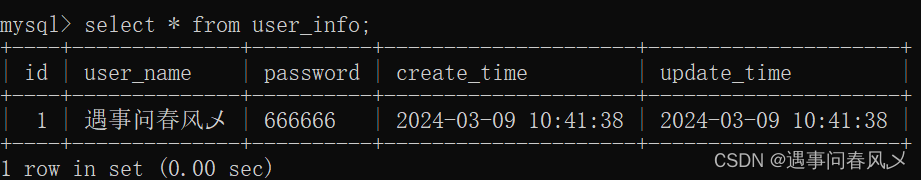
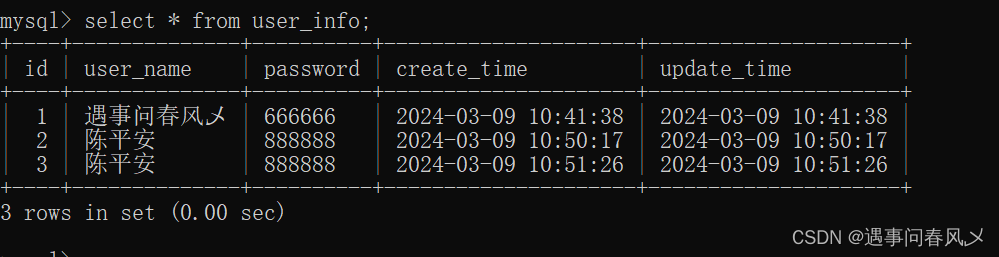
查询数据库,已添加成功

接下来我们在让它进行事务回滚看一下效果
继续访问

但是当我们查询数据时,我们发现数据并没有进行添加

以上代码虽然可以实现事务,但操作也很繁琐,有没有更简单的实现⽅法呢?
是有的,接下来我们来看一下声命式事务
🚩Spring声明式事务@Transactional
声明式事务的实现很简单,只需要在需要事务的⽅法上添加 @Transactional 注解就可以实现了.
无需手动开启事务和提交事务,进⼊方法时自动开启事务,方法执⾏完会自动提交事务,如果中途发生了没有处理的异常会自动回滚事务.
例如我们有以下代码:
@RequestMapping("/trans")
@RestController
public class TransactionalController {@Autowiredprivate UserInfoService userInfoService;@Transactional@RequestMapping("/registry")public String registry(UserInfo userInfo){//⽤⼾注册userInfoService.registryUser(userInfo);return "注册成功";}
}
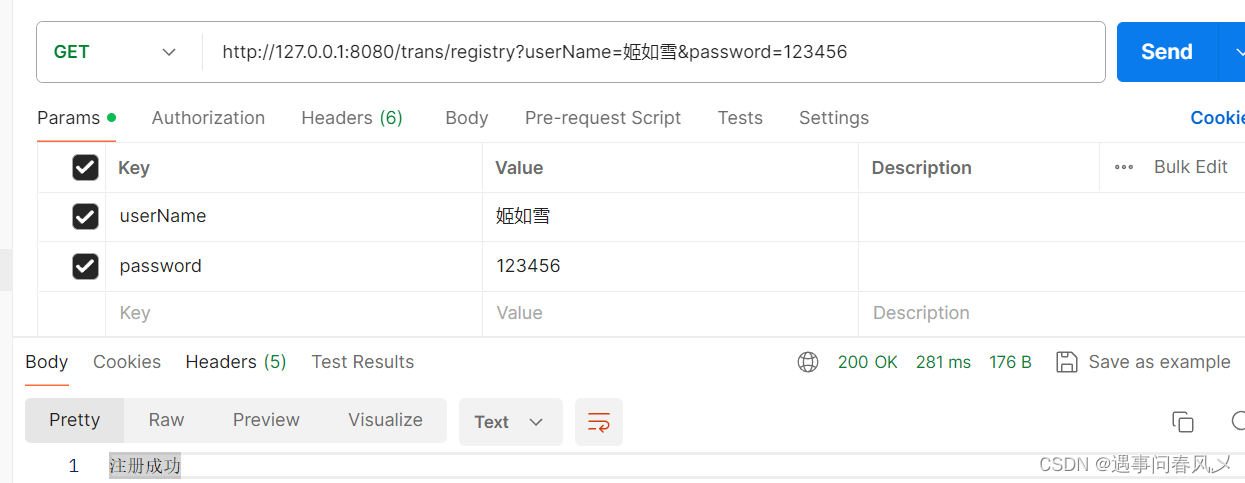
进行访问

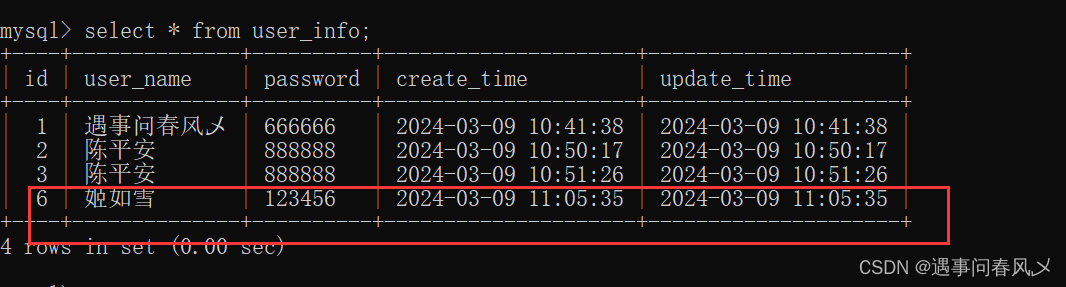
查看数据库,添加成功

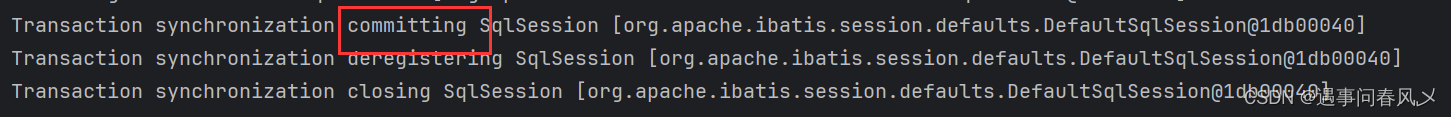
使用此注解后,我们还可以从日志中观察到committing表示事务提交成功

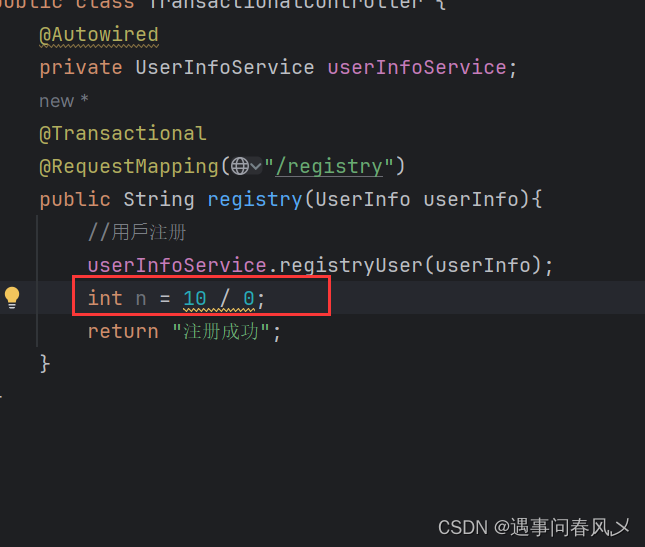
接下来我们修改代码,使该程序出现异常,然后再看看效果

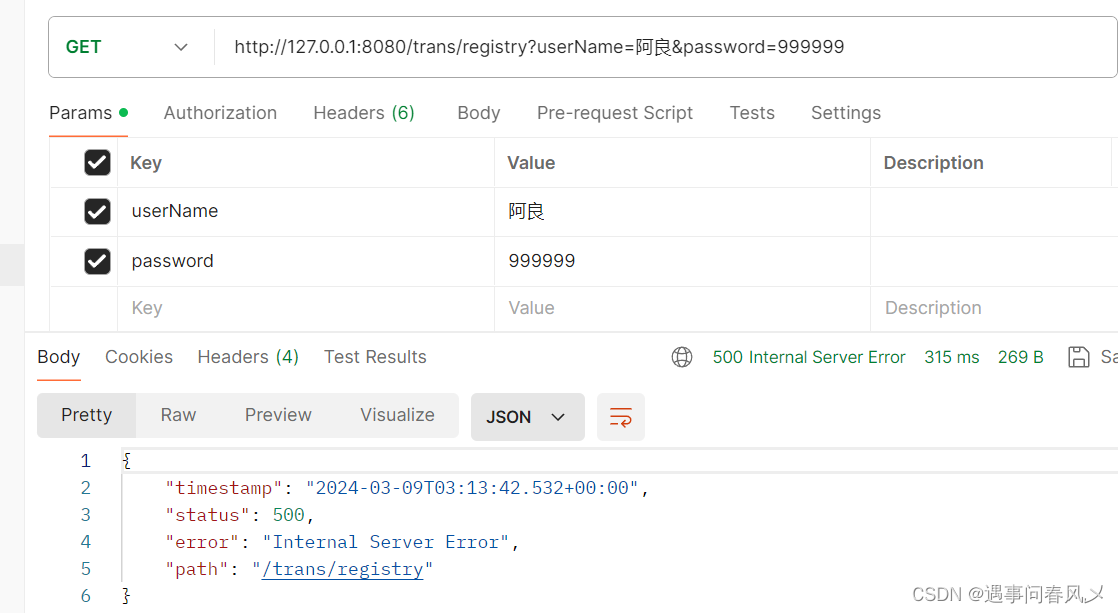
此时,我们再进行访问时,会出现异常

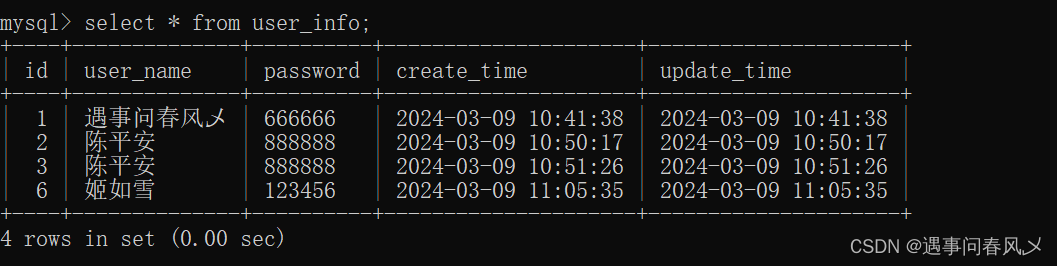
数据库数据也没有进行添加

观察日志,也没有出现committing,说明事务进行了回滚

🚩@Transactional的作用
@Transactional 可以用来修饰⽅法或类:
- 修饰⽅法时:只有修饰public⽅法时才生效(修饰其他⽅法时不会报错,也不生效)[推荐]
- 修饰类时:对 @Transactional 修饰的类中所有的public⽅法都⽣效.
方法/类被 @Transactional 注解修饰时,在目标方法执行开始之前,会自动开启事务,方法执行结束之后,自动提交事务.
-
如果在方法执行过程中,出现异常,且异常未被捕获,就进行事务回滚操作.
-
如果异常被程序捕获,⽅法就被认为是成功执行,依然会提交事务.
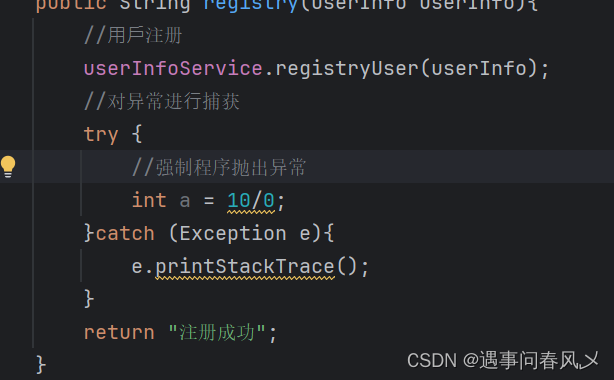
比如我们对上述代码进行修改,对异常进行捕获

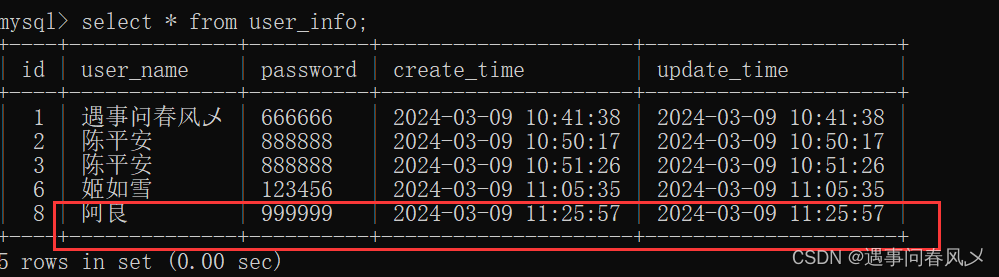
再次访问查看数据库,发现数据添加成功

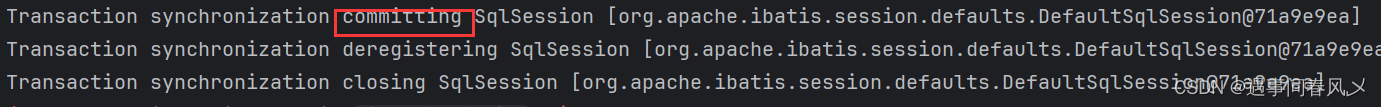
查看日志可以看到事务提交

🎈回滚事务
如果需要事务进行回滚,有以下两种方式
- 重新抛出异常

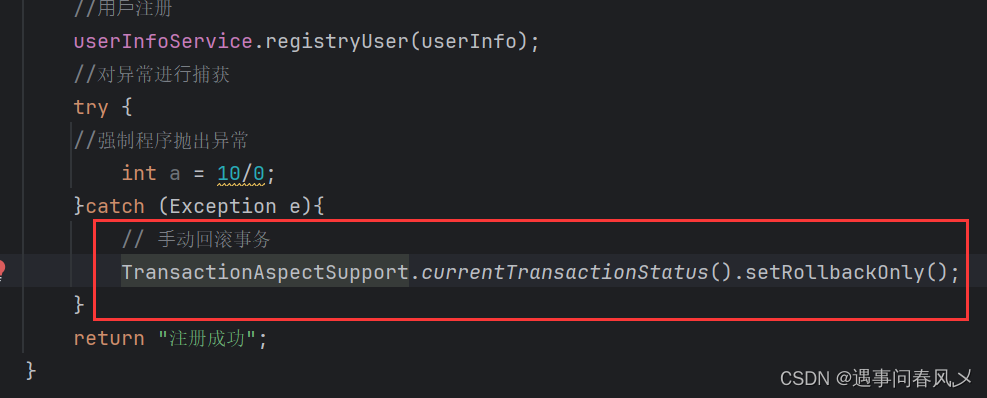
- 手动回滚事务
使用 TransactionAspectSupport.currentTransactionStatus() 得到当前的事务,并使用 setRollbackOnly 设置 setRollbackOnly

⭕总结
关于@Transactional的详细使用,请关注博主后续创作,《【JavaEE进阶】Spring中事务的实现》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下
)

)












详解)
)


