目录
一、编辑框
(一) Designer中的编辑框
(二) Code中的编辑框
二、按钮
(一) Designer中的按钮
(二) Code中的按钮
三、Qt中的命名规范
一、编辑框
(一) Designer中的编辑框
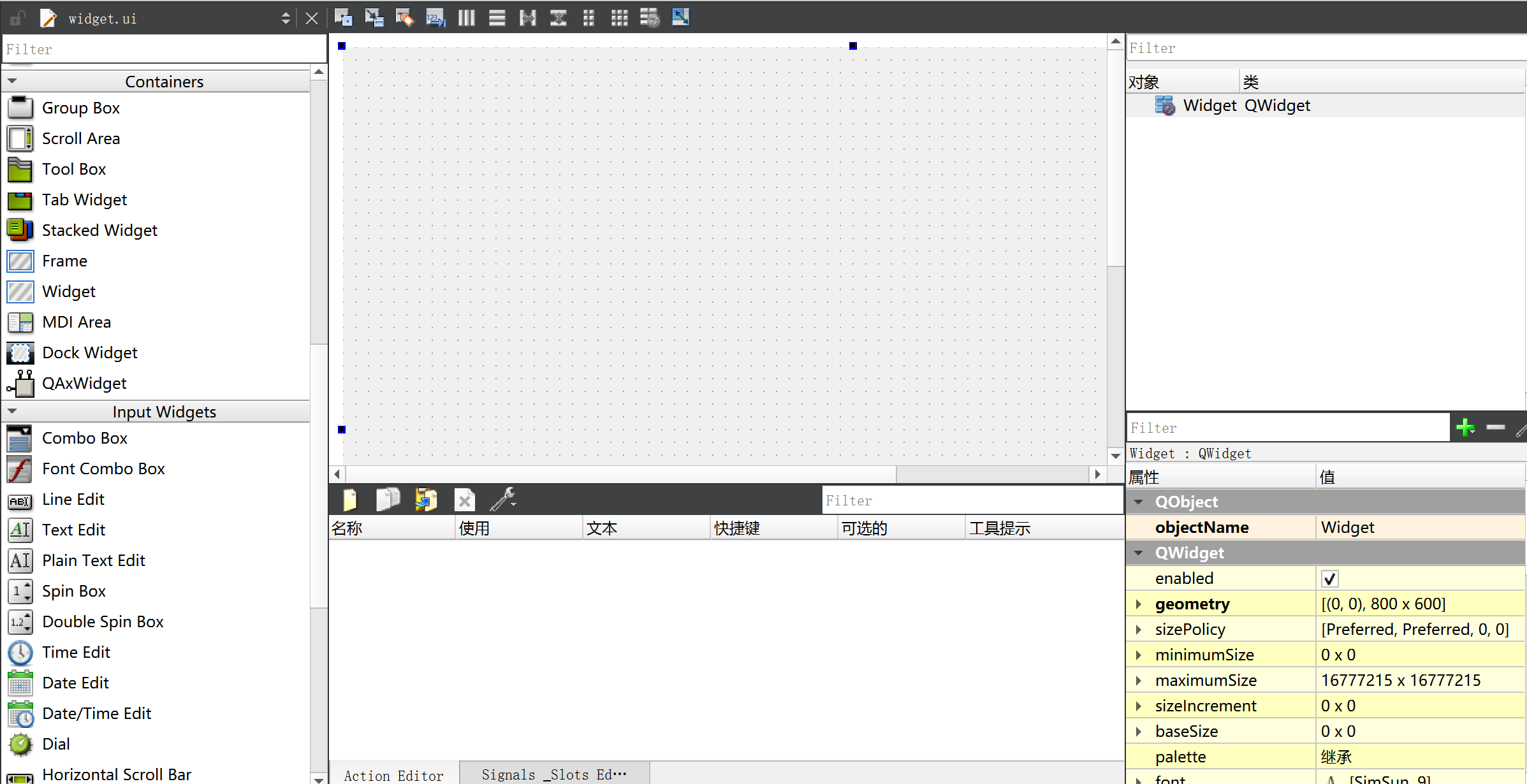
- 进入到Designer界面中

- 找到Input Widgets目录
![]()
- 找到该目录下的

- 将这个控件拉出去

- 双击就可以开始填写内容了。

- 这是一个编辑框,代码运行起来之后,可以在弹出的界面上修改内容。
(二) Code中的编辑框
- 引入头文件
#include <QLineEdit> - 在堆区开辟一块控件
QLineEdit *edit = new QLineEdit(this); - 设置文本
edit->setText("HAVE A NICE DAY");
Qt的控件操作基本都是类似的。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLineEdit *edit = new QLineEdit(this);edit->setText("HAVE A NICE DAY");
}运行程序

二、按钮
(一) Designer中的按钮
- 在Designer中找到 Buttons目录

- 找到PushButton按钮

- 拖到界面上去

- 保存,运行代码,我们的程序就会出现一个PushButton的按钮

这个按钮是可以点击的,但我们现在是不能点击的,如果想让点击事件发生后,会给我们反馈出一些情况,那么可以使用信号槽机制。
信号槽本质就是给按钮的点击操作关联上一个处理函数,如果你学过js,大概很快就能想到***.addEventListenner("click", function(){/*代码实现*/})。当你点击按钮的时候,会去执行这个函数。
简单来展示一下信号槽。
#include "widget.h"
#include "ui_widget.h"#include <QLineEdit>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);connect(ui->pushButton, &QPushButton::clicked, this, &Widget::handleClick);
}Widget::~Widget()
{delete ui;
}void Widget::handleClick()
{ui->pushButton->setText("hello world");
}
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLabel>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void handleClick(); // 在头文件中声明函数private:Ui::Widget *ui;QLabel *label;
};
#endif // WIDGET_H1. ui->pushButton 从刚刚设计的ui界面中访问当设计的按钮,按钮的名字不一定是这个,你也可以
自己更改名字,
2. &QPushButton::clicked 点击按钮的时候,自动触发这个信号
3. this:谁来处理这个信号
4. &Widget::handleClick 如何处理这个信号
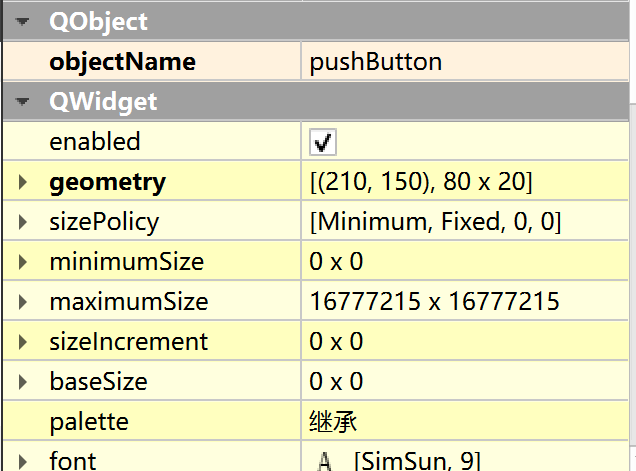
打开ui,单击已经设计好的按钮,在右下角找到下面这个属性框,objectName中的名字就是ui->pushButton

运行代码。
初始界面

点击按钮之后

(二) Code中的按钮
#include <QPushButton> // 定义头文件Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
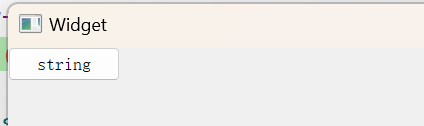
{ui->setupUi(this);QPushButton *btn = new QPushButton(this); // 创建按钮对象btn->setText("string"); // 填写按钮中的内容}
三、Qt中的命名规范
在学习C/C++的时候,给变量,函数,文件,类等起名字的时候:
- 起的名字要有描述性,不要使用abc,cba这种没有意思的名字来描述
- 如果名字比较长,由多个单词构成的,就需要使用适当的方式来进行区分不同单词。如student_count等
Qt中,偏好使用大写字母来进行单词分割的,如 studentCount这种小驼峰或QApplication大驼峰
函数,变量一般用小驼峰来命名,类一般用大驼峰来命名。

)

【详解】)

![[BUG]Windows安装WSL报错](http://pic.xiahunao.cn/[BUG]Windows安装WSL报错)


![[Leetcode] 904. 水果成篮 —— 滑动窗口](http://pic.xiahunao.cn/[Leetcode] 904. 水果成篮 —— 滑动窗口)



——代码随想录算法训练营Day54)






