博主个人微信小程序已经上线:【中二少年工具箱】。欢迎搜索试用
正文开始
- 专栏简介
- 1. 下载iview
- 2.更新资源
- 3.引入插件
- 4.运行项目
专栏简介
本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。
零基础读者也能成功由本系列文章入门,但如果您具备以下基础,将会事半功倍:
- HTML基础
- css基础
- js基础
当然,即使从未接触过前端代码的小白,也能轻松学习本系列课程,因为我会在文章中简略穿插前端基础知识。
由于各平台对专栏文章的支持度不同,所以如果您看到这篇文章的平台,系统学习专栏文章的操作不够丝滑,可以先关注小程序,后续小程序会开发专栏博客功能。
可以直接搜索【中二少年工具箱】,也可通过
二维码知乎地址:https://www.zhihu.com/question/53230344/answer/3180004527
二维码csdn地址:https://bbs.csdn.net/topics/618134623
二维码头条地址:https://www.toutiao.com/w/1790412984859652/
等入口进入,扫码关注。
1. 下载iview
iview官网:https://www.iviewui.com/view-ui-plus/guide/install
iview是一个ui框架,能够帮助我们更简单地构建web网站。
按照官网介绍下载iview:
npm install view-ui-plus --save
使用webstorm打开上一章创建的vue项目lize-tools-web,因为我们没有使用vscode,所以可以删除默认的.vscode目录

在项目目录下打开终端,运行上面的命令。2023版的webstorm终端在左下角,老版本的应该是在最下面一行。找到terminal打开即可,然后输入下载iview的命令。

官网下载iview的命令是用的npm工具,我们上一章教大家的是修改yarn的源,如果要修改npm的源,需要自行查找方案,否则npm下载插件很容易失败。
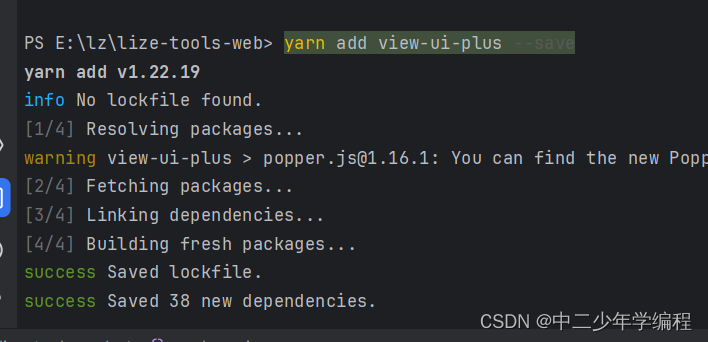
建议使用yarn,我们把npm命令转化成对应的yarn工具,命令为:
yarn add view-ui-plus --save

要注意命令是在lize-tools-web文件夹下。
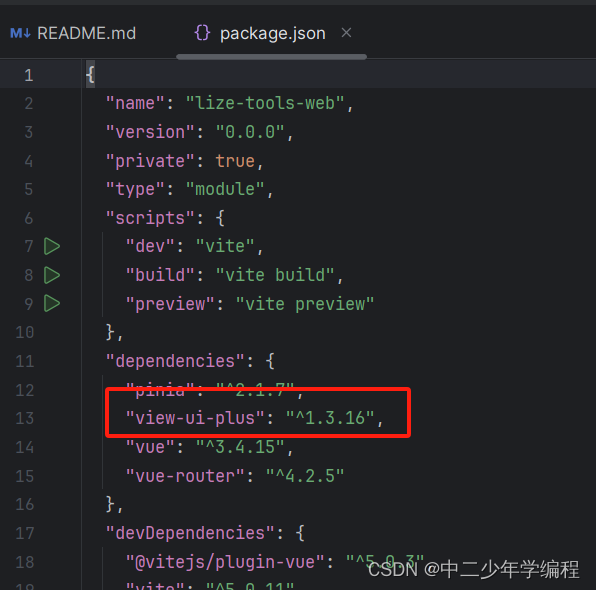
下载成功后,我们可以检查package.json,发现已经有view-ui-plus版本信息。

2.更新资源
package.json文件里记录着项目的一些基本信息,dependencies和devDependencies记载着项目里所有的插件,我们使用上面下载命令时,就会在下载资源的同时,在package.json中记录相应的信息。
现在项目里只下载了view-ui-plus插件,可能还有一些其它插件未下载,所以第一次运行新的项目前,我们一般会运行命令下载所有所需插件。
yarn install

我这次其实没有下载什么新的插件。
3.引入插件
下面是iview官网引入插件的方式:
import { createApp } from 'vue'
import ViewUIPlus from 'view-ui-plus'
import App from './App.vue'
import router from './router'
import store from './store'
import 'view-ui-plus/dist/styles/viewuiplus.css'const app = createApp(App)app.use(store).use(router).use(ViewUIPlus).mount('#app')
因为vue的模板项目可能会有所变化,所以上面的代码也不能无脑复制。我们只需要把iview相关的代码写入我们的vue项目中即可。
找到main.js文件,写入iview引入代码,最终我的代码如下:
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'import ViewUIPlus from 'view-ui-plus'
import 'view-ui-plus/dist/styles/viewuiplus.css'const app = createApp(App)app.use(createPinia())
app.use(router)
app.use(ViewUIPlus)app.mount('#app')4.运行项目
在终端输入dev命令运行项目
yarn dev

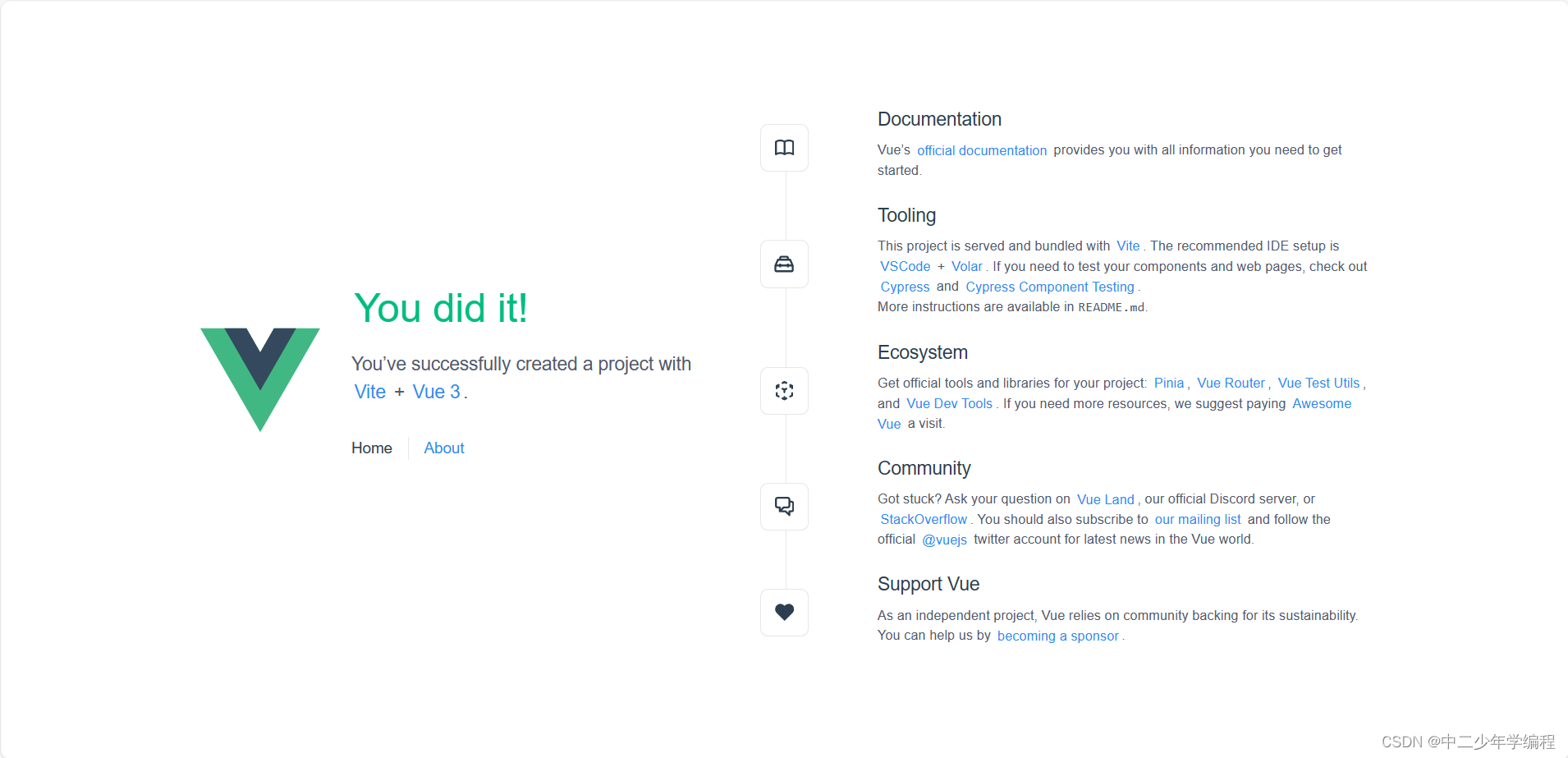
上图说明运行成功,打开网址:http://localhost:5173,效果如下:

这说明我们项目运行成功。




)




——深入理解vue项目各目录)



)

页面背景(全屏))



