前言
这里讲述我们如何快速利用Vue脚手架快速搭建一个主页。
页面布局
el-container / el-header / el-aside / el-main:https://element.eleme.cn/#/zh-CN/component/container
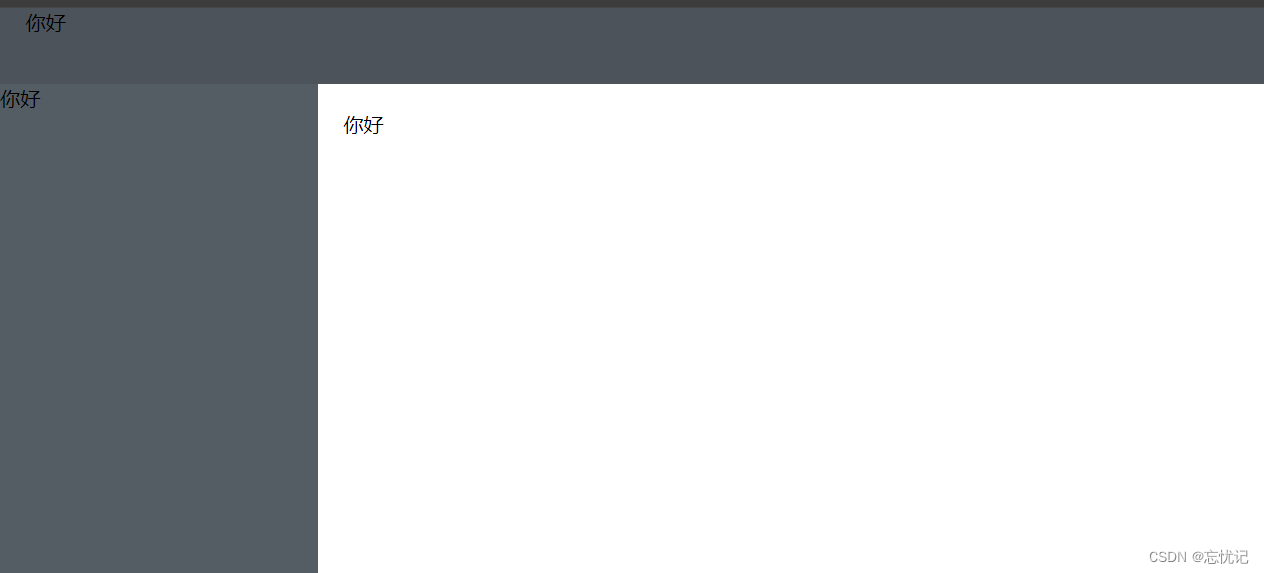
<el-container><el-header style="background-color: #4c535a"></el-header>
</el-container><el-container><el-aside style="overflow: hidden; min-height: 100vh; background-color: #545c64; width: 250px"></el-aside><el-main></el-main>
</el-container>

顶部栏 header
<el-header style="background-color: #687179"><img src="@/assets/logo.png" alt="" style="width: 40px; position: relative; top: 10px;"><span style="font-size: 20px; margin-left: 15px; color: white">第一个项目管理</span></el-header>

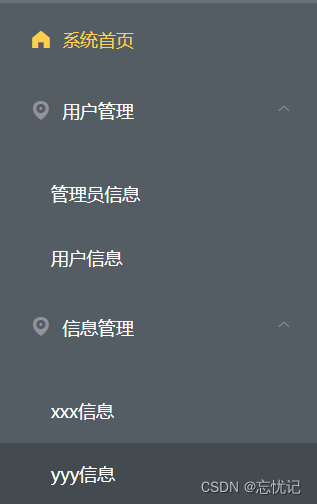
侧边栏 aside
<el-menu default-active="1" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"><el-menu-item index="1"><i class="el-icon-s-home"></i><span slot="title">系统首页</span></el-menu-item><el-submenu index="2"><template slot="title"><i class="el-icon-location"></i><span>用户管理</span></template><el-menu-item-group><el-menu-item index="2-1">管理员信息</el-menu-item><el-menu-item index="2-2">用户信息</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-location"></i><span>信息管理</span></template><el-menu-item-group><el-menu-item index="3-1">xxx信息</el-menu-item><el-menu-item index="3-2">yyy信息</el-menu-item></el-menu-item-group></el-submenu>
</el-menu>

主体结构
把它加入到主体结构中

然后再HomeView中写入这个东西

将菜单切换修改成路由的方式
1.在 el-menu 标签里绑定 default-active 为路由的形式
:default-active="$route.path" router

2.然后将 标签里的index属性值设置成对应的路由即可

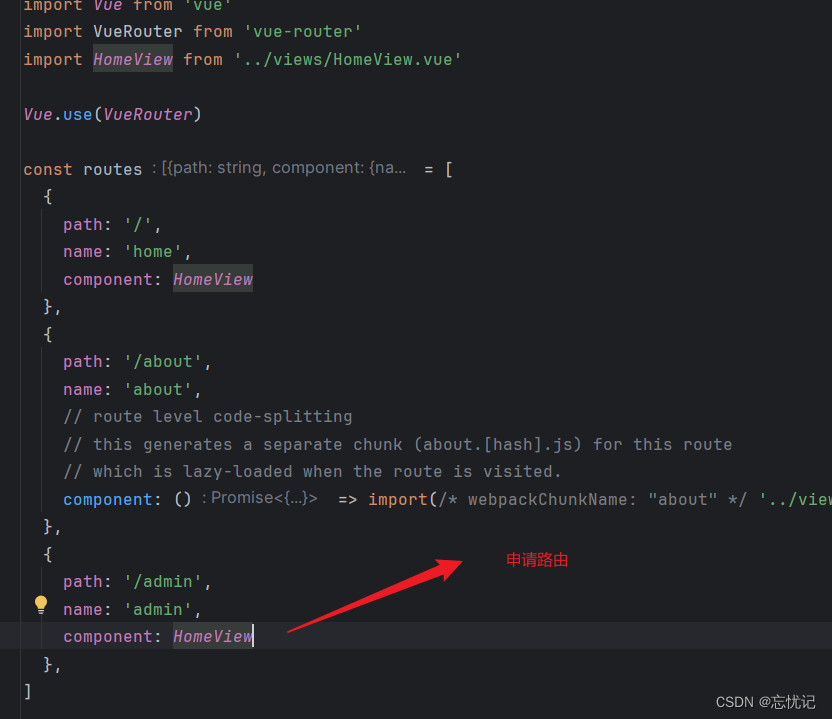
3.在 index.js 里添加对应路由配置,路由和具体的组件相对应:

4.创建对应的组件(AdminView.vue),编写组件页面对应的代码即可
<template><div><template><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template></div>
</template>
<script>
export default {methods: {tableRowClassName({row, rowIndex}) {if (rowIndex === 1) {return 'warning-row';} else if (rowIndex === 3) {return 'success-row';}return '';}},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]}}
}
</script>

5. 按钮操作
<div><el-table :data="tableData" style="width: 100%; margin: 15px 0px"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column label="操作"><el-button type="primary">编辑</el-button><el-button type="danger">删除</el-button></el-table-column></el-table>
</div>

- 增加搜索框
<div><el-input style="width: 200px; margin-right: 10px" placeholder="请输入内容"></el-input><el-button type="warning">搜索</el-button><el-button type="primary">新增</el-button>
</div>

8.表格数据分页
<div class="block"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[10, 20, 30, 40]":page-size="10"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div>

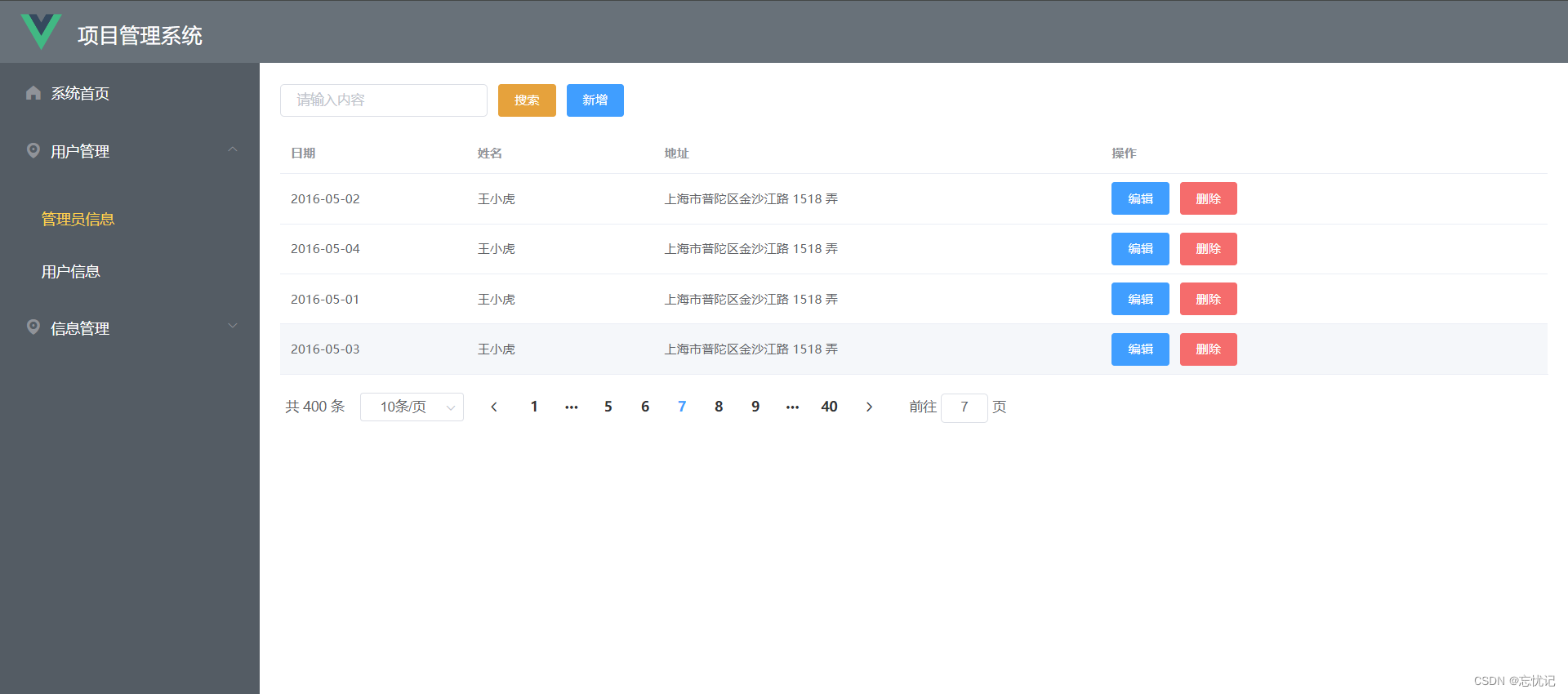
最终效果




解题思路)














-Day1)
