在做数据可视化网站时,有时需要用到多个图表,这时就需要对图表的样式做一个统一的设计使网站外观更整齐。具体步骤如下:
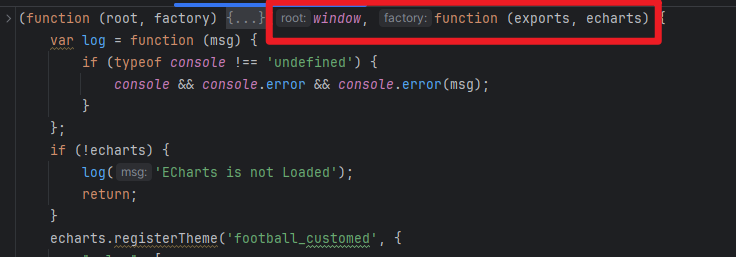
第一步:在echarts官网定制好主题,并下载js文件

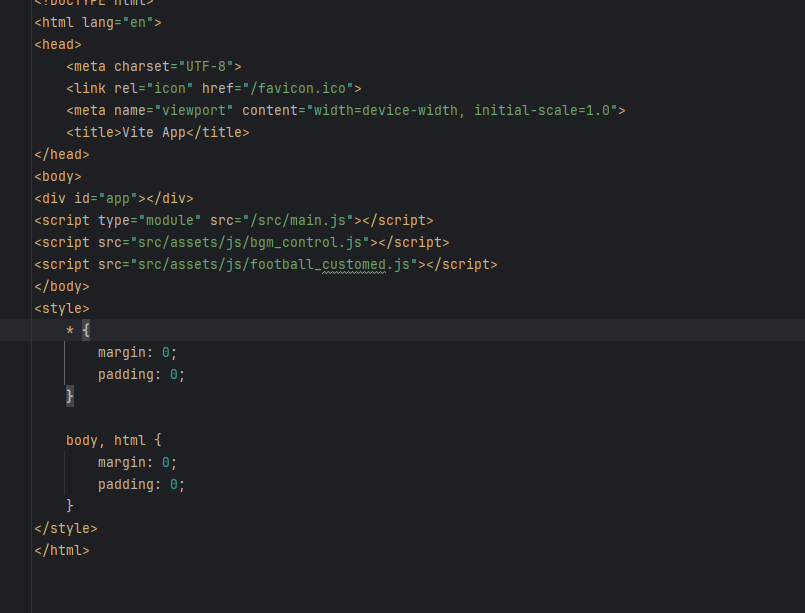
第二步:在index.html文件引入该文件

第三步:在main.js文件写入以下代码
import {createApp} from 'vue'
import App from './App.vue'
import router from "@/router/index.js" // 导入路由
import * as echarts from "echarts"
import("@/assets/js/football_customed.js") // 异步加载echarts自定义主题文件// 注册路由
const app = createApp(App)
app.use(router)
app.mount("#app")// 图表处理
window.echarts = echarts
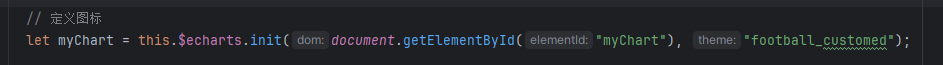
第四步:在需要使用图表的组件中注册主题



)





)


《Allure报告中的组件用法》)








