问题记录
- 1.vue3使用echarts,H5和微信小程序兼容问题
1.vue3使用echarts,H5和微信小程序兼容问题
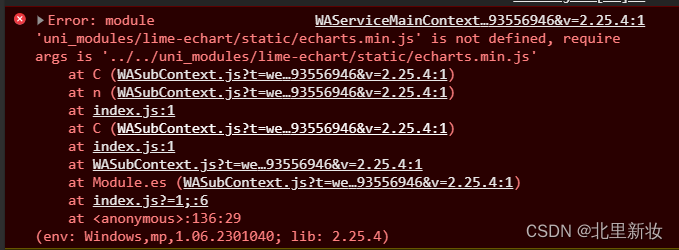
问题描述,正常使用echarts,H5正常,小程序报错
报错信息如下

解决方案:
注意要点一:vue3需要使用esm文件
地址:https://github.com/apache/echarts/tree/master/dist,找到并下载了echarts.esm.min.js改名为echarts.min.js直接将路径下uni_modules/lime-echart/static/echarts.min.js的文件替换了esm格式的文件.
注意要点二:引入需要使用兼容写法,微信小程序的引入不需要esm,正常的echarts.min.js就可以
// nvue 不需要引入
// #ifdef VUE2
import * as echarts from '@/uni_modules/lime-echart/static/echarts.min';
// #endif
// #ifdef VUE3
// #ifdef MP
// 由于vue3 使用vite 不支持umd格式的包,小程序依然可以使用,但需要使用require
const echarts = require('../../static/echarts.min');//微信小程序,这个是正常的
// #endif
// #ifndef MP
// 由于 vue3 使用vite 不支持umd格式的包,故引入npm的包import * as echarts from '@/uni_modules/lime-echart/static/echarts.min'//除了微信小程序其他的用法,这个是esm的
// #endif
// #endif

)





)

![LeetCode 刷题 [C++] 第98题.验证二叉搜索树](http://pic.xiahunao.cn/LeetCode 刷题 [C++] 第98题.验证二叉搜索树)








)
