
目录
1. 划分页面结构
2. 轮播图区域绘制
3. 轮播图图片添加
1. 划分页面结构
最终我们想达到如下效果:

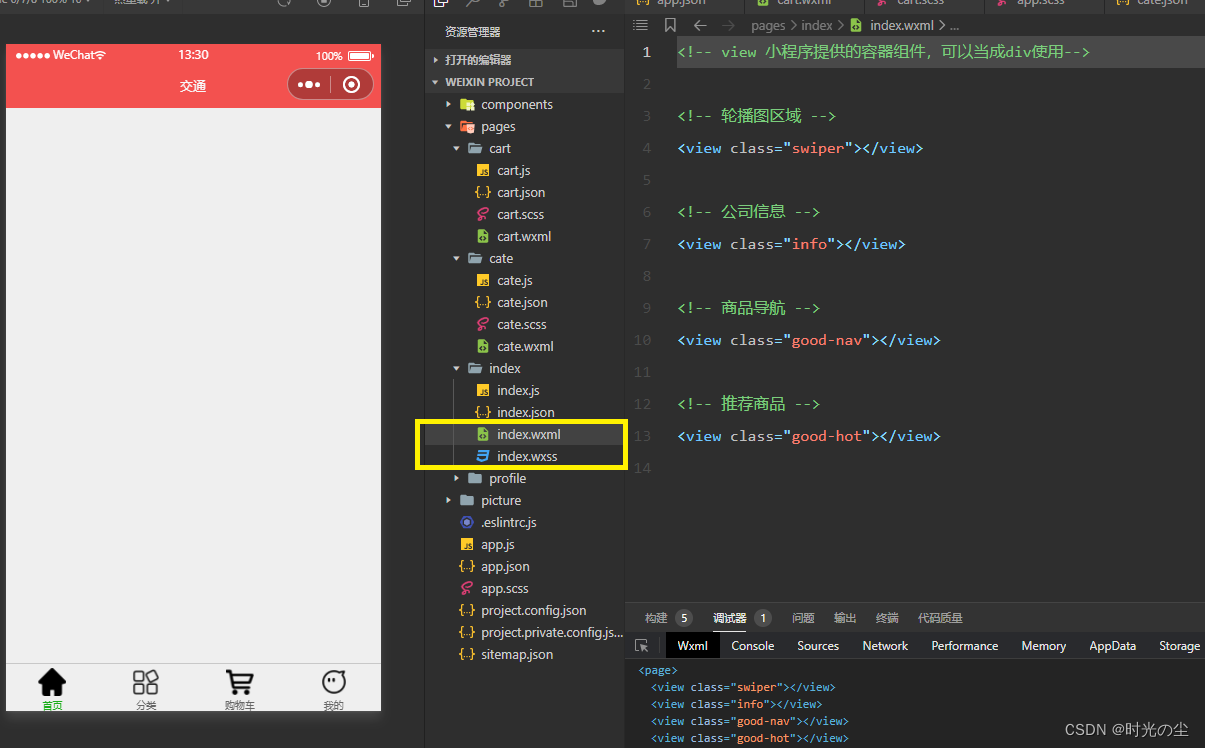
其页面分为四层结构,因此我们需要配置四块view,代码如下:
<!-- view 小程序提供的容器组件,可以当成div使用--><!-- 轮播图区域 -->
<view class="swiper"></view><!-- 公司信息 -->
<view class="info"></view><!-- 商品导航 -->
<view class="good-nav"></view><!-- 推荐商品 -->
<view class="good-hot"></view>将改代码导入index.waml文件中:

并将index.wxss文件内的内容删除,导入一下代码:
page{height: 100vh;background-color: #efefef !important;
}
这样我们就做出了页面的框架。
2. 轮播图区域绘制
在进行网页开发的时候,实现轮播图的时候,我们通常先使用 HTML、CSS 实现轮播图的结构样式,然后使用JS控制轮播图的效果,或者直接使用插件实现轮播图的功能,而在小程序中实现小程序功能则相对简单很多。
在小程序中,提供了 swiper 和 swiper-item 组件实现轮播图:
swiper:滑块视图容器,其中只能放置 swiper-item 组件。
swiper-item: 只可放置在 swiper 组件中,宽高自动设置为100%,代表swiper 中的每一项。
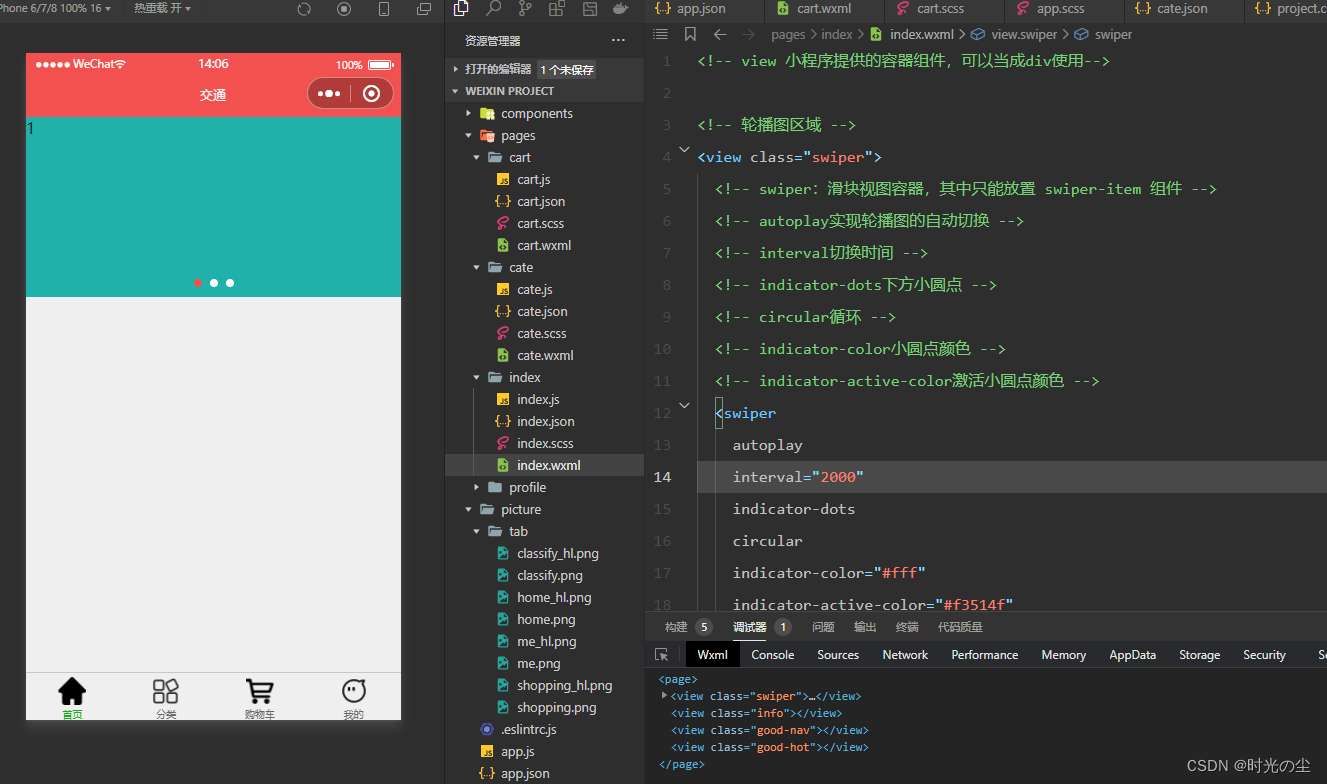
index.waml代码示例:
<!-- view 小程序提供的容器组件,可以当成div使用--><!-- 轮播图区域 -->
<view class="swiper"><!-- swiper:滑块视图容器,其中只能放置 swiper-item 组件 --><!-- autoplay实现轮播图的自动切换 --><!-- interval切换时间 --><!-- indicator-dots下方小圆点 --><!-- circular循环 --><!-- indicator-color小圆点颜色 --><!-- indicator-active-color激活小圆点颜色 --><swiper autoplay interval="2000" indicator-dots circularindicator-color="#fff"indicator-active-color="#f3514f"><!-- swiper-item: 只可放置在 swiper 组件中,宽高自动设置为100%,代表swiper 中的每一项 --><swiper-item>1</swiper-item><swiper-item>2</swiper-item><swiper-item>3 </swiper-item></swiper>
</view><!-- 公司信息 -->
<view class="info"></view><!-- 商品导航 -->
<view class="good-nav"></view><!-- 推荐商品 -->
<view class="good-hot"></view>
index.scss代码示例:
page{height: 100vh;background-color: #efefef !important;
}//轮播图区域的样式
.swiper{swiper{height: 360rpx;background-color: skyblue;swiper-item{//&在Sass中代表的是父选择器,引用的意思//swiper-item:first-child&:first-child{background-color: lightsalmon;}&:first-child{background-color: lightseagreen;}}}
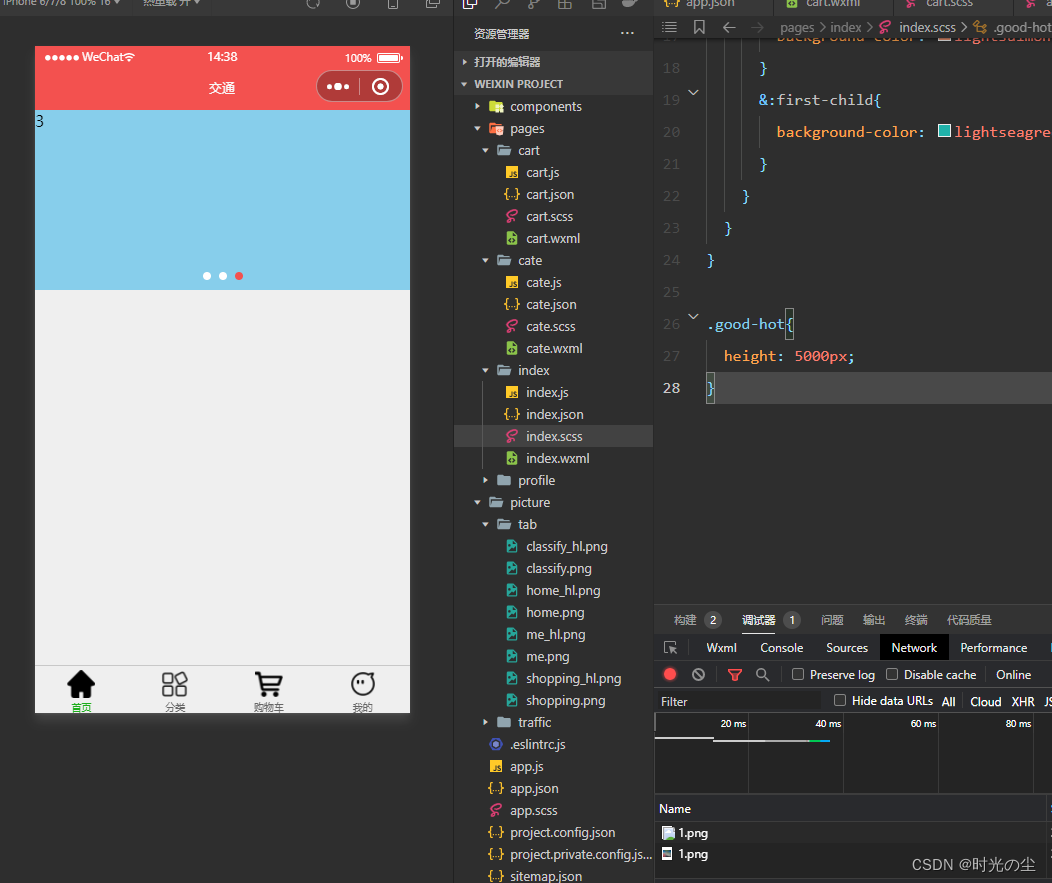
}最终效果:

3. 轮播图图片添加
在小程序中,如果需要渲染图片,需要使用 image 组件,常用的属性有 4 个:
① src 属性:图片资源地址
② mode:图片裁剪、缩放的模式
③ show-menu-by-longpress: 长按图片显示菜单
④ lazy-load: 图片懒加载,在滑动到一定距离开始展示图片(上下三屏)
注意事项:
1.image 默认具有宽度和高度,宽是 320px 高度是 240px
2.image 组件不给 src 属性设置图片地址,也占据宽和高
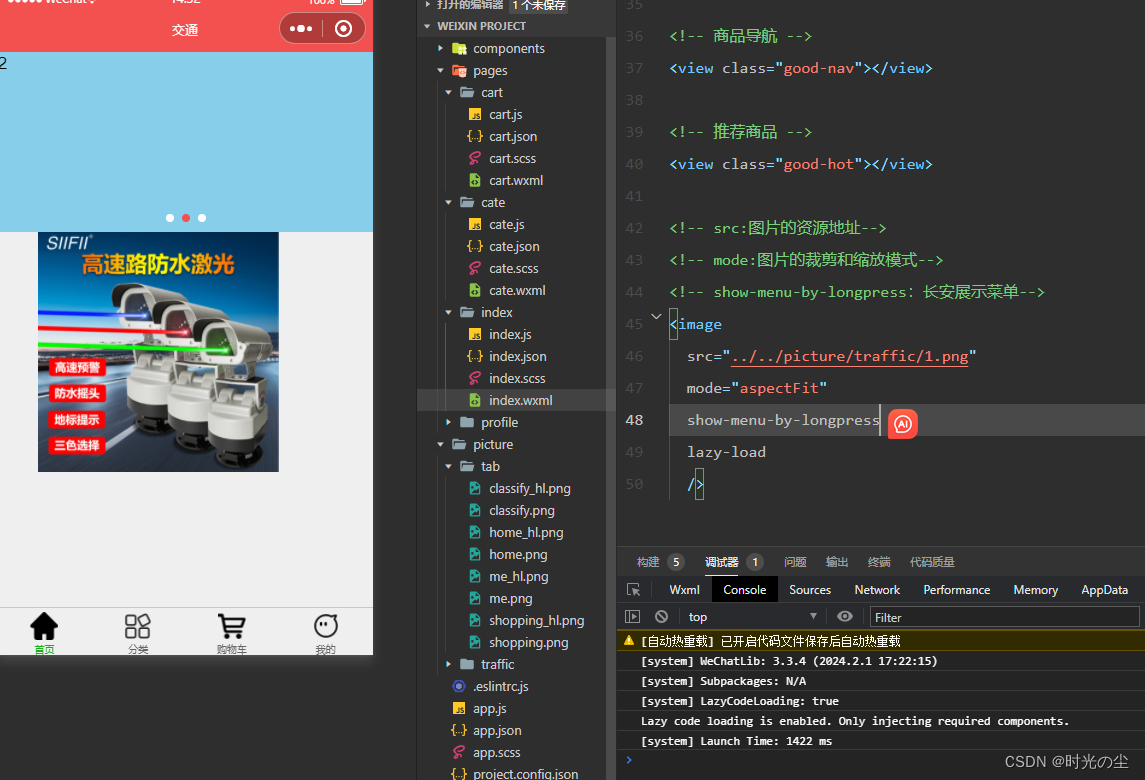
在index.waml最下方导入如下代码:
<!-- src:图片的资源地址-->
<!-- mode:图片的裁剪和缩放模式-->
<!-- show-menu-by-longpress:长安展示菜单-->
<image src="../../picture/traffic/1.png" mode="aspectFit" show-menu-by-longpresslazy-load/>
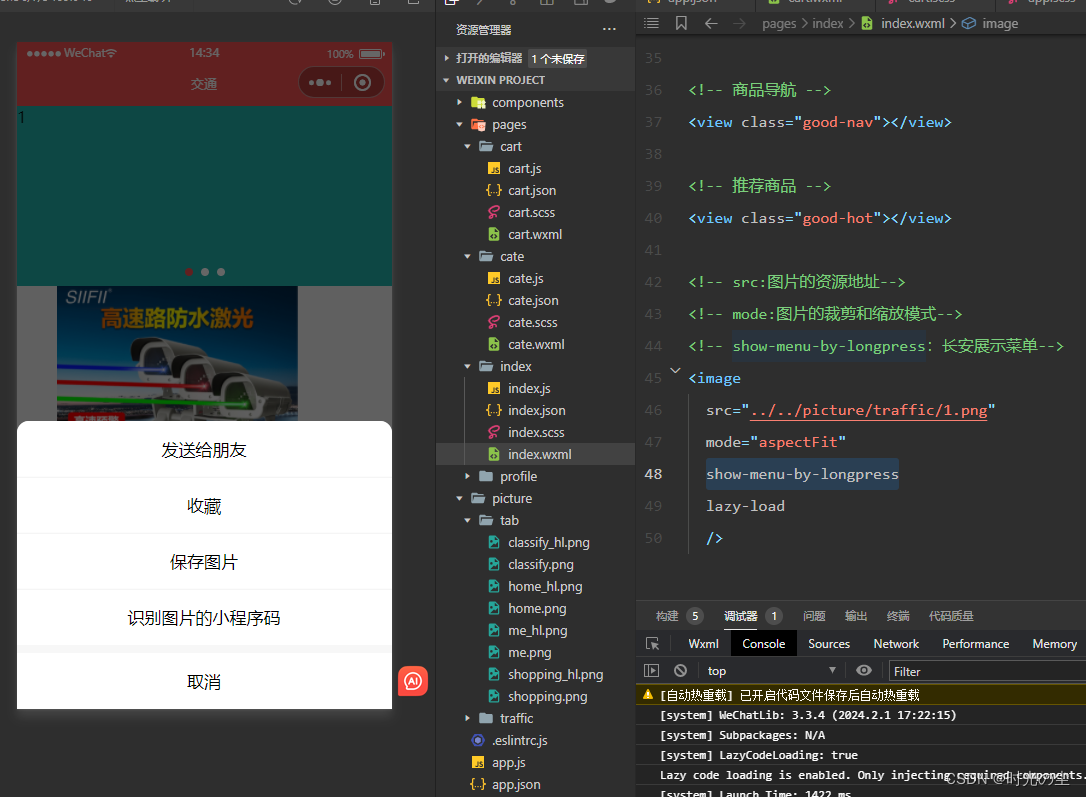
对于show-menu-by-longpress需要我们长按图片,会弹出:

对于lazy-load,首先我们找到index.scss文件,再文件最下方加入代码:
.good-hot{height: 5000px;
}可以看到图片在最开始没有加载出来:

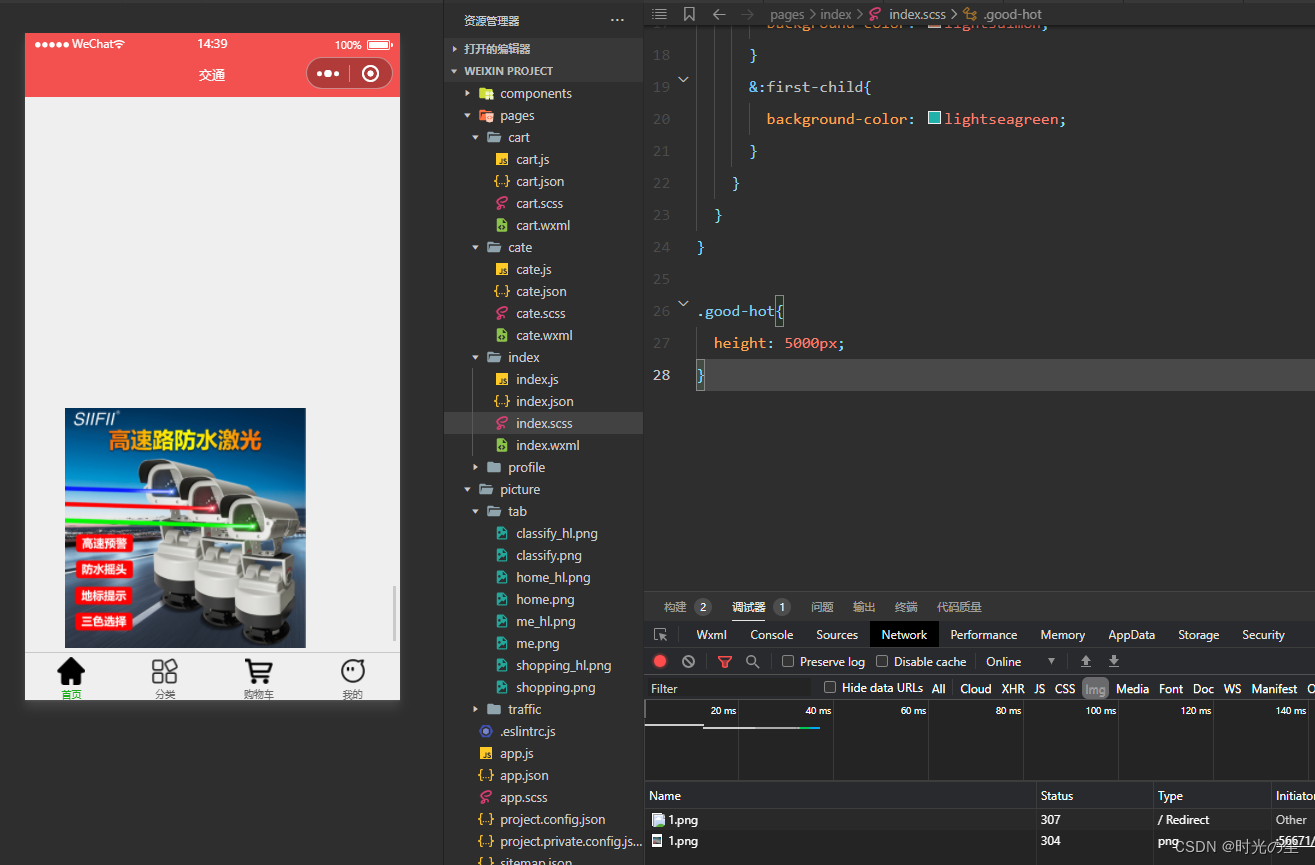
通过不断往下滑,图片加载出来了:

以上是功能演示,下载将刚才的代码注释掉,在view中进行添加转轮图片。
此时index.waml代码:
<!-- view 小程序提供的容器组件,可以当成div使用--><!-- 轮播图区域 -->
<view class="swiper"><!-- swiper:滑块视图容器,其中只能放置 swiper-item 组件 --><!-- autoplay实现轮播图的自动切换 --><!-- interval切换时间 --><!-- indicator-dots下方小圆点 --><!-- circular循环 --><!-- indicator-color小圆点颜色 --><!-- indicator-active-color激活小圆点颜色 --><swiper autoplay interval="2000" indicator-dots circularindicator-color="#fff"indicator-active-color="#f3514f"><!-- swiper-item: 只可放置在 swiper 组件中,宽高自动设置为100%,代表swiper 中的每一项 --><swiper-item><image src="../../picture/traffic/1.png" mode="" /> </swiper-item><swiper-item><image src="../../picture/traffic/2.png" mode="" /> </swiper-item><swiper-item><image src="../../picture/traffic/3.png" mode="" /> </swiper-item></swiper>
</view><!-- 公司信息 -->
<view class="info"></view><!-- 商品导航 -->
<view class="good-nav"></view><!-- 推荐商品 -->
<view class="good-hot"></view><!-- src:图片的资源地址-->
<!-- mode:图片的裁剪和缩放模式-->
<!-- show-menu-by-longpress:长安展示菜单-->
<!-- <image src="../../picture/traffic/1.png" mode="aspectFit" show-menu-by-longpresslazy-load/> -->index.scss代码:
page{height: 100vh;background-color: #efefef !important;
}//轮播图区域的样式
.swiper{swiper{height: 360rpx;// background-color: skyblue;swiper-item{width: 100%;height: 100%;//&在Sass中代表的是父选择器,引用的意思//swiper-item:first-child// &:first-child{// background-color: lightsalmon;// }// &:first-child{// background-color: lightseagreen;// }}}
}

微信小程序开发_时光の尘的博客-CSDN博客








)


)

)






