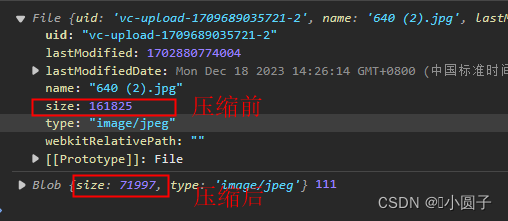
效果
上传一张图片,看看文件的大小。我们会发现小了很多

思路
图片太大也是因为宽高太大,进行宽高的缩放就可以了
实现过程
const onUpload = async ({ file }) => {console.log(file);if (file.size / 1024 / 1024 > 100) {message.error('大小不能超过 100MB');return false;}// 创建一个 Image 对象const img = new Image();img.src = URL.createObjectURL(file);// 等待图片加载完成await new Promise((resolve, reject) => {img.onload = resolve;img.onerror = reject;});// 创建一个 Canvas 对象const canvas = document.createElement('canvas');const ctx = canvas.getContext('2d');var aspectRatio = img.width / img.height;var newWidth = 750; // 新的宽度为 750var newHeight = newWidth / aspectRatio; // 根据宽高比计算新的高度canvas.width = newWidth;canvas.height = newHeight;// 在 Canvas 上绘制压缩后的图片ctx.drawImage(img, 0, 0, newWidth, newHeight);// 将 Canvas 中的图片转为 Blob 对象(压缩后的图片)canvas.toBlob((blob) => {console.log(blob, 111);uploadFile(blob).then((res) => {fileList.value.push({name: res.name,url: res.url});fileList.value = fileList.value.filter((item) => {if (item.status != 'uploading') {return item;}});message.success('上传成功');}).catch((e) => {message.error(e.message);});},file.type,0.7); // 压缩质量,0.7 表示压缩率为 70%};)










函数介绍)

数据库事务隔离级别与多版本并发控制(MVCC))





