a.由于对管理信息方面的内容了解尚浅且没有足够的经验,因而很难对数据庞大的线上旅行信息管理系统建立完善的数据库。
b.线上旅行信息管理系统拥有很大的信息量,其中包括数据库的前期开发和后期更新,因此对数据库的安全性,一致性和完整性要求很高。
c.线上旅行信息管理系统结构流程复杂,系统庞大。设计时需要根据实际情况,确定需求,然后采用合理的方式,对系统进行修改,以最终实现所有的功能。
拟解决的方法
a.通过参考网上已经做好的旅行信息管理系统模版编写
b.图书馆查阅相关资料
c.咨询指导老师






技术栈
后端:python
前端:vue.js+elementui
框架:django/flask
Python版本:python3.7+
数据库:mysql5.7
数据库工具:Navicat
开发软件:PyCharm
本系统选择编程语言。Pymysql是封装了MySQL驱动的Python驱动一个能使Python连接到MySQL的库。Python语言官方规范访问数据库的统一接口规范(Python DB-API),防止在使用不同数据库时,由于底层数据库技术不同造成接口程序紊乱的问题。通过本次系统设计可以提高自己的编程能力,强化对所学知识的理解和运用
是整个软件应用的根基,是储存和 管理数据的仓库,虽然表现为虚拟状态,但对实际操作具 有很大影响。良好的数据库设计是计算机系统有效运行 的关键要素,对系统的功能和扩展性起着决定性作用
解决的思路:
(1)通过进行需求分析,建立用例模型,上网查找资料,摸清业务流程。
(2)通过运用vue 技术进行界面的设计,上网搜集符合所做管理系统的相关图片,使用Photoshop软件对图片进行加工,使其更贴合主题,同时提高页面美感。
(3)在摸清业务流程的基础上,通过MySql完成数据库的设计。线上旅行信息管理系统要求实现以下功能:
a.景点管理,展示景点的基础信息,介绍等信息。
b.酒店管理,展示酒店的基础信息,介绍等信息。
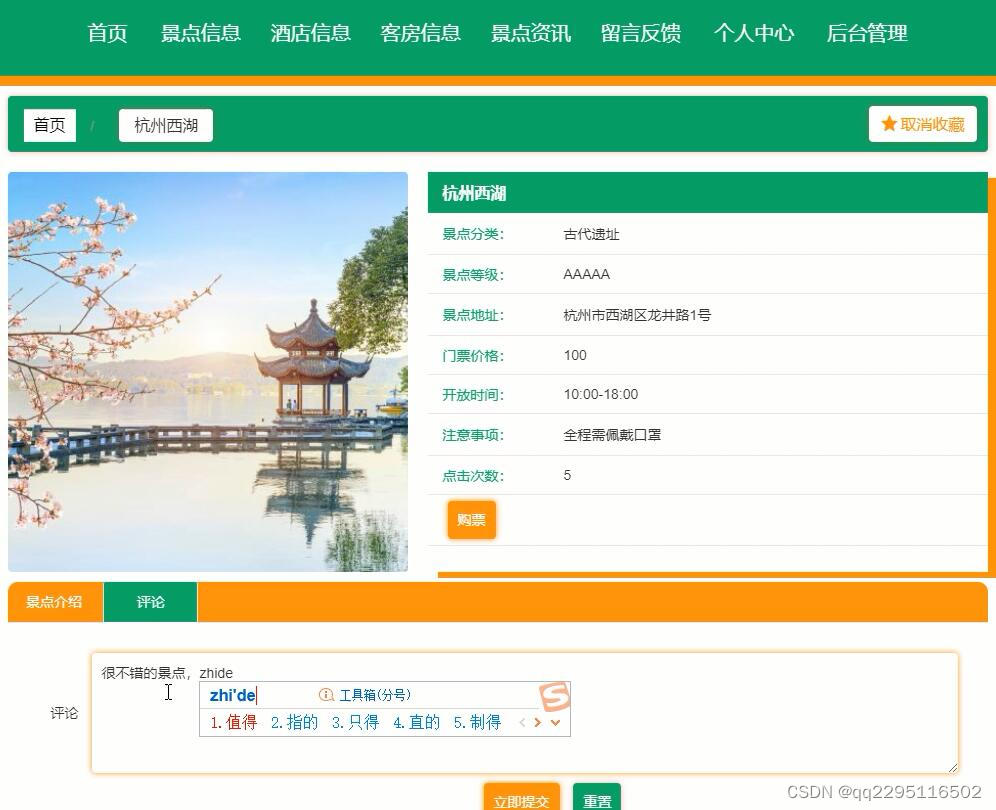
c.评价管理,可以查看景点或酒店的相关评价信息,客户消费完,可以评价景点或者酒店信息。
d.景点查询,可以输入关键字查询相关景点信息。
e.预定功能,用户可以在线预定酒店或景点。
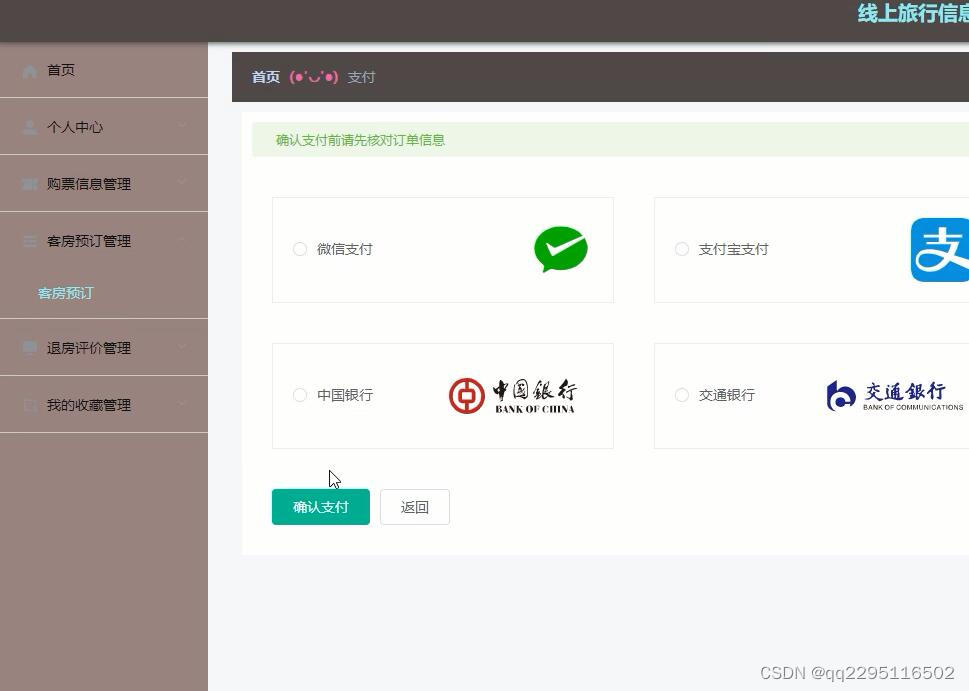
f.支付功能,用户在预定景点门票或酒店时可以支付相关费用。
g.在线留言,提供查看留言和提交留言的功能。
h.用户信息管理,提供用户修改登录密码和修改详细资料的功能。
设计步骤及措施:
(1)确定项目名称、项目研究内容,开题报告提交及修改。
(2)项目开发准备,整理思路,查阅相关资料了解系统的研究意义。
(3)项目初期开发,美工设计,前端实现,开发信息系统的用户功能的实现,完善界面排版,实现信息提取发送等一系列功能。项目初期测试运行,修改完善管理系统未能正常运行的功能和出现的问题。项目系统最后阶段的修改及最终测试运行。论文写作、修改,定稿。
(4)答辩准备,进行毕业设计论文答辩。
重点研究的,关键的问题:
(1)业务流程;
(2)前台页面设计;
(3)数据库设计
目 录
1 绪论 1
1.1 研究背景 1
1.2 设计原则 1
1.3 论文组织结构 2
2 系统关键技术 3
2.3 B/S结构 4
2.4 MYSQL数据库 5
3 系统分析 6
3.1 可行性分析 6
3.1.1 技术可行性 6
3.1.2 操作可行性 6
3.1.3 经济可行性 6
3.1.4 法律可行性 6
3.2系统功能分析 6
3.2.1管理员功能分析 7
3.2.2用户功能分析 7
3.3系统性能分析 8
3.4 系统流程分析 8
3.4.1开发流程 8
3.4.2登录流程 9
3.4.3添加信息流程 10
4 系统设计 11
4.1系统结构设计 11
4.2 数据库E-R图设计 11
4.3 数据库表设计 14
5 系统的实现 17
5.1 管理员功能模块的实现 17
5.1.1管理员登录界面 17
5.1.2用户管理界面 17
5.1.3景点分类管理界面 18
5.1.4景点信息管理界面 18
5.1.5酒店信息管理界面 19
5.1.6客房信息管理界面 19
5.1.7购票信息管理界面 20
5.2用户功能模块的实现 20
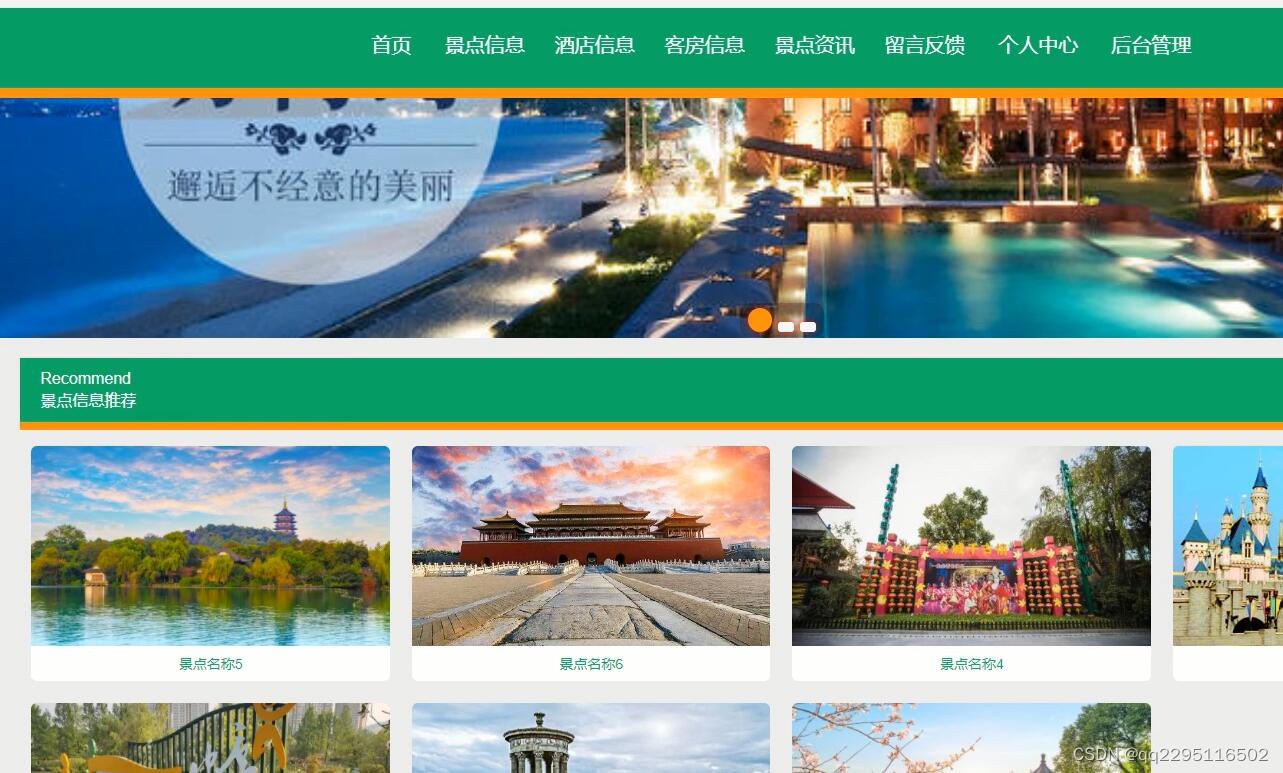
5.2.1系统主界面 20
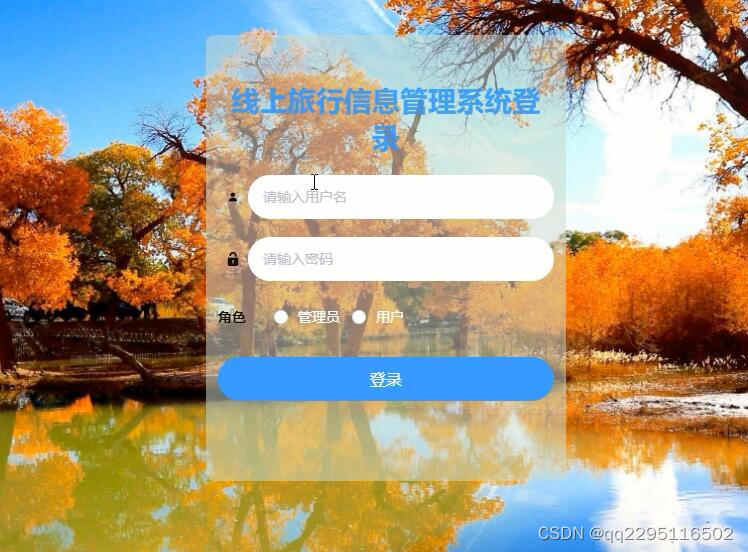
5.2.2用户登录界面 21
5.2.3用户注册界面 21
5.2.4酒店详情界面 22
5.2.5酒店预订界面 23
5.2.6景点详情界面 23
5.2.7景点购票界面 24
6 系统测试 26
6.1测试定义 26
6.2测试方案 26
6.3测试方法 27
6.4测试结论 27
7 总结 28
参考文献 29
致 谢 30





一一Function语义学(一))

)











