模块化
一、模块化分类
回顾node.js模块化:
node.js遵循了CommonJS的模块化规范【见下文】,其中:
1.导入其它模块使用require()方法
2.模块对外共享成员使用module.exports对象
模块化的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
二、前端模块化的分类(了解)
在ES6模块化规范诞生之前,JS社区已经尝试并提出了AMD(国外requirejs)、CMD(国内seajs淘宝)、CommonJS(nodejs)等模块化规范。
但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准。如:
1.AMD和CMD适用于浏览器端的JS模块化
2.CommonJS适用于服务器端的JS模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的ES6模块化(ES Module)规范诞生了。
Node环境使用ES6模块化的要求
node.js中默认仅支持CommonJS模块化规范,若想基于node.js体验与学习ES6的模块化语法,可以按照如下两个步骤进行配置:
1.确保安装了v13.0.0或更高版本的node.js
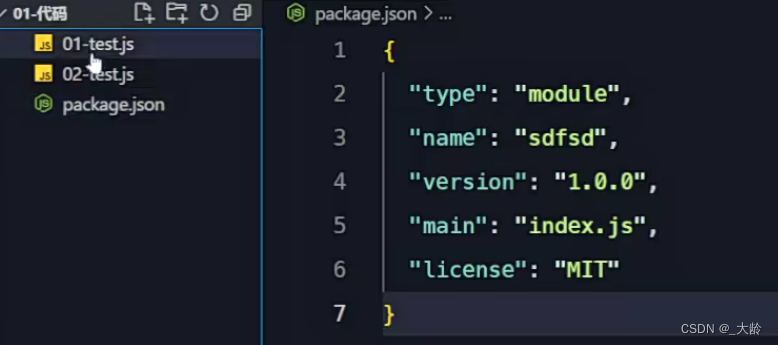
2.在package.json的根节点中添加“type":"module节点。
- type,默认是commonjs,表示项目代码只能使用CommonJS语法(只能使用module.exports导出,使用require导入)
- type配置为module之后,表示项目代码只能使用ES6模块化语法。

ES6模块语法
ES6的模块化,英文ES Module,主要包含如下几种用法:
- 默认导出与默认导入
- 按需导出与按需导入
- 导入全部
- 直接导入并执行模块中的代码
- 导入内置或第三方模块
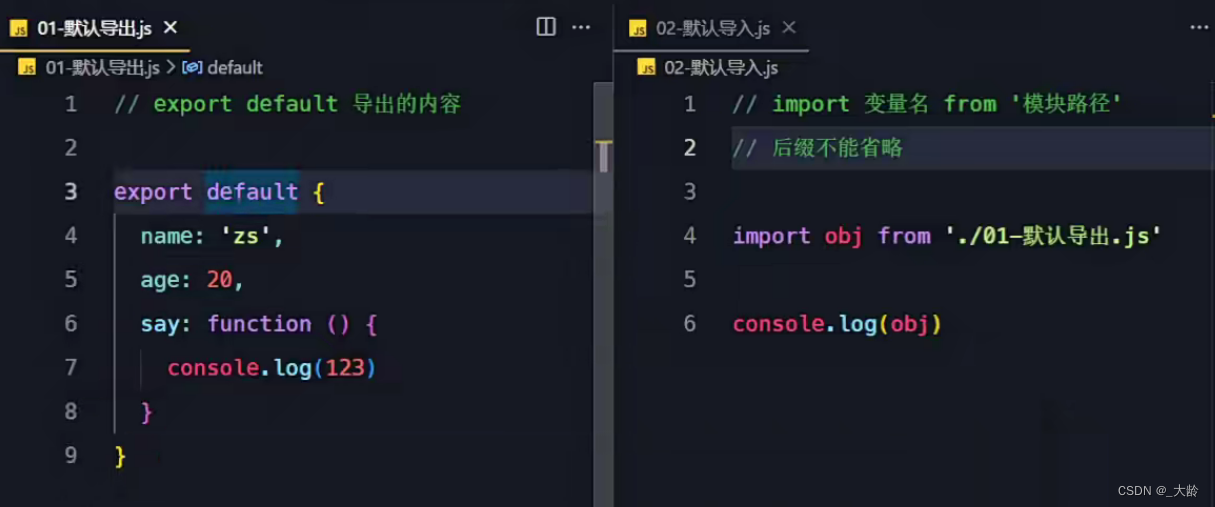
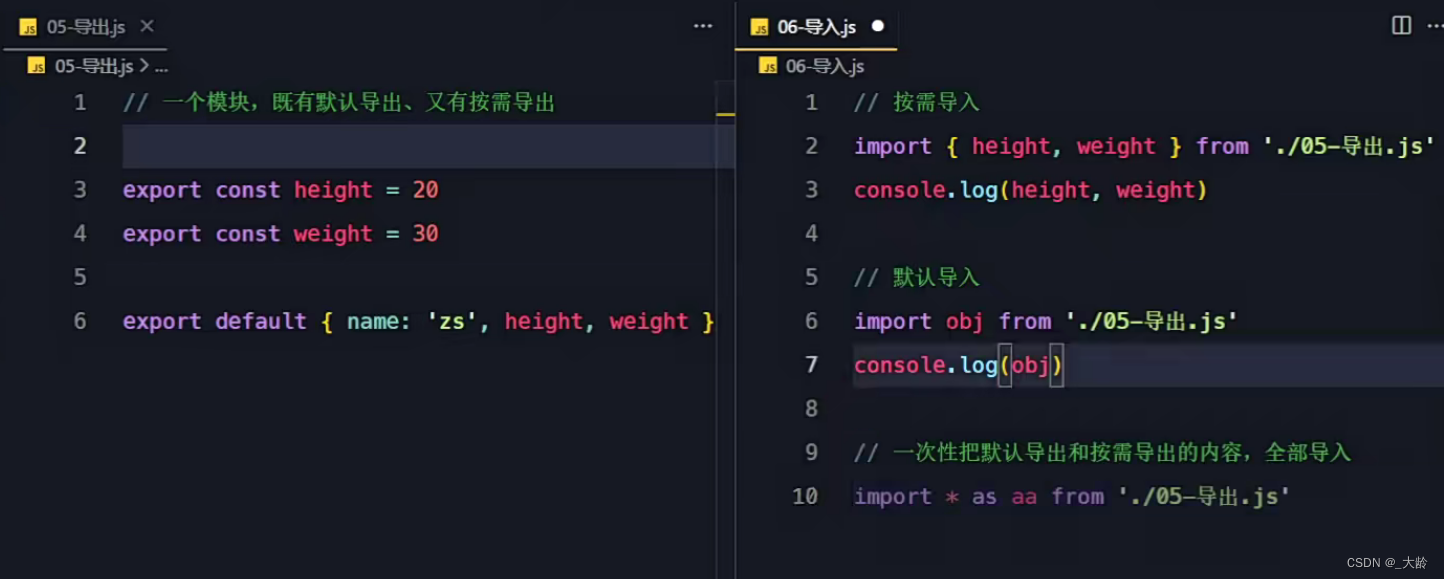
默认导出与默认导入
注意:一个模块最多只能有一个默认导出;默认导入时的接受名称可以任意合法的成员名称。
默认导出的语法:export default 默认导出的成员
默认导入的语法:import 接收名称 from ”模块路径“

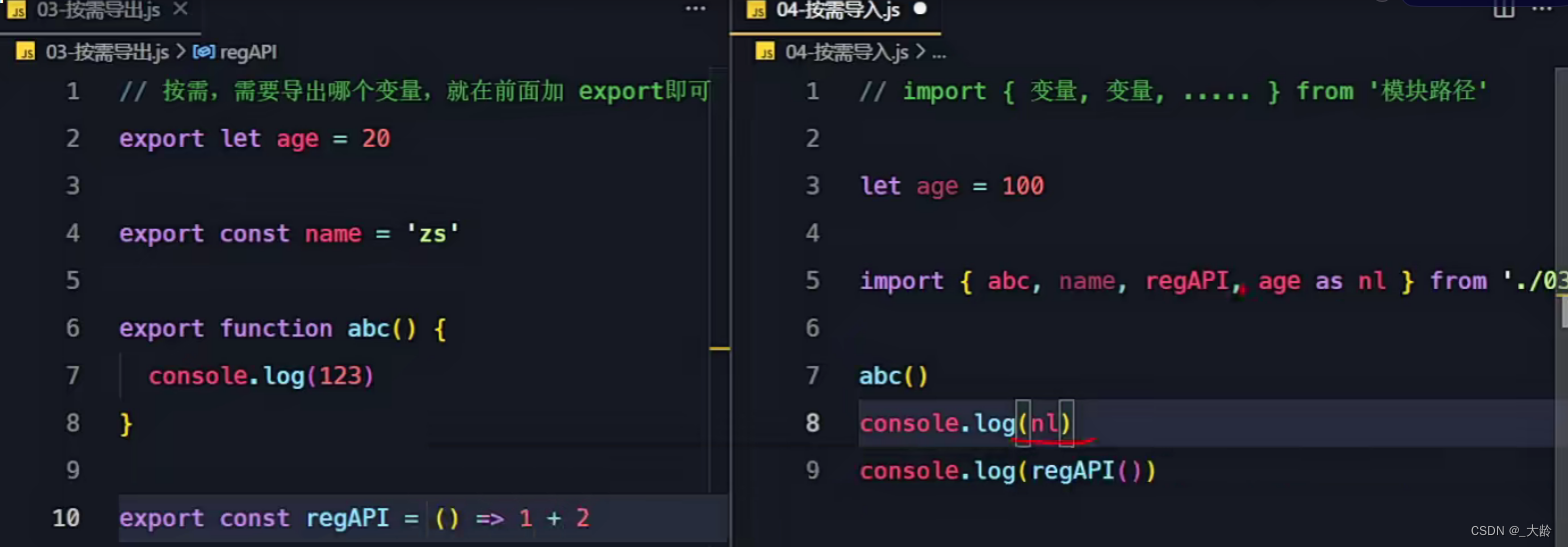
按需导入与按需导出
按需导出的语法:export const a = 10
按需导入的语法:import {按需导入的名称} from '模块标识符}

一次性导入全部
语法:import * as 变量名 from “路径"

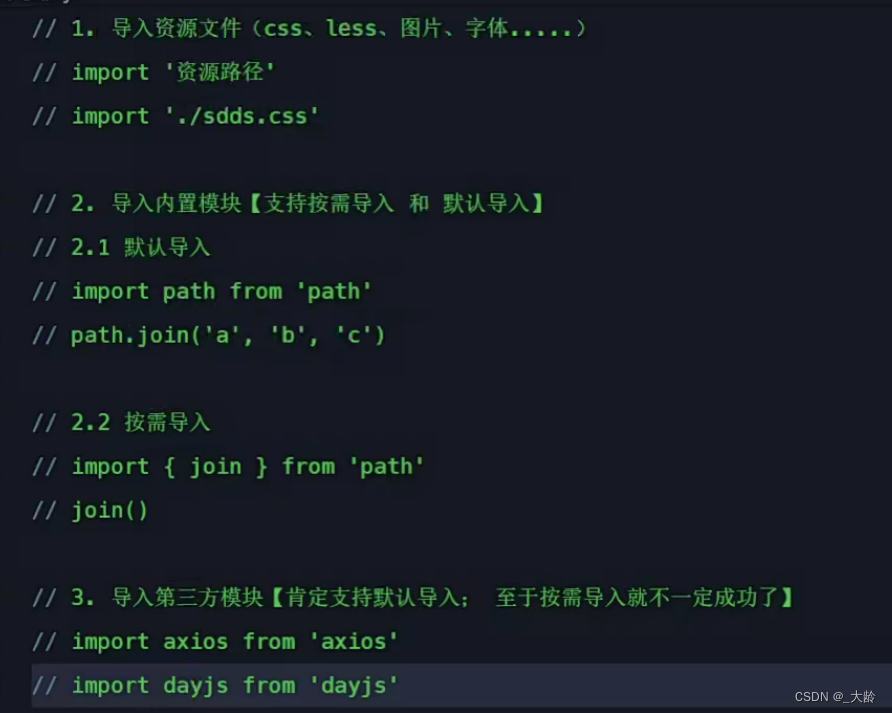
其它导入
导入导出总结
目前我们学习了两套导入导出的语法
- Node环境默认的CommonJS语法
- 导出:module.exports = 内容
- 导入:const 变量 = require(‘xxx')
- ES6模块化语法(ES Module)
- 导出:export
- 导入:import
- 总结:
- 在node环境中,仍然使用CommonJS语法;
- 在后期的项目开发中,就使用ES Module
前端工程化
学习目标
- 转变对前端开发的认知
- 在脑海中形成画面,知道企业中真正的前端开发是什么样子的
前端工程化
实际的前端开发(四个现代化):
- 模块化(js的模块化、css的模块化、资源的模块化)
- 组件化(复用现有的UI结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、GIT分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
什么是前端工程化
- 以模块化、组件化、规范化、自动化为基础,进行前端项目开发的方式,叫做前端工程化.
- 工程化提供了一套标准的开发方案和流程,让前端开发自成体系。
前端工程化的实现
- 早期的前端工程化解决方案:
grunt(https://www.gruntjs.net/)
gulp(https://www.gulpjs.com.cn/)
- 目前主流的前端工程化解决方案:
webpack(https://webpack.docschina.org/)
parcel(https://zh.parceljs.org)
webpack的基本概念
webpack是前端项目工程化的具体解决方案。是第三方模块,使用之前需要下载安装。
为什么要学习webpack
- webpack让前端开发变得更高效
1.代码压缩混淆
2.处理浏览器端js的兼容性(ES6模块化语法不能直接在浏览器中用,对ES6+高级语法支持的不友好,有兼容性问题)
3.以模块化的方式处理项目中的资源
安装全部所需的包
目的:一次性把今天所需的包全部安装好。
注意 :如果开发阶段才需要的包,安装时加上-dev,如:loader、webpack;有的包是打包后生产阶段也需要的就直接安装,如:echarts
webpack的基本使用
- 确保下载了webpack和webpack-cli
- 在package.json的script节点下,新增build脚本(添加命令“build":"webpack")
- 在终端中执行yarn build进行打包(npm run build)
webpack可以把开发阶段用到的js、css、图片等融合在一起,形成一个或几个文件,这个融合的过程,叫做打包。
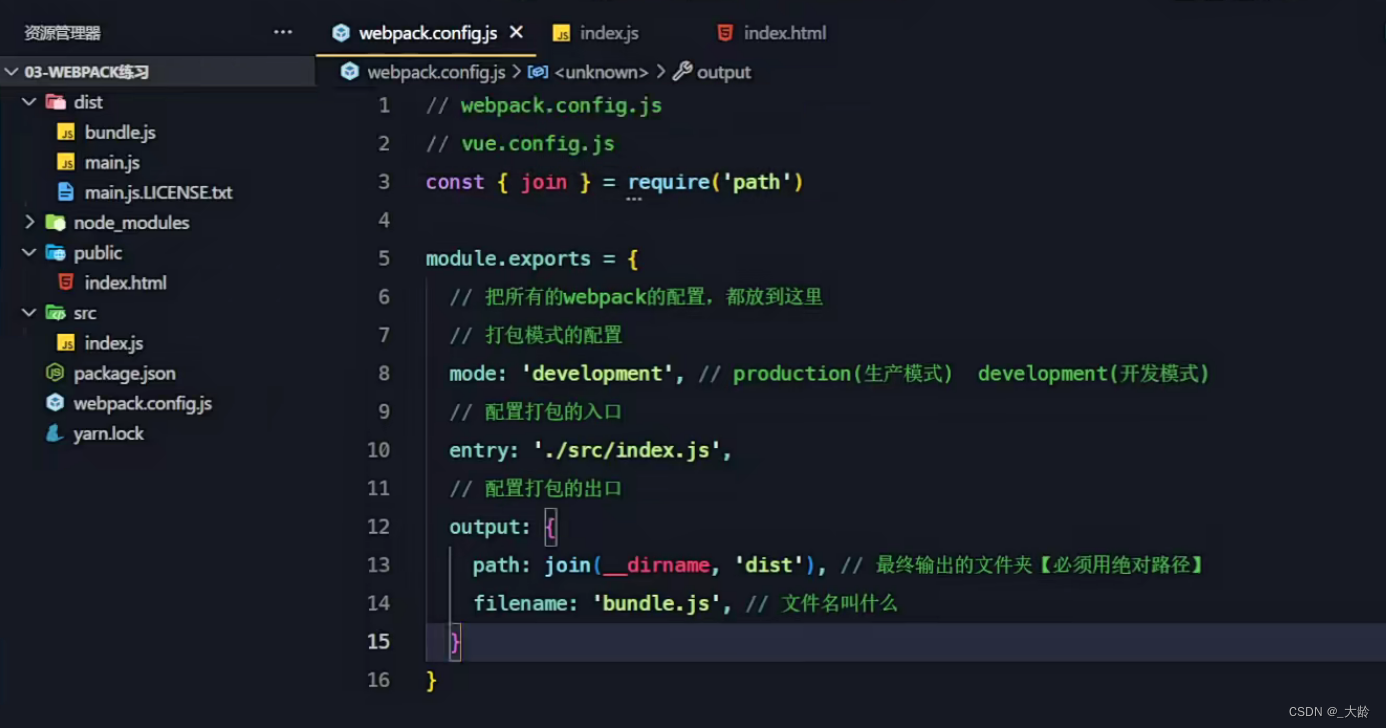
webpack配置
在根目录下添加webpack.config.js文件,
配置打包模式

生产模式的打包体积更小但是速度慢,开发模式下的打包体积大但是速度快。
注意:此处的webpack.config.js的名字可以是其它名字,如果是其它名字如(abc.js),那么需要在package.json的scripts脚本中添加为:”build“:”webpack --config abc.js"

配置入口和出口

webpack中的插件
通过安装和配置第三方的插件,可以拓展webpack的能力,从而让webpack用起来更方便。
最常用的webpack插件有如下3个:
- clean-webpack-plugin
每次打包时,自动清理dist目录
- webpack-dev-server
类似node.js阶段用到的nodemon工具,每当修改了源代码,webpack会自动进行项目的打包和构建。
- html-webpack-plugin
webpack中的html插件,可以通过此插件自定制index.html页面的内容。
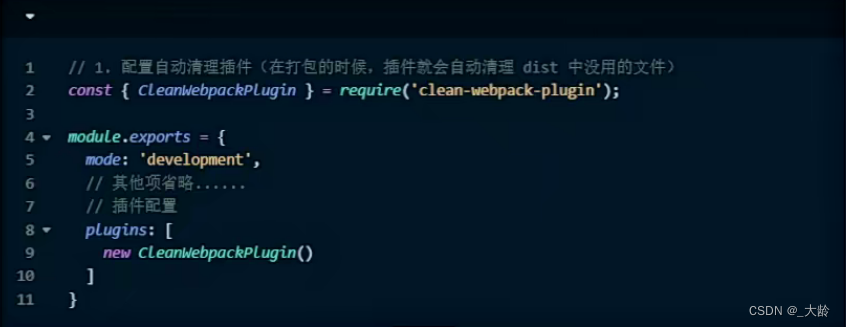
clean-webpack-plugin
作用:每次打包构建的时候,自动清理dist目录下的旧文件,保证dist目录的代码是最新的。
安装依赖包:clean-webpack-plugin@4.0.0
在webpack.config.js中增加配置:

重新运行npm run build,即可将dist文件夹中没用的文件清理掉。
webpack-dev-server
作用:可以让webpack监听项目源代码的变化,从而进行自动打包构建。
安装包webpack-dev-server@4.3.1
配置webpack-dev-server
1.在package.json->script中新增一个命令:

2.在webpack.config.js配置文件中,增加devServer节点对webpack-dev-server插件进行更多的配置

3.运行npm run serve命令
4.在浏览器中访问启动地址,查看效果。
注意:凡是修改了webpack.config.js配置文件或者修改了package.json配置文件,必须重启实时打包的服务。
html-webpack-plugin
作用:自动把生成好的bundle.js注入到html页面中,并且会把html文件打包进dist文件夹。
安装包 html-webpack-plugin@5.3.2
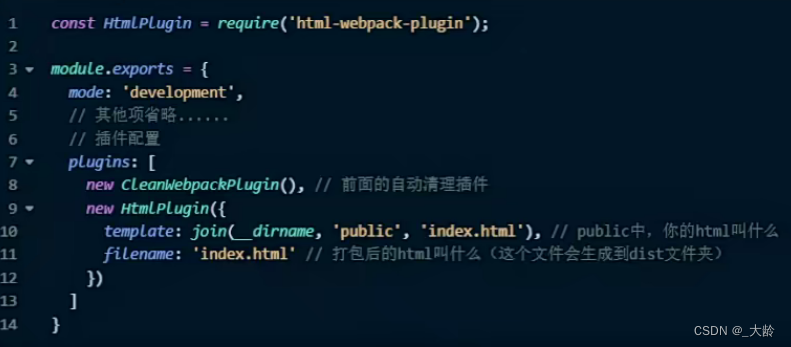
在webpack.config.js中配置htrml-webpack-plugin

其它说明:
1.会将初始的模板(public/index.html)打包进dist文件夹
2.生成的index.html页面,自动注入了打包的Bundle.js文件(所以去掉public/index.html中所有的js引入代码,重新打包)。
命令
npm run dev
可以是一个自定义的指令,用于执行其它与开发相关的任务,如编译代码、运行测试等,具体功能取决于项目的配置和定义。可以在开发环境或生产环境中运行,具体取决于项目的配置和定义。它可以执行各种开发相关的任务,无论是在开发过程中辅助开发,还是在构建和部署的最终的产品或应用时使用。
npm run serve
用于启动开发服务器,提供实时的开发环境,支持自动重新加载和热模块替换,这样可以在开发过程中实时查看代码更改的效果。一般用于开发环境。
npm run build
一般用于最终打包部署。
打包生成的文件去哪了
- 不配置webpack-dev-server的情况下,webpack打包生成的文件,会存放到实际的物理磁盘上,严格遵守开发者在webpack.config.js中指定配置,根据Output节点指定路径进行存放。
- 配置了webpack-dev-server(自动打包插件)之后,打包生成的文件存放到内存中,不再跟output节点指定的路径存放到实际的物理磁盘上了;提高了实时打包输出的性能,因为内存比物理磁盘速度快更多。(内存>物理磁盘>数据库)
webpack打包处理文件模块过程

配置loader
配置css
在src中,创建了abc.css;在index.js(打包入口)中,通过Import导入css文件,直接打包会报错(你可能需要一个适当的loader来处理这种文件类型)。
下面配置loader,解决上面的问题:
①安装包style-loader@3.3.0和css-loader@6.4.0
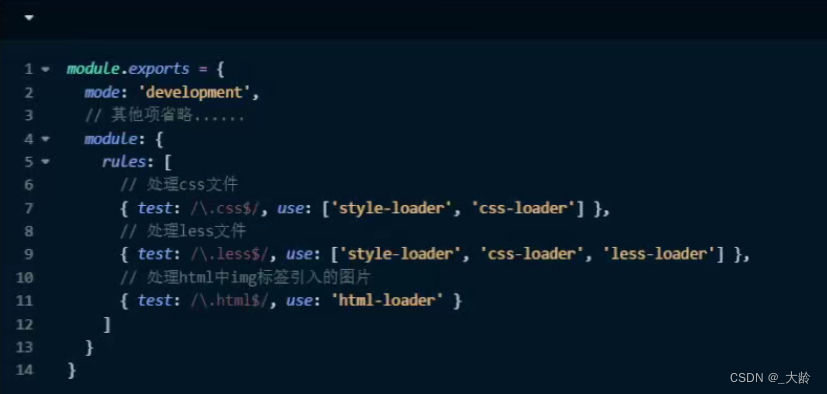
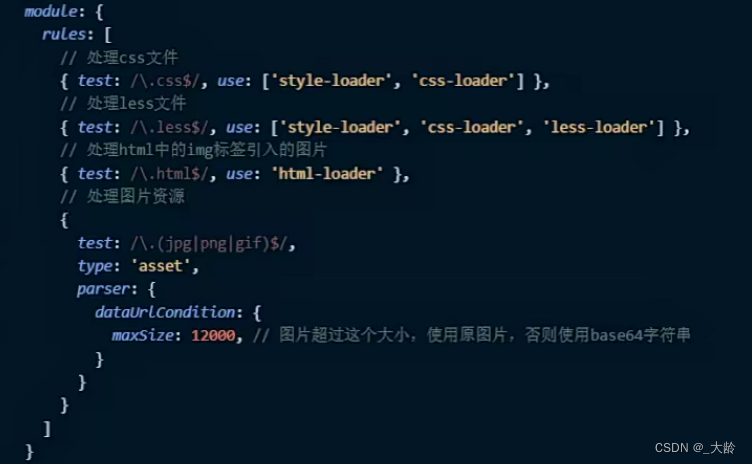
②在webpack.config.js的module->rules数组中,添加loader规则如下(module与mode同级):

其中test表示匹配的文件类型,use表示对应要调用的loader,注意:
use数组中指定的loader顺序是固定的,多个loader的调用顺序是:从右向左调用;
less-loader
:安装并配置

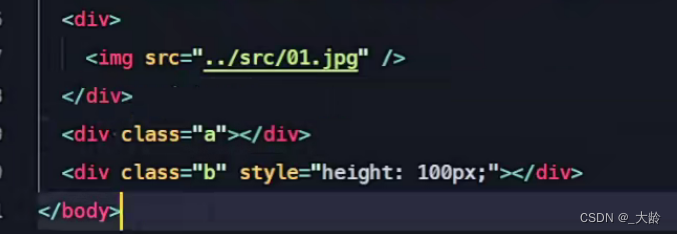
打包处理img标签引入的图片
public/index.html,通过<img src='1.png'/>如果右srcset属性,去掉

打包处理asset资源
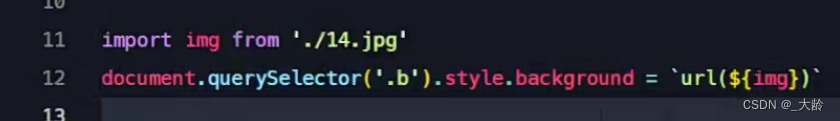
如果需要在js中导入图片,需要如下配置:
注意:使用asset来代替webpack4中的url-loader、file-loader、raw-loader



maxsize不配置时,最终打包时默认是8kb(8*1024),单位是b.
base64
它是一个字符串,比原图大30%左右,使用base64格式的字符串,可以减少网络请求,减轻服务器的压力。
实际开发中,小图可以使用base64格式,大图还是使用原图片。
配置babel
打包处理js文件中的高级语法
webpack只能打包处理一部分高级的js语法,对于哪些webpack无法处理的高级js语法,需要借助于babel-loader进行打包处理
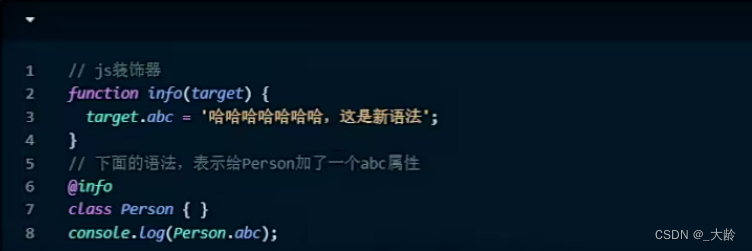
例如webpack无法处理下面的js代码

安装babel-loader相关的包
babel-loader@8.2.2
babel/core@7.15.8
babel/plugin-proposal-decorators@7.15.8
在webpack.config.js的module->rules数组中,添加loader规则如下:

配置babel-loader
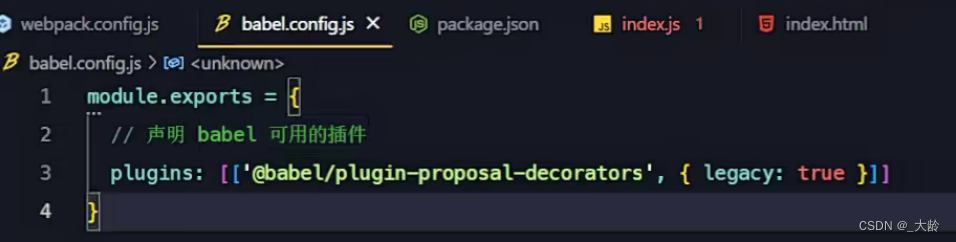
在项目根目录下,创建名为babel.config.js的配置文件,定义babel的配置项如下:

打包发布
为什么要打包发布
项目开发完成后,需要使用webpack对项目进行打包发布,主要原因有以下亮点:
①开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件。
②开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
配置webpack的打包发布
在package.json文件的scripts节点下,,新增build命令如下:

--mode是一个参数项,用来指定webpack的运行模式
production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过--mode指定的参数项,会覆盖webpack.config.js中的mode选项。
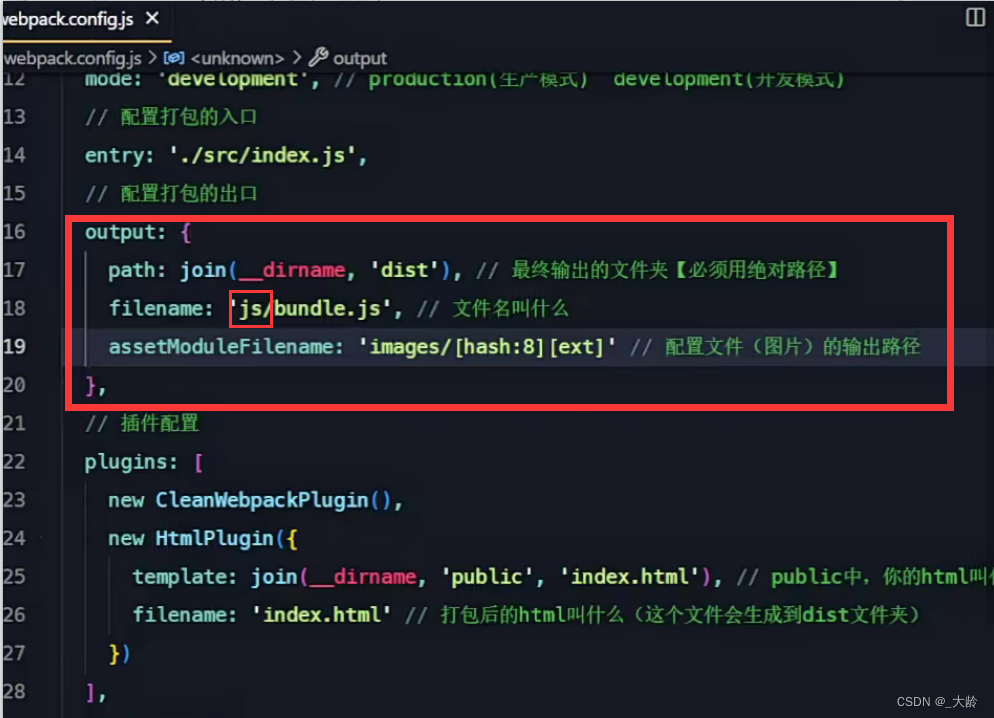
把js文件统一生成到js目录中
在webpack.config.js配置文件的output节点中,进行如下的配置

最终,npm run build打包结果的产出就是dist文件夹。
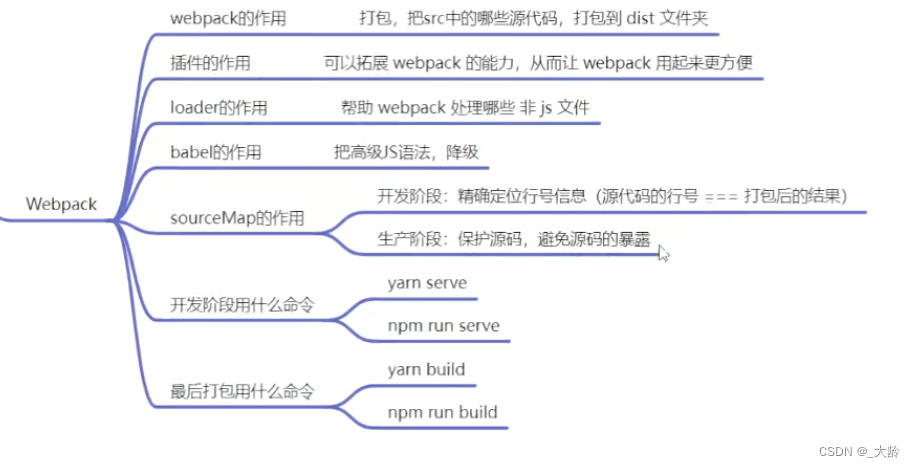
Source Map
目前的问题
开发环境中,错误行号对应不上,比如本来是在第23行报错了,但是浏览器提示在第20行报错。
打包后,又不希望我们的代码被其他人看到源码。
上述问题可以通过sourceMap解决。
sourceMap就是一个信息文本,里面储存着位置信息。
也就是说,Source Map文件中存储着压缩混淆后的代码,所对应的转换前的位置,出错的时候,出错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
配置
开发环境
推荐在webpack.config.js中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致;
设置如下值的好处是,如果有错误,程序员可以准确的知道错误行号,并且可以在浏览器中看到源码,方便程序员排错。
npm run serve如果有错误,可以准确的找到错误,去排错

生产环境
设置成如下值的好处是,如果有错误,可以避免源码的暴露
npm run build打包后,有错误也不会暴露源码

总结