(vue)el-checkbox 实现展示区分 label 和 value(展示值与选中获取值需不同)
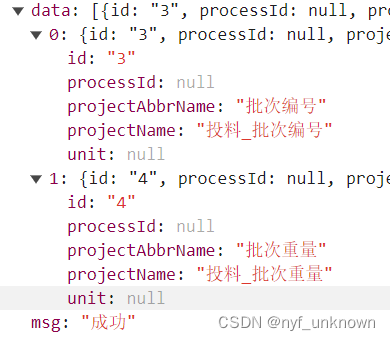
后端数据

解决方法
在 el-checkbox 标签中间传入要展示的文本即可,代码如下:
<el-checkbox-groupv-model="formInline.processFieldList"@change="handleChecked"
><el-checkboxv-for="(item,index) in ziduanOptions":key="index":label="item.projectName" //真实获取的值>{{ item.projectAbbrName }}</el-checkbox> //展示值
</el-checkbox-group>
解决参考:https://blog.csdn.net/jiangjunyuan168/article/details/135827230


--多媒体标签和表格标签)
)





)

![[unity] xLua 热更新 【个人复习笔记/有不足之处欢迎斧正/侵删】](http://pic.xiahunao.cn/[unity] xLua 热更新 【个人复习笔记/有不足之处欢迎斧正/侵删】)


)

、镜像加速)


