前言
本篇作为《Vue+OpenLayers7入门到实战》所有文章的二合一汇总目录,方便查找。
本专栏源码是由OpenLayers7.x版本结合Vue框架编写。
本专栏从Vue搭建脚手架到如何引入OpenLayers7依赖的每一步详细新手教程,再到通过各种入门案例和综合性的实战案例,带领大家快速上手Vue+OpenLayers7开发。

OpenLayers6和OpenLayers7的区别
很多小伙伴评论或者私密博主问OpenLayers6.x和OpenLayers7.x具体有什么区别,这里作简单介绍,可以参考博主对应文章:《Vue+OpenLayers7入门到实战:OpenLayers7.x版本和6.x版本有什么区别,OpenLayers7.x版本是否支持超图地图和气象风场图?是否需要升级到OpenLayers7版本?》
大致就是OpenLayers7性能上升级较多,但是OpenLayers7.x相比6.x兼容性较差,很多第三方插件还未支持高版本。
Vue+OpenLayers7入门到实战目录
一、介绍
-
GIS入门,开源 JavaScript二维地图引擎OpenLayers介绍
-
GIS入门,什么是地图投影,地图投影有哪些类型,墨卡托投影属于哪一种类型的投影,为什么OpenLayers地图默认使用墨卡托投影
入门
- Vue+OpenLayers7入门到实战:html原生网页如何使用OpenLayers7地图
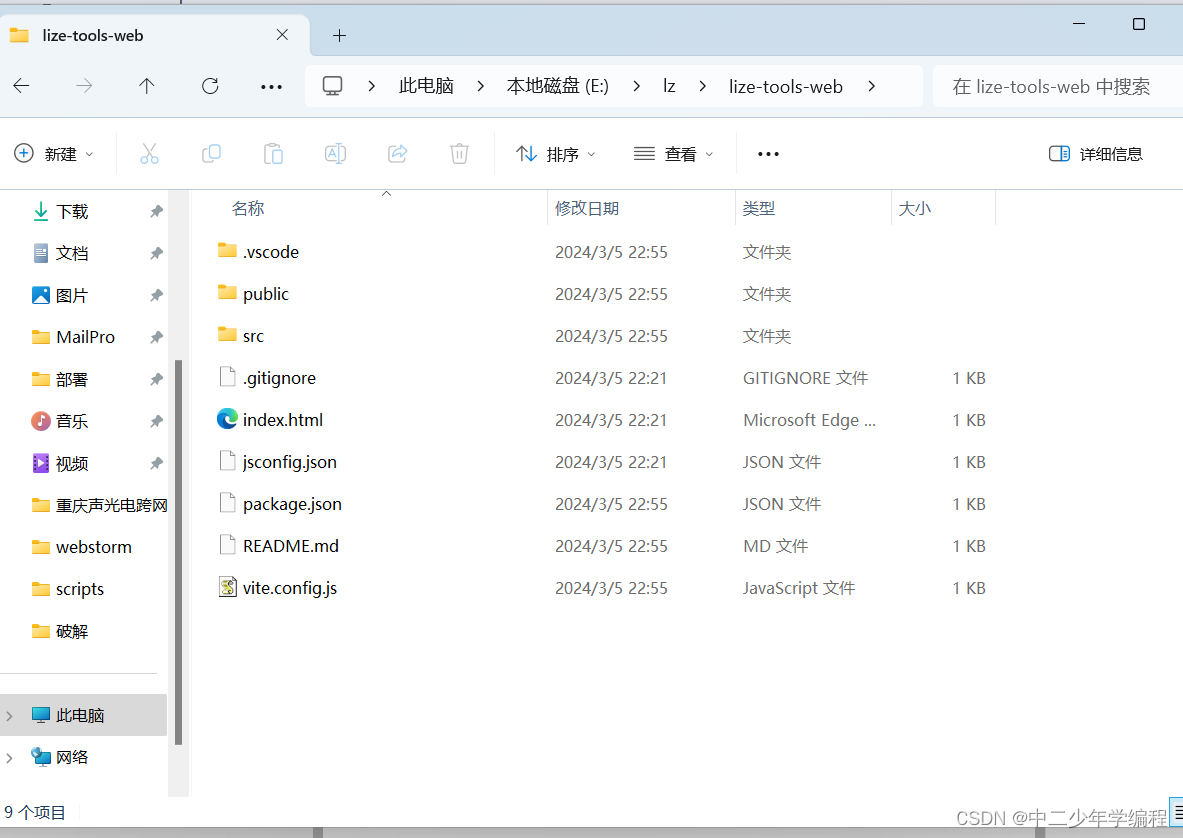
- Vue+OpenLayers7入门到实战:快速搭建Vue+OpenLayers7地图脚手架项目。从零开始构建Vue项目并整合OpenLayers7.5.2
- Vue+OpenLayers7入门到实战:OpenLayers7地图整合到Vue项目中的两种方式
- Vue+OpenLayers7入门到实战:OpenLayers地图默认使用什么投影? 要如何更改OpenLayers地图的投影?
- Vue+OpenLayers7入门到实战:OpenLayers7地图初始化时如何设置默认缩放级别、设置默认地图中心点、最大缩放级别和最小缩放级别以及默认坐标系
控件
- Vue+OpenLayers7入门到实战:在地图上添加缩放控件、比例尺控件和鼠标经纬度位置显示控件
- Vue+OpenLayers7入门到实战:鹰眼控件简单介绍,并使用OpenLayers7在地图上添加鹰眼控件
- Vue+OpenLayers7入门到实战:在地图上显示经纬度网格标记线
- Vue+OpenLayers7入门到实战:在地图上添加地图全屏控件,实现OpenLayers地图的全屏和退出全屏操作
地图中心点位置调整
无动画
10. Vue+OpenLayers7入门到实战:OpenLayers7地图调整中心点坐标、调整缩放级别、调整地图可视角度、地图复位到默认位置和缩放级别和调整可视角度等功能实现
平移动画
11. Vue+OpenLayers7入门到实战:OpenLayers地图平移到指定位置,地图平移动画效果
飞行动画
12. Vue+OpenLayers7入门到实战:OpenLayers7地图飞行动画效果,OpenLayers飞行到指定位置,OpenLayers飞行到经纬度位置
旋转动画
13. Vue+OpenLayers7入门到实战:OpenLayers7旋转地图到指定位置,旋转动画效果,边旋转边移动到指定位置
弹跳定位动画
14. Vue+OpenLayers7入门到实战:OpenLayers7使用弹跳动画和弹簧动画效果移动地图到指定位置,两种弹跳动画效果
多边形可视范围自适应
15. Vue+OpenLayers7入门到实战:Openlayers调整地图可视范围到多个点组成的多边形边界,可视范围缩放到多个点的中心点
瓦片图层加载(图片、xyz、离线xyz、天地图、google,天地图、高德、航海图)
- Vue+OpenLayers7入门到实战:OpenLayers7使用一张静态图片作为地图的基本底图,使用png图片作为地图底图示例
- Vue+OpenLayers7入门到实战:OpenLayers如何加载xyz瓦片图层
- Vue+OpenLayers7入门到实战:OpenLayers7加载离线瓦片xyz地图,vue项目如何使用离线瓦片
- Vue+OpenLayers7入门到实战:OpenLayers加载TMS瓦片服务,以腾讯地图TMS图层为例
- Vue+OpenLayers7入门到实战:OpenLayers7加载天地图
- Vue+OpenLayers7入门到实战:OpenLayers加载google街景地图瓦片到地图上
- Vue+OpenLayers7入门到实战:OpenLayers加载船讯网航海地图瓦片到地图上
要素叠加(图片、点、线、多边形、圆形等图形以及webgl渲染)
- Vue+OpenLayers7入门到实战:添加一个Image图片点要素到地图上
- Vue+OpenLayers7入门到实战:使用OpenLayers叠加多边形、圆形、线段和点要素到地图上
热力图
- Vue+OpenLayers7入门到实战:OpenLayers7实现点聚集热力图效果