课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码)
第二部分-实现响应式(4):(对应课程的第15-17节)
第15节:《处理数组修改或者新增》
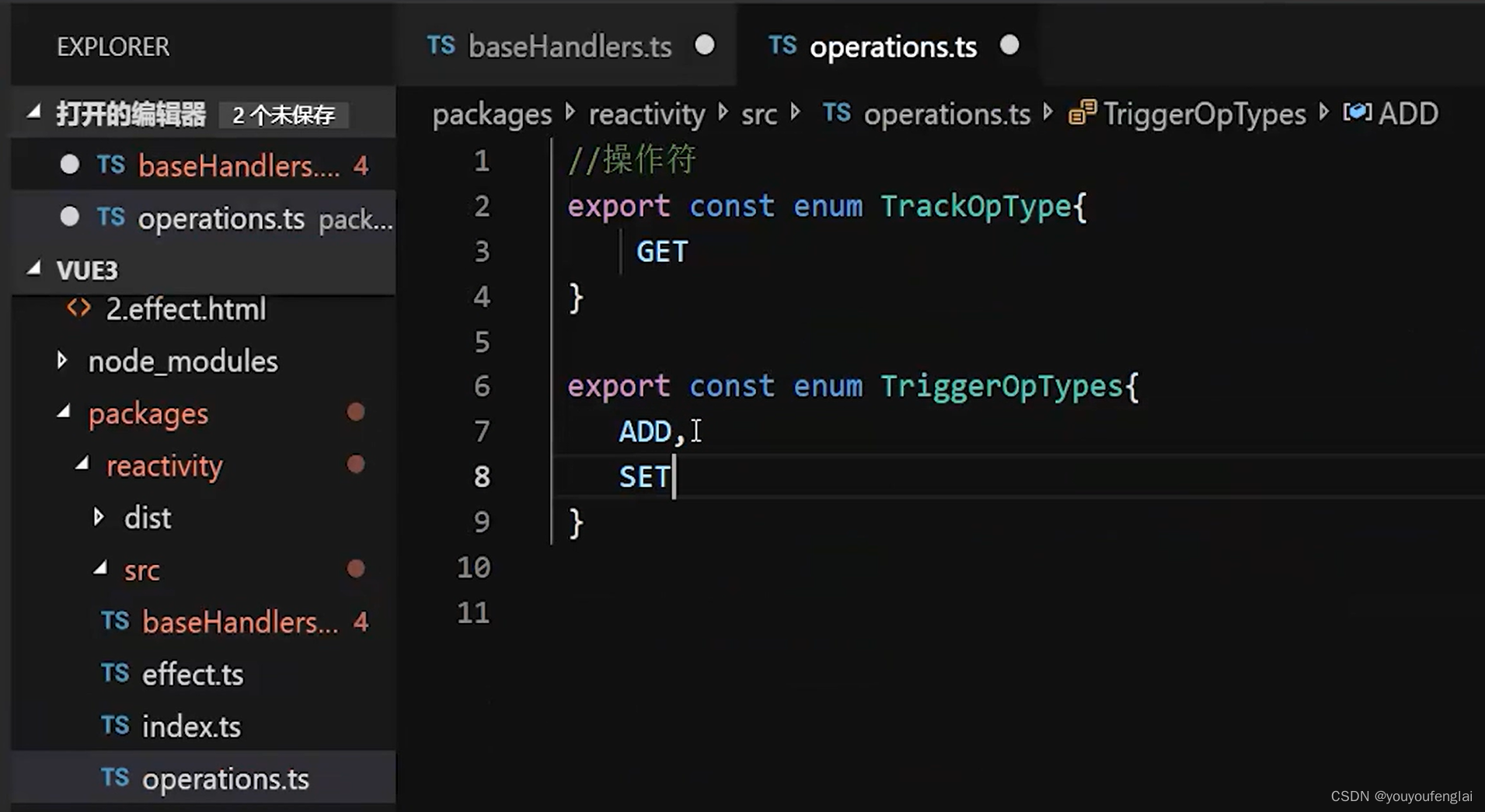
1、在操作符中新增:

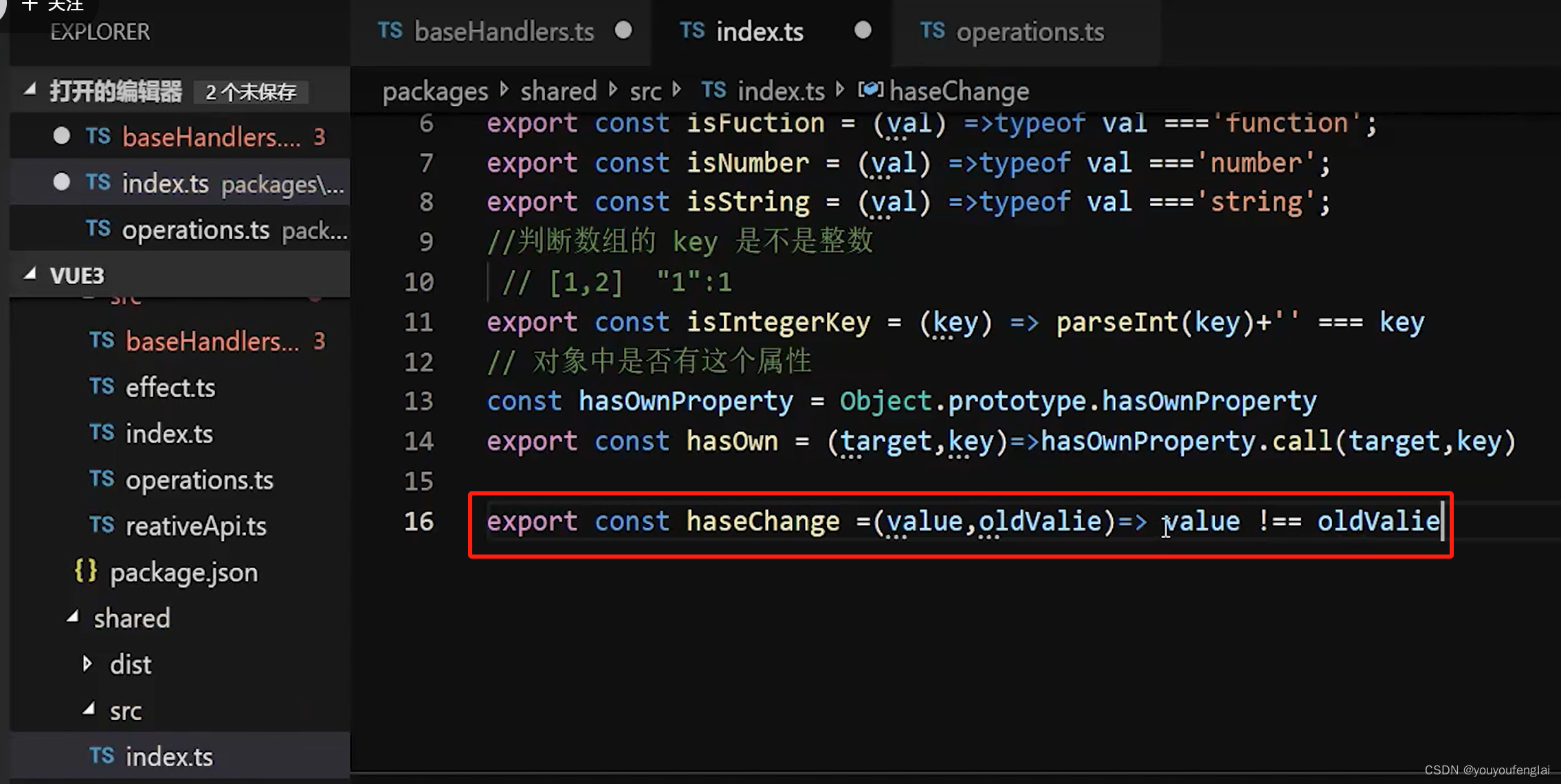
2、在shared中增加公告方法 hasChange :

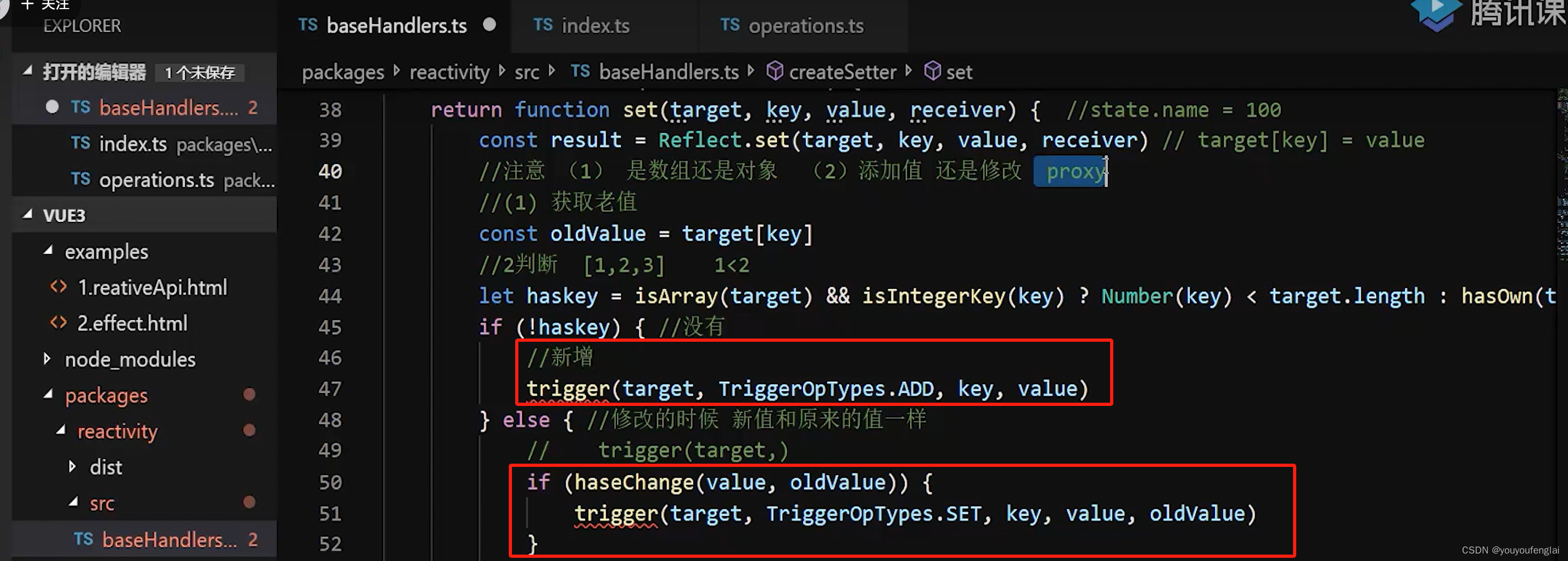
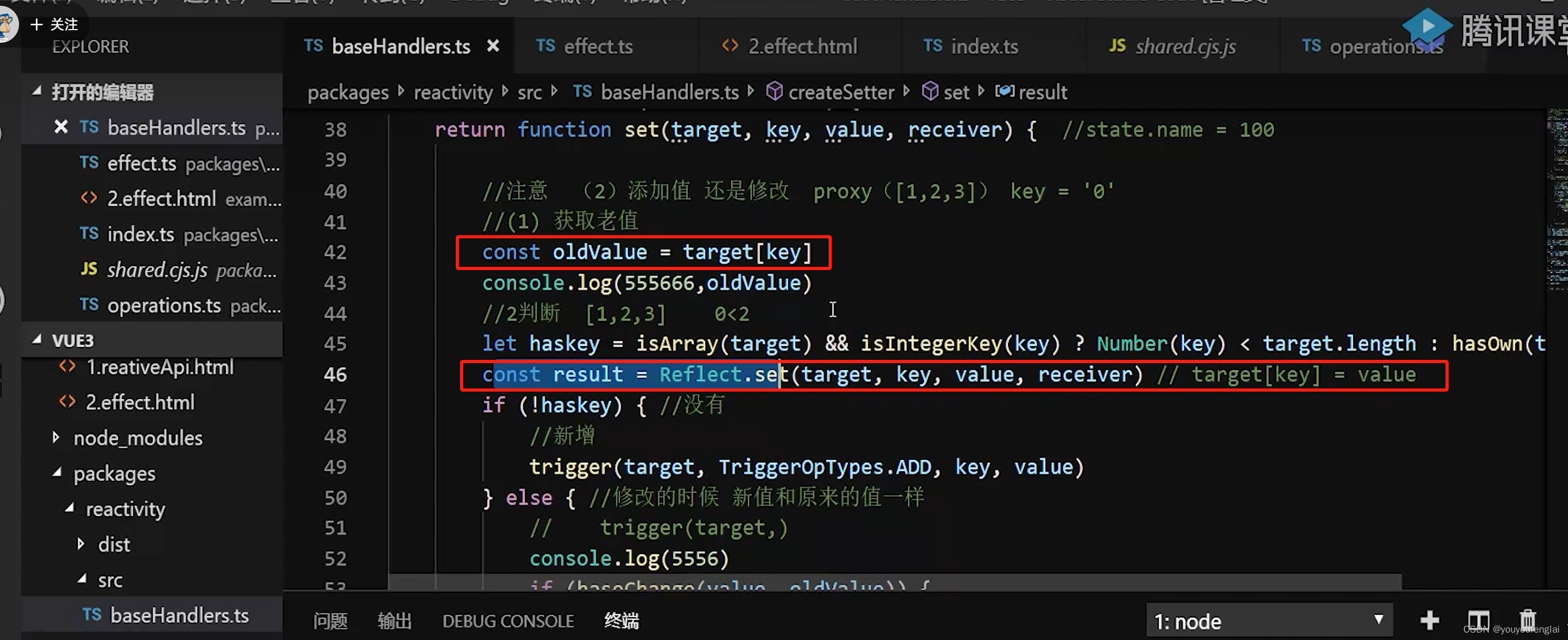
3、在 createSetter 中增加如下逻辑:为目标对象添加新值或访问其已有值时,触发trigger方法,这个方法负责触发更新:

第16节:《处理对象的触发更新》
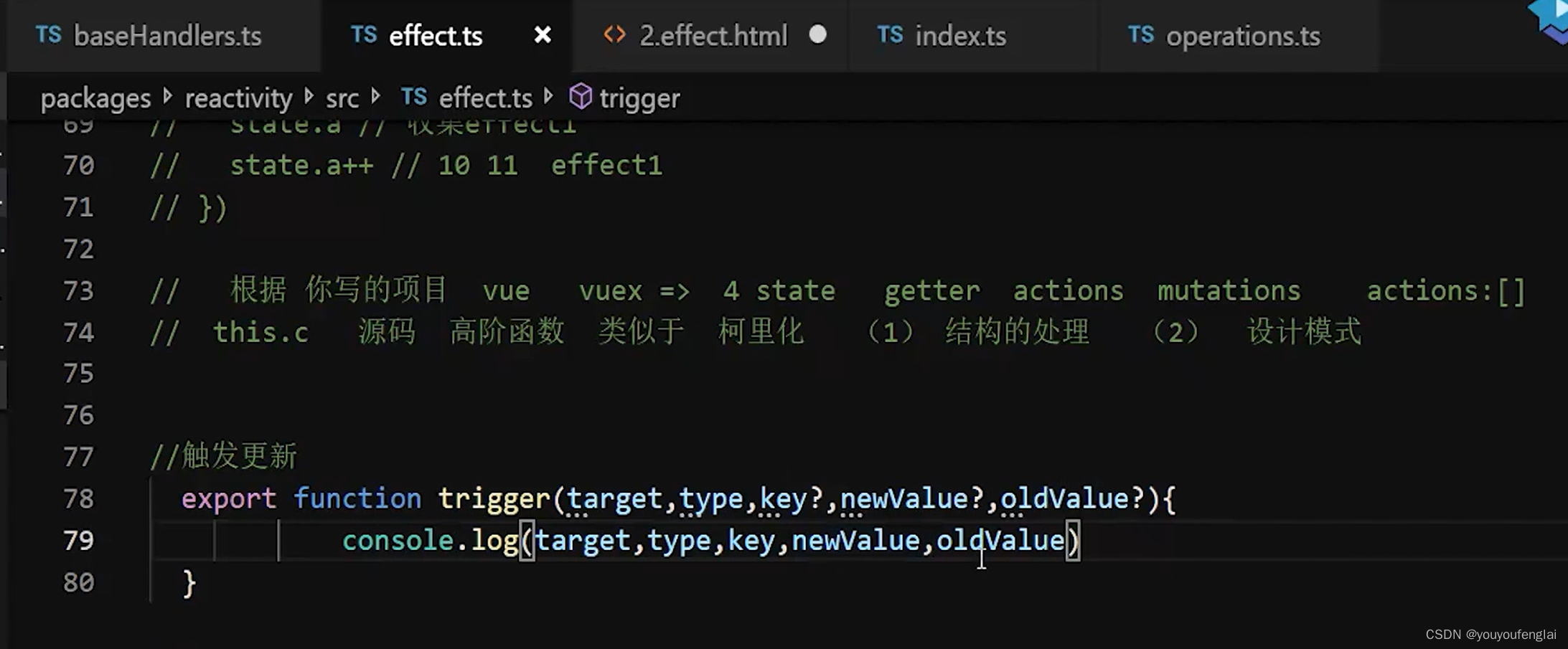
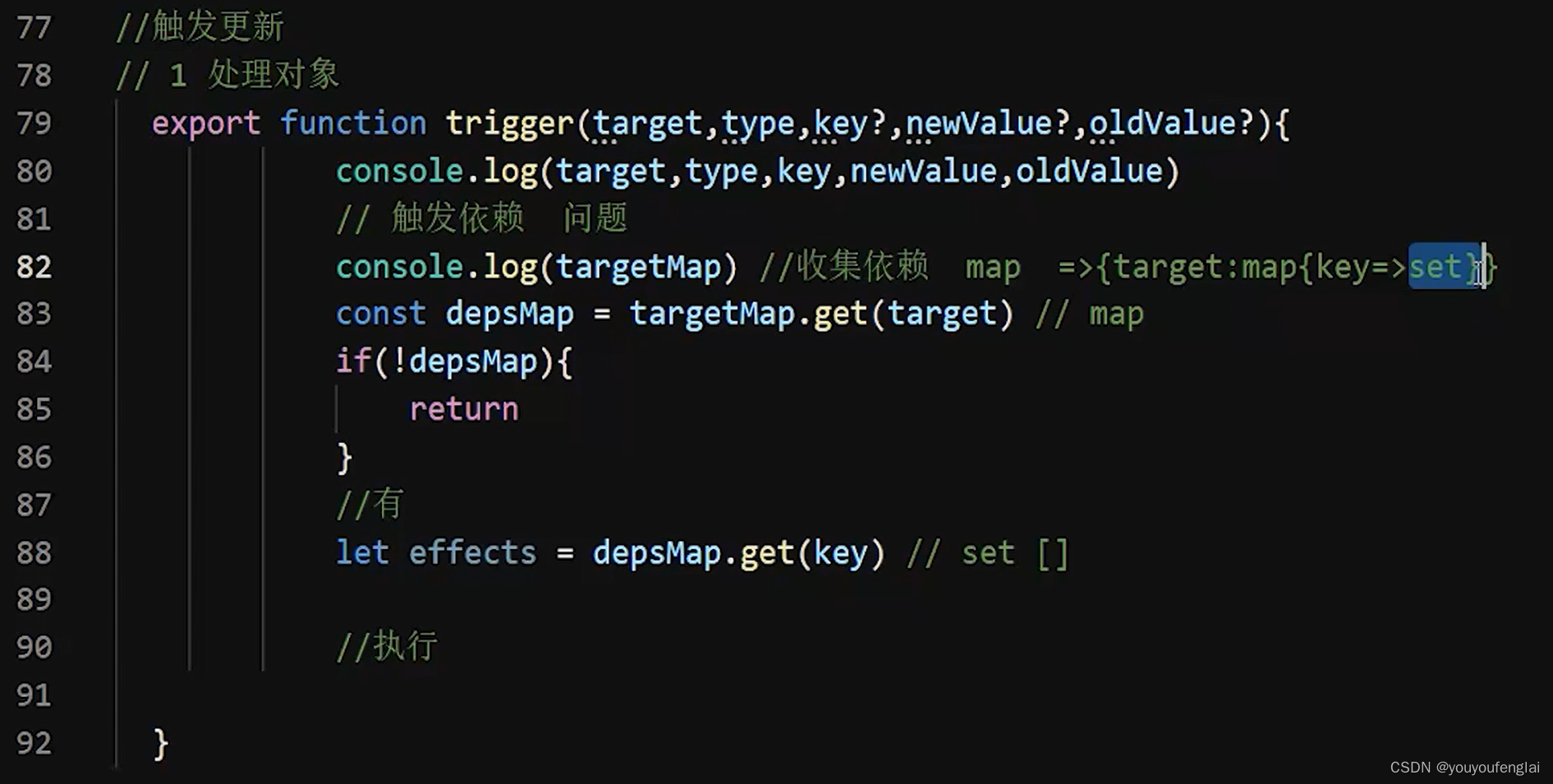
1、在 effect.ts中定义trigger方法,打印参数值进行测试:

2、测试过程中发现没有打印出预期结果,排查发现赋值操作写到了获取老值上面,修改为如下顺序:

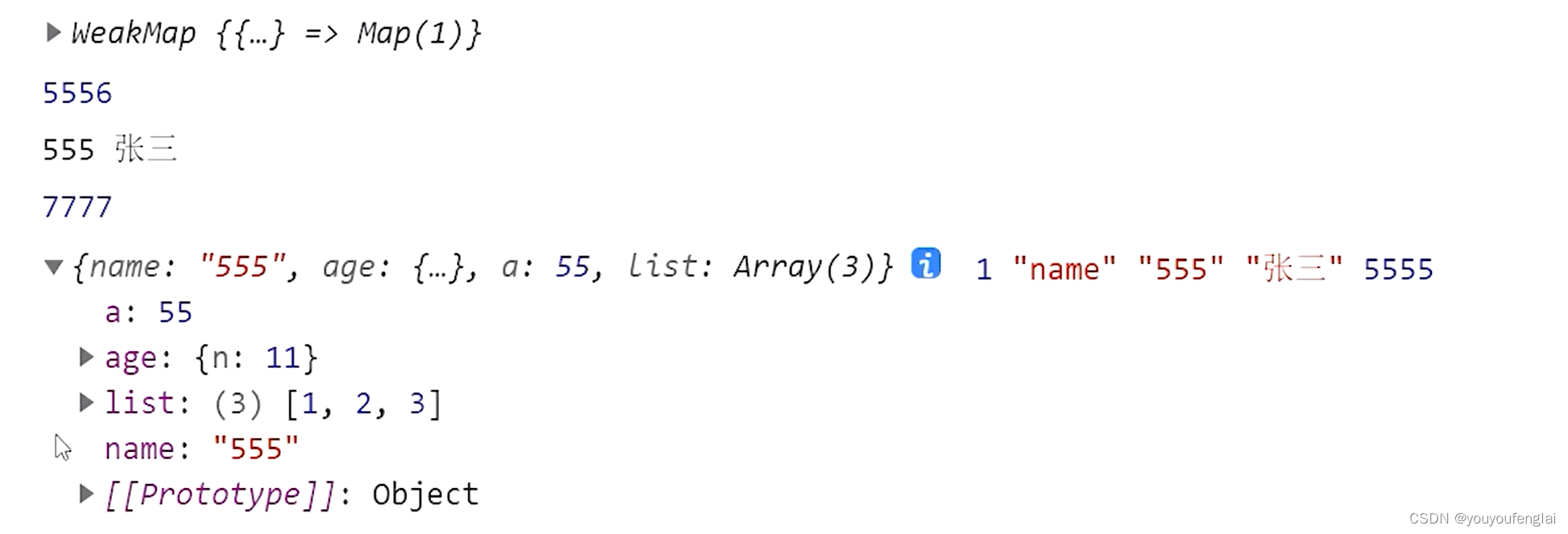
3、打印结果如下:

4、trigger方法中添加如下逻辑:在存储effect的表结构targetMap中,找到目标对象对应的map,并在这个map中取出key对应的set,这个set中存储的即是目标对象的这个key被读取时收集到的effect:

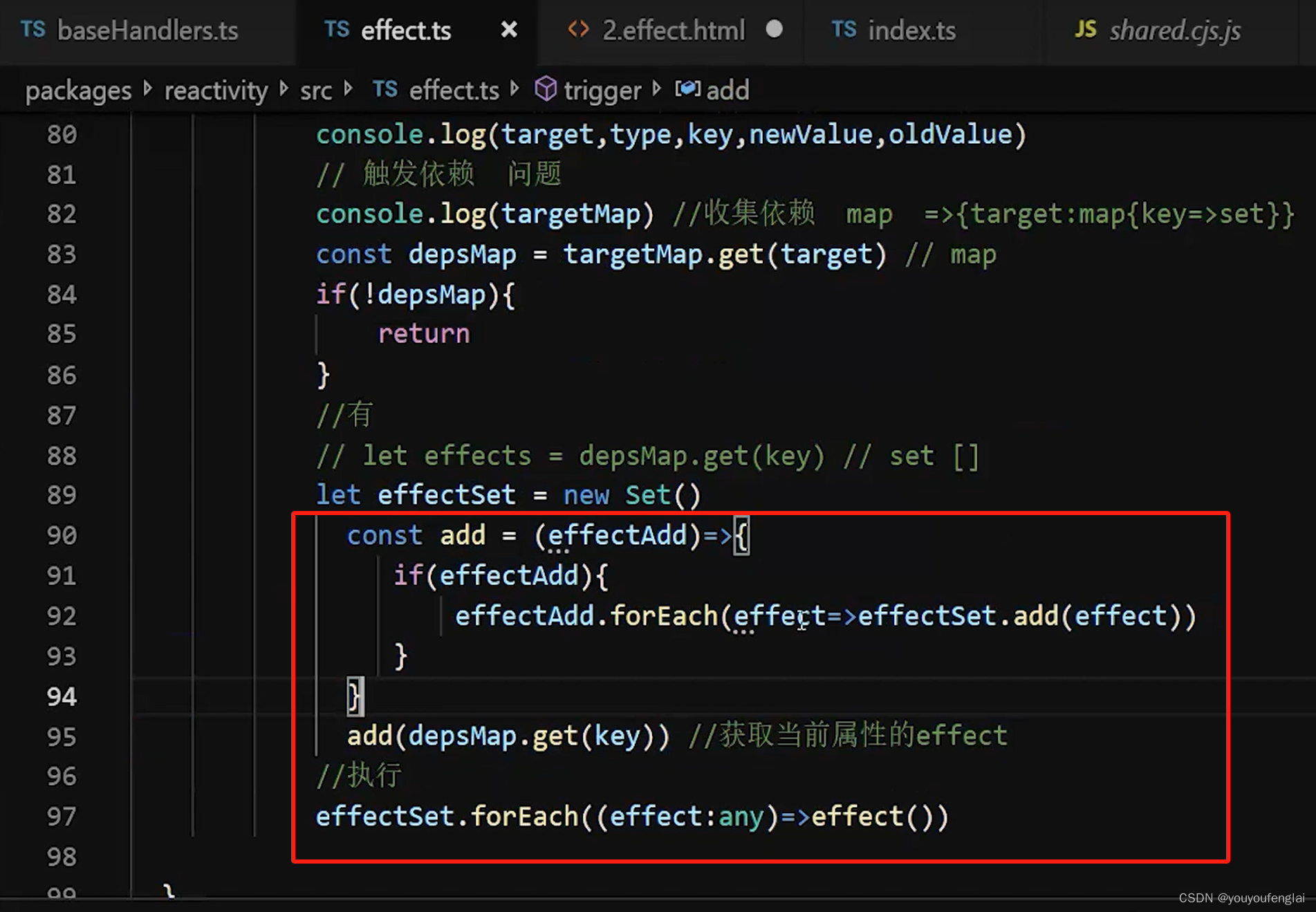
5、继续添加如下逻辑:写一个add方法,入参为目标对象的key对应的set,即存储的收集到的effect的set集合,在add方法中,遍历这个set集合,并将其中每个元素添加进另外一个准备好的set集合effectSet中。之所以遍历收集到的effect的set集合并将每个元素又放入另一个Set集合,是为了去除重复。
add方法执行完成后,遍历effectSet,执行其中的每一个effect:

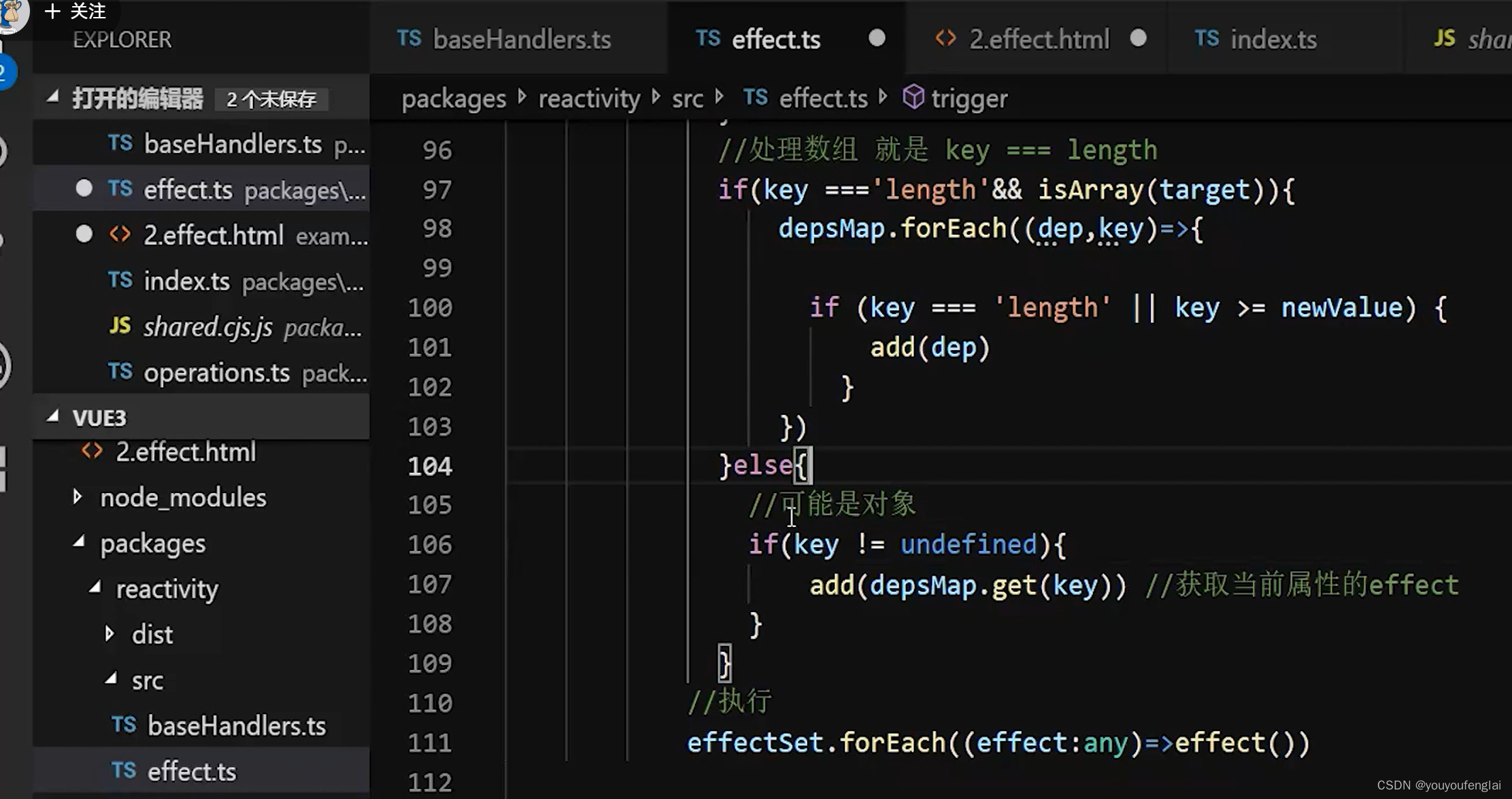
第17节:《处理数组的触发更新》
1、针对修改数组长度的特殊处理:

2、
(备注:这一节我听得不是特别明白,笔记暂时不完善,待后续继续整理完善;如有已理解此部分的小伙伴也请不吝赐教,帮忙指点一二,谢谢!)




)












,?:运算符)

