1. TinyMCE 官方网站地址(可能需要魔法上网才能访问)
我们直接找到 TinyMCE 关于 vue 的下载地址,其他框架的下载也在这里

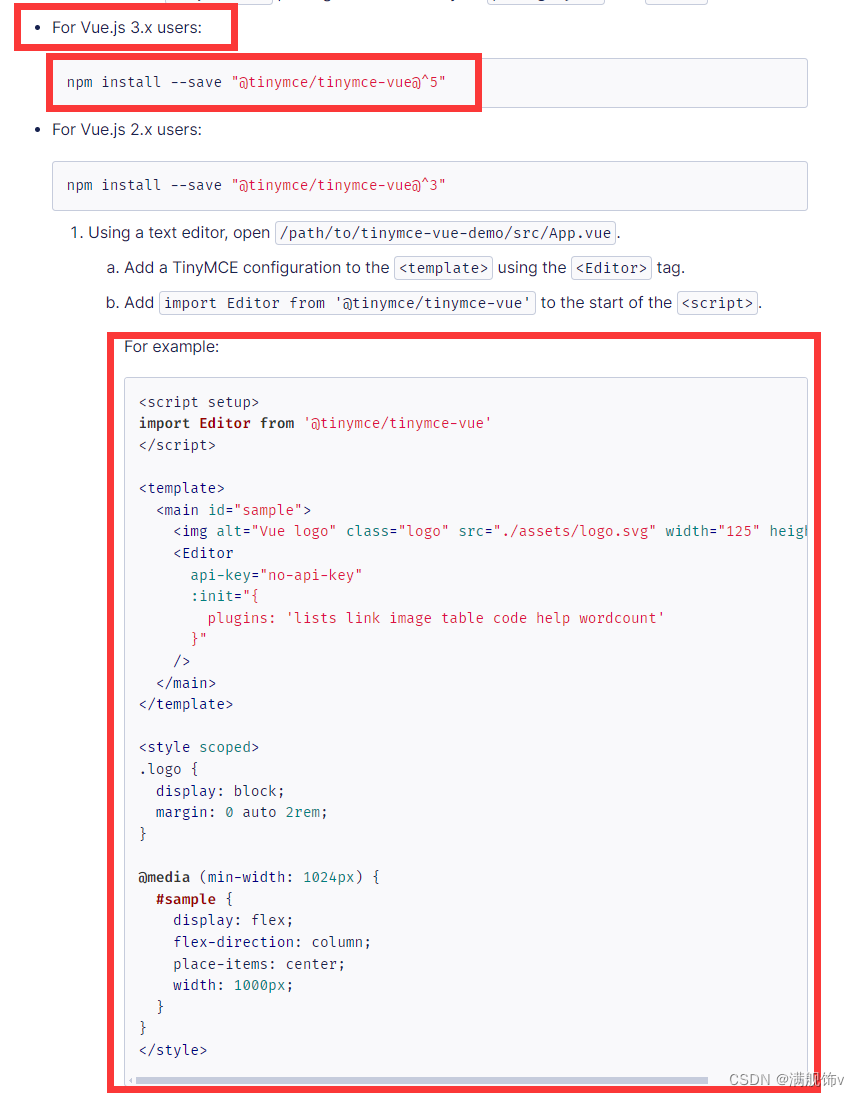
2. 向下找,找到关于vue3下载的地方
下载命令
npm install --save "@tinymce/tinymce-vue@^5"
例子代码,把代码直接复制到你的项目中去就能打开
<script setup>
import Editor from '@tinymce/tinymce-vue'
</script><template><main id="sample"><img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /><Editorapi-key="no-api-key":init="{plugins: 'lists link image table code help wordcount'}"/></main>
</template><style scoped>
.logo {display: block;margin: 0 auto 2rem;
}@media (min-width: 1024px) {#sample {display: flex;flex-direction: column;place-items: center;width: 1000px;}
}
</style>

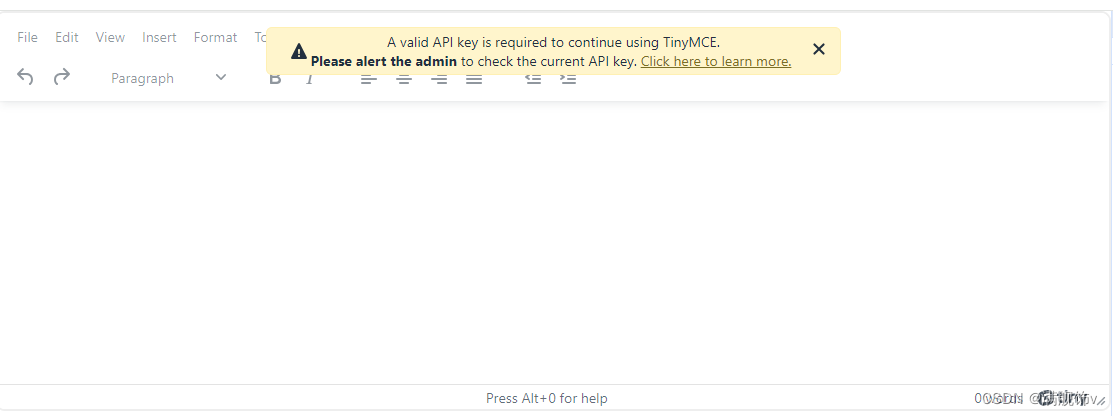
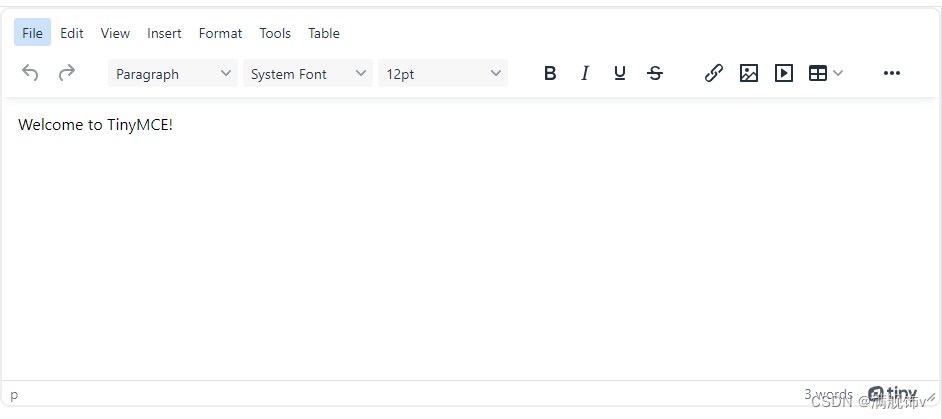
3. 但是你会发现一个问题
富文本编辑器是只读状态,并有一段提示语,告诉你要使用API-key才能使用完整功能

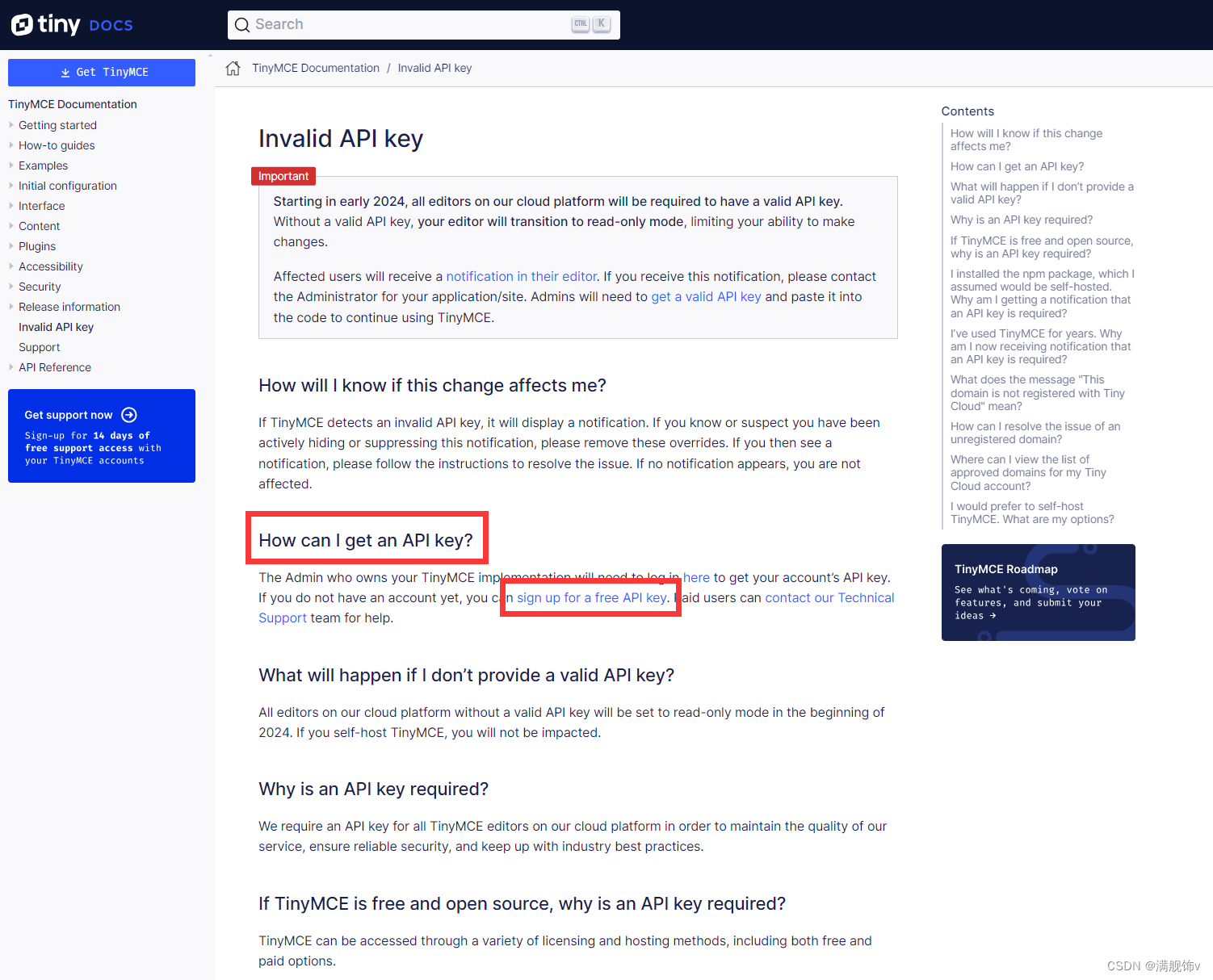
他这个提示里面有一个地址链接,点击进去看
找到如何获取一个API-key,然后点击进行登录获取免费的API-key

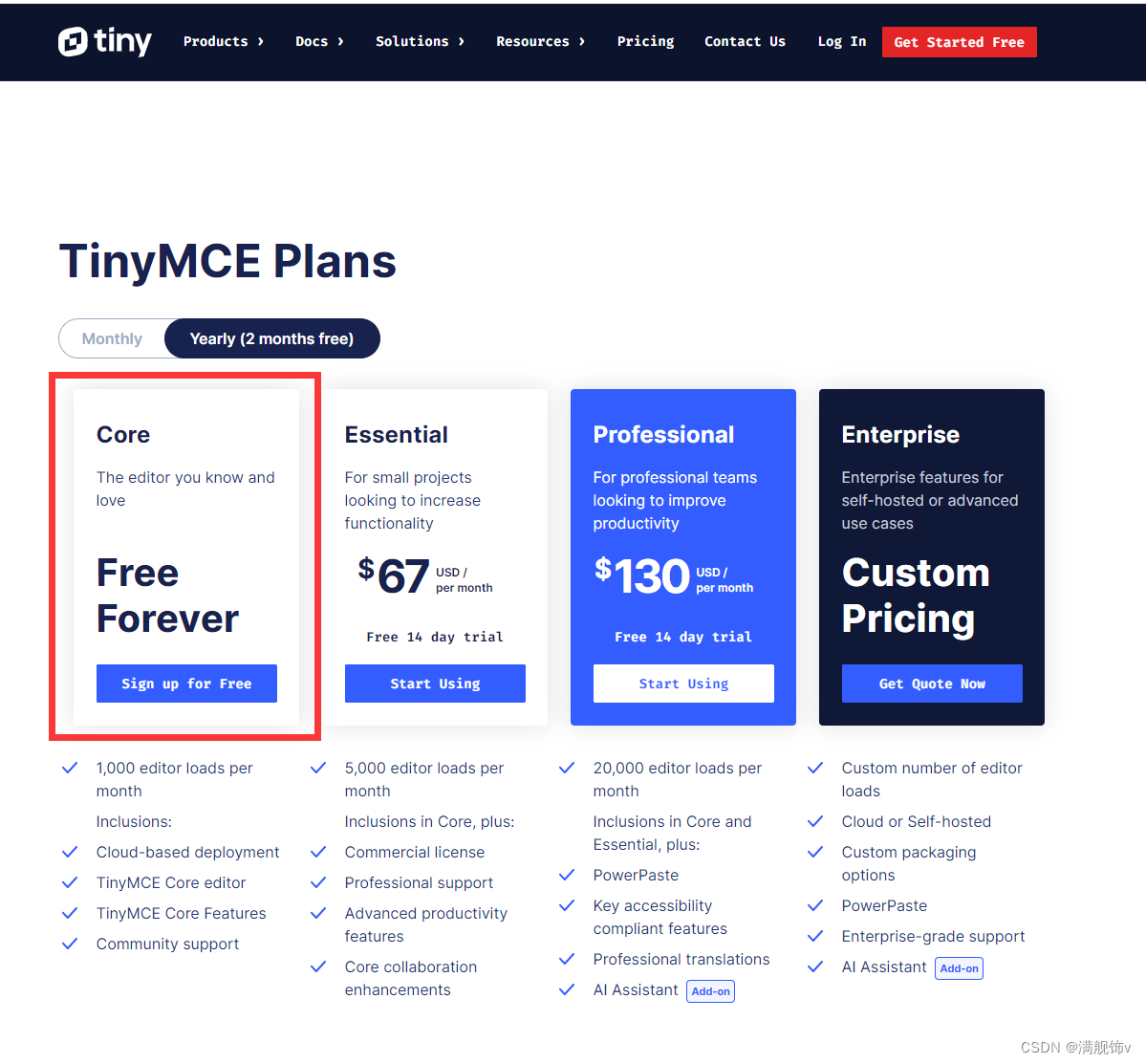
点击这个永久免费的版本

然后会让你进行登录,两个快捷登录选项,一个是goole账号登录,一个是github账号登录,我这边选择的是github登录
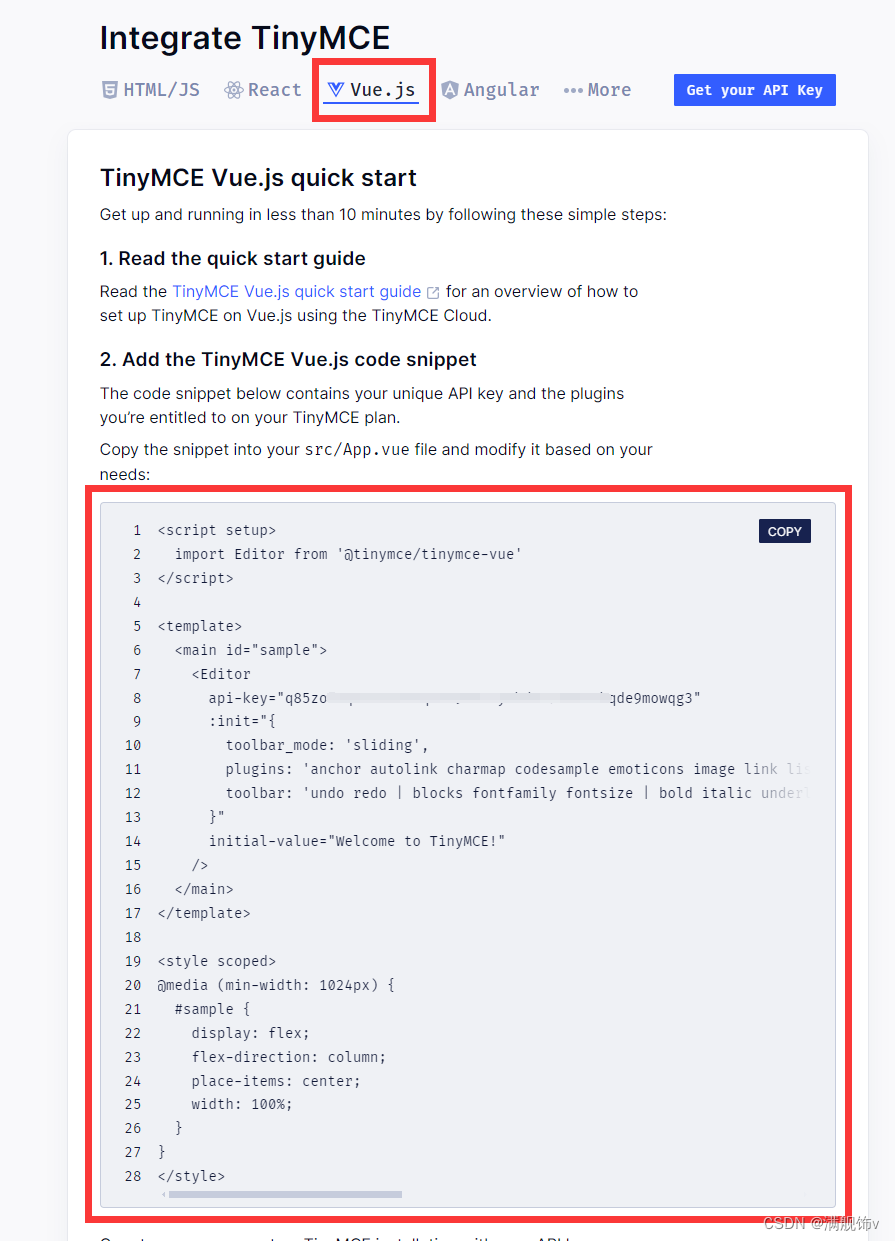
登录进去之后,找到vue.js的语法版本,找到下面的代码,直接复制下来,粘贴到你的代码中就可以使用了

这样就可以使用了

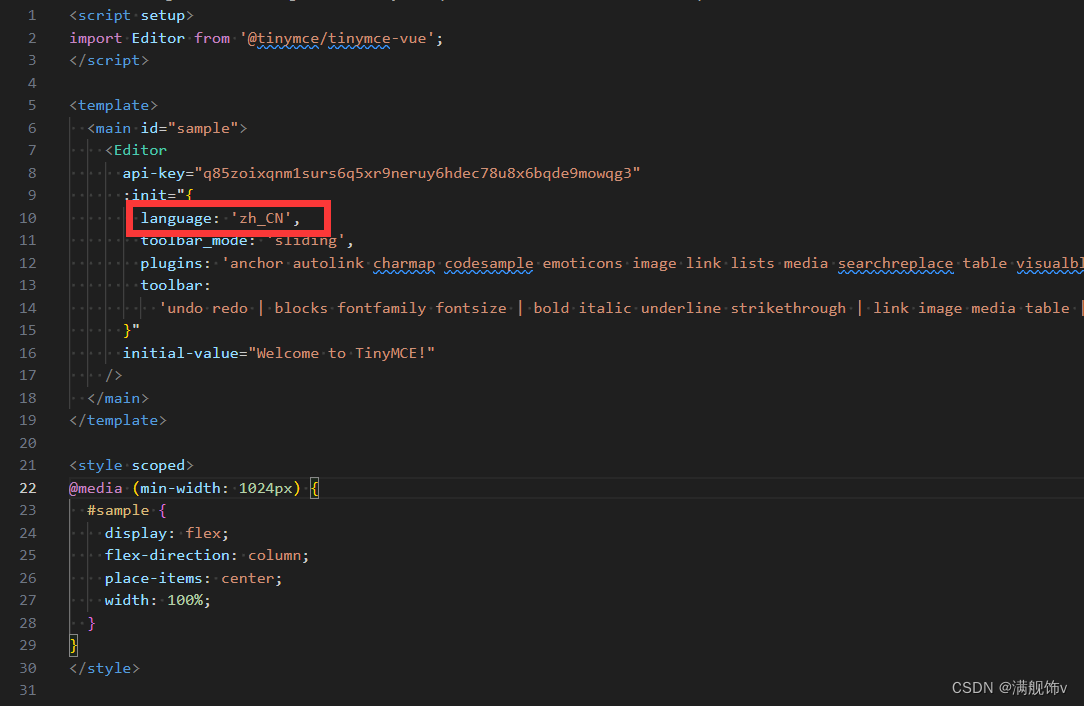
4. 汉化
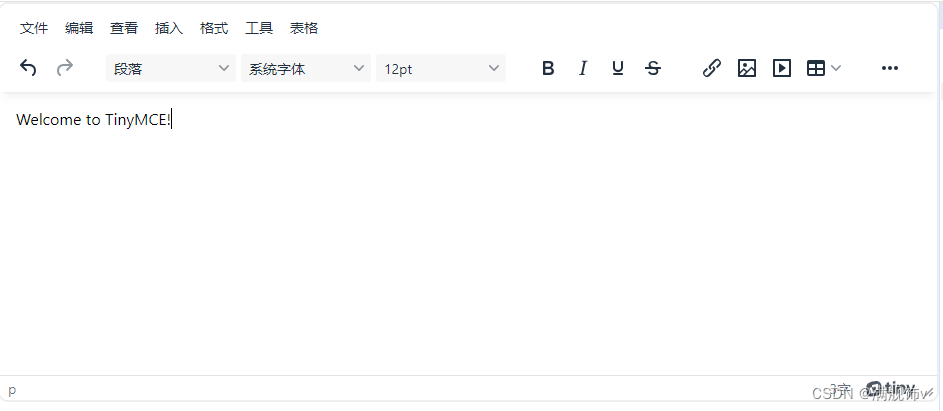
这个版本的 TinyMCE 汉化很简单,只需要在上面初始化的版本中加上这句 language: 'zh_CN' 就可以了


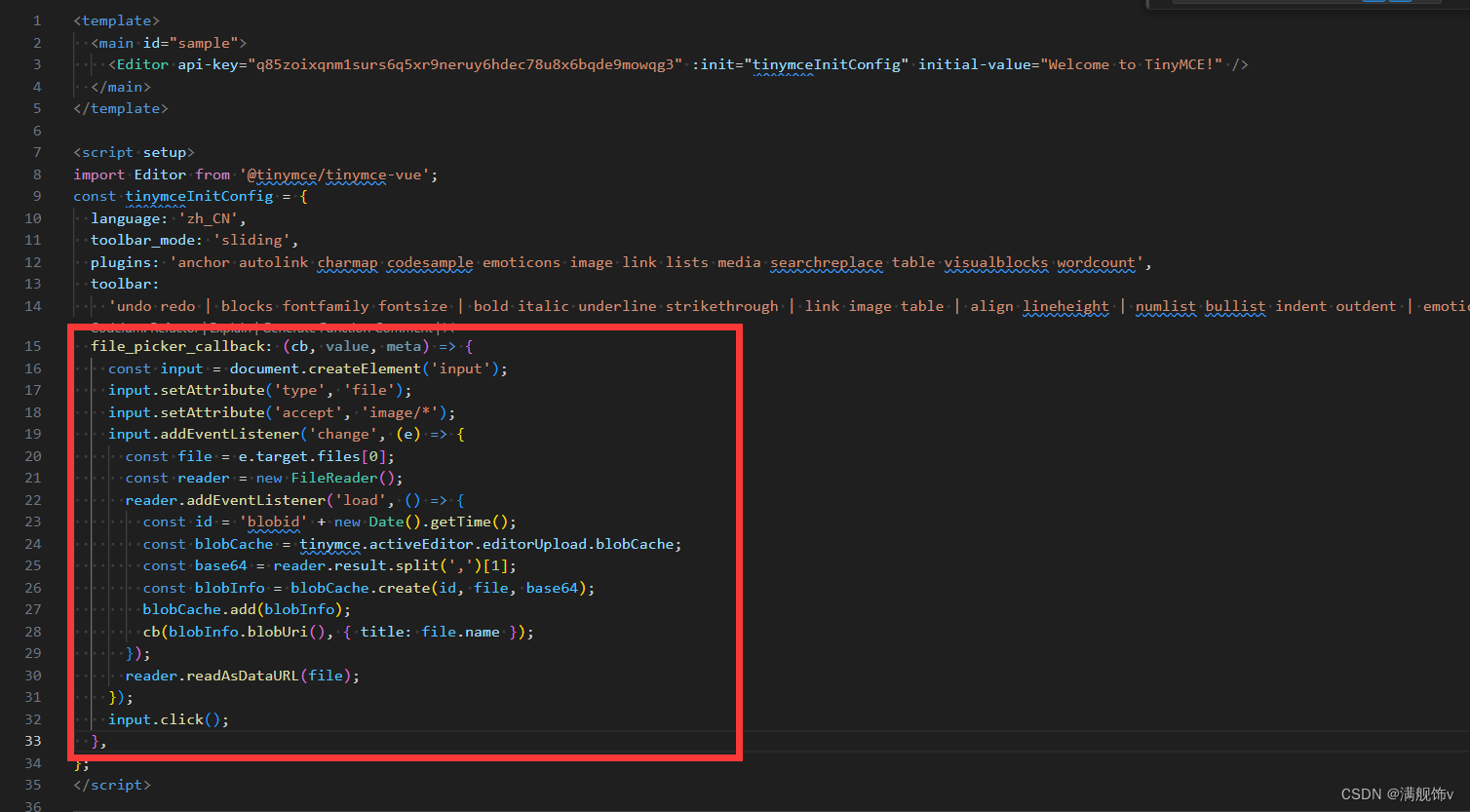
5. 上传本地图片
TinyMCE如果不设置的话,只能上传有地址的图片,或者将图片直接拖拽进富文本编辑器,或者直接截图复制进富文本编辑器中都行
但是如果你想要选择相册中的图片上传的话,你就加上下面这段就可以了
file_picker_callback: (cb, value, meta) => {const input = document.createElement('input');input.setAttribute('type', 'file');input.setAttribute('accept', 'image/*');input.addEventListener('change', (e) => {const file = e.target.files[0];const reader = new FileReader();reader.addEventListener('load', () => {const id = 'blobid' + new Date().getTime();const blobCache = tinymce.activeEditor.editorUpload.blobCache;const base64 = reader.result.split(',')[1];const blobInfo = blobCache.create(id, file, base64);blobCache.add(blobInfo);cb(blobInfo.blobUri(), { title: file.name });});reader.readAsDataURL(file);});input.click();},

注意注意注意::
如果这段代码复制进去之后你发现没有tinymce这个变量
你需要定义一个ref对象,获取 Editor 的示例
然后将tinymce.activeEditor.editorUpload.blobCache修改为editorRef.value.getEditor().editorUpload.blobCache
这样就可以了
<Editor v-model="content" ref="editorRef" api-key="*********" :init="TinyMCEInitConfig" />file_picker_callback: (cb, value, meta) => {const input = document.createElement('input')input.setAttribute('type', 'file')input.setAttribute('accept', 'image/*')input.addEventListener('change', (e) => {const file = e.target.files[0]const reader = new FileReader()reader.addEventListener('load', () => {const id = 'blobid' + new Date().getTime()const blobCache = editorRef.value.getEditor().editorUpload.blobCacheconst base64 = reader.result.split(',')[1]const blobInfo = blobCache.create(id, file, base64)blobCache.add(blobInfo)cb(blobInfo.blobUri(), { title: file.name })})reader.readAsDataURL(file)})input.click()}
这样我们就完成了一个简单的富文本编辑器的初始化
总结一下
- 找到官网,找到下载vue版本的地址上
- 执行下载命令,将官网上的实例代码复制粘贴上去
- 注册账号,获取免费的API-key
- 汉化
- 优化组件行为动作,比如上传图片


 动静分离)

)
)













