一、背景
登录功能在应用中是一个常用模块,此次使用 HarmonyOS 实现登录流程,包含页面呈现与网络请求。
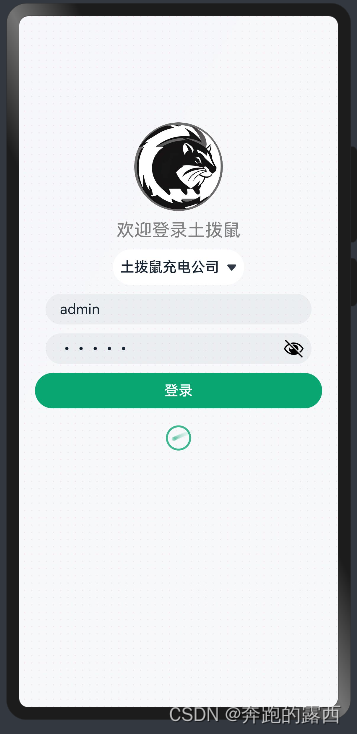
二、页面呈现

三、实现流程
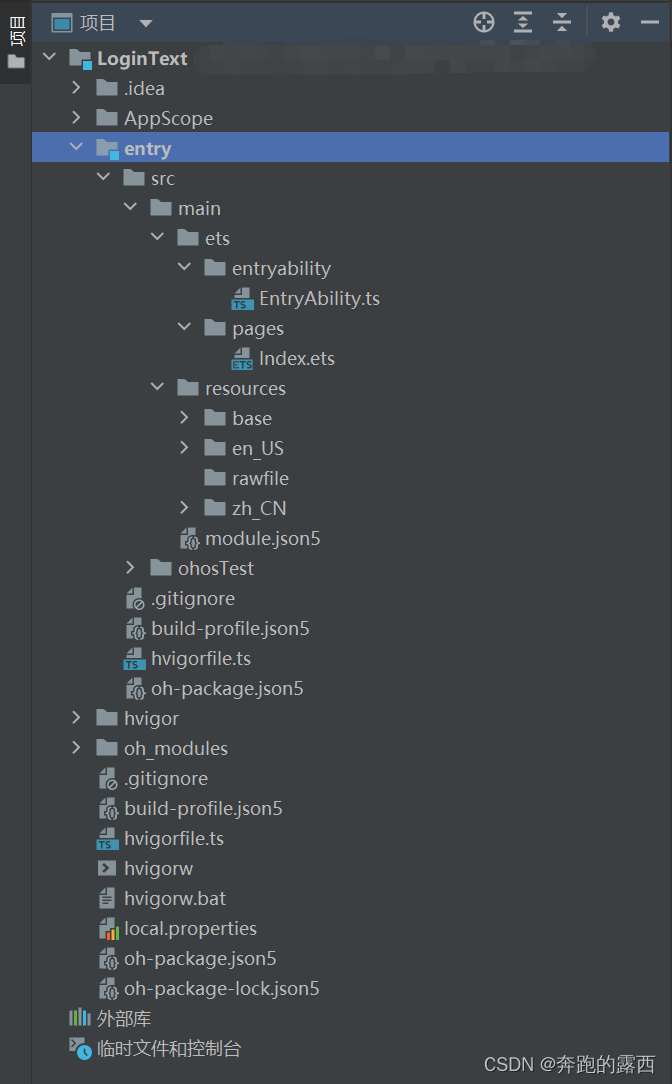
3.1、创建项目
构建一个ArkTS应用项目(Stage模型),今天创建流程可查看官网教程:文档中心

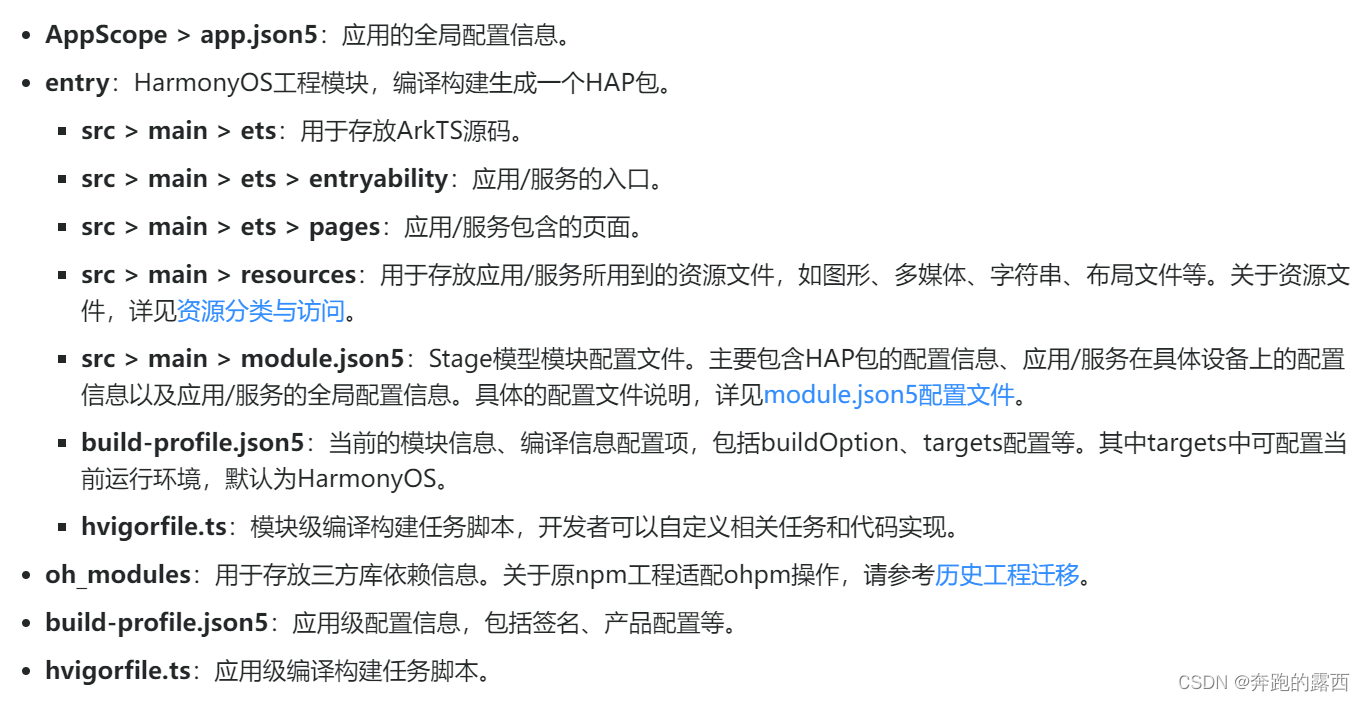
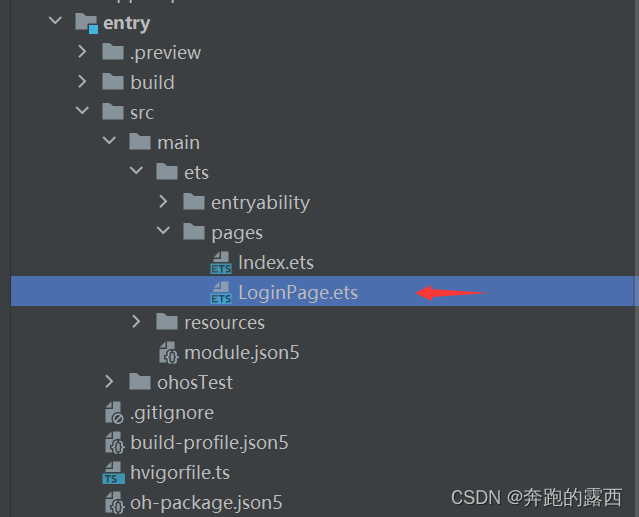
目录结构介绍:

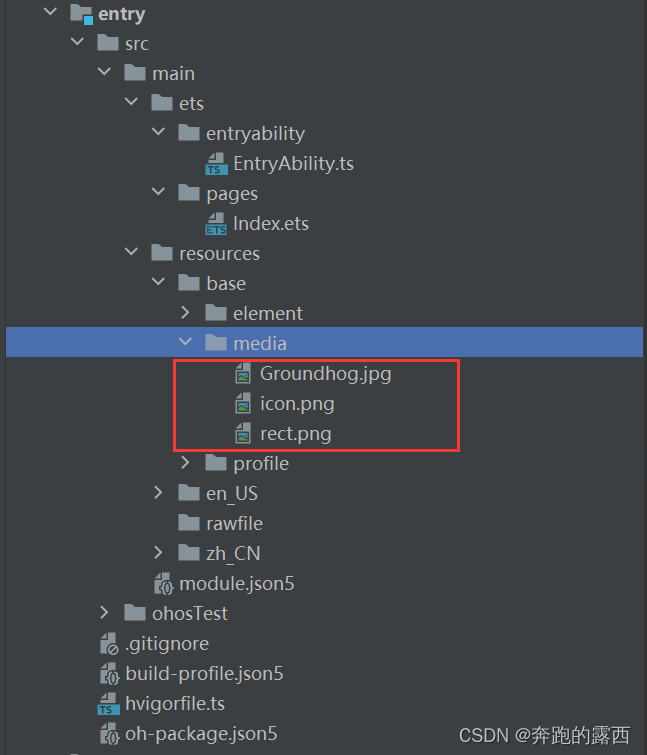
3.2、添加静态资源
所需图片:背景图,土拨鼠图片
添加位置:entry > src > main > resources > base > media

备注:icon.png是初始图片,另外两个是新增加的图片资源
3.3、编写登录界面
在pages目录下新建LoginPage页面,用于编写登录界面

具体代码:
@Entry
@Component
struct LoginPage {@State tenant:string = ''@State account:string = ''@State password:string = ''build() {Column({space:10}){Image($r('app.media.Groundhog')).width('100vp').borderRadius(50).margin({top:120})Text('欢迎登录土拨鼠').fontColor(Color.Gray).fontSize(20)Select([{value:'土拨鼠充电公司'},{value:'钢铁侠充电公司'}]).selected(0).value('请选择租户').font({size:16,weight:500}).fontColor('#182431').selectedOptionFont({ size: 16, weight: 400 }).optionFont({ size: 16, weight: 400 }).onSelect((index: number) => {this.tenant = (index + 1).toString()})TextInput({placeholder:'请输入用户名'}).width(300).onChange((val:string) => this.account = val)TextInput({placeholder:'请输入密码'}).width(300).onChange((val:string) => this.password = val).type(InputType.Password)Button('登录').width("90%").backgroundColor('#0aa671')LoadingProgress().color('#0aa671').width(50).height(50)}.width('100%').height('100%').backgroundImage($r('app.media.rect'))}
}3.4、界面测试
3.4.1、方法一:Preview 预览
Previewer 预览用于查看应用的UI界面效果,方便随时调整界面UI布局。只需打开需要预览的页面文件,在LoginPage.ets文件中,点击IDE右侧的 Previewer 即可看到预览效果。

3.4.2、方法二:模拟器运行
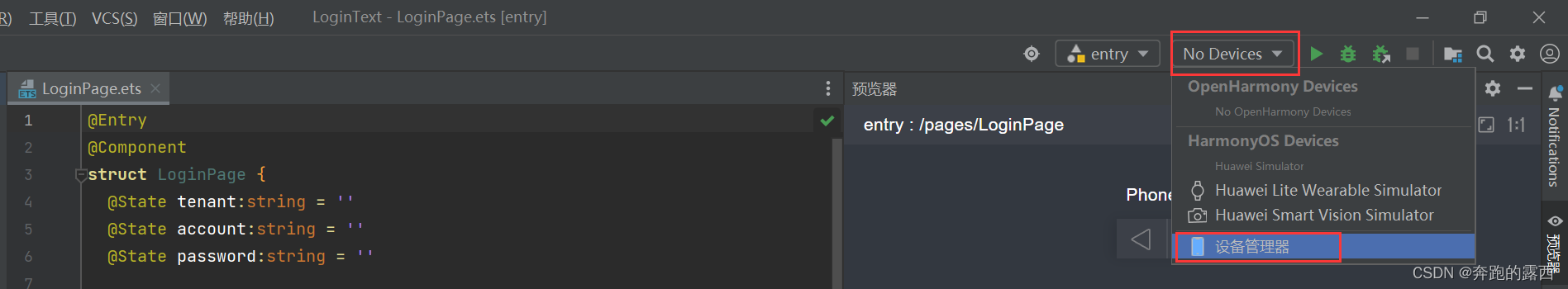
右上角选择设备,点击进入设备管理器
①如果没有模拟器需下载安装,可查看我前面写的此篇文章👉【鸿蒙 HarmonyOS 4.0】开发工具安装_安装鸿蒙ide-CSDN博客
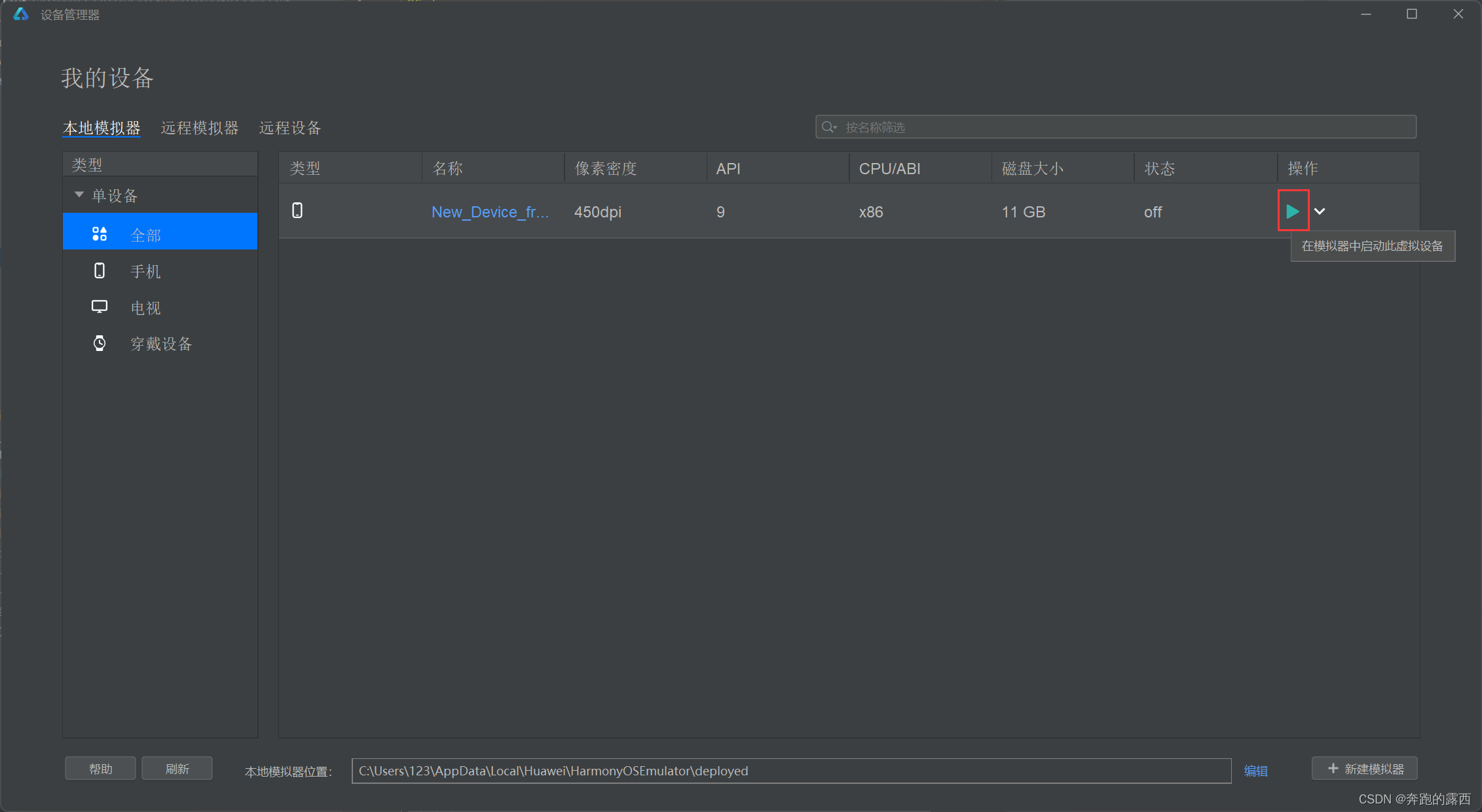
②如果已经下载,点击启动设备。

③此时设备上已选中启动的设备,点击右上角的按钮,启动下项目

备注:
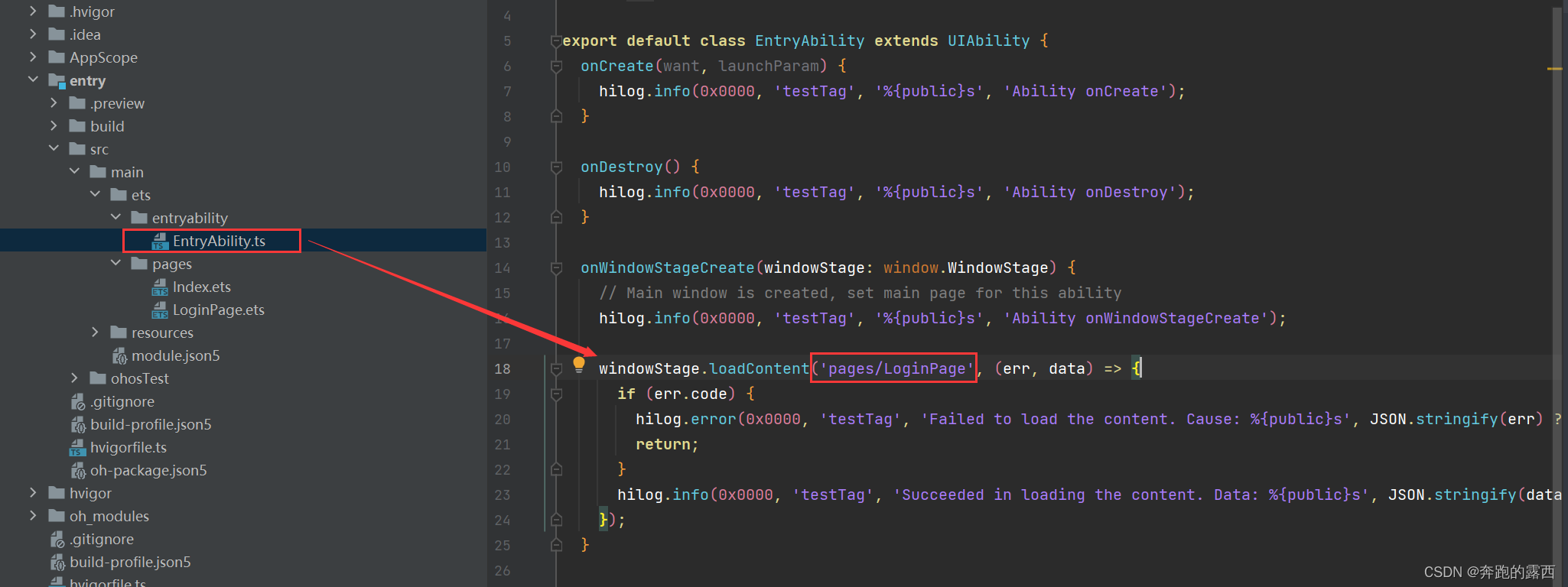
模拟器默认启动页面是Index,如果需要启动项目直接是LoginPage页面,需要在EntryAbility文件内windowStage.loadContent方法中修改启动路径,如下👇

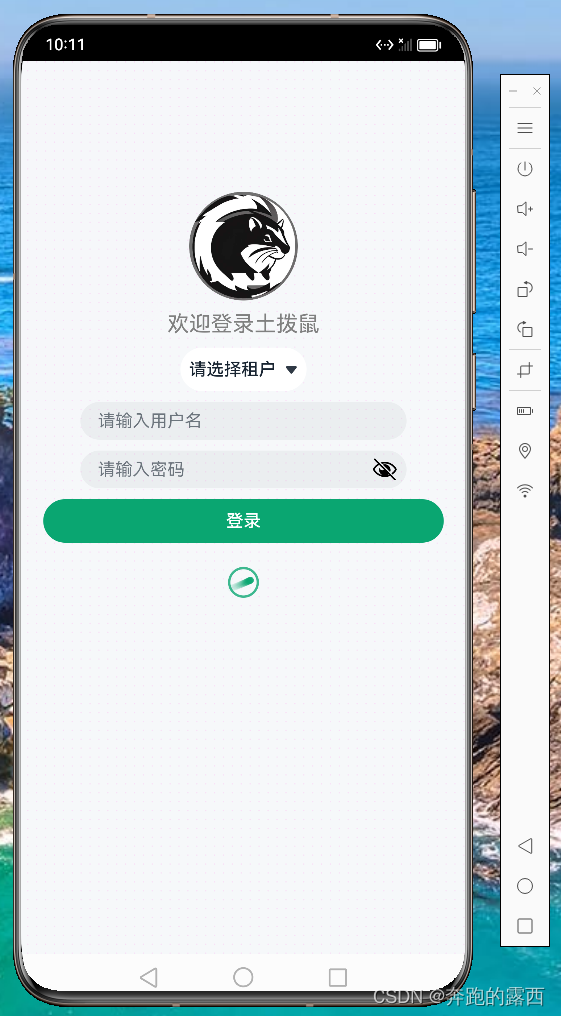
最终,模拟器运行效果👇

---->B. Minimize Permutation Subarrays)
)
)










)



)
(超详细))
