HTML基础
什么是HTML
HTML(Hyper Text Markup Language),超文本标记语言.
超文本:比文本更强大.通过链接和交互式方式来组织和呈现信息的文本形式.不仅仅有文本,还可能包括图片,音频,或者自己经审阅过它的学者所加的评注,补充或脚注等.
标记语言:由标签构成的语言
HTML的标签都是提前定义好的,使用不同的标签以表示不同的内容.
类似于飞书文档,Word文档.
如果选中文本,点击标题1,就会使用标题1的样式来显示文本,上述标题1就是一个标签.
比如下方代码(编译器使用的是vscode):
<h1>我是⼀级标题</h1>
<h2>我是⼆级标题</h2>
<h3>我是三级标题</h3>经过浏览器的解析如下:

上面代码中<h1><h2><h3>就是标签.
学习HTML主要就是学习标签.
认识HTML标签
HTML代码是由"标签构成的".
标签名(body)放到<>中
大部分标签成对出现. eg.<h1>为起始标签, </h2>为结束标签.
少数标签只有开始标签,称为"单标签".
开始标签与结束标签之间,写的是标签的内容.
开始标签可能会带有"属性".id属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<h3 id="myId">我是三级标题</h3>HTML文件基本结构
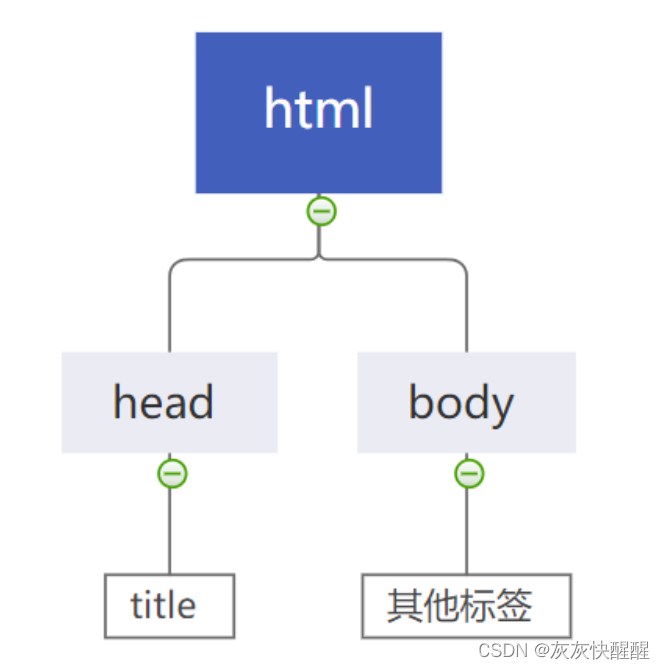
<html><head><title>第⼀个⻚⾯</title></head><body>hello world</body>
</html>html标签是整个html文件的根标签(最顶层标签)
head标签写页面的属性.
body标签写的是页面上的内容.
title标签写的是页面的标题.
标签层次结构
父子关系
兄弟关系
<html><head><title>第⼀个⻚⾯</title></head><body>hello world</body>
</html>其中:
head和body是html的子标签(html就是head和body的父标签).title是head的子标签.head是title的父标签.
head和body之间是兄弟关系.
标签之间的结构关系,构成了一个DOM树.(DOM是Document Object Mode(文档对象模型)的缩写).

HTML快速入门
开发工具
HTML可以使用系统自带的记事本来编写,但是非常不方便,作者使用的是:Visual Studio Code.
快速开发
在VS Code中创建文件 xxx.html(需要提前下载插件:open in 和 auto rename),直接输入!,按Enter或Tab键,此时能自动生成代码的主题框架.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>在<body></body>标签中,书写任意文字,按Crtl+s保持文件,通过浏览器访问即可(通过右击文件然后这么做(前提是你下好了open in):).

HTML常见标签
标题标签h1-h6
有6个,从h1到h6,数字越大则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>段落标签:p
在HTML中,段落,换行符,空格都会失效,如果需要分成段落,需要使用专门的标签.
p标识表示一个段落.
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>p标签描述的段落,前面没有缩进(未来CSS会学)
自动根据浏览器宽度来进行排版.
html内容首位处的换行,空格均无效.
在html中文字之间输入的多个空格只相当于一个空格.
html中直接输入换行不会真的换行,只是相当于一个空格
换行标签:br
想要完成换行的话,也可以通过<br/>标签来实现.(br是break的缩写,表示换行).
br是一个单标签(不需结束标签)
br标签不像p标签那样带有一个很大的空隙.
<br/>是规范写法.不建议写成<br>

图片标签:img
img标签必须带有src属性,表示图片的路径.
<img src="rose.jpg">此时要把rose.jpg这个图片文件放到和html中的同级目录中.
img标签的其它属性
width/height:控制宽度高度.高度和宽度一般改一个就行,另外一个会等比例缩放.否则就会图片失衡.
border:边框,参数是宽度的像素,但是一般使用CSS来设定.
上面两个的单位:px.
注意:
1.属性可以有多个,不能写到标签之前.
2.属性之间用空格分割,可以是多个空格,也可以是换行.
3.属性之间不分先后顺序.
4.属性使用"键值对"的格式来表示.
超链接:a
href:必须具备,表示点击后会跳转到哪个页面.
target:打开方式.默认是_self.如果是_blank则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>链接的几种形式:
外部链接:href引用其它网站的网址.
内部链接:网站内部页面的链接,先创建一个1.html,再创建一个2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空链接:使用#进行占位.
<a href="#">空链接</a>表格标签
table标签:表示整个表格
tr:表示表格中的一行
td:表示一个单元格
thead:表格的头部区域
tbody:表格的主体区域.
table包含tr, tr包含td.
表格标签中有一些属性,可以用于设置大小边框等.但是一般使用CSS方法来设置 .
这些属性都要放到table标签中.
align是表格相对于周围元素的对齐方式.align="center"(不是内部元素的对齐方式).
border表示边框.1表示有边框(数字越大,边框越粗),""表示没有边框.
cellpadding:内容举例边框的距离,默认是1像素.
cellspacing:单元格之间的距离.默认为2像素.
width/height:设置尺寸.
表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域:包含表单元素的区域.重点是form标签.
表单控件:输入框,提交按钮等.重点是input标签.
form标签
<form action="test.html">
... [form 的内容]
</form>描述了要把数据按照什么样的方式,提交到哪个页面中.
input标签
各种输入控件,单行文本框,按钮,复选框.
type(必须有):取值种类很多,button,checkbox,text,file,image,password,radio等.
name:给input起了个名字.尤其是对于单选按钮,具有相同的name才能多选1.
value:input中的默认值.
checked:默认被选中.(用于单选按钮和多选按钮).
下面介绍一些常用的类型:
1.文本框
<input type="text">2.密码框
<input type="password">3.单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="chkecked">女注意:单选框之间必须具备相同的name属性,才能实现多选1的效果.
4.复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打豆豆5.普通按钮
<input type="button" value="我是个按钮">当前点击没有反应,需要搭配JS使用.
<input type="button" value="我是个按钮" onclick="alert('原神启动')">6.提交按钮
<from action="示例.html"><input type="text" name="username"><input type="submit" value="提交">
</from>提交按钮必须放入form标签内.点击后就会尝试给服务器发送请求.
select标签
下拉菜单
option中定义selected="selected"表示默认选中.
<select><option>北京</option><option selected="selected">上海</option>
</select>textarea标签
<textarea rows="3" cols="50"></textarea>文本域中的内容,都是默认内容,注意:空格也有影响.
rows和cols也都不会直接使用,都是使用CSS来改的.
无语义标签:div&span
div标签,division的缩写,含义是分割
span标签,含义是跨度.
就是两个盒子,用于网页布局.
div是独占一行的,是一个大盒子.
span不独占一行,是一个小盒子.
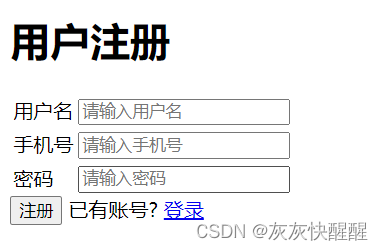
综合练习:用户注册
用户注册页面

提示:
使用表格进行整体布局.
使用各种input标签实现页面中的输入控件.
<h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input text="password" placeholder="请输入密码"></td></tr></table><div><input type="button" value="注册"><span>已有帐号?</span><a href="#">登录</a></br></div>


(56-62)(101-103))


)

)

)





的 AIGC 工具推荐)



 Spring中的9种设计模式)
)