一、Vue.js简介
Vue.js,一个流行的JavaScript框架,以其直观、灵活和高效的特点,在前端开发者中赢得了广泛的赞誉。Vue.js的核心库专注于视图层,使得开发者能够构建出响应式的数据绑定和组合的视图组件。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
目录
一、Vue.js简介
二、环境配置
安装Node.js:
安装Yarn
安装完成后,查看一下:
使用Yarn全局安装Vue CLI
检查一下:
创建并启动项目 :
查看下面的端口:
安装代码编辑器插件
三、快速上手
四、编写和运行你的第一个Vue组件
编辑App.vue:
运行项目
五、构建和部署

二、环境配置
- 为了使用Vue.js开发应用程序,你需要配置一个适当的开发环境。以下是使用Yarn作为包管理器来创建Vue.js项目的步骤:
安装Node.js:
- 首先,你需要安装Node.js,请访问Node.js的官方网站 --点击进入
安装Yarn
- 通过npm(Node.js包管理器)来安装Yarn。在命令行中运行以下命令来安装Yarn:
npm install -g yarn-
安装完成后,查看一下:
node -v
npm -v
yarn -v-
使用Yarn全局安装Vue CLI
Vue CLI是一个强大的命令行工具,用于快速创建和管理Vue.js项目。使用Yarn全局安装Vue CLI:
yarn global add @vue/cli-
检查一下:

-
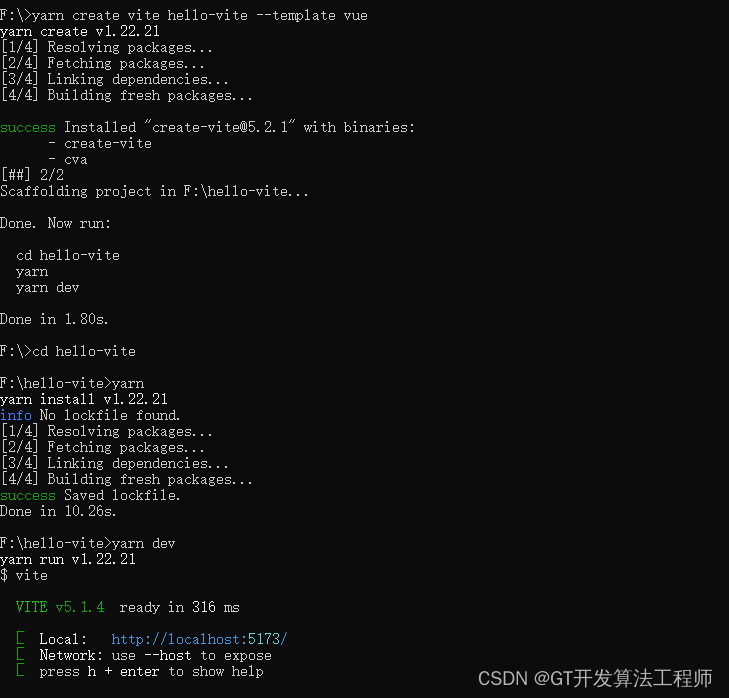
创建并启动项目 :
yarn create vite hello-vite --template vuecd hello-vite #切换到项目目录
yarn #安装项目的全部依赖
yarn dev #启动服务-
查看下面的端口:


- Yarn会自动安装项目所需的依赖,并启动一个本地开发服务器。
- 默认情况下,应用程序将在
http://localhost:8080上运行。
-
安装代码编辑器插件
为了提高开发效率,你可能还需要在你的代码编辑器(如Visual Studio Code、Sublime Text等)中安装Vue.js相关的插件。
这些插件可以提供语法高亮、代码片段、linting等功能。
一在你的项目目录中,
src文件夹包含了应用程序的主要代码。
三、快速上手
打开
src/App.vue文件,你将看到一个Vue组件的基本结构,包括<template>、<script>和<style>部分。你可以在这里编写你的HTML模板、JavaScript逻辑和CSS样式。
四、编写和运行你的第一个Vue组件
编辑App.vue:
- 在
src/App.vue文件中,你可以编辑<template>部分来定义组件的HTML结构,编辑<script>部分来添加数据和方法,以及编辑<style>部分来定义组件的样式。
运行项目
- 使用Yarn来运行你的开发服务器,并在浏览器中查看你的Vue应用程序:
yarn serve这将启动一个本地开发服务器,并且当你保存文件时,它会自动重新加载以显示更改。
五、构建和部署
- 当你应用程序准备部署时,你可以使用Vue CLI和Yarn来构建它。在命令行中运行以下命令:
yarn build
- 这将创建一个
dist目录,其中包含用于生产环境的优化过的静态资源。- 你可以将这些文件部署到任何静态文件服务器或CDN上。
通过使用Yarn和Vue CLI,你已经成功地配置了Vue.js的开发环境,并创建了一个简单的Vue.js应用程序。Vue.js是一个强大而灵活的框架,适用于构建各种规模的应用程序。
![BUUCTF---[极客大挑战 2019]Http1](http://pic.xiahunao.cn/BUUCTF---[极客大挑战 2019]Http1)
)












)

安装MATLAB(正版))
——锁的升级,synchronized与lock锁区别)

:课程导学)