运算符 +
Symbol + 数字
会报错 Cannot convert a Symbol value to a number
Symbol + 字符串
会报错 Cannot convert a Symbol value to a string
存在对象,数组,函数时
对象,数组,函数会先执行其 toString() 方法,再参与运算
其中一方是字符串(字符串拼接)
另一方会自动转换为字符串,再进行字符串拼接
''+1 // '1'
'1'+ 1 // '11'
'1'+ true //'1true'
'1'+ null //'1null'
'1'+ undefined //'1undefined'
let d={}
d+'1' // '[object Object]1'let e = {'name':'朝阳','toString':()=>{return 1}};
e+'1' // '11'
[1,2]+'1' // '1,21'
两方都不是字符串(加法求和)
能转换为数字的数据会自动转换为数字,再进行加法运算
- true 转为数字是 1
- false、null 转为数字是 0
- undefined 转为数字是 NaN
1 + true // 2
1 + false // 1
1 + null // 1
1 + undefined // NaN
true + true //2
null + false // 0
let e = {'name':'朝阳','toString':()=>{return 1}};
e+1 // 2
运算符 ==
(因转换规则太复杂,不用记,且不推荐使用)
以 x==y 为例
-
如果x的数据类型和y的数据类型相同,则返回以严格运算符执行判断的结果,即x===y的结果
-
如果x是null,y是undefined,返回true
-
如果x是undefined,y是null,返回true
-
如果x的数据类型是Number,y的数据类型是String,则将y转成Number,然后返回x==toNumber(y)的结果
-
如果x的数据类型是String,y的数据类型是Number,则将x转成Number,然后返回toNumber(x)==y的结果
-
如果x的数据类型是Boolean,则将x转成Number,然后返回toNumber(x)==y的结果
-
如果y的数据类型是Boolean,则将y转成Number,然后返回x==toNumber(y)的结果
-
如果x的数据类型是String、Number或者Symbol,y的数据类型是Object,则将y转成原始类型,然后返回x==toPrimitive(y)的结果
-
如果x的数据类型是Object,y的数据类型是String、Number或者Symbol,则将x转成原始类型,然后返回toPrimitive(x)==y的结果
-
返回false

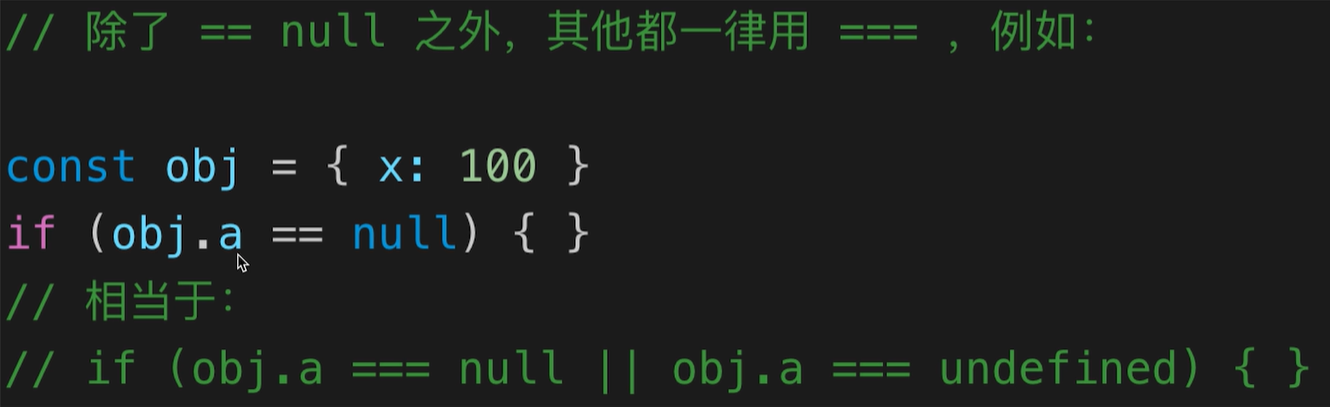
唯一推荐的使用场景



检验法)
应用架构的设计与实践)










-弱电网下的LCL逆变器控制以及谐振峰问题(1))

和重写(Override)的区别。重载的方法能否根据返回类型进行区分?)


