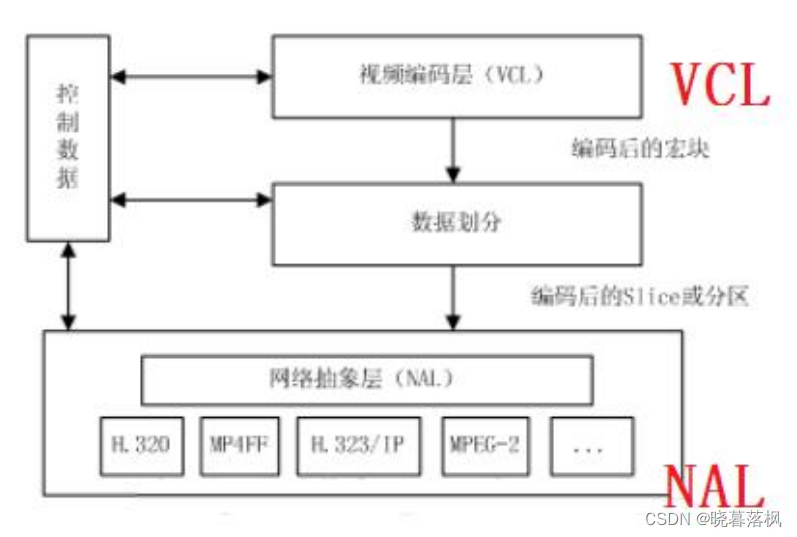
编码层次
- 视频编码层:预测、变换、量化、熵编码等操作
- slice层:将视频帧分割成若干个编码单元,包含一定数量的宏块,提高编解码的并行性和容错性。
- NAL层:提升对网络传输和数据存储的亲和性
视频编码层
- 基准-Baseline Profile:主要用于视频会议、可视电话等实时通信领域;支持IP帧,熵编码支持 CAVLC 算法
- 主要-Main Profile:主要用于数字电视广播、数字视频数据存储等;支持视频场编码、IPB帧。熵编码支持 CAVLC 和 CABAC
- 扩展-Extended Profile:主要用于网络视频直播和点播等;支持基准所有特性,支持 SI 和 SP 条带
编码的概念
- 序列:一组变化不大的图像
- 帧:一个视频图像编码后的数据,一帧由一片或多片组成、一片由多个宏块组成。宏块是编码的基本单位
- GOP:图像组,类似与序列
- IDR:立即刷新帧,一定是 I帧,清空参考帧缓冲区
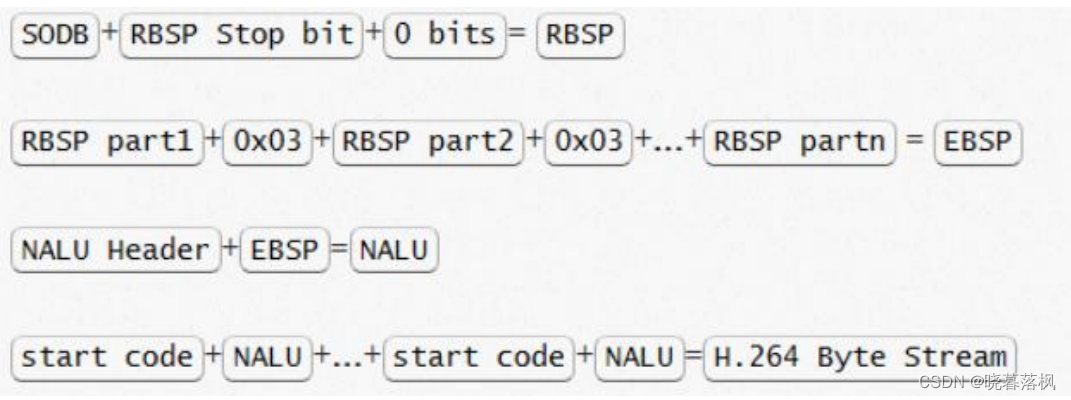
分层结构

-
SODB:视频编码层输出编码的数据后,经过数据划分,输出 SODB(String of Data Bits)数据比特串
-
RBSP:NAL层 将 SODB 打包成 RBSP (Raw Byte Sequence Payload)原始字节序列负载,在SODB 后面添加1和若干0字节对齐
-
EBSP:Encapsulated Byte Sequence Payload, 扩展字节序列载荷,RBSP加上NAL头就是一个NALU 单元,起始码 三字节的 0x000001 或 四字节的 0x00000001。access unit ,pps,sps 是 四字节。
-
NALU结束是三字节的 0x000000,防止数据中间出现0x000000,中间每遇到两个0x00就插入一个0x03
-
-
NAL头:8位
- F(forbiden)禁止位 0:为1时语法错误
- NRI 参考级别 1-2:值越大,越重要
- TYPE Nal 单元数据类型 3-7:数据类型

参数集
SPS-序列参数集
- profile信息,baseline,main,extended
- 码流level,不同的level定义了最大分辨率,最大帧率,最大码率,1080P30FPS20Mbps是 Level4.0
- 色彩空间
- 码率控制参数
- 熵编码参数
PPS-图像参数集
- 图像类型:IPB
- 参考帧选择
- 解码器配置
- 参数集索引
ES-Elementary Streams(原始流)
- 包含视频和音频
- 视频是 NALU
- 音频则是音频帧
- 只含视频或音频
- 由若干个 AU(Access Unit)组成
PES-Packetized Elementary Streams(分组的 ES)
- ES流经过PES打包器形成的数据流,将ES流分组,打包,加入包头信息
PTS PresentationTime Stamp(显示时间标记)、DTS Decoding Time Stamp(解码时间标记)
- 打包在PES包头内
- 解决音视频同步显示
- 防止解码器输入缓存上溢或下溢
- 每个 IPB 帧包头都有一个 pts dts
- B帧可以不标记 dts,因为通常同时参考前后两帧
- B帧的解码顺序和显示顺序可能不同
PS Program Stream(节目流)
- 由若干个 PES 包组成
- 包含同步信息和时钟恢复信息
- 最多可包含同一时间基准的16个视频PES和32个音频PES包
- 可变长度的
- 信道环境较好,传输误码率较低时使用PS码流
TS Transport Stream(传输流)
- 定长的 TS 包组成 188 字节,或加上16字节的 CRC 校验数据
- 是对 PES 包的重新封装
- 信道环境较为恶劣、传输误码率较高时使用TS码流
- 头 四字节,负载 184字节

PAT 表,PMT 表
- 通常只用于数字电视,实际网络传输用不到
云计算背景与介绍)




)


)

)






![反序列化逃逸 [安洵杯 2019]easy_serialize_php1](http://pic.xiahunao.cn/反序列化逃逸 [安洵杯 2019]easy_serialize_php1)

