1.Fiddler简介
Fiddler是位于客户端和服务器端的HTTP代理,能够记录客户端和服务器之间的所有 HTTP请求,是web调试的利器。既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端。
Fiddler是一个能够监听本地 127.0.0.1:8888端口的 HTTP 代理服务器,任何能够设置 HTTP 代理为 127.0.0.1:8888 的浏览器和应用程序都可以使用 Fiddler。
Fiddler的工作原理是什么呢?其实,每当打开fiddler的时候,它就会自动在你的电脑上把“127.0.0.1:8888”设置为代理服务器,并且fiddler会一直监听8888端口,这样的话,你的电脑上所有8888端口发出的请求或者收到的响应,都会经过这个代理服务器。

2.面板介绍
2.1工具面板

winconfig:Windows 使用了一种称为“AppContainer”的隔离技术,使得一些进程的流量无法捕获,打开WinConfig后可设置解除隔离。
2.2 会话面板

第一个是Capturing,控制捕获会话的快捷开关;
第二个是选择当前需要捕获的会话的来源程序,所有程序、浏览器、非浏览器、都不捕获选项。
2.3监控面板
- Statistics 请求的性能数据分析,随意点击一个请求,就可以看到Statistics关于HTTP请求的性能以及数据分析了。
- Inspectors查看会话信息,上半部分是请求的内容,下半部分是响应的内容
- AutoResponder允许拦截指定规则的请求,然后从本地返回文件,而不用将http request 发送到服务器上。在fiddler中设置一定的规则,浏览器发送指定请求时,fiddler捕获请求,根据规则将响应结果返回给浏览器。
- 在一定意义上可以理解为“欺骗”,对百度发送了一个请求,但是实质上并没有真正的将请求发送到百度服务器上,而是fiddler伪造了一个响应结果给我。

实例:将百度请求与我电脑中的图片绑定,点击Save保存后勾选Enable rules,再访问baidu,就会被劫持,用我本地的图片资源作为响应结果。
1、选中百度请求,点击autoresponder,点击addrule按钮,导入本地图片
2、点击save按钮,勾上Enable rules。返回到浏览器,请求百度,返回的是本地图片。


这个实际应用场景是在模拟返回数据方面。
1、在fiddler工具中找到你需要修改的相关请求的链接,右击选中链接,Save—>Response—>Entire Response,保存整个html页面的返回数据;
2、使用word打开保存的文件,修改内容;
3、fiddler中找到相关请求链接,在右侧操作界面上选择AutoResponder一项,并添加到规则列表中,即Add Rule;
4、选择find a file ,选择刚刚修改过的word文件;
4、重新请求链接,返回的内容即为刚才修改的内容。(模拟响应数据)
composer自定义请求发送服务器 Fiddler做接口测试的基本步骤
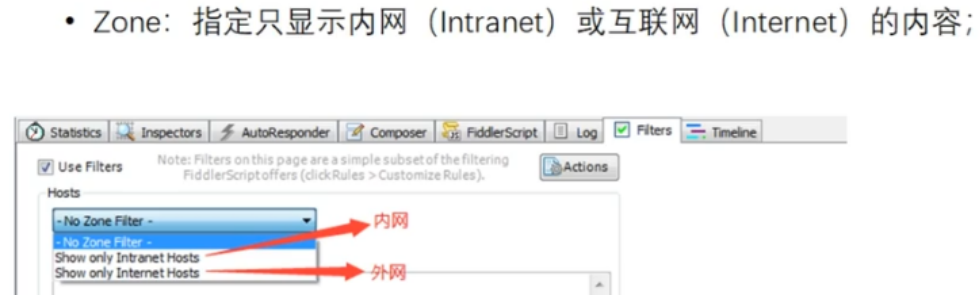
Filter过滤器
摘自:fiddler学习(七)--------filter过滤_fidder 过滤 模糊匹配-CSDN博客
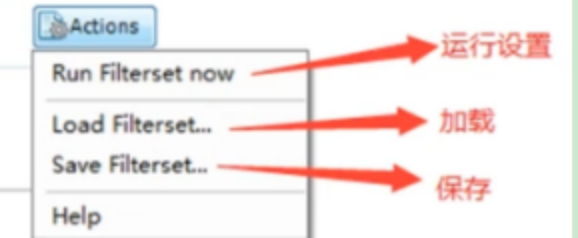
设置Action

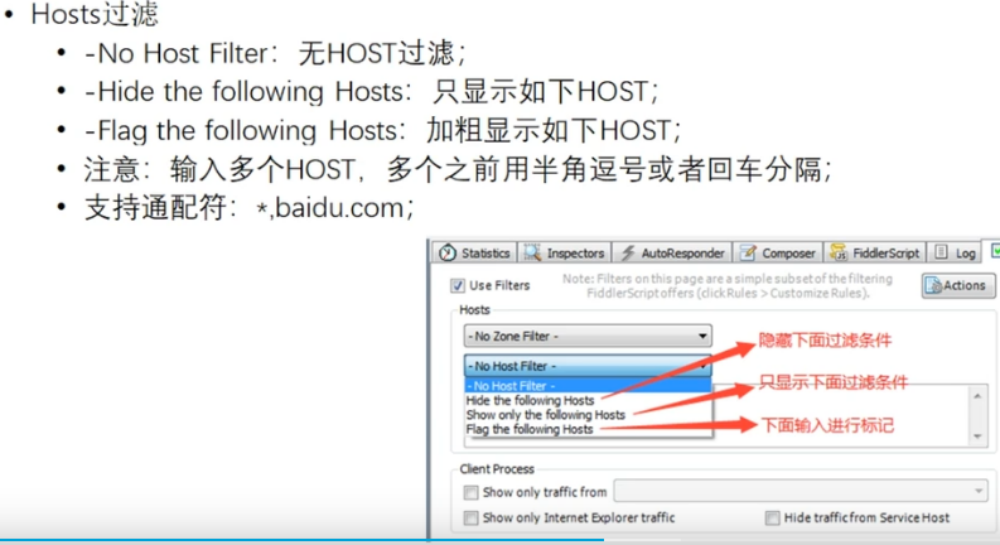
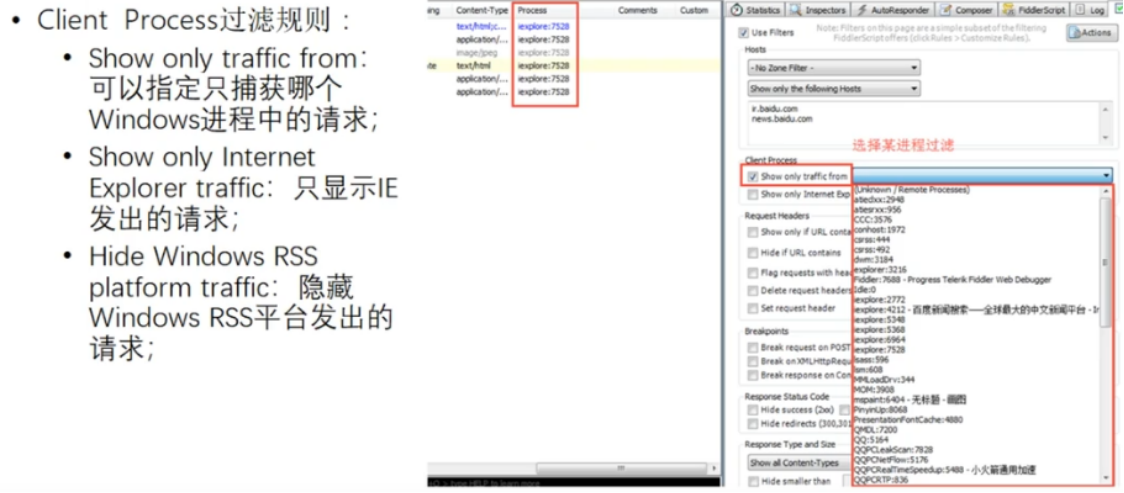
Hosts过滤





响应过滤


断点
设置断点(篡改数据)
打断点的作用
1.开发人员,调试,出错后在某个位置打断点调试代码;
2.测试人员,测试,绕过前端的限制,测试后端的反应;
3.测试人员,构造数据,设置断点可篡改请求和返回的数据包。根据测试的不同场景,有时需要在测试过程中更改请求、或者更改响应内容,从而达到最终的测试目标。
全局断点
所有的请求在经过fiddler时都会被中断。打全局断点的话,是无法正常上网的。
1、全局断点对应的是工具栏模式:
Rules -> Automatic Breakpoints
- Before Requests :拦截所有发送给服务器的请求
- After Responses:拦截所有服务器返回的session
- Disabled :取消断点
2、或者是在下方直接设置,如图所示:

操作步骤:
1、Before Requests :拦截所有发送给服务器的请求
1)工具栏Rules -> Automatic Breakpoints -> Before Requests
2)选中before requests选项后,打开百度搜索fiddler,返回fiddler看到如下T的标识,说明断点成功
3)找到对应请求,点击webforms,可以看到wd是搜索关键字(fiddler),我们修改为“软件测试”。点击绿色按钮【Run to Completion】(如果选择黄色的按钮“Break on Response”,请求照样可以发出去,但是会在服务器回送消息时进行一次拦截,此时你可以修改返回的数据。)
4)回到页面后,看到服务器返回给浏览器的是软件测试相关的数据

原理:通过百度搜索fiddler,当请求到达fiddler时,fiddler进行拦截,修改请求的参数wd,点击绿色按钮,刚刚被修改的请求送达到服务器,服务器响应后将数据返回给fiddler,fiddler再返回到浏览器,浏览器进行渲染展示在页面上。
2、After Responses:拦截所有服务器返回的session
选择“Rules”--“Automatic Breakpoints”--“After Response”。此方法是在服务器接收请求,返回请求数据时被Fiddler拦截。用法同理与1
特定断点
使用场景:已经知道了某个接口的请求地址,只需要针对这一条请求打断点调试,fiddler只会中断该url发出的请求,其它请求正常被捕获,不会被fiddler拦截。
实际情况一般都是有针对性的对某请求或者某响应内容设置断点,所以说一般是使用命令行来打断点。
特定断点对应的是命令行模式:
- 修改Request:bpu 博客园 - 开发者的网上家园 (拦截发给指定服务器的请求)
- 清除断点拦截:bpu
- 修改Response:bpafter http://www.cnblogs.com(拦截指定服务器返回的session)
- 清除断点拦截:bpafter
- 执行所有中断:go
命令行常用命令
命令行
- 修改Request:bpu 博客园 - 开发者的网上家园 (拦截发给指定服务器的请求) -----breakpoint url的简称
- 清除断点拦截:bpu
- 修改Response:bpafter http://www.cnblogs.com(拦截指定服务器返回的session) -----breakpoint after的简称
- 清除断点拦截:bpafter
- 执行所有中断:go -----去吧,皮卡丘~~
- 根据请求方法设置断点:bpm post -----breakpoint method的简称
- 根据请求状态设置断点:bps 200 -----breakpoint status的简称
- 忘记命令:bp -----breakpoint的简称
清除断点拦截:bpu/bpafter/bpm/bps命令后面不接参数,就表示清除断点拦截
使用命令行设置断点的步骤
1)输入命令:“命令 + url”
2)修改请求或者响应结果的内容
3)页面查看结果
4) 取消断点 则只需要执行对应的命令即可
5)如果忘记了命令,可以在命令行中输入bp 会以对话框的形式显示所有的命令,
命令 对应请求项 介绍 示例
? All 问号后边跟一个字符串,可以匹配出包含这个字符串的请求(是对会话栏里的请求进行筛选,高亮展示满足条件的请求) ?google
| 命令 | 对应请求项 | 介绍 | 示例 |
| ? | All | 问号后边跟一个字符串,可以匹配出包含这个字符串的请求(是对会话栏里的请求进行筛选,高亮展示满足条件的请求) | |
| > | Body | 大于号后面跟一个数字,可以匹配出请求大小,大于这个数字请求 | >1000 |
| < | Body | 小于号跟大于号相反,匹配出请求大小,小于这个数字的请求 | <100 |
| = | Result | 等于号后面跟数字,可以匹配HTTP返回码 | =200 |
| @ | Host | @后面跟Host,可以匹配域名 | @www.baidu.com |
| select | Content-Type | select后面跟响应类型,可以匹配到相关的类型 | select image |
| cls | All | 清空当前所有请求 | cls |
| dump | All | 将所有请求打包成saz压缩包,保存到“我的文档\Fiddler2\Captures”目录下 | dump |
| start | All | 开始监听请求 | start |
| stop | All | 停止监听请求 | stop |
| 断点命令 | |||
| bpafter | All | bpafter后边跟一个字符串,表示中断所有包含该字符串的请求 | bpafter baidu(输入bpafter解除断点) |
| bpu | All | 跟bpafter差不多,只不过这个是收到请求了,中断响应 | bpu baidu(输入bpu解除断点) |
| bps | Result | 后面跟状态吗,表示中断所有是这个状态码的请求 | bps 200(输入bps解除断点) |
| bpv / bpm | HTTP方法 | 只中断HTTP方法的命令,HTTP方法如POST、GET | bpv get(输入bpv解除断点) |
| g / go | All | 放行所有中断下来的请求 | g |
4、其他常用功能
限速
背景:响应时间过长时是否有弹出网络不好的提示、页面crash以及显示错乱、session是否一致等
设置限速
(1)打开 【Rules---Customer Rules】,Ctrl+F搜索(m_SimulateModem),默认发送数据是300毫秒,接收数据是150毫秒,根据实际情况限速后进行保存(Ctrl+S)
(2)启用限速:Rules---Performance---Simulate Modem Speeds
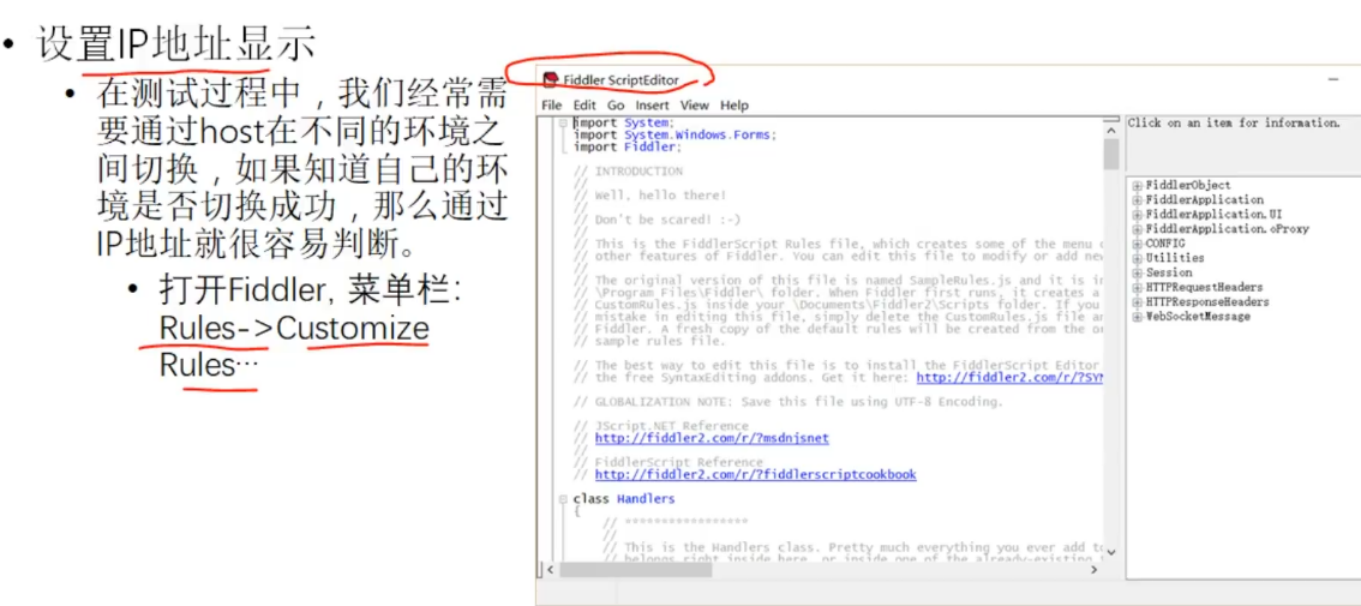
设置IP地址显示












)







