目录
1 QtCharts模块
2 图表的主要组成部分
2.1 QChartView的功能
2.2 序列
2.3 坐标轴
2.4 图例
3 一个简单的QChart绘图程序
QtCharts是Qt提供的图表模块,在Qt5.7以前只有商业版才有Qt Charts,但是从Qt5.7开始,社区版本也包含了Qt Charts。Qt Charts可以很方便地绘制常见的折线图、柱状图、饼图等图表。
1 QtCharts模块
Qt Charts模块是一组易于使用的图表组件,它基于Qt的Graphics View架构,其核心组件是QChartView和QChart。
QChartView的父类是QGraphicsView,就是Graphics View架构中的视图组件,所以,QChart View是用于显示图表的视图。
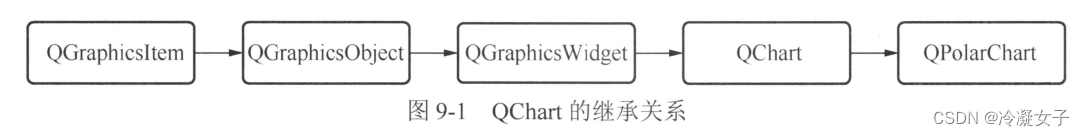
QChart的继承关系如图9-1所示,可以看到,QChart是从QGraphicsItem继承而来的,所以,QChart是一种图形项。

QPolarChart是用于绘制极坐标图的图表类,它从QChart继承而来。
要在项目中使用QtCharts模块,必须在项目的配置文件(.pro文件)中增加下面的一行语句:
Qt+=charts
在需要使用QtCharts的类的头文件或源程序文件中,要使用如下的包含语句:
#include <QtCharts>
using namespace QtCharts;
也可以使用宏定义:
#include <QtCharts>
Qt_CHARTS_USE_NAMESPACE
2 图表的主要组成部分
QChartView是QChart的视图组件,而一个QChart一般包括序列、坐标轴、图例、图表标题等部分。
QChart接口函数众多,其主要接口函数分类整理后见下表。
| 分组 | 函数名 | 功能描述 |
| 图表外观 | void setTitle() void setTitIeFont() void setTitleBrush() void setTheme() void setMargins() QLegend * legend() void setAnimationOptions() | 设置图表标题.显示在图表上方,支持HTML格式 设置图表标题字体 设置图表标题画刷 设置主题,主题是内置的UI设置,定义了图表的配色 设置绘图区与图表边界的4个边距 返回图表的图例 设置序列或坐标轴的动画效果 |
| 数据序列 | void addSeries() QList< QAbstractSeries > series() void removeSeries() void removeAIISeries() | 添加序列 返回图表拥有的序列的列表 移除-个序列,但并不删除序列对象 移除并删除图表的所有序列 |
| 坐标轴 | void addAxis() QList axes() void setAxisX() void setAxisY() void removeAxis() void createDefaultAxes() | 为图表的某个方向添加坐标轴 返回某个方向的坐标轴列表 设置某个序列的水平方向的坐标轴 设罝某个序列的垂直方向的坐标轴 移除一个坐标轴 根据己添加的序列的类型,创建缺省的坐标轴,前面已有的坐标轴会被删除 |
setAnimationOptions(AnimationOptions options)函数设置图表的动画效果,输入参数是QChart::AnimationOptions枚举类型,有以下几种取值:
-
QChart::NoAnimation---- 无动画效果
-
QChart::GridAxisAnimations---- 背景网格有动画效果:
-
QChart::SeriesAnimations---- 序列有动画效果:
-
QChart::AllAnimations—-—都有动画效果
2.1 QChartView的功能
QChartView是QChart的视图组件,类似于GraphicsView架构中的QGraphicsView。实际上,在窗口设计界面上使用QChartView时,就是先放置一个QGraphicsView组件,然后升级为QChartView。
QChartView类定义的函数很少,只有以下几个。
-
void setChart(QChart *chart),设置一个QChart对象作为显示的图表。
-
QChart* chart(),返回QChartView当前设置的QChart类对象。
-
void setRubberBand(RubberBands &rubberBand),设置选择框的类型,即鼠标在视图组件上拖动选择范围的方式,是一个QChartView::RubberBand枚举类型的组合,QChartView::
RubberBand枚举类型有以下几种取值:
-
QChartView::NoRubberBand—无选择框;
-
QChartView::VerticalRubberBand—垂向选择:
-
QChartView::HorizontalRubberBand—水平选择;
-
QChartView::RectangleRubberBand—矩形框选择;
-
RubberBandsrubberBand(),返回设置的选择框类型。
2.2 序列
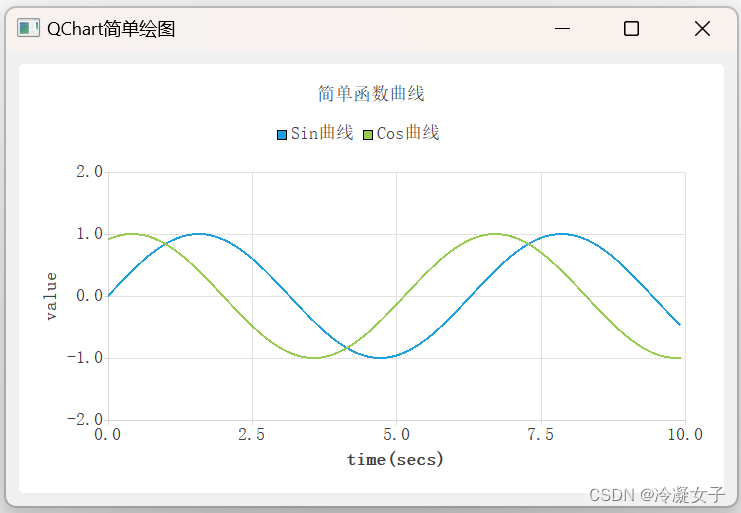
序列是数据的表现形式,如图9-2中的两条曲线就是两个QLineseries类型的序列。
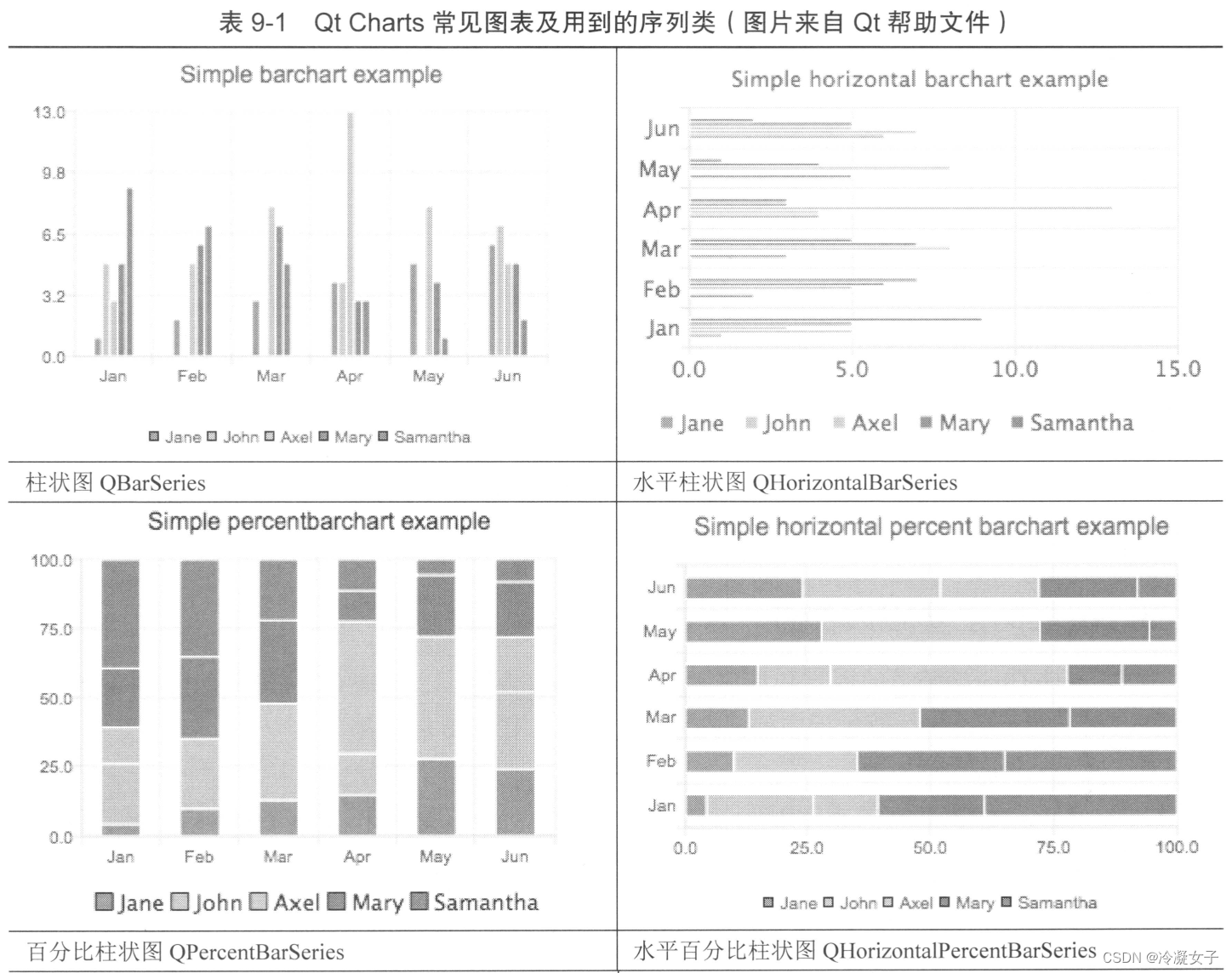
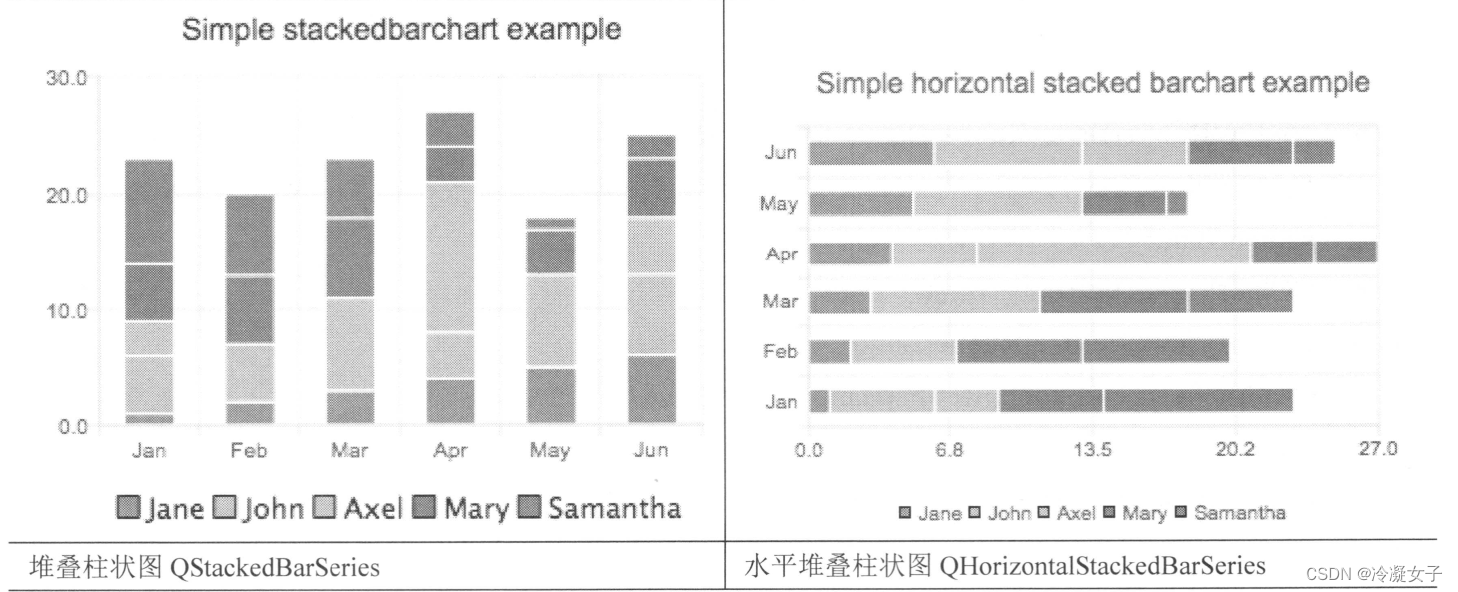
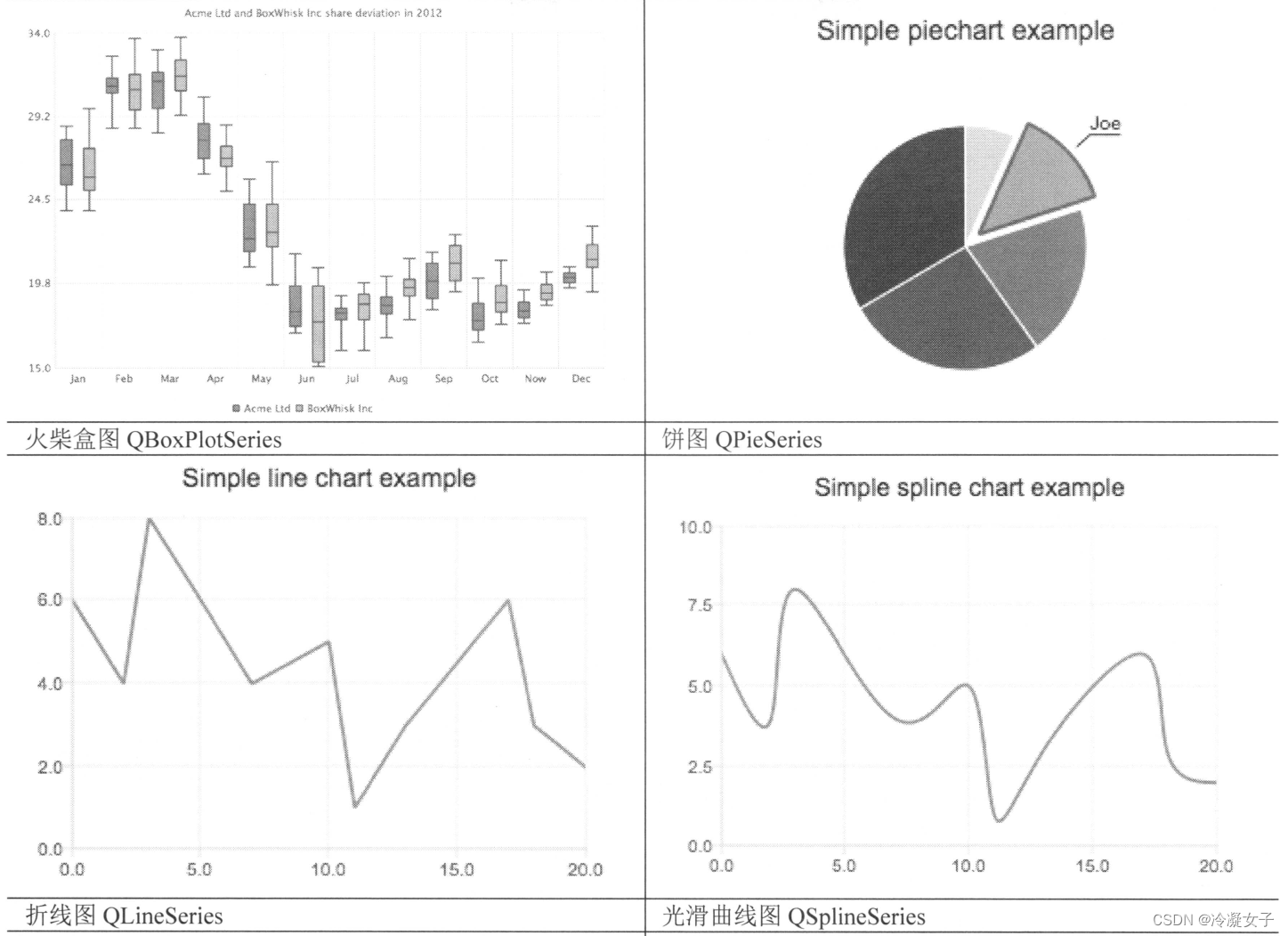
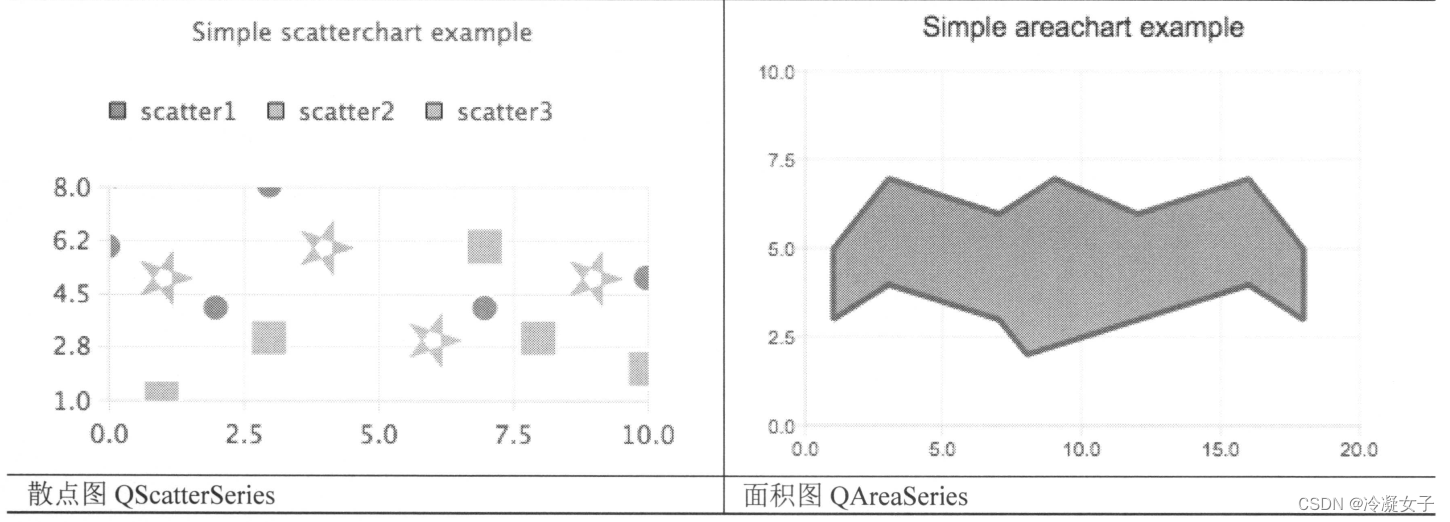
图表的类型主要就是由序列的类型决定的,常见的图表类型有折线图、柱状图、饼图、散点图等,QtCharts能实现的常见图表示例及用到的序列类见表9-1。




图9-3是这些序列类的继承关系,可见它们都是从QAbstractSenes类继承而来的。折线、光滑线和散点的序列是从QXYSeries继承而来,用于绘制二维平面的数据;QAbstractBarSeries派生出柱状图、百分比柱状图和堆叠图等图表的序列;面积图、火柴盒图、饼图的序列都直接继承于QAbstractSeries。
QLineSeries的主要函数见下表:
| 分组 | 函数 | 功能描述 |
| 序列名称 | void setName() | void setName() |
| 图表 | QChart* chart() | 返回序列所属的图表对象 |
| 序列外观 | void setVisibte() void show() void hide() void setColor() void setPen() void setBrush() void setOpacity() | 设置序列可见性 显示序列,使序列可见 隐藏序列,使序列不可见 设置序列线条的颜色 设置绘制线条的颜色 设置绘制数据点的画刷 设置序列的透明度,0表示完全透明,1表示不透明 |
| 数据点 | void setPointsVisible() void append() void insert() void replace() void clear() void remove() void removePoints() int count() QPointF& at() QList<QPointF> points() QVetor<QPointF> pointsVector() | 设置数据点的可见性 添加一个数据点到序列 在某个位置插入一个数据点 替换某个数据点 清除所有数据点 删除某个数据点 从某个位置开始,删除指定个数的数据点 数据点的个数 返回某个位置上的数据点 返回数据点的列表 返回数据点的列表,效率更高 |
| 数据点标签 | void setPointLabeIsVisible() void setPointLabelsColor() void setPointLabelsFont() void setPointLabelsFormat() void setPointLabelsClipping() | 设置数据点标签的可见性 设置数据点标签的文字颜色 设置数据点标签字体 设置数据点标签格式 设置标签的裁剪属性,缺省为True,即绘图区外的标签被裁剪掉 |
| 坐标轴 | bool attachAxis() bool detachAxis() Qlist attachedAxes() | 为序列附加-个坐标轴,通常需要一个X轴和一个Y轴 解除一个附加的坐标轴 返回附加的坐标轴的列表 |
2.3 坐标轴
一般的图表都有横轴和纵轴两个坐标轴,如折线图一般表示数据,坐标轴用QValueAxis类的数值坐标轴,如果用对数坐标,就可以使用QLogValueAxis类的坐标轴;柱状图的横坐标通常是文字,可以用QBarCategoryAxis作为横轴,而饼图一般没有坐标轴。
Qt Charts的坐标轴类、特点及其适用情况见表9-2,类的继承关系如图9-4所示。
QValueAxis类的 主要函数见下表:
| 分组 | 函数 | 功能描述 |
| 坐标轴整体 | void setVisible() Qt::Orientation orientation() void setMin() void setMax() void setRange() | 设置坐标轴可见性 返回坐标轴方向 设置坐标轴最小值 设置坐标轴最大值 设置坐标轴最小最大值表示的范围 |
| void setLabelFormat() void setLabelsAngle() void setLabelsBrush() void setLabelsColor() void setLabe!sFont() void setLabelsVisible() | void setLabelFormat() void setLabelsAngle() void setLabelsBrush() void setLabelsColor() void setLabe!sFont() void setLabelsVisible() | 设置标签格式,例如可以设置显示的小数点位数 设置标签的角度,单位为度 设置标签的画刷 设置标签文字颜色 设置标签文字字体 设置轴标签文字是否可见 |
| 轴线和刻度线 | void setTickCount() void setLineVisible() void setLinePen() void setLinePenColor() | 设置坐标轴主刻度的个数 设置轴线和刻度线的可见性、 设置轴线和刻度线的凼笔 设置轴线和刻度线的颜色 |
| 主网格线 | void setGridUneColor() void setGridLinePen() void setGridLineVisible() | 设置网格线的颜色 设置网格线的画笔 设置网格线的可见性 |
| 次刻度线和次网格线 | void setMinorTickCount() void setMinorGridLineColor() void setMinorGridLinePen() void setMinorGridLineVisible() | 设置两个主刻度之间的次刻度的个数 设置次网格线的颜色 设置次网格线的画笔 设置次网格线的可见性 |
2.4 图例
ui.chartView->chart()->legend()->setAlignment(Qt::AlignBottom);
void MainWindow::on_btnLegendFont_clicked(){//图例的字体设置QFont font=ui->chartView->chart()->legend()->font();bool ok=false;font=QFontDialog::getFont(&ok,font);if (ok)ui.chartView->chart()->legend()->setFont(font);}
3 一个简单的QChart绘图程序
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);createChart();
}createChart()函数用于创建图表,其代码如下:
void MainWindow::createChart()
{ //创建图表QChartView *chartView=new QChartView(this); //创建 ChartViewQChart *chart = new QChart(); //创建 Chartchart->setTitle("简单函数曲线");chartView->setChart(chart); //Chart添加到ChartViewthis->setCentralWidget(chartView);//创建曲线序列QLineSeries *series0 = new QLineSeries();QLineSeries *series1 = new QLineSeries();series0->setName("Sin曲线");series1->setName("Cos曲线");chart->addSeries(series0); //序列添加到图表chart->addSeries(series1);// QPen pen;
// pen.setStyle(Qt::DotLine);//Qt::SolidLine, Qt::DashLine, Qt::DotLine, Qt::DashDotLine
// pen.setWidth(2);
// pen.setColor(Qt::red);
// series0->setPen(pen);// pen.setStyle(Qt::SolidLine);//Qt::SolidLine, Qt::DashLine, Qt::DotLine, Qt::DashDotLine
// pen.setColor(Qt::blue);
// series1->setPen(pen);//序列添加数值qreal t=0,y1,y2,intv=0.1;int cnt=100;for(int i=0;i<cnt;i++){y1=qSin(t);//+qrand();series0->append(t,y1);y2=qSin(t+20);series1->append(t,y2);t+=intv;}// chart->createDefaultAxes();
// chart->axisX()->setTitleText("time(secs)");
// chart->axisY()->setTitleText("value");//创建坐标轴QValueAxis *axisX = new QValueAxis; //X 轴
// curAxis=axisX;axisX->setRange(0, 10); //设置坐标轴范围
// axisX->setLabelFormat("%.1f"); //标签格式
// axisX->setTickCount(11); //主分隔个数
// axisX->setMinorTickCount(4);axisX->setTitleText("time(secs)"); //标题
// axisX->setGridLineVisible(false);QValueAxis *axisY = new QValueAxis; //Y 轴axisY->setRange(-2, 2);axisY->setTitleText("value");
// axisY->setTickCount(5);
// axisY->setMinorTickCount(4);
// axisY->setLabelFormat("%.2f"); //标签格式
// axisY->setGridLineVisible(false);chart->setAxisX(axisX, series0); //为序列设置坐标轴chart->setAxisY(axisY, series0); //chart->setAxisX(axisX, series1); //为序列设置坐标轴chart->setAxisY(axisY, series1); //
}程序运行后界面如图9-2所示。
在createChart()函数里,首先创建一个QChartView对象chartView,再创建一个QChart对象chart,将chart在chartView里显示,使用下面一行语句:
chartView->setChart(chart);
图表上用于显示数据的称为序列(series),这里使用折线序列QLineSeries,创建了两个QLineSeries类型的序列,并且将序列添加到chart中。
chart->addSeries(series0);
chart->addSeries(series1);
序列存储用于显示的数据,所以需要为直线序列添加平面数据点的坐标数据。程序将生成正弦和余弦函数的数据作为序列的数据。
序列还需要坐标轴,创建QValueAxis类型的坐标轴作为图表的X轴和Y轴,调用QChart的setAxisX()和setAxisY()函数为两个序列分别设置X轴和Y轴。

图9-2实例samp9_1运行时界面





)













)