同源不同页面之间的通信,SharedWorker使用
- 描述
- 实现
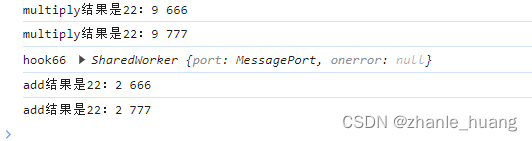
- 结果
描述
同源不同页面之间的通信,使用SharedWorker,或者使用全局方法通信,这里使用SharedWorker来实现
mdn地址:https://developer.mozilla.org/zh-CN/docs/Web/API/SharedWorker
实现
/*** @description 所有连接这个worker的集合*/
const portsList = []/*** @description 连接成功回调*/
self.onconnect = (event) => {console.log('self', self)// 当前触发连接的端口const port = event.ports[0]// 添加进去portsList.push(port)// 接收到消息的回调port.onmessage = (event) => {// 获取传递的消息const { message, value } = event.data// 计算let result = 0switch (message) {case 'add':result = value * 2breakcase 'multiply':result = value * valuebreakdefault:result = value}// 给所有连接的目标发送消息portsList.forEach((port) => port.postMessage(`${message}结果是22:${result}`))}
}
console.log('self', self)const sharedWorker = new SharedWorker(new URL('./worker.js', import.meta.url))
console.log('url', new URL('./worker.js', import.meta.url), import.meta.url)
export default sharedWorker// 为何用这个文件统一new 因为不统一在这里new的话,会因为模块文件不同,导致new的文件不同而不是同一个实例,会不能共享线程
// 用URL来处理文件路径,转换成打包后的正确地址
- 为何用这个文件统一new 因为不统一在这里new的话,会因为模块文件不同,导致new的文件不同而不是同一个实例,会不能共享线程
- 用URL来处理文件路径,转换成打包后的正确地址
test1.vue
<template><div><div @click="sendMessage">666</div></div>
</template>
<script>
import hook from './hook.js'
export default {mounted() {hook.port.start()// // 接收SharedWorker返回的结果hook.port.onmessage = (event) => {console.log(event.data, '666')}},methods: {sendMessage() {console.log('hook66', hook)hook.port.postMessage({ message: 'add', value: 1 })},}
}
</script>
text2.vue
<template><div><div @click="sendMessage">777</div></div>
</template>
<script>
import hook from './hook.js'
export default {mounted() {hook.port.start()// // 接收SharedWorker返回的结果hook.port.onmessage = (event) => {console.log(event.data, '777')}},methods: {sendMessage() {console.log('hook77', hook)hook.port.postMessage({ message: 'multiply', value: 3 })},}
}
</script>
ceshi.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>iframe {width: 300px;height: 300px;}</style></head><body><iframe src="http://localhost:8080/#/s1" frameborder="0"></iframe><iframe src="http://localhost:8080/#/s2" frameborder="0"></iframe></body>
</html>
结果







)

)










