基础代码:
div {width: 200px;height: 200px;background: url(./css-logo.png);
}<div></div>
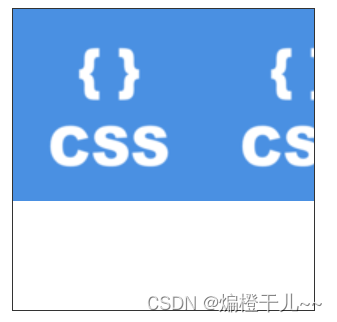
1、background-repeat:默认是repeat
设置背景图片在容器内是否平铺。



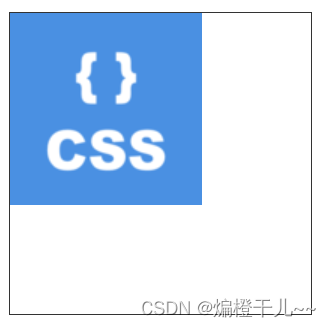
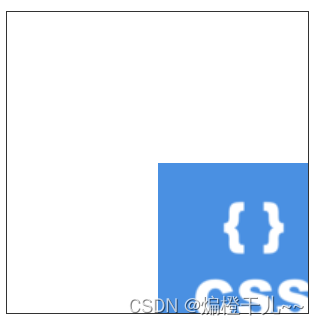
2、background-position:可使用关键字或坐标(数字+单位,正负均可;水平方向,正数向右,垂直方向,正数向下。)
注:设置时可设置两个值,如center top,若两个值相同,可简写为center。






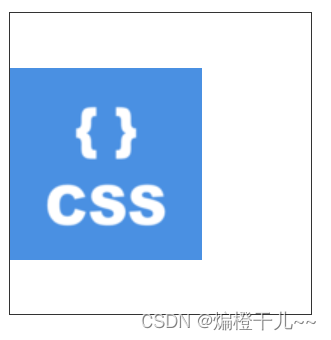
3、background-size:设置背景图片大小(可设置为关键字:cover、contain;百分比-根据盒子尺寸计算大小;数字+单位)
contain:等比例缩放,以完全装入,可能显示空白;
cover:等比例缩放,以完全覆盖,可看不全。




4、background-attachment:fixed,背景不会随元素的内容滚动。

)
)




-4-转义字符/注释/选择语句)



)








