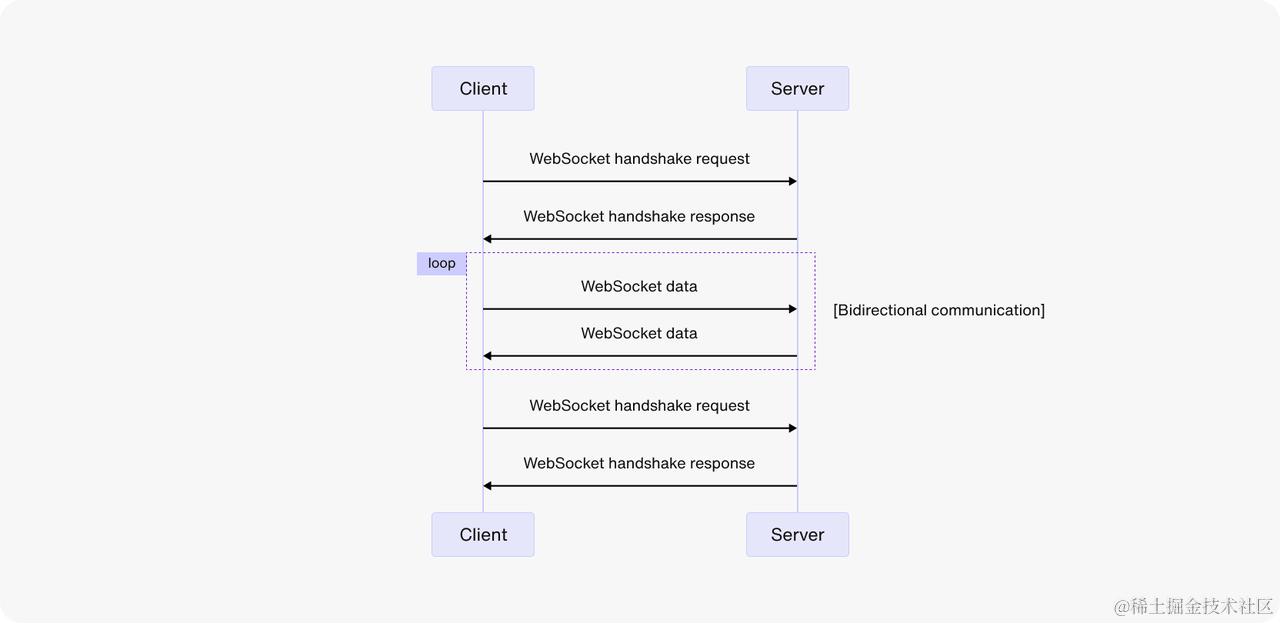
WebSocket 是一种支持通过单个 TCP 连接进行全双工通信的协议,相较于传统的 HTTP 协议,它更适合需要实时交互的应用场景。此协议在现代 Web 应用中扮演着至关重要的角色,尤其是在需要实时更新和通信的场合下维持持久连接。本文将探讨 WebSocket 如何有效地维护这些连接,并通过详尽的教程与示例指导开发者更深入地理解与应用此技术。

应用场景
WebSocket 的持久连接功能在多种应用场景下发挥重要作用,包括但不限于:
- 即时通讯软件
- 实时协作编辑工具
- 多人在线游戏
- 股票交易平台
在以上场景中运用 WebSocket,可以实现即时数据推送和快速的双向交流,从而大幅提升用户体验。
保持连接的策略
语法概要
通过使用 JavaScript 的 WebSocket API 在客户端和服务器之间建立 WebSocket 连接的过程相当直接。以下是一些基础语法示例:
// 在客户端建立 WebSocket 连接const socket = new WebSocket('ws://example.com/socket');// 监听接收消息事件socket.addEventListener('message', (event) => {console.log('收到消息:', event.data);});// 发送消息socket.send('您好,服务器!');策略 1:实行心跳机制
在 WebSocket 中,一种保持连接活跃的常见方法是定期向服务器发送心跳消息。以下是心跳机制的一个代码示例:
// 定期发送心跳消息setInterval(() => {if (socket.readyState === WebSocket.OPEN) {socket.send('心跳');}}, 30000); // 每30秒发送一次策略 2:使用 WebSocket 拦截器
WebSocket 拦截器能够在连接的不同阶段加入自定义逻辑。这种方式使得在处理连接建立、消息接收等事件时更加灵活。
// WebSocket 连接打开拦截器socket.addEventListener('open', (event) => {console.log('连接已建立');// 在此处添加自定义逻辑});socket.addEventListener('message', (event) => {console.log('收到消息:', event.data);// 在此处添加自定义处理逻辑});
WebSocket 实施步骤
步骤 1:建立 WebSocket 连接
首先,需要在你的项目中建立 WebSocket 连接:
const socket = new WebSocket('ws://example.com/socket');
步骤 2:实施心跳机制
在客户端实施心跳机制,定期向服务器发送心跳消息以保持连接活跃:
setInterval(() => {if (socket.readyState === WebSocket.OPEN) {socket.send('心跳');}}, 30000);步骤 3:服务器端心跳处理
服务器端需要相应地处理接收到的心跳消息,以保持连接的活跃状态:
// 服务器端心跳处理socket.on('message', (data) => {if (data === '心跳') {socket.send('心跳确认');}});实用提示与注意事项
- 定期检查连接状态以确保其活跃。
- 合理安排心跳间隔时间,以避免产生不必要的网络流量。
- 在连接断开或遇到异常时,应采取措施实现自动重新连接。
如何调试 WebSocket
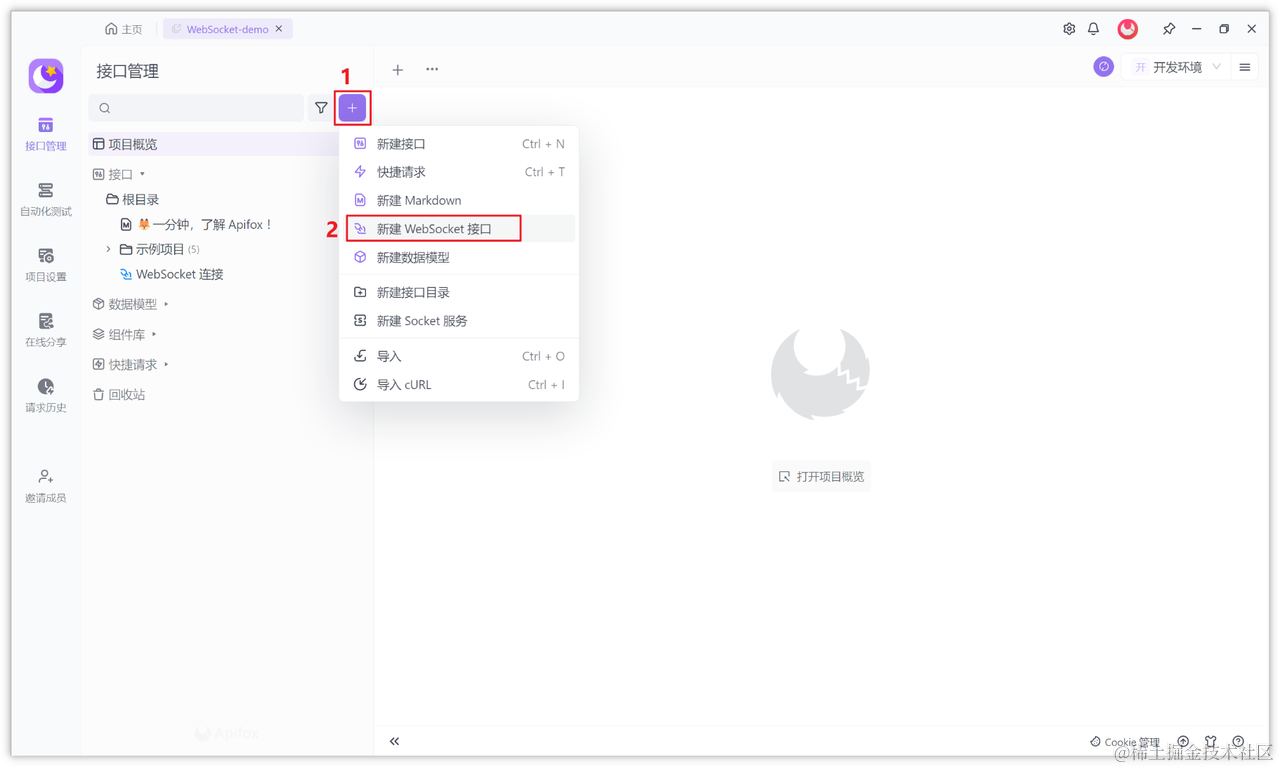
如果你打算调试 WebSocket 接口,首先需要在 Apifox 中创建一个新的 HTTP 项目,然后向项目中添加 WebSocket 接口。

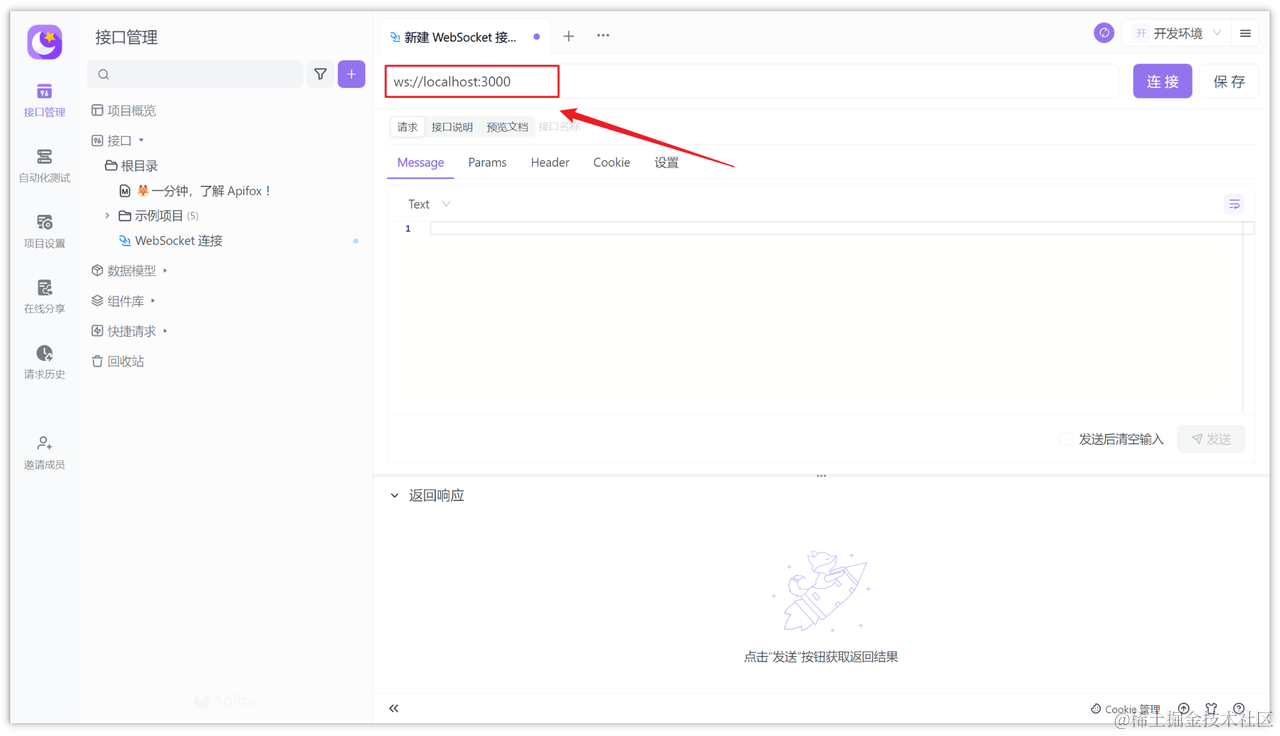
输入 WebSocket 服务器的 URL,例如 ws://localhost:3000,保存并命名接口。

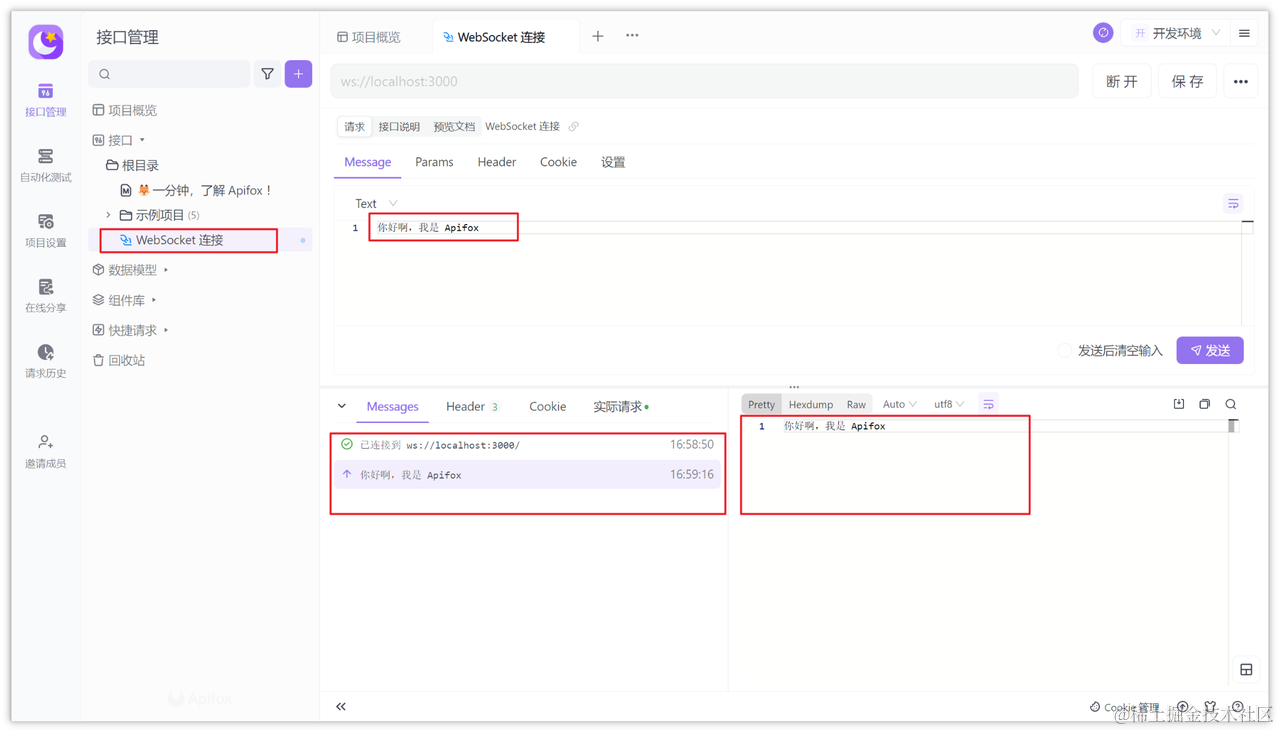
通过选择“消息选项”并输入消息内容,你可以直接发送消息并实时看到服务器和其他客户端的响应。

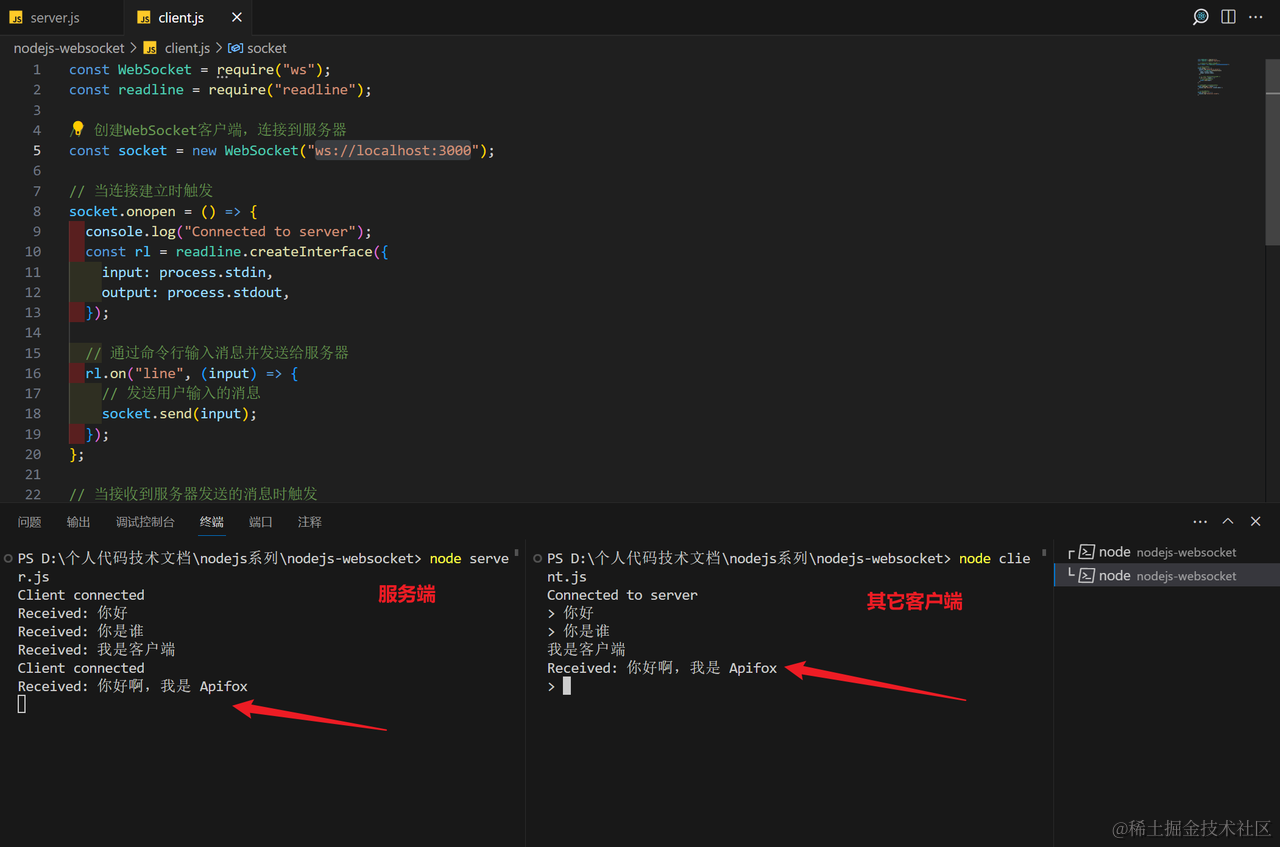
以下用 Node.js 写的 WebSocket 服务端和客户端均收到了消息。

总结
WebSocket 的持久连接能力为实时通信提供了坚实的技术基础,为现代 Web 应用的开发开辟了更多可能性。本文讨论的应用策略对于开发人员来说至关重要,以期优化他们项目中的实时交互体验。
参考链接
- MDN Web Docs - WebSocket
- WebSocket: A Guide
- WebSocket - Wikipedia







深度神经网络的结构与设计)


 案例)





docker netty OOM问题记录)
:2024.01.01-2024.01.10)
)
