206. 反转链表
题目
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。
示例 1:

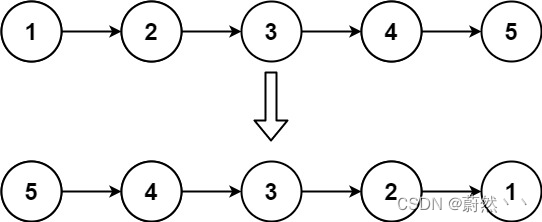
输入:head = [1,2,3,4,5]
输出:[5,4,3,2,1]
示例 2:

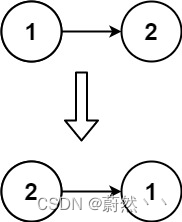
输入:head = [1,2]
输出:[2,1]
示例 3:
输入:head = []
输出:[]
题解
头插法
/*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val = val; }* ListNode(int val, ListNode next) { this.val = val; this.next = next; }* }*/
class Solution {public ListNode reverseList(ListNode head) {// 头插法,从尾部取节点,放到头部首元节点后,然后依次把所有的尾节点都放在第一个节点后面// 利用指针,先遍历到尾部,取值后用temp保存ListNode temp = null;// 新链表ListNode l = new ListNode();while(head != null){// 临时节点,从原链表取值temp = new ListNode();// 复制节点值temp.val = head.val;// temp复制的是原链表的头节点,现在作为新链表的尾,尾后面跟空temp.next = l.next;// 新链表首元节点后跟已经反转后的链l.next = temp;// 原链表向后遍历一个head = head.next;}// 由于用了首元节点,返回首元节点后的新链表return l.next;}
}
迭代法
/*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val = val; }* ListNode(int val, ListNode next) { this.val = val; this.next = next; }* }*/
class Solution {public ListNode reverseList(ListNode head) {// 迭代,利用递归到链表尾,在返回时反转指针方向if (head == null || head.next == null) {/*直到当前节点的下一个节点为空时返回当前节点由于5没有下一个节点了,所以此处返回节点5*/return head;}//递归传入下一个节点,目的是为了到达最后一个节点ListNode newHead = reverseList(head.next);/*以链表1->2->3->4->5举例第一轮出栈,head为5,head.next为空,返回5第二轮出栈,head为4,head.next为5,执行head.next.next=head也就是5.next=4,把当前节点的子节点的子节点指向当前节点此时链表为1->2->3->4<->5,由于4与5互相指向,所以此处要断开4.next=null此时链表为1->2->3->4<-5返回节点5第三轮出栈,head为3,head.next为4,执行head.next.next=head也就是4.next=3,此时链表为1->2->3<->4<-5,由于3与4互相指向,所以此处要断开3.next=null此时链表为1->2->3<-4<-5返回节点5第四轮出栈,head为2,head.next为3,执行head.next.next=head也就是3.next=2,此时链表为1->2<->3<-4<-5,由于2与3互相指向,所以此处要断开2.next=null此时链表为1->2<-3<-4<-5返回节点5第五轮出栈,head为1,head.next为2,执行head.next.next=head也就是2.next=1,此时链表为1<->2<-3<-4<-5,由于1与2互相指向,所以此处要断开1.next=null此时链表为1<-2<-3<-4<-5返回节点5出栈完成,最终头节点5->4->3->2->1*/head.next.next = head;head.next = null;return newHead;}
}


)










)



)

