提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、opengles3.0 绘制图元介绍
- 二、绘图图元 API 介绍
- 1. glDrawArrays()
- 1.1 glDrawArrays()函数原型
- 1.2 GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN 三者的区别
- 1.3 使用GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN 绘制四边形的实例
- 2. glDrawElements()和glDrawRangeElements()
- 2.1 glDrawElements()和glDrawRangeElements()函数原型
- 2.2 glDrawElements()和glDrawRangeElements() 绘制四边形实例
- 2.2.1 使用GL_TRIANGLES
- 2.2.2 使用GL_TRIANGLE_STRIP
- 2.2.3 使用GL_TRIANGLE_FAN
- 3. glDrawArrayInstanced()和glDrawElmentsInstanced()
- 3.1 glDrawArrayInstanced()和glDrawElmentsInstanced() 函数原型
- 3.2 glDrawArraysInstanced()和glDrawElmentsInstanced()绘制多个四边形实例
- 3.2.1 glDrawArraysInstanced() 绘制3个四边形实例
- 3.2.2 glDrawElmentsInstanced()绘制3个四边形实例
- 总结
- 参考资料
前言
本文主要介绍 opengles3.0 所支持的绘制图元 API 相关接口, 这里主要介绍绘制三角形的接口
软硬件环境:
硬件:PC
软件:ubuntu22.04 opengles3.0
一、opengles3.0 绘制图元介绍
opengles3.0 中有5个绘制图元的API 调用,分别是 glDrawArrays(), glDrawElements(), glDrawRangeElements(), glDrawArraysInstanced(), glDrawElementsInstanced()
其中目前用的比较多的是前3个 API接口,特别是前2个,用的场景特别多。
二、绘图图元 API 介绍
1. glDrawArrays()
glDrawArrays是一个OpenGLES函数,用于根据顶点数组中的数据进行绘制。它可以绘制一系列的图元,如点、线、三角形等,这些图元的顶点数据都存储在顶点数组中。
1.1 glDrawArrays()函数原型
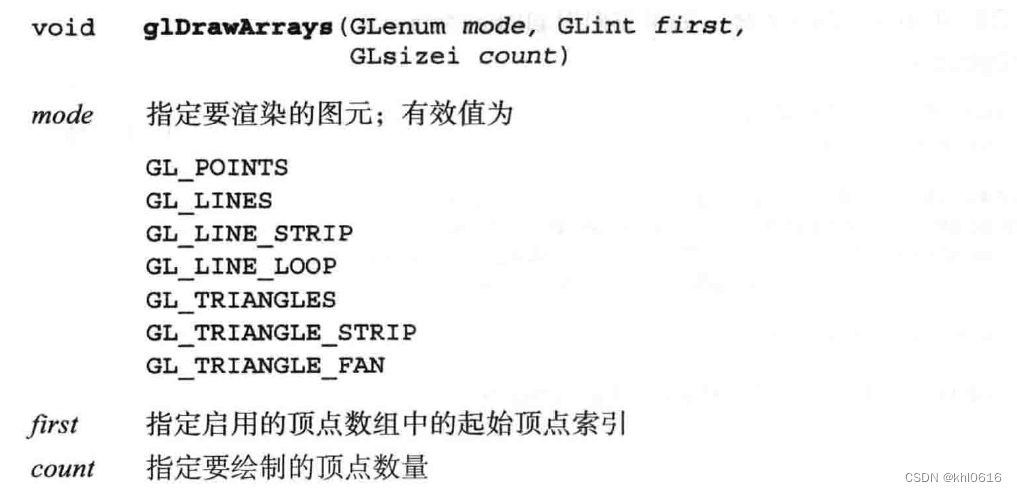
glDrawArrays() 函数原型如下图所示:

1.2 GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN 三者的区别
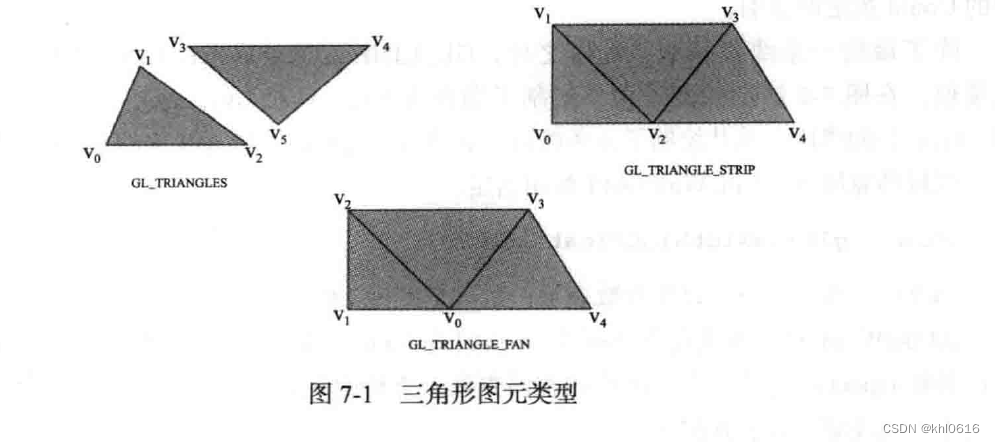
下图展示了opengles3.0中支持的三角形图元类型示例

这里主要介绍一下, mode 参数中的 GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN 这三者的区别
在OpenGLES中,GL_TRIANGLES、GL_TRIANGLE_STRIP和GL_TRIANGLE_FAN都是用于绘制三角形的图元类型。它们在定义和使用三角形时有一些区别:
- GL_TRIANGLES
GL_TRIANGLES是最简单的三角形绘制方式之一,每三个顶点定义一个独立的三角形,总共绘制了n/3 个三角形,其中n是 glDraw*** API 中的Count 指定的顶点索引数目。例如,如果你有9个顶点,那么GL_TRIANGLES将会绘制3个不相交的三角形。 - GL_TRIANGLE_STRIP
GL_TRIANGLE_STRIP 使用连续的三个顶点来定义三角形,绘制一系列相互连接的三角形,从第三个顶点开始,每新增一个顶点都会和前两个顶点组成一个新的三角形,总共绘制了 n-2 个三角形,其中n是 glDraw*** API 中的Count 指定的顶点索引数目。例如,如果你有4个顶点,那么GL_TRIANGLE_STRIP将会绘制2个三角形,顶点顺序为(0, 1, 2)和(2, 1, 3)(注意顺序)。 - GL_TRIANGLE_FAN
GL_TRIANGLE_FAN 使用一个起始顶点和后续顶点来定义三角形,也绘制一系列相连的三角形。第一个顶点作为所有三角形的共同顶点,后续的每个顶点和前一个顶点以及起始顶点组成一个新的三角形,总共绘制了 n-2 个三角形,其中n是 glDraw*** API 中的Count 指定的顶点索引数目例如,如果你有4个顶点,那么GL_TRIANGLE_FAN将会绘制2个三角形,顶点顺序为(0, 1, 2)和(0, 2, 3)。
这三种绘制方式各有其特点,选择合适的方式取决于你想要绘制的场景和顶点数据的组织方式。在实际开发中,通常会根据具体需求选择合适的绘制方式来实现所需的图元效果。
1.3 使用GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN 绘制四边形的实例
- GL_TRIANGLES
GLfloat vVertices[] = {//vertex pointer//x y z-0.8f,0.8f,0.0f, //v0 top left-0.8f,-0.8f,0.0f, //v1 bottom left0.8f,-0.8f,0.0f, //v2 bottom right-0.8f,0.8f,0.0f, //v0 top left0.8f,-0.8f,0.0f, //v2 bottom right0.8f,0.8f,0.0f, //v3 top right};glViewport(0, 0, WIDTH, HEIGHT); //set the view portglClearColor(0.00f, 0.70f, 0.67f, 1.0f); //set rgba value for backgroud glClear(GL_COLOR_BUFFER_BIT);glEnableVertexAttribArray(0);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, vVertices




 + egl + opengles 渲染旋转的 3D 立方体实例(十一))
负载均衡)


)









