主从同步原理
1. 主从同步原理


MySQL 经常先把命令拷入硬盘的日志,再执行日志的命令,这样的好处:
- 日志的位置固定,拷入硬盘的开销不大;
- 将命令先准备好,而不是边读边执行,性能更好,不容易出错;
- 日志可以在合适的时机执行,还可以分发给其他的节点,这样同一份命令由一个节点读取即可;
- 宕机重启时,relay log 可以从 binlog 对应的位置开始读,从 relay log 对应的位置开始写入;
不是复用 redo log,职责和生命周期不同!
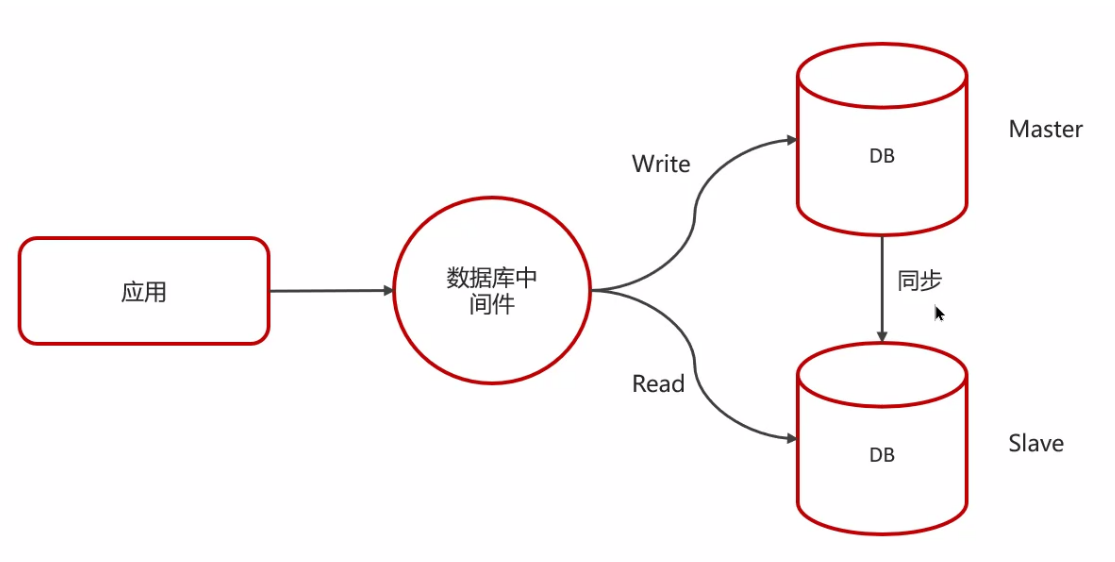
回答:
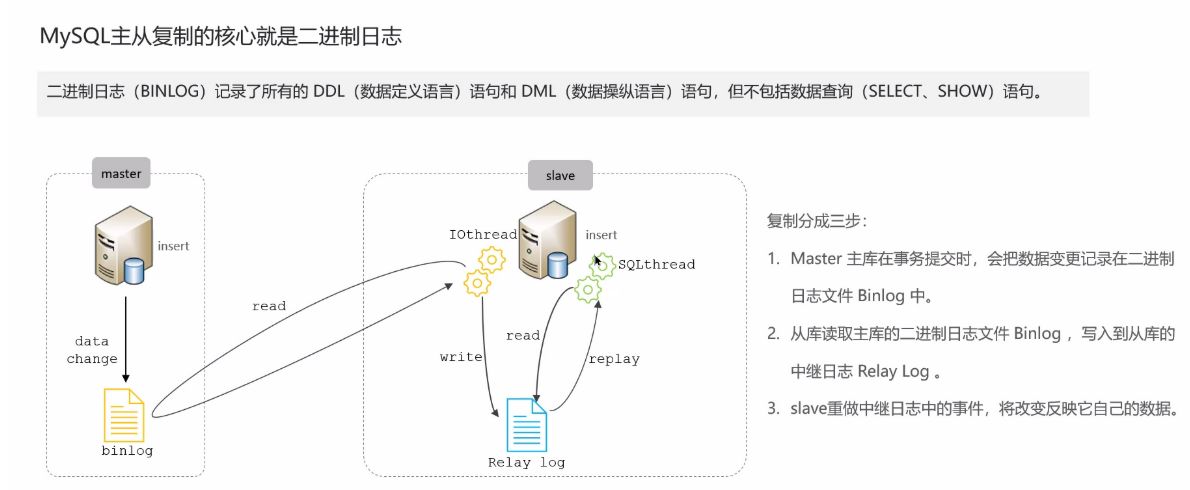
- MySQL 主从复制的核心就是主节点的二进制日志 binlog (DDL 和 DML 语句的记录);
- 主库在事务提交时,会把数据变更记录在二进制日志文件 binlog 中;
- 从库读取主库的二进制日志文件 binlog,写入到从库的中继日志 relay log;
- 从库重做中继日志中的事件,将改变反映它自己的数据。
分库分表
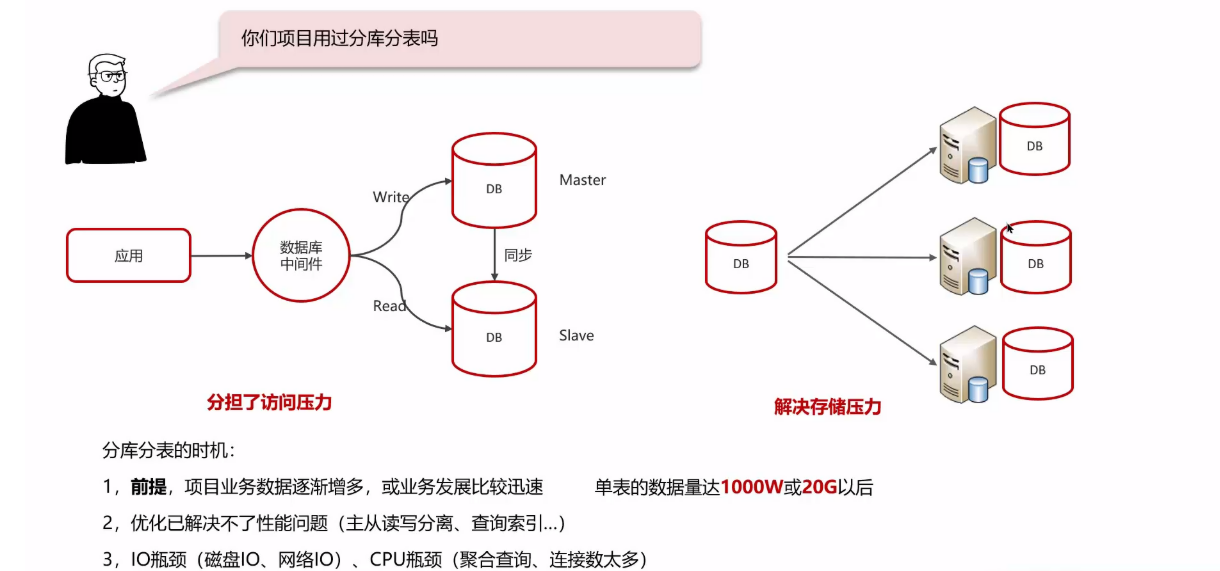
1. 你们项目用到过分库分表吗?



特点:
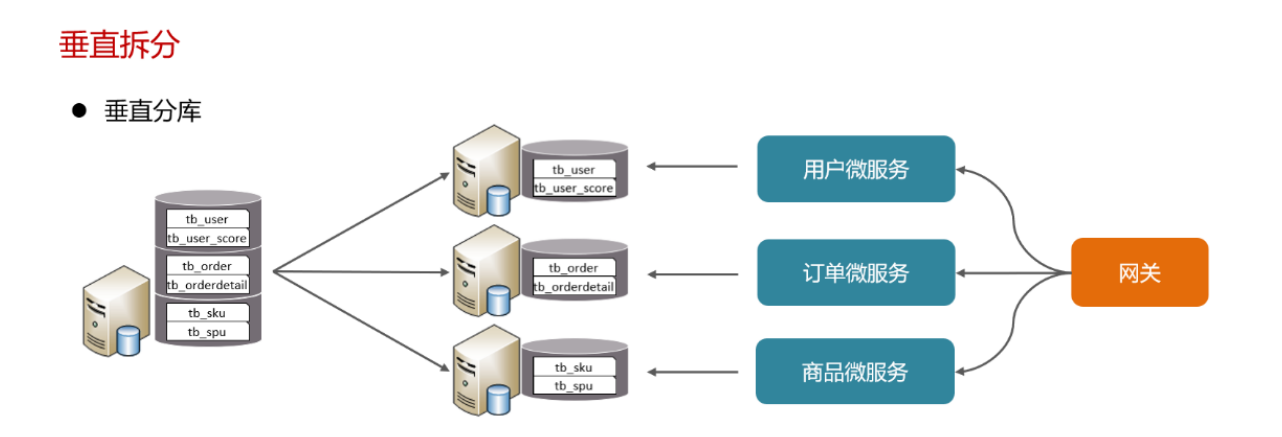
- 按照业务对数据进行分级管理、维护、监控、扩展;
- 在高并发下,提高磁盘 IO 和网络数据量的连接数;(不同业务可以连接不同的数据库,对应的数据库磁盘利用率提高,提高数据量的连接数,因为不会因为别的业务的繁忙而不能连接此数据库)

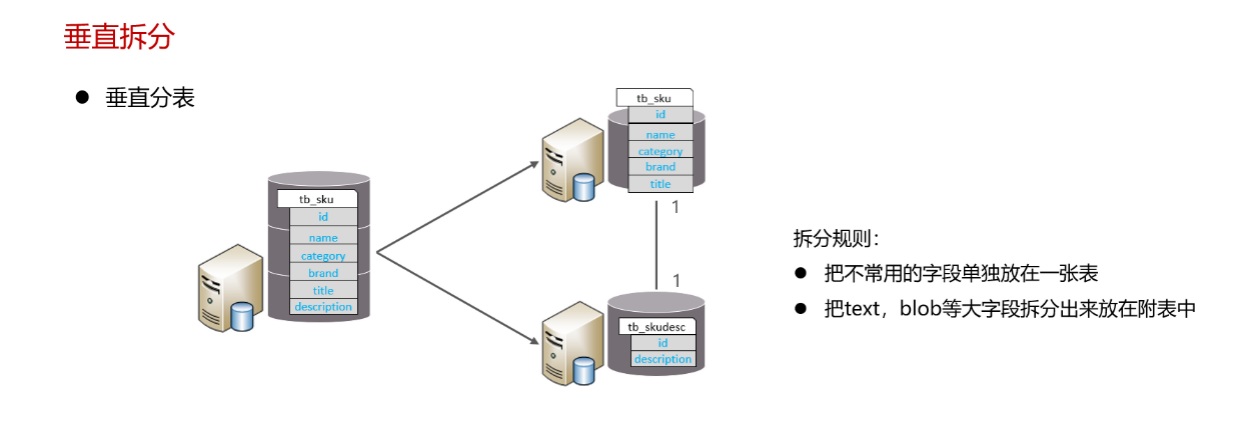
特点:
- 冷热数据分离;
- 减少 IO 过度争抢,两表互不影响(处理外键约束);

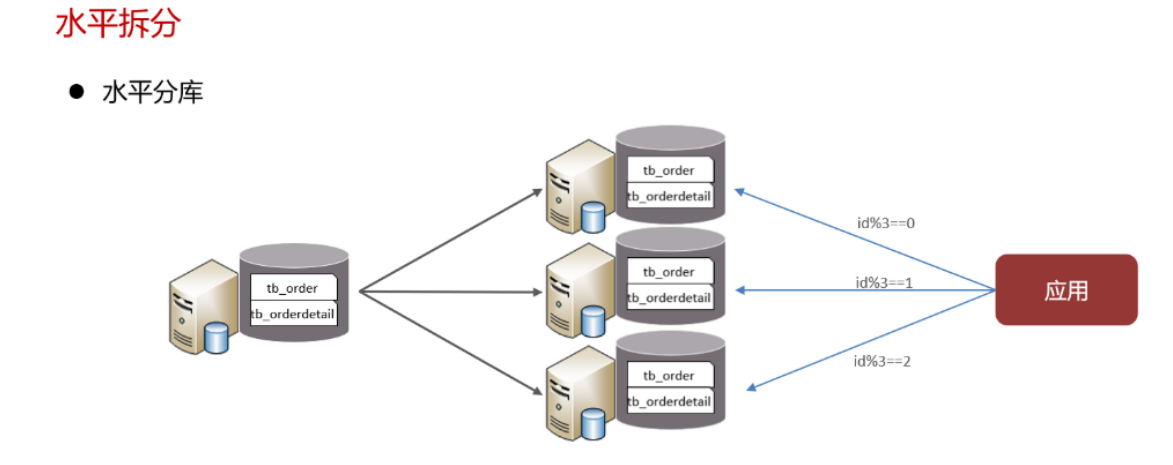
特点:
- 很直接的方式解决了单库大数量,高并发的性能瓶颈问题;
- 均匀的分库提高了系统的稳定性和可用性;
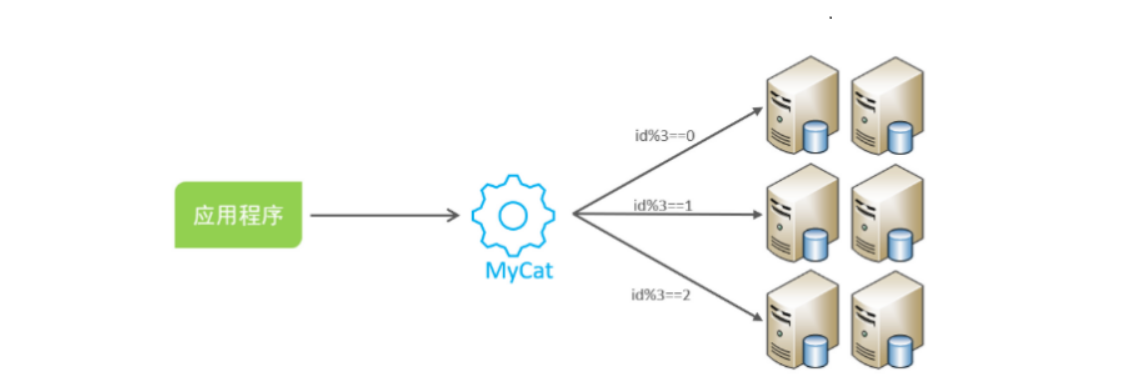
路由规则:
- 根据 id 节点取模;
- 根据 id 节点进行范围路由,节点1(1 - 100w),节点2(100w - 200w);
- …

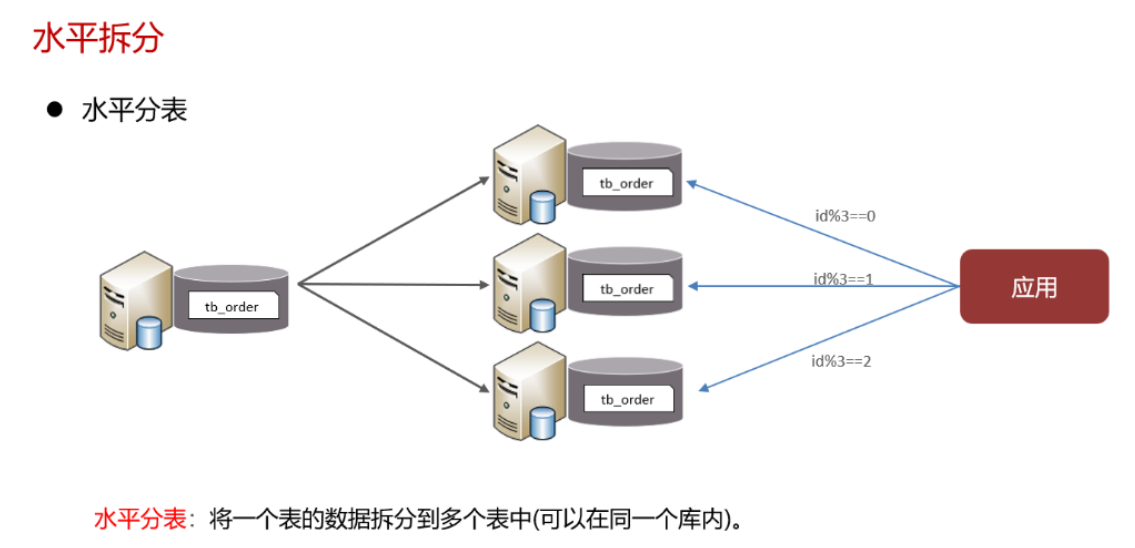
特点:
- 优化单一表数据量过大而产生的性能问题;
- 避免 IO 争抢并减少锁数据行的几率;
新的问题和新的技术:
分库之后的问题:
- 分布式事务一致性问题;
- 跨节点关联查询;
- 跨节点分页、排序函数;
- 主键避重;
- …
分库分表中间件:
- mycat;
- sharding-sphere
- …
至于中间件怎么实现与解决的感兴趣再了解,知道这个技术可以处理即可,交给它吧~
回答:
- 业务介绍
- 根据自己的简历上的项目,像一个数据量大的较大业务场景(请求较多或者业务累计量大)
- 达到了什么样的量级(单表 1000w 或者超过 20G)
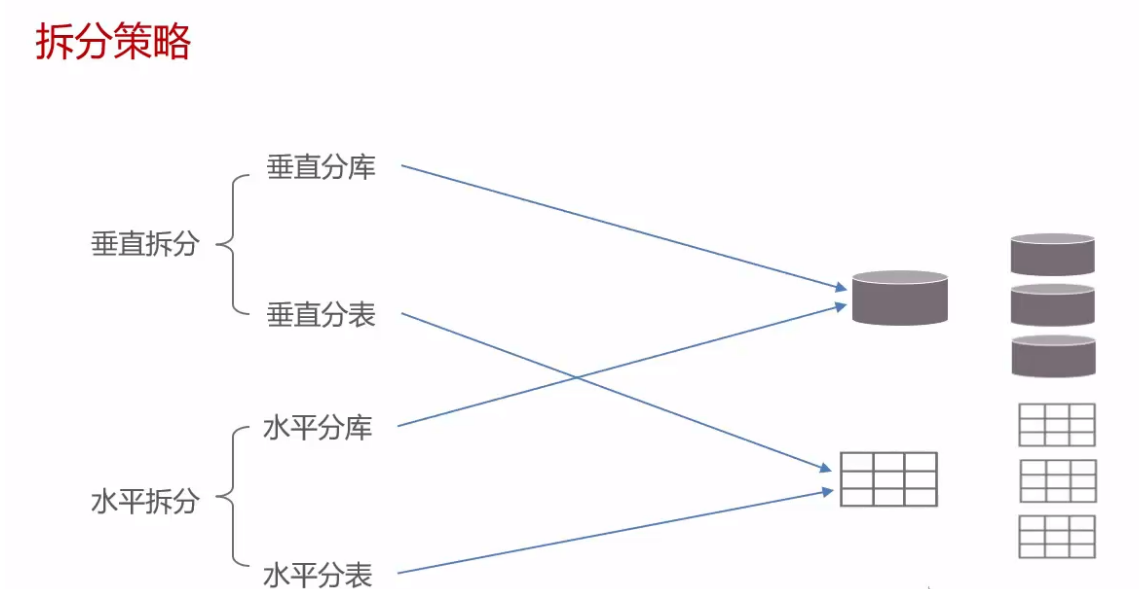
- 具体拆分策略
- 水平分库,将一个库的数据拆分到多个库中,解决海量数据存储和高并发的问题;
- 水平分库,解决单库存储和性能的问题;
- 垂直分库,根据业务进行拆分,高并发下提高磁盘 IO 和网络连接数;
- 垂直分表,冷热数据分离,多表基本互不影响;
- 基本上是以垂直分库和垂直分表为主;如果业务需要,再在垂直拆分的基础上做水平拆分;
发下提高磁盘 IO 和网络连接数;**
4. 垂直分表,冷热数据分离,多表基本互不影响; - 基本上是以垂直分库和垂直分表为主;如果业务需要,再在垂直拆分的基础上做水平拆分;
- 而我觉得还是以垂直分库、垂直分表根据适合此业务场景;



)








![[CSS]文字旁边的竖线以及布局知识](http://pic.xiahunao.cn/[CSS]文字旁边的竖线以及布局知识)



)



)
)