设计测试用例方法之状态迁移法
一、状态迁移图
定义:通过描绘系统的状态及引起系统状态转换的事件,来表示系统的行为
案例:
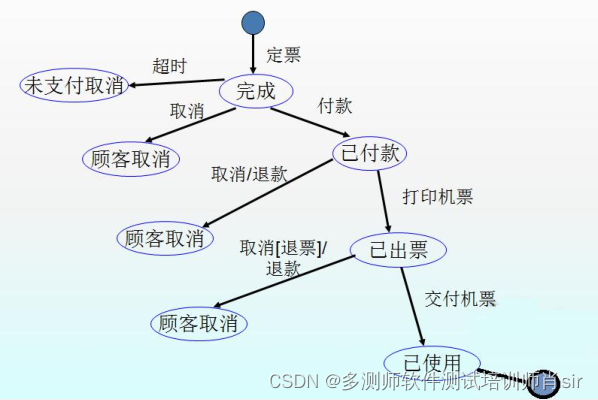
(1) 订机票案例1:
l向航空公司打电话预定机票—>此时机票信息处于“完成”状态
l顾客支付了机票费用后—>机票信息就变为“已支付”状态
l旅行当天到达机场后,拿到机票后—>机票信息就变为“已出票”状态
l登机检票后—>机票信息就变为“已使用”状态
l在登上飞机之前任何时间可以取消自己的订票信息,
如果已经支付了机票的费用,则还可以得到退款,取消后—>订票信息处于“已被取消”状态
(2)
状态迁移树

二、状态迁移图设计测试用例步骤:
1.画出状态迁移图
2.通过状态迁移图出状态转换树
3.从状态转换树推导出测试路径
4.根据测试路径编写合法(正常)测试用例或非法
(异常)测试用例
注意:保证从状态转换树的根节点到每个叶节点的每一条路径都至少设计出一个测试用例。
三、状态整理
电商:
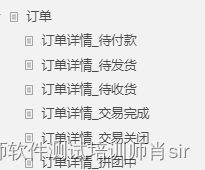
(1·)待付款=待发货=待收货=交易完成==交易关闭
a、待付款、待收货、已完成、已取消、(京东)

保险项目状态:保障中、已退保、已失效、已完成
**
**物流项目状态:待审核、已报价、已过期、已拒绝

============================================================================
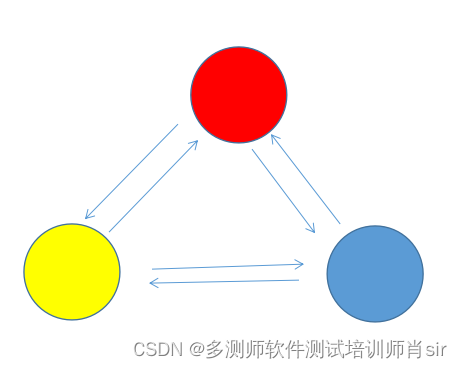
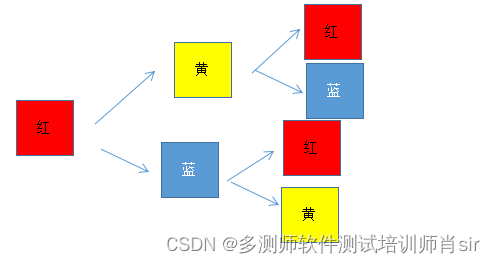
案例:红、黄、蓝三种颜色,可以互相转换
分析: 红–》黄,红==》蓝,黄==》红 ,黄==》蓝,蓝==》红,蓝==》黄
1、画出状态迁移图

2、状态迁移图推出状态转换树

3、用例:
红—黄–红
红—黄–蓝
红—蓝–红
红–蓝–黄
==============================================
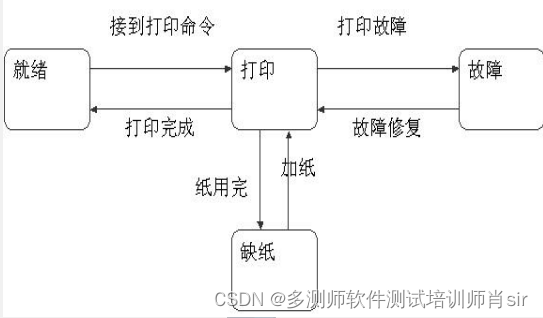
作业:
状态迁移图:

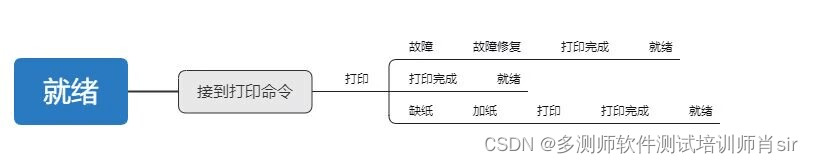
状态迁移树:

推到出测试用例:
就绪–打印-故障–修复–打印-就绪
就绪–打印—修复—缺纸–加纸—打印—就绪
就绪–打印–打印-就绪
补充用例:



)

list事件)





选择器)




)



