目录
- 概述
- 工作原理和主要作用
- 基础控件
- 重要参数及文本和按钮
- 多选框和单选框
- 输入框和拖动条
- 图片绘制和框
- 复合控件
- 工具栏和选择网络
- 滚动视图和分组
- 窗口
- 自定义整体样式
- 自定义皮肤样式
概述
什么是UI系统
UI是User Interface(用户界面)的简称,用户界面就是游戏中的登录,注册,背包,人物等等功能面板,游戏中最多的逻辑功能就是和UI相关的功能。Unity中UI系统可以理解为Unity提供给我们制作UI功能的手段。
工作原理和主要作用
GUI是什么
IMGUI(即时模式游戏用户交互界面),在Unity中一般简称为GUI,它是一个代码驱动的UI系统。
GUI的主要作用
1、作为程序员的调试工具,创建游戏内调试工具
2、为脚本组件创建自定义检视面板
3、创建新的编辑器窗口和工具以拓展Unity本事(一般用作内置游戏工具)
注意:不要用它为玩家制作UI功能。
GUI的工作原理
在继承MonoBehaviour的脚本中的特殊函数里,调用GUI提供的方法,类似生命周期函数。
private void OnGUI()
{//在其中书写GUI相关代码即可显示GUI内容
}
注意:
1、它每帧执行,相当于是用于专门绘制GUI界面的函数
2、一般只在其中执行GUI相关界面绘制和操作逻辑
3、该函数在OnDisable之前,LateUpdate之后执行
4、只要是继承Mono的脚本,都可以在OnGUI中绘制GUI
基础控件
重要参数及文本和按钮
GUI控件绘制的共同点
1、他们都是GUI公共类中提供的静态函数直接调用即可
2、他们的参数都大同小异:
- 位置参数:Rect参数 x y位置 w h尺寸
- 显示文本:string参数
- 图片信息:Texture参数
- 综合信息:GUIContent参数
- 自定义样式:GUIStyle参数
3、每一种控件都有多种重载,都是各个参数的排列组合,必备的参数内容,是位置信息和显示信息。
文本控件
1、基本使用
public Texture tex;
GUI.Label(new Rect(0,0,100,20),"控件名");
GUI.Label(new Rect(0,30,100,20),tex);
2、综合使用
public Rect rect;
public GUIContent content;
GUI.Label(rect,content);
3、自定义样式
public GUIStyle style;
GUI.Label(new Rect(0,0,100,20),"控件名",style);

按钮控件
public Rect btnRect;
public GUIContent btnContent;
public GUIStyle btnStyle;
GUI.Button(btnRect,btnContent,btnStyle);
GUI.RepeatButton(btnRect,btnContent);//长按按钮被点击
多选框和单选框
多选框
1、普通样式
private bool isSel;
isSel = GUI.Toggle(new Rect(0,0,100,30),isSel,"效果开关");
2、自定义样式 显示问题
修改固定宽高:fixedWidth和fixedHeight
修改从GUIStyle边缘内容起始处的空间padding
public GUIStyle style;
GUI.Toggle(new Rect(0,40,100,30),isSel2,"音效开关",style);
单选框
单选框基于多选框实现
关键:通过一个int标识来决定是否选中
private int nowSelIndex = 1;
if(GUI.Toggle(new Rect(0,60,100,30),nowSelIndex == 1,"选项一"))
{nowSelIndex = 1;
}
if(GUI.Toggle(new Rect(0,60,100,30),nowSelIndex == 2,"选项二"))
{nowSelIndex = 2;
}
if(GUI.Toggle(new Rect(0,60,100,30),nowSelIndex == 3,"选项三"))
{nowSelIndex = 3;
}
输入框和拖动条
输入框
1、普通输入
private string inputStr;
inputStr = GUI.TextField(new Rect(0,0,100,30),inputStr);
2、密码输入
private string inputPW;
inputPW = GUI.PasswordField(new Rect(0,50,100,30),inputPW,"*");
拖动条
1、水平拖动条
private float nowValue;
nowValue = GUI.HorizontalSlider(new Rect(0,100,100,50),nowValue,0,1);
2、竖直拖动条
nowValue = GUI.VerticalSlider(new Rect(0,150,50,100),nowValue,0,1);
图片绘制和框
图片绘制
public Rect texPos;
public Texture tex;
public ScaleMode mode = ScaleMode.StretchToFill;
public bool alpha = true;//是否透明
public float wh = 0;
GUI.DrawTexture(texPos,tex,mode,alpha,wh);ScaleMode:
ScaleAndCrop:会通过宽高比计算图片,但是会进行裁剪。ScaleToFit:会自动根据宽高比进行计算,不会拉变形,会一直保持图片完全显示的状态。StretchToFill:始终填充满你传入的Rect范围。
alpha:是用来控制图片是否开启透明通道的。
imageAspect:自定义宽高比,如果不填默认为0,就会使用图片原始宽高。
框绘制
GUI.Box(texPos,"123");
复合控件
工具栏和选择网络
工具栏
private int toolbarIndex = 0;
private string[] toolbarInfos = new string[] {"选项一","选项二","选项三"}
toolbarIndex = GUI.Toolbar(new Rect(0,0,100,30),toolbarIndex,toolbarInfos);
选择网格
private int selGridIndex = 0;
//相对toolbar多了一个参数xCount,代表水平方向最多显示的按钮数量
GUI.SelectionGrid(new Rect(0,50,200,30),selGridIndex,toolbarInfos,3);
滚动视图和分组
分组
用于批量控制控件位置,可以理解为包裹着的控件加了一个父对象,可以通过控制分组来控制包裹控件的位置。
public Rect grouPos;
GUI.BeginGroup(grouPos);
GUI.Button(new Rect(0,0,100,50),"测试按钮");
GUI.EndGroup();
滚动列表
public Rect scPos;//
public Rect showPos;//内容大小
private Vector2 nowPos;//当前位置
nowPos = GUI.BeginScrollView(scPos,nowPos,showPos);
GUI.EndScrollView();
窗口
窗口
GUI.Window(1,new Rect(100,100,200,150),DrawWindow,"测试窗口");
private void DrawWindow(int id)
{//添加控件
}
模态窗口
可以让该其他控件不再有用,可以理解为该窗口在最上层,其他按钮点击不到,只能点击该窗口上的控件。
GUI.ModalWindow(2,new Rect(300,100,200,150),DrawWindow,"模态窗口");
拖动窗口
privat Rect dragWinPos = new Rect(400,400,200,150);
dragWinPos = GUI.Window(4,dragWinPos,DrawWindow,"拖动窗口");
private void DrawWindow(int id)
{//该API写在窗口函数中调用可以让窗口被拖动//传入Rect参数的重载作用事决定窗口哪一部分可以被拖动,默认不填,就是无参重载,默认窗口的所有位置都能被拖动GUI.DragWindow();
}
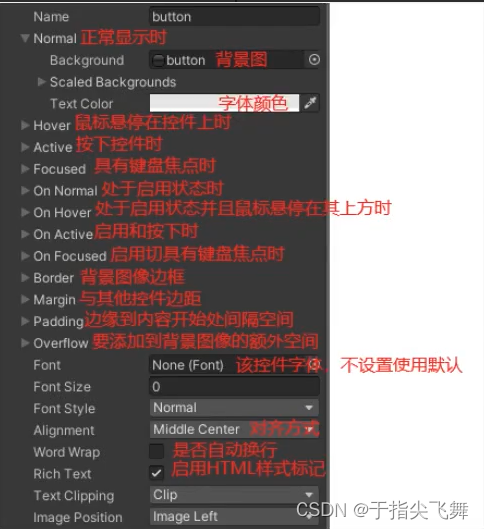
自定义整体样式
自定义皮肤样式
全局颜色
//全局的着色颜色,影响背景和文本颜色
GUI.color = Color.red;
//文本着色颜色
GUI.contentColor = color.yellow;
//背景元素着色,和全局颜色相乘
GUI.backgroundColor = Color.red;
整体皮肤样式
public GUISkin skin;
GUI.skin = skin;





?)




)



。Javaee项目,springboot项目。)




