目录
- 简介
- 注册与软件获取
- 工程配置
- 设计 UI
- 导出源码
- 板级验证
- 更多内容
简介
SquareLine Studio 是一款专业的 UI 设计软件,它与 LVGL(Light and Versatile Graphics Library,轻量级通用图形库)紧密集成。LVGL 是一个轻量化的、开源的、在嵌入式系统中广泛使用的图形库,它提供了一套丰富的控件和组件,只需要少量的内存和计算资源,使得在资源受限的设备上创建高端的图形界面成为可能。
SquareLine Studio 提供了一个直观的拖放界面,允许用户通过拖放组件来设计用户界面,无需编写复杂的代码。它支持多种组件和布局,用户可以自定义样式、动画和行为。设计完成后,SquareLine Studio 可以将设计直接导出为 C 代码,这些代码直接嵌入到嵌入式项目的源代码中,极大地简化了开发流程。
SquareLine Studio 适合希望快速开发嵌入式设备用户界面的开发人员,特别是那些没有或不想直接编写 GUI 代码的开发人员。
- 官方地址:https://squareline.io/

- 官方文档地址:https://docs.squareline.io/docs/squareline/

注册与软件获取
- 注册账号:https://squareline.io/sign-up

- 验证邮箱即可完成:

- 软件下载地址:https://squareline.io/downloads

- 解压缩、双击运行安装程序直接安装即可,安装完成后打开软件,输入邮箱密码,点击
LOG IN:

- 勾选获取的许可证,点击
SELECT LICENSE:

- 点击
START SQUARELINE即可开始使用:

工程配置
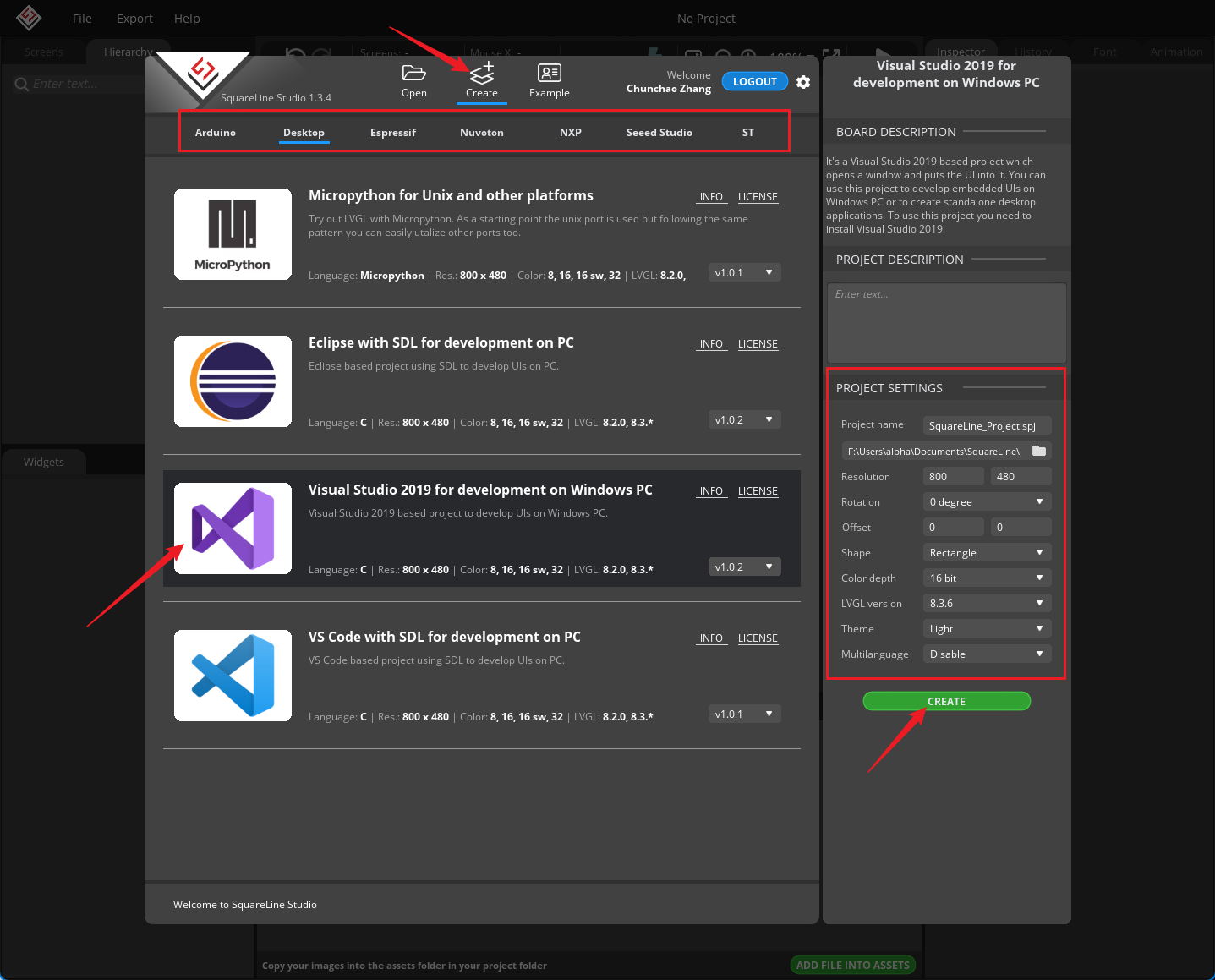
- 选择
Create,可以创建多个平台的 GUI 工程,我选择桌面系统下的Visual Studio 2019工程,配置完工程信息后点击Create创建:

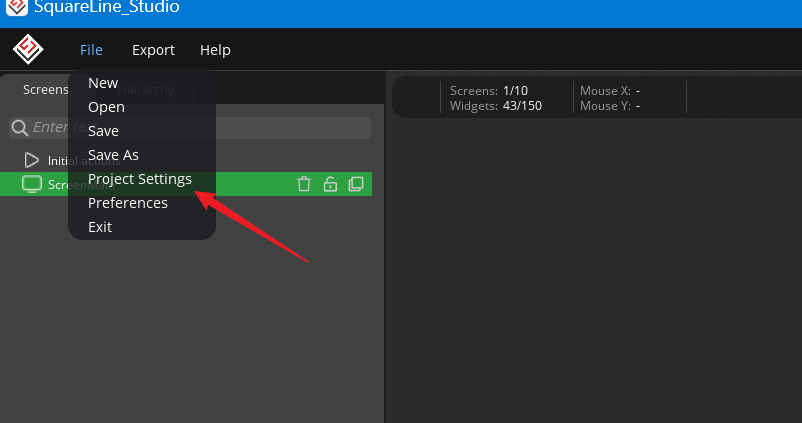
- 点击
File-->Project Settings可重新配置工程:

- 此处可配置 UI 源码的导出路径以及 lvgl 头文件
lvgl.h的路径:

设计 UI
- 设计 UI 界面如图所示,后续再完善设计流程:

导出源码
- 点击
Export-->UI Files即可导出 UI 源码,若未配置导出路径则需先选择保存路径再导出:

- 导出成功后查看导出 UI 源码目录:

- 同时支持导出模板工程,点击
Export-->Template Project,浏览选择工程保存路径即可:

- 查看导出模板工程目录:

- 用 Visual Studio 2019 打开:

板级验证
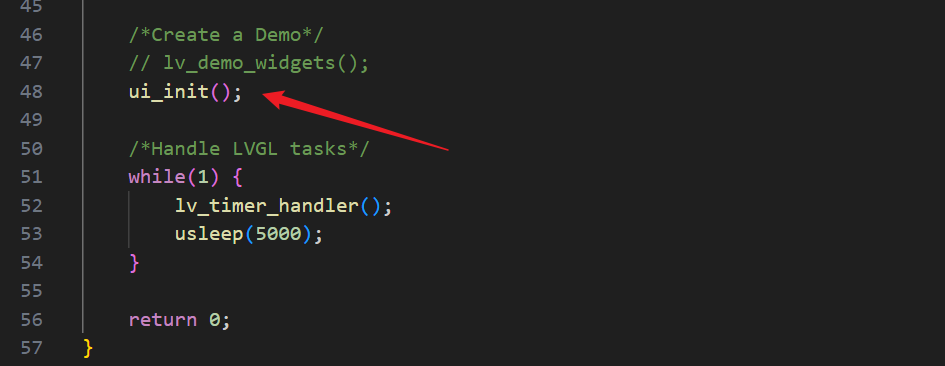
- 将导出的 UI 源码添加到项目工程中,主程序中添加
ui.h头文件,调用一次 ui_init() 函数即可。

- 编译下载、运行:

更多内容
- CSDN博客:@Hello阿尔法
- 哔哩哔哩:@Hello阿尔法
- 知乎:@Hello阿尔法












)






