锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计27条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV14Z421z78C/为了实现快速开发,Django提供了视图类功能,封装了视图开发常用的代码,这种基于类实现的响应与请求称为CBV ( Class Base Views),我们先介绍列表视图ListView,该视图类可以将数据库表的数据以列表的形式显示到页面,常用于数据的查询和展示。
https://www.bilibili.com/video/BV14Z421z78C/为了实现快速开发,Django提供了视图类功能,封装了视图开发常用的代码,这种基于类实现的响应与请求称为CBV ( Class Base Views),我们先介绍列表视图ListView,该视图类可以将数据库表的数据以列表的形式显示到页面,常用于数据的查询和展示。
首先为了得到数据库数据,我们先定义模型,来映射数据库表;
models.py里定义StudentInfo类:
from django.db import models# Create your models here.class StudentInfo(models.Model):id = models.AutoField(primary_key=True)name = models.CharField(max_length=20)age = models.IntegerField()class Meta:db_table = "t_student"然后我们执行: python manage.py makemigrations 生成数据库迁移文件
所谓的迁移文件, 是类似模型类的迁移类,主要是描述了数据表结构的类文件;
再执行:python manage.py migrate 执行迁移文件,同步到数据库中
注意:生成的表名默认为:app名_定义的表名,可通过db_table 指明数据库表名。


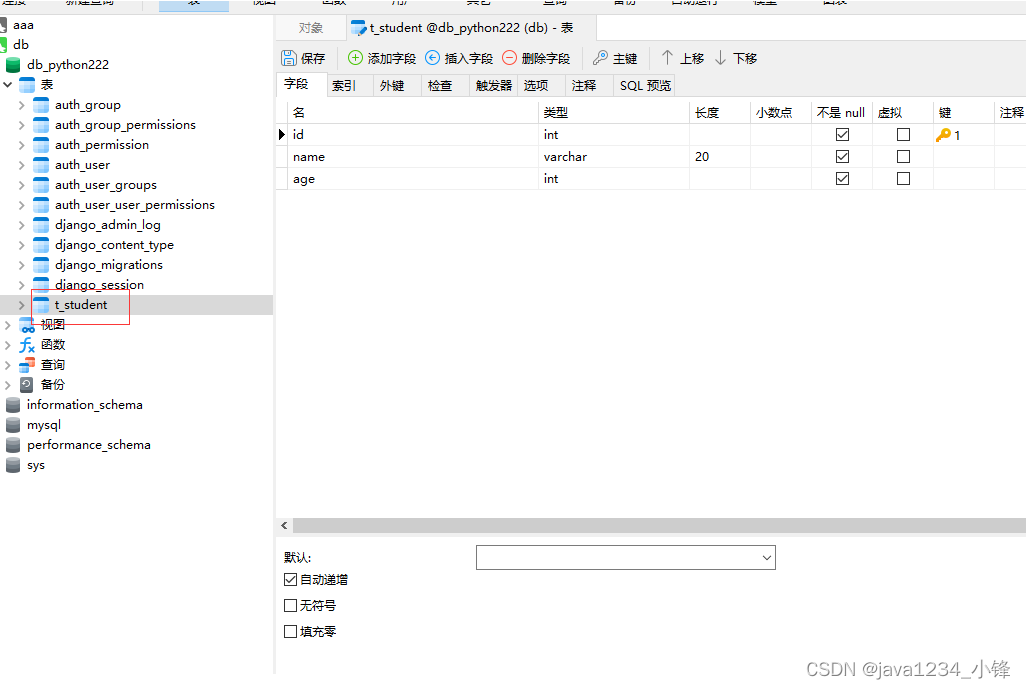
我们会看到 数据库t_student自动生成了:

我们输入一些测试数据:
insert into t_student VALUES(null,'张三1',20);
insert into t_student VALUES(null,'张三2',21);
insert into t_student VALUES(null,'张三3',22);
insert into t_student VALUES(null,'张三4',23);
insert into t_student VALUES(null,'张三5',24);
insert into t_student VALUES(null,'张三6',25);
insert into t_student VALUES(null,'张三7',26);
insert into t_student VALUES(null,'张三8',27);
insert into t_student VALUES(null,'张三9',28);
insert into t_student VALUES(null,'张三10',29);
insert into t_student VALUES(null,'张三11',30);
insert into t_student VALUES(null,'张三12',31);要使用 ListView,需要继承它并设置一些属性。以下属性是最常用的:
-
model:指定要使用的模型。 -
template_name:指定要使用的模板名称。 -
context_object_name:指定上下文变量名称,默认为 object_list。 -
paginate_by:指定分页大小。 -
extra_context:设置模型外的数据
在views.py里,我们可以定义List类:
class List(ListView):# 设置模版文件template_name = 'student/list.html'# 设置模型外的数据extra_context = {'title': '学生信息列表'}# 查询结果集queryset = StudentInfo.objects.all()# 每页展示5条数据paginate_by = 5# 设置上下文对象名称context_object_name = 'student_list'除了设置属性之外,还可以重写 ListView 中的方法以进行自定义。以下是一些常见的方法:
-
get_queryset():返回要在视图中使用的查询集合。这里可以对查询集合进行筛选、排序等操作。 -
get_context_data():返回要在模板上下文中使用的变量。这里可以添加额外的变量,如表单、过滤器等。
urls.py里,我们定义映射:
path('student/list', helloWorld.views.List.as_view())在模版页面,Django 给我们提供了分页的功能:Paginator和Page类都是用来做分页的。
# Paginator常用属性和方法
1.`count`: 总共有多少条数据。
2.`num_pages`: 总共有多少页。
3.`page_range`:页面的区间。比如有三页,那么就是```range``(``1``,``4``)`。# Page常用属性和方法:
1.`has_next`: 是否还有下一页。
2.`has_previous`: 是否还有上一页。
3.`next_page_number`: 下一页的页码。
4.`previous_page_number`: 上一页的页码。
5.`number`: 当前页。
6.`start_index`: 当前页的第一条数据的索引值。
7.`end_index`: 当前页的最后一条数据的索引值。我们在templates下新建student目录,再新建list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title>
</head>
<body>
<h3>{{ title }}</h3>
<table border="1"><tr><th>编号</th><th>姓名</th><th>年龄</th></tr>{% for student in student_list %}<tr><td>{{ student.id }}</td><td>{{ student.name }}</td><td>{{ student.age }}</td></tr>{% endfor %}
</table>
<br>
{% if is_paginated %}{% if page_obj.has_previous %}<a href="/student/list?page={{ page_obj.previous_page_number }}">上一页</a>{% endif %}{% for current in paginator.page_range %}{% if current == page_obj.number %}<a href="/student/list?page={{ current }}"><b><font color="blue">{{ current }}</font></b></a>{% else %}<a href="/student/list?page={{ current }}">{{ current }}</a>{% endif %}{% endfor %}{% if page_obj.has_next %}<a href="/student/list?page={{ page_obj.next_page_number }}">下一页</a>{% endif %}
{% endif %}
</body>
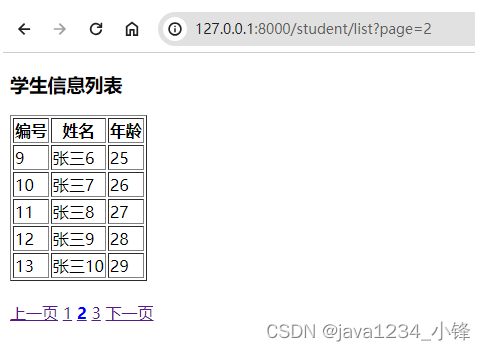
</html>测试,浏览器输入:http://127.0.0.1:8000/student/list

点击下一页:

运用ListView列表视图开发,是不是非常容易,方便。




私有服务器搭建(docker版))







)

无人机三维路径规划,输出做短路径图和适应度曲线。)

地发送出去?)


