普通浏览器
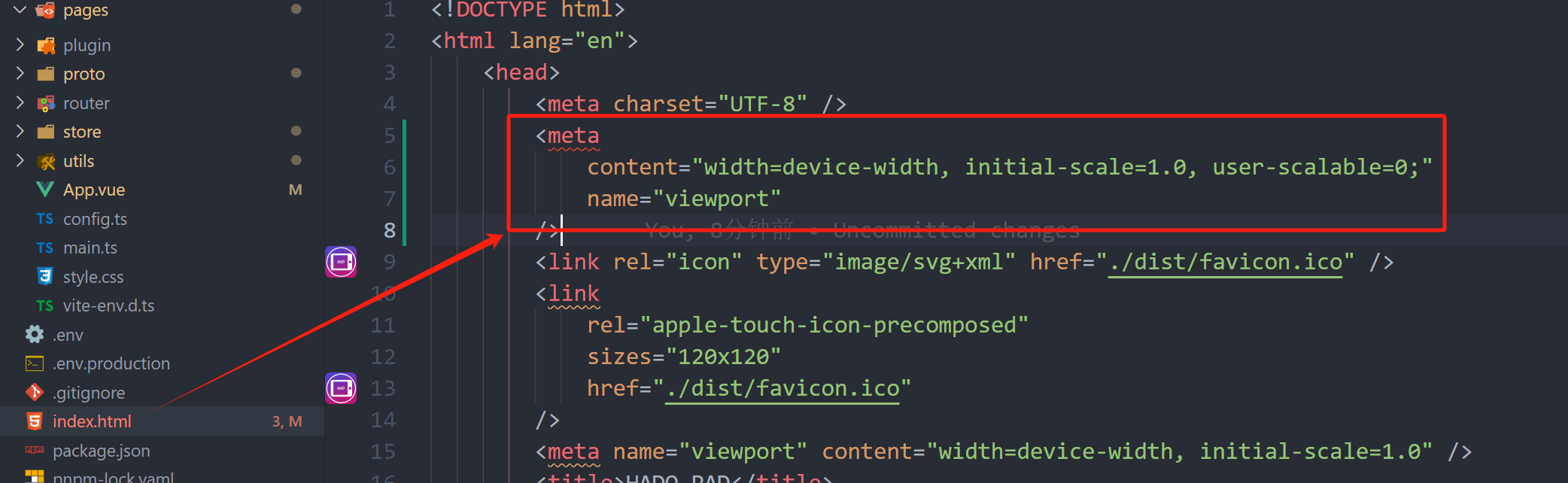
普通浏览器,只需要增加meta标签禁止缩放功能就行了
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />- user-scalable=no或0 //禁止双指缩放页面
- initial-scale=1.0, maximum-scale=1.0 //禁止屏幕放大缩小功能

safari浏览器
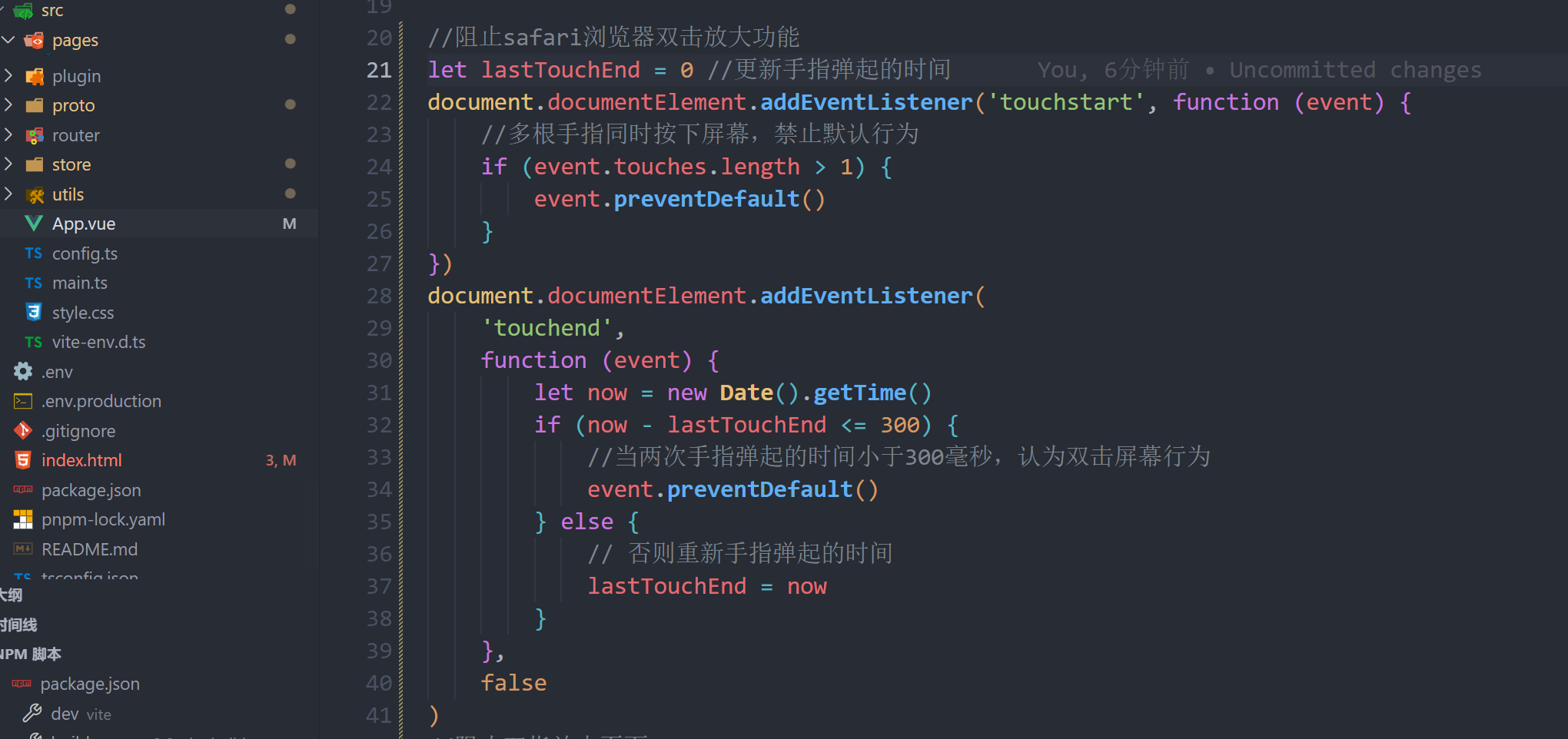
以上解决了普通浏览器的双击放大和双指缩放功能,但是safari浏览器还是存在放大功能,并没有解决。所以要添加一下js代码,来禁止safari浏览器的缩放功能。
//阻止safari浏览器双击放大功能let lastTouchEnd = 0 //更新手指弹起的时间document.documentElement.addEventListener("touchstart", function (event) {//多根手指同时按下屏幕,禁止默认行为if (event.touches.length > 1) {event.preventDefault();}});document.documentElement.addEventListener("touchend", function (event) {let now = (new Date()).getTime();if (now - lastTouchEnd <= 300) {//当两次手指弹起的时间小于300毫秒,认为双击屏幕行为event.preventDefault();}else{ // 否则重新手指弹起的时间lastTouchEnd = now;}}, false);//阻止双指放大页面document.documentElement.addEventListener("gesturestart", function (event) {event.preventDefault();});加上以上meta标签和js代码,解决了禁止全部浏览器的双击放大和双指缩放页面功能。
如果是vue或者react项目,可以在app.vue中添加以上功能:






)




)



】)
 路由导航的2种方法)


代码实现(十)——链队列循环队列)
