
- Unity零基础到进阶 ☀️| RectTransformUtility 方法整理汇总
- 一、RectTransformUtility 官方文档
- 1.1 RectTransformUtility.CalculateRelativeRectTransformBounds(重)
- 1.2 RectTransformUtility.FlipLayoutAxes
- 1.3 RectTransformUtility.FlipLayoutOnAxis
- 1.4 RectTransformUtility.PixelAdjustPoint
- 1.5 RectTransformUtility.PixelAdjustRect
- 1.6 RectTransformUtility.RectangleContainsScreenPoint
- 1.7 RectTransformUtility.ScreenPointToRay
- 1.8 RectTransformUtility.ScreenPointToWorldPointInRectangle(重)
- 1.9 RectTransformUtility.ScreenPointToLocalPointInRectangle(重)
- 1.10 RectTransformUtility.WorldToScreenPoint
- 总结
🎬 博客主页:https://xiaoy.blog.csdn.net
🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------




Unity零基础到进阶 ☀️| RectTransformUtility 方法整理汇总

一、RectTransformUtility 官方文档
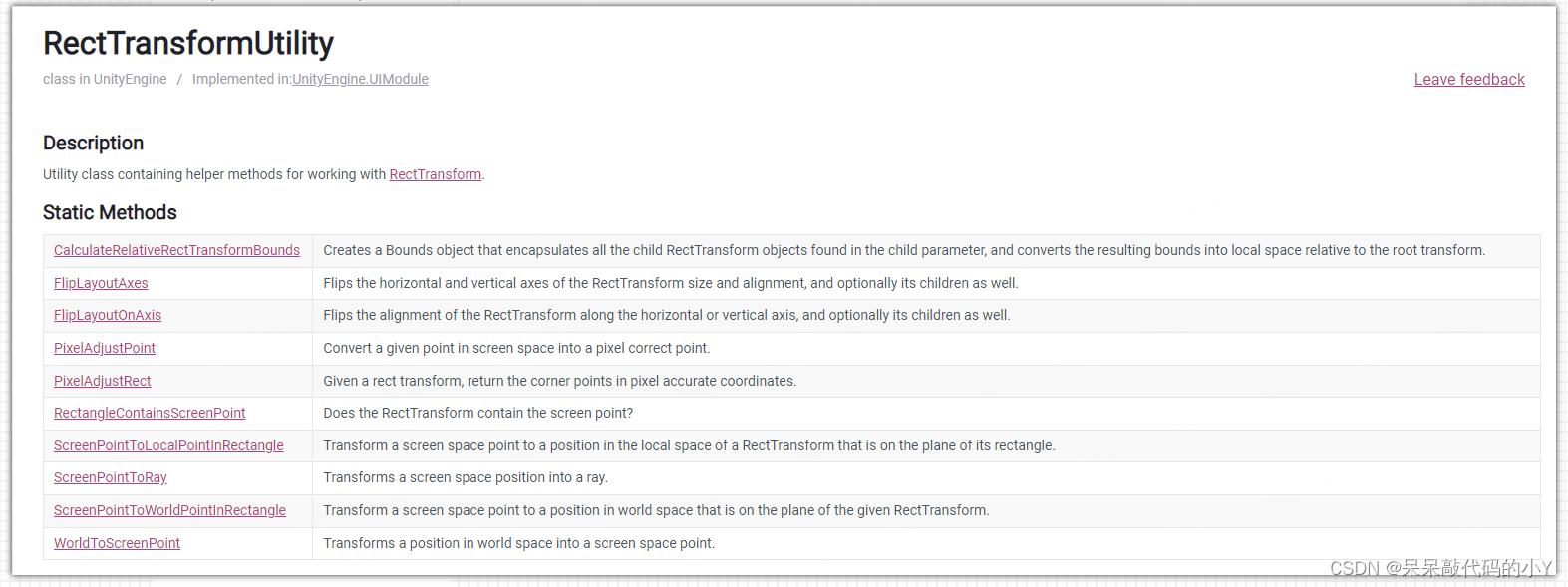
RectTransformUtility 官方手册地址:RectTransformUtility


RectTransformUtility 是 Unity 引擎中一个非常有用的工具类,它主要用于处理 RectTransform 组件,该组件通常用于 UI 元素(如 Canvas、Image、Text 等)。RectTransform 是 Transform 的一个子类,专为 UI 元素设计,以提供额外的锚点、偏移和尺寸控制。
RectTransformUtility 提供了一系列静态方法,帮助开发者更轻松地在屏幕空间、世界空间和本地空间之间进行转换,以及执行其他与 RectTransform 相关的操作。
使用 RectTransformUtility 可以使 UI 交互和布局更加灵活和精确。例如,在实现拖拽、点击或触摸交互时,可能需要将这些交互的坐标从屏幕空间转换为 UI 元素的本地空间,以确定用户是否点击或触摸了特定的 UI 元素,RectTransformUtility 提供了这些转换所需的所有工具。
请注意,由于 Unity 的不断更新,RectTransformUtility 的具体方法和功能可能会有所变化。因此,建议查阅最新的 Unity 文档以获取最准确的信息。
下面来介绍一下关于RectTransformUtility 的相关工具函数及使用方法。
1.1 RectTransformUtility.CalculateRelativeRectTransformBounds(重)
CalculateRelativeRectTransformBounds官方文档
RectTransformUtility.CalculateRelativeRectTransformBounds 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,用于计算一个或多个 RectTransform 组件相对于另一个 RectTransform 的边界。这个方法主要用于 UI 布局和交互中,当你需要确定一个 UI 元素相对于另一个 UI 元素的位置和尺寸时。
public static Bounds CalculateRelativeRectTransformBounds(Transform root, Transform child);
- root:这是用作参考的 RectTransform,即希望计算相对于它的边界的 RectTransform。
- child:这是想要获取其相对于 root的边界的 RectTransform。
该方法返回一个 Bounds ,该结构体表示 child相对于 root的位置和尺寸。
CalculateRelativeRectTransformBounds 通常用于以下几种情况:
- 动态布局:当需要根据一个 UI 元素的位置和大小动态调整另一个 UI 元素的位置和大小时。
- UI 交互:在实现拖放、滑动、缩放等 UI 交互时,可能需要计算一个元素相对于另一个元素的位置。
- UI 动画:制作 UI 动画时,可能需要计算元素之间的相对位置,以实现平滑的动画效果。
示例
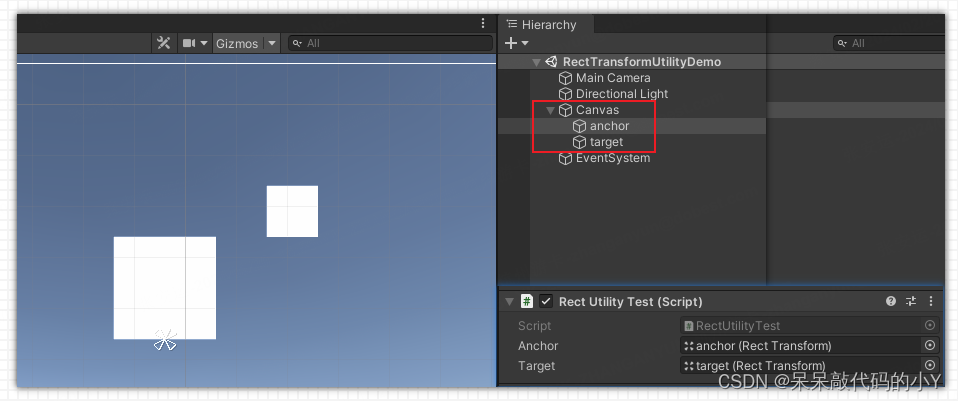
假设有两个 UI 元素,一个是父容器(anchor),另一个是子元素(target)。此时想要知道子元素相对于父容器的位置和尺寸。

using UnityEngine;
using UnityEngine.UI;public class UtilityTest: MonoBehaviour
{public RectTransform anchor; // 父容器public RectTransform target; // 子元素void Start(){Camera camera = Camera.main; // 获取主相机var bounds = RectTransformUtility.CalculateRelativeRectTransformBounds(anchor, target);Debug.Log("Bounds: " + bounds);// 使用 relativeBounds 进行布局或交互逻辑}
}
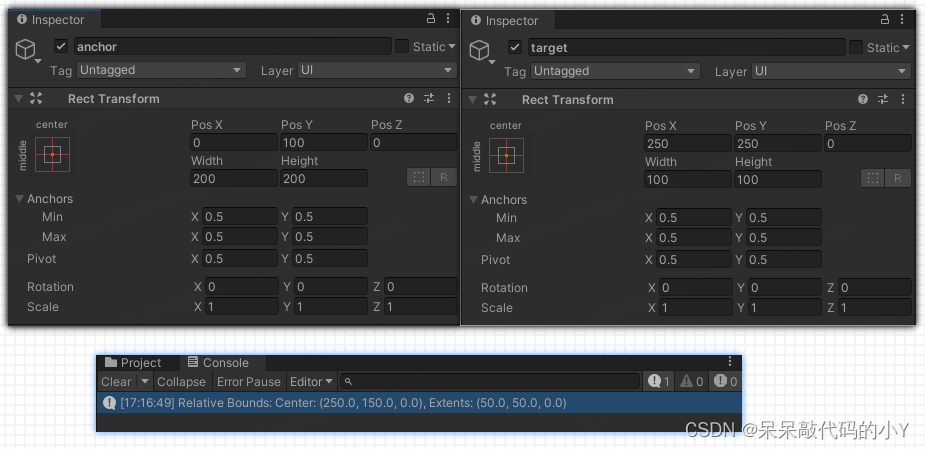
父物体和子物体的位置信息及打印结果如下:

可以看到目前子物体相对于父物体的位置信息,可以通过返回的Bounds拿到。
在这个示例中,anchor 和 target 是通过 Inspector 在 Unity 编辑器中设置的。Start 方法在场景加载时被调用,并计算 target 相对于 anchor 的边界,然后输出这个边界。
CalculateRelativeRectTransformBounds 计算的是相对边界,而不是绝对位置或尺寸。这意味着返回的 Rect 是基于 anchor 的本地空间坐标系的。
1.2 RectTransformUtility.FlipLayoutAxes
FlipLayoutAxes 官方文档
RectTransformUtility.FlipLayoutAxes 是 Unity 引擎中的一个辅助函数,它属于 RectTransformUtility 类。这个函数的主要作用是翻转 UI 元素的锚点(pivot)和偏移量(offset),以改变其布局方向。这对于支持多语言(特别是从右到左的语言)或者需要动态改变 UI 布局方向的应用程序非常有用。
public static void FlipLayoutAxes(RectTransform rect, bool keepPositioning, bool recursive);
- rect:要翻转的 RectTransform 组件。RectTransform 是 Unity UI 系统中的一个核心组件,用于描述 UI 元素的位置、尺寸、锚点和旋转。
- keepPositioning:一个布尔值,为true时绕着自身的中心点进行旋转,每次旋转90°,为false时绕着父物体旋转。
- recursive:一个布尔值,recursive为true表示带着子物体一起旋转,false表示只旋转自身。
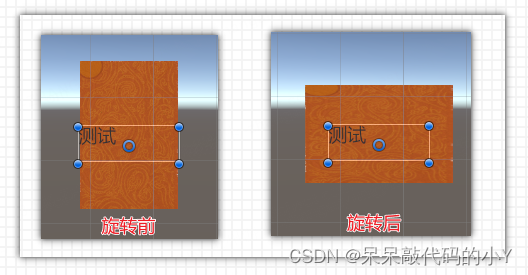
当调用 FlipLayoutAxes 方法时,它会调整 rectTransform 的锚点(pivot)和锚点偏移量(anchoredPosition),以便 UI 元素在布局上呈现出相反的方向。锚点是 UI 元素在其父容器中的参考点,用于定位;而锚点偏移量决定了 UI 元素相对于其父容器锚点的实际位置。
水平翻转时,锚点的水平位置会从其当前位置对称到其父容器的相对的另一侧,同时锚点偏移量也会相应地调整,以保持 UI 元素相对于其父容器的相对位置不变。垂直翻转的逻辑类似,只是操作的是垂直方向。
通常用于以下几种情况:
- 多语言支持:对于需要支持从右到左布局的语言(如阿拉伯语、希伯来语),可以通过水平翻转 UI 元素的布局轴来适应这种布局。
- 镜像效果:创建 UI 元素的镜像效果,例如水平或垂直翻转按钮、图像或其他 UI 组件。
- 动态布局调整:根据用户偏好或特定条件(如屏幕方向变化)动态调整 UI 布局。
示例
以下是一个简单的示例,展示了如何在 Unity 脚本中使用 RectTransformUtility.FlipLayoutAxes 方法来翻转 UI 元素。
using UnityEngine;
using UnityEngine.UI; public class UtilityTest: MonoBehaviour
{ public RectTransform rectTransform; // 在 Inspector 中设置要翻转的 UI 元素 void Start() { // 绕着自身的中心点进行旋转,表示只旋转自身。RectTransformUtility.FlipLayoutAxes(rectTransform, true, false);// 绕着父物体旋转,表示带着子物体一起旋转//RectTransformUtility.FlipLayoutAxes(rectTransform, false, true); }
}

在这个示例中,首先获取了 RectTransform 组件。然后,在 Start 方法中,调用 FlipLayoutAxes ,第二个参数传入 true 表示绕着自身的中心点进行旋转,第三个参数传入 false 表示表示只旋转自身不带着子物体一起旋转。
请注意,翻转布局轴会改变 UI 元素在其父容器中的定位方式,因此在应用此方法时,需要确保其他布局逻辑(如自动布局、约束等)能够适应这些变化。
1.3 RectTransformUtility.FlipLayoutOnAxis
FlipLayoutOnAxis 官方文档
RectTransformUtility.FlipLayoutOnAxis 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,用于在指定的轴上翻转 UI 元素的布局。这个方法比 FlipLayoutAxes 提供了更细粒度的控制,允许只在一个特定的轴上翻转布局,而不是同时翻转水平和垂直两个轴。
public static void FlipLayoutOnAxis(RectTransform rect, int axis, bool keepPositioning, bool recursive);
- rect:要翻转的 RectTransform 组件。RectTransform 是 Unity UI 系统中的一个核心组件,用于描述 UI 元素的位置、尺寸、锚点和旋转。
- axis:指定要翻转的布局轴,axis为0表示水平方向翻转,1表示垂直方向翻转。
- keepPositioning:一个布尔值,为true时绕着自身的中心点进行旋转,每次旋转90°,为false时绕着父物体旋转。
- recursive:一个布尔值,recursive为true表示带着子物体一起旋转,false表示只旋转自身。
当调用 FlipLayoutOnAxis 方法时,它会根据指定的轴来翻转 UI 元素的布局。如果轴是水平的(Axis.Horizontal),那么 UI 元素的锚点(pivot)和锚点偏移量(anchoredPosition)会在水平方向上做对称变换。如果轴是垂直的(Axis.Vertical),则会在垂直方向上做对称变换。
这个方法只影响 UI 元素的布局,不会改变其尺寸或其他属性。翻转布局后,UI 元素仍然保持在其父容器中的相对位置,但是布局方向会发生变化。
示例
以下是一个简单的示例,展示了如何在 Unity 脚本中使用 RectTransformUtility.FlipLayoutOnAxis方法来翻转 UI 元素的布局轴。
using UnityEngine;
using UnityEngine.UI; public class UtilityTest: MonoBehaviour
{ public RectTransform rectTransform; // 在 Inspector 中设置要翻转的 UI 元素 void Start() { // 水平方向翻转,绕着自身中心点旋转。进行旋转,表示只旋转自身。RectTransformUtility.FlipLayoutOnAxis(rectTransform, 1, true, false);// 垂直方向翻转,绕着父物体旋转,表示带着子物体一起旋转//RectTransformUtility.FlipLayoutOnAxis(rectTransform, 1, false, true); }
}
1.4 RectTransformUtility.PixelAdjustPoint
PixelAdjustPoint 官方文档
RectTransformUtility.PixelAdjustPoint 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,它用于将一个从世界空间(World Space)或屏幕空间(Screen Space)中的点转换为局部空间(Local Space)中的点,并进行像素级别的调整。这个方法通常用于确保 UI 元素(如按钮、图像等)在屏幕上的位置与像素网格对齐,从而避免因为浮点数的计算导致的渲染上的错位。
public static Vector2 PixelAdjustPoint(Vector2 point, Transform elementTransform, Canvas canvas);
- point:要从世界空间或屏幕空间转换到局部空间的点。
- rectTransform:要进行点转换的 RectTransform 组件。
- canvas:画布组件。
当将一个点从世界空间或屏幕空间转换到局部空间时,可能会遇到由于浮点数运算而导致的错位。例如,如果一个点的 x 坐标是 10.5,而 UI 元素需要按像素对齐,那么 10.5 就不是一个理想的对齐值。
PixelAdjustPoint 方法就是为了解决这个问题而存在的。它接收一个点,然后基于 RectTransform 的尺寸和锚点(pivot)来调整这个点的位置,确保它按像素网格对齐。具体来说,这个方法会计算点相对于 RectTransform 的局部位置,并调整这个位置,使其与最近的像素网格对齐。
通常用于以下几种情况:
- UI 元素对齐:当需要确保 UI 元素(如按钮、文本等)与像素网格对齐时,可以使用 PixelAdjustPoint 方法来调整它们的位置。
- 精确布局:在需要精确控制 UI 元素布局的场景中,PixelAdjustPoint 可以帮助消除由于浮点数计算导致的微小错位。
示例
以下是一个简单的示例,展示了如何在 Unity 脚本中使用 RectTransformUtility.PixelAdjustPoint 方法:
using UnityEngine;public class UtilityTest : MonoBehaviour
{public Canvas canvas;public RectTransform rectTransform; // 在 Inspector 中设置要调整的 UI 元素的 RectTransform public Vector3 worldPoint; // 在 Inspector 中设置要从世界空间转换的点 void Start(){// 将世界空间中的点转换为局部空间中的点,并进行像素调整 Vector3 localPoint = RectTransformUtility.PixelAdjustPoint(worldPoint, rectTransform, canvas);// 使用调整后的点来设置 UI 元素的位置 rectTransform.anchoredPosition = localPoint;}
}
在这个示例中,首先获取了要进行点转换的 RectTransform 组件和一个要从世界空间转换的点。然后调用 PixelAdjustPoint 方法来将这个点转换为局部空间中的点,并进行像素调整。最后使用调整后的点来设置 UI 元素的位置。
请注意,PixelAdjustPoint 只影响点的位置,不会影响其他属性,如 UI 元素的尺寸或旋转。此外,由于这个方法涉及到像素级别的调整,因此它通常只在 UI 元素的布局和位置需要精确控制时才使用。
1.5 RectTransformUtility.PixelAdjustRect
PixelAdjustRect 官方文档
RectTransformUtility.PixelAdjustRect 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,它用于调整一个矩形,确保该矩形的边缘与像素网格对齐。这对于 UI(用户界面)设计特别重要,因为在 UI 中,像素级别的对齐往往能带来更美观和专业的视觉效果。
public static Rect PixelAdjustRect(RectTransform rectTransform, Canvas canvas);
- rectTransform:要调整矩形的 RectTransform 组件。
- canvas:画布组件。
RectTransformUtility.PixelAdjustRect 方法会计算矩形各边缘与像素网格的对齐方式。
通常用于以下几种情况:
- UI 元素布局:当你需要确保 UI 元素(如按钮、滑动条、面板等)与像素网格精确对齐时,可以使用 PixelAdjustRect。
- 动态调整尺寸:如果 UI 元素的尺寸或位置需要根据某些条件动态调整,并且这些调整需要保持像素级别的对齐,那么这个方法也非常有用。
- 性能优化:在某些情况下,保持 UI 元素与像素网格的对齐可以减少渲染上的错位和模糊,从而提高整体的视觉质量。
1.6 RectTransformUtility.RectangleContainsScreenPoint
RectangleContainsScreenPoint 官方文档
RectTransformUtility.RectangleContainsScreenPoint 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,用于确定一个给定的屏幕点是否位于一个特定的矩形内。这个方法通常用于用户界面(UI)交互检测,以判断用户点击或触摸的屏幕位置是否在某个 UI 元素上。
public static bool RectangleContainsScreenPoint(RectTransform rect, Vector2 screenPoint);
public static bool RectangleContainsScreenPoint(RectTransform rect, Vector2 screenPoint, Camera cam);
public static bool RectangleContainsScreenPoint(RectTransform rect, Vector2 screenPoint, Camera cam, Vector4 offset);
- rectTransform:RectTransform 组件,它定义了矩形的位置和大小。
- screenPoint:要检查的屏幕点,通常是一个二维向量(Vector2),包含了 x 和 y 坐标(通常是鼠标点击或触摸的坐标)。
- camera:用于将世界坐标转换为屏幕坐标的相机。这通常是 UI 相机(UI Camera),它负责渲染用户界面元素。
- offset:要检查的屏幕点偏移量
RectangleContainsScreenPoint 方法首先将给定的 screenPoint 从屏幕空间转换到世界空间,然后判断转换后的点是否位于 rectTransform 定义的矩形内。这个过程涉及到坐标空间的转换,因为屏幕坐标通常是基于相机的,而 RectTransform 的位置和大小则是基于世界坐标的。
通常用于以下几种情况:
- UI 事件处理:当用户与 UI 元素交互(如点击按钮)时,你需要判断用户的点击位置是否在该元素上。通过 RectangleContainsScreenPoint,你可以轻松实现这一点。
- 悬停效果:在 UI 中,有时当鼠标悬停在某个元素上时,你想改变该元素的外观或行为。RectangleContainsScreenPoint 可以帮助你检测鼠标是否悬停在特定元素上。
- 拖放功能:在拖放操作中,你需要确定用户何时开始拖动一个元素,以及何时将元素放置在目标位置。RectangleContainsScreenPoint 可以帮助你确定这些事件是否发生。
示例
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI; public class UtilityTest: MonoBehaviour
{ public RectTransform rectTransform;private void Update(){if (Input.GetMouseButtonDown(0)){//测试鼠标点击的点Test(Input.mousePosition);}}void Test(Vector3 point){bool result = RectTransformUtility.RectangleContainsScreenPoint(rectTransform, point);Debug.Log("result:" + result);}
}
这个示例中测试了鼠标点击屏幕时,通过RectangleContainsScreenPoint函数测试点击的点是否在该RectTransform 内,从而执行后续的一些事件处理。
值得注意的是RectangleContainsScreenPoint有三个重载函数,如果要使用带有Camera参数的重载方法时,RectTransform 所在Canvas 的 RenderMode 需要设置为Screen Space - Camera或World Space模式,然后将该Canvas上挂载的相机当参数传入该方法。
如果Canvas的模式为在Screen Space - OverLay模式时才可以使用第一种重载方法,无需传入相机参数。
1.7 RectTransformUtility.ScreenPointToRay
ScreenPointToRay 官方文档
RectTransformUtility.ScreenPointToRay 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,它用于将屏幕坐标点转换为一个从相机发射出的射线(Ray)。这个射线可以用来进行射线投射(Raycasting)操作,比如检测鼠标点击是否击中了某个 UI 元素。
public static Ray ScreenPointToRay(Camera cam, Vector2 screenPos);
- camera:用于射线投射的相机。
- screenPoint:要转换的屏幕坐标点。
RectTransformUtility.ScreenPointToRay 方法首先会计算从相机到屏幕点的方向向量,然后创建一个从相机位置出发,沿着这个方向向量的射线。这个射线可以用来检测是否与场景中的对象相交,通常用于射线投射检测用户输入(例如鼠标点击)是否击中了特定的 UI 元素。
如果给定了相机,则从相机穿过屏幕点的光线;如果没有给定相机,则从屏幕点向前发出射线线。
通常用于以下几种情况:
- 射线投射和交互检测:当你想要检测用户的鼠标点击或触摸是否击中了 UI 元素时,可以使用这个方法将屏幕坐标转换为射线,然后使用射线投射来检测是否有任何 UI 元素位于射线的路径上。
- 拖放和手势识别:在拖放 UI 元素或识别多点触控手势时,射线投射可以用来确定用户交互的位置和方向。
- 自定义 UI 交互:对于需要自定义交互逻辑的 UI 元素,可以使用射线投射来精确地确定用户输入的位置。
RectTransformUtility.ScreenPointToRay 只是创建了一个射线,并没有执行射线投射检测。射线投射检测通常由 Physics.Raycast 或类似的方法执行。此外,对于 UI 交互,通常使用 EventSystem.current.RaycastAll 或 EventSystem.current.Raycast 方法来进行射线投射,这些方法会考虑 UI 元素的层级和交互状态。
1.8 RectTransformUtility.ScreenPointToWorldPointInRectangle(重)
ScreenPointToLocalPointInRectangle 官方文档
RectTransformUtility.ScreenPointToWorldPointInRectangle 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,它用于将屏幕空间点变换为世界空间中给定 RectTransform 平面上的位置,并且确保转换后的世界坐标点位于一个给定的 RectTransform 定义的矩形内部。如果屏幕点不在矩形内部,该方法会返回矩形边缘上的最近点对应的世界坐标。
public static bool ScreenPointToWorldPointInRectangle(RectTransform rect, Vector2 screenPoint, Camera cam, out Vector3 worldPoint);
- rectTransform:RectTransform 组件,它定义了矩形的位置和大小。
- screenPoint:要转换的屏幕坐标点。
- cam:用于将世界坐标转换为屏幕坐标的相机。这通常是 UI 相机(UI Camera),它负责渲染用户界面元素。对于Canvas设置为“Screen Space - Overlay mode”模式的情况,cam参数应该为null。
- out worldPoint:输出参数,用于存储转换后的局部坐标点。
RectTransformUtility.ScreenPointToWorldPointInRectangle 方法首先根据提供的相机位置和旋转信息,将屏幕空间点变换为世界空间中给定 RectTransform 平面上的位置,可以理解为在屏幕坐标ScrrenPoint处发条Z方向的射线,摄像与rect的交点就是返回的世界坐标worldPoint。然后,它会检查转换后的世界坐标点是否位于 RectTransform 定义的矩形内部。如果点不在矩形内部,方法会计算矩形边缘上距离屏幕点最近的点对应的世界坐标,并将这个坐标作为结果返回。
通常用于以下几种情况:
- 射线投射和交互检测:当你想从屏幕空间投射一条射线到世界空间,并且希望这条射线与 UI 元素交互时(例如点击 UI 元素),这个方法可以帮助你确保射线投射点位于 UI 元素的边界内。
- UI 元素位置调整:有时你可能需要根据屏幕坐标调整 UI 元素在世界空间中的位置,同时确保元素保持在其矩形边界内。这个方法可以帮助你实现这一点。
- 拖放和移动操作:在拖放或移动 UI 元素时,你可能需要确保元素始终位于屏幕上的正确位置,即使元素被拖动到了其原始矩形之外。使用这个方法可以确保元素始终保持在边界内。
示例
using UnityEngine;public class UtilityTest : MonoBehaviour
{public RectTransform rectTransform;private void Update(){if (Input.GetMouseButtonDown(0)){Test(Input.mousePosition);}}void Test(Vector3 point){Vector3 worldPoint;bool result = RectTransformUtility.ScreenPointToWorldPointInRectangle(rectTransform, point, Camera.main, out worldPoint);//Canvas的渲染模式为Screen Space - OverLay时,Camera传入null//bool result = RectTransformUtility.ScreenPointToWorldPointInRectangle(rectTransform, point, null, out worldPoint);Debug.Log("测试。result:" + result + "。localPoint:" + worldPoint);}
}
1.9 RectTransformUtility.ScreenPointToLocalPointInRectangle(重)
ScreenPointToLocalPointInRectangle 官方文档
RectTransformUtility.ScreenPointToLocalPointInRectangle 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,它用于将一个屏幕坐标点转换为一个局部坐标点,并且确保这个局部坐标点位于一个给定的 RectTransform 定义的矩形内部。如果屏幕点不在矩形内部,该方法会返回矩形边缘上的最近点。
public static bool ScreenPointToLocalPointInRectangle(RectTransform rect, Vector2 screenPoint, Camera cam, out Vector2 localPoint);
- rectTransform:RectTransform 组件,它定义了矩形的位置和大小。
- screenPoint:要转换的屏幕坐标点。
- cam:用于将世界坐标转换为屏幕坐标的相机。这通常是 UI 相机(UI Camera),它负责渲染用户界面元素。对于Canvas设置为“Screen Space - Overlay mode”模式的情况,cam参数应该为null。
- out localPoint:输出参数,用于存储转换后的局部坐标点。
RectTransformUtility.ScreenPointToLocalPointInRectangle 方法首先将屏幕坐标点从屏幕空间转换到世界空间(也就是先使用上面的ScreenPointToWorldPointInRectangle先转成世界空间),然后进一步转换到 RectTransform 的局部空间。转换过程中,如果屏幕点不在 RectTransform 定义的矩形内部,方法会计算矩形边缘上距离屏幕点最近的点,并将这个点的局部坐标作为结果返回。
通常用于以下几种情况:
- UI 元素点击位置调整:当用户在 UI 元素上点击时,你可能希望获取点击位置相对于 UI 元素自身的局部坐标,以便进行更精确的交互处理。
- 悬停效果处理:在悬停效果中,你可能需要知道鼠标在 UI 元素上的确切位置,以便进行动画或样式调整。
- 拖放操作:在拖放 UI 元素时,ScreenPointToLocalPointInRectangle 可以帮助你获取元素在拖放过程中的局部位置,从而保持元素在屏幕上的正确对齐。
示例
using UnityEngine;public class UtilityTest : MonoBehaviour
{public RectTransform rectTransform;private void Update(){if (Input.GetMouseButtonDown(0)){Test(Input.mousePosition);}}void Test(Vector3 point){Vector2 localPoint;bool result = RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTransform, point, Camera.main, out localPoint);//Canvas的渲染模式为Screen Space - OverLay时,Camera传入null//bool result = RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTransform, point, null, out localPoint);Debug.Log("测试。result:" + result + "。localPoint:" + localPoint);}
}
在这个示例中,使用 RectTransformUtility.ScreenPointToLocalPointInRectangle 来获取点击位置在 UI 元素局部坐标系中的坐标。如果点击发生在元素内部,localPoint 将是点击位置的局部坐标;如果点击在元素外部,localPoint 将是元素边缘上最近点的局部坐标。
1.10 RectTransformUtility.WorldToScreenPoint
WorldToScreenPoint 官方文档
RectTransformUtility.WorldToScreenPoint 是 Unity 引擎中 RectTransformUtility 类的一个静态方法,它用于将一个世界坐标点转换为一个屏幕坐标点。这个转换通常用于将世界空间中的点(比如 UI 元素的位置)映射到屏幕空间,以便在用户界面或游戏界面中显示。
public static Vector2 WorldToScreenPoint(Camera cam, Vector3 worldPoint);
- camera:用于转换的相机。这个相机通常与 rectTransform 所在的 UI 层级相关联。
- worldPoint:要转换的世界坐标点。
RectTransformUtility.WorldToScreenPoint 方法首先会计算从世界空间到相机空间的转换,然后再从相机空间转换到屏幕空间。它使用 RectTransform 的信息来确定如何执行这个转换,特别是考虑到 RectTransform 可能存在的缩放、旋转和锚点偏移。
通常用于以下几种情况:
- UI 元素位置显示:当你需要在屏幕上显示 UI 元素的位置时,可以使用这个方法将世界坐标转换为屏幕坐标。
- 自定义渲染:在自定义渲染逻辑中,可能需要将世界空间中的点转换为屏幕空间以进行绘制。
- 调试和可视化:在调试或可视化 UI 元素的位置时,可以使用此方法将元素的位置从世界空间映射到屏幕空间。
示例
using UnityEngine;
using UnityEngine.EventSystems;public class UtilityTest : MonoBehaviour
{public GameObject go;void Start(Vector3 point){Vector3 v2 = RectTransformUtility.WorldToScreenPoint(Camera.main, go.transform.position);Vector3 screenPos = Camera.main.WorldToScreenPoint(go.transform.position);Debug.Log("测试。v2:" + v2 + "。screenPos:" + screenPos);}
}

RectTransformUtility.WorldToScreenPoint与Camera.main.WorldToScreenPoint的功能其实是一样的,都是将世界空间中的位置转换为屏幕空间点。
从返回结果来看Camera.main.WorldToScreenPoint会返回一个Vector3,RectTransformUtility.WorldToScreenPoint返回一个Vector2。
Camera.main.WorldToScreenPoint一般用于处理3D场景中的坐标转换,而RectTransformUtility.WorldToScreenPoint则用来处理UI相关的坐标转换较多。
总结
- 本文介绍了Unity中关于RectTransformUtility 辅助类目前所有API及使用方法。
- RectTransformUtility 是 Unity 引擎中一个非常有用的工具类,它主要用于处理 RectTransform 组件。
- 其中对于日常开发使用来说,第一条、第八条及第九条是比较重要且常用的,要重点看一下。



--Python3-开源)




)
代理模式)







)
】实现mysql整表与增量读取)
