小北的参考工具书


-
小程序开发的图书并不少,这本书仍然值得你拥有!
首先,这是一本全栈小程序开发教程,循序渐进,由浅入深,介绍了小程序开发你想了解的方方面面,包括近其小程序开发的各种新技术应用。
其次,本书的讲解非常通俗易懂,看得懂,学得会,如果你是程序开发小白,只要按着本书的路线学习,多加操练,相信你很快从小白变身为开发高手。
适应面广,本书不仅适合入门,也可以进阶提升,如果你是有一定开发经验的程序员,本书提供的难度较高的商城项目,讲解了小程序开发的前后端技术,该项目几乎接近于商业项目,可以大大提升你统筹项目的能力。
为使读者能够很快掌握小程序的开发技能,本书除提供了大项目,各章还适时提供了小案例,读者可以边学边练,轻松掌握开发技巧。
最后,本书丰富的资源也很难得,比如,74集视频教程由作者亲授,视频教程还额外介绍了新闻客户端,读书社区的开发开发,扩充了本书的内容,本书提供的源代码,也可以帮助读者上机练习。
总之,这是一本集专业性、先进性、实用性为一体的小程序开发的好书,不走弯路,才能很快达成目标,期待你能从本书得到预期的收获。

从零开始做小程序
一、开发认识微信小程序
1.1小程序的发展史
2016年9月21日,微信小程序正式开启内测,在内测期间,各种目光和评论都集中在微信小程序这个新兴的应用平台上,等待观望其后续的发展。
2017年1月9日,第一批小程序正式上线,用户可以在微信上体验各种各样小程序提供的服务。小程序的热度达到最高,各种褒贬随之而来。
2017年12月28日,微信开放了小游戏功能,并且通过“跳一跳”再次引爆热点。
2018年1月18日,微信提供了小程序侵权的投诉渠道,平台规范性更加完善。
2018年1月25日,小程序开放与移动端APP互相跳转与交互的功能。 2018年3月,小程序广告组件启动内测,开发者应用变现的能力增强。
2018年7月13日,小程序支持收藏,用户可以将喜欢的小程序直接添加到“我的小程序”中。
2018年8月10日,小程序后台数据分析工具进一步升级,运营人员可以在小程序后台看到更多用户数据。
1.1.1优质小程序示例
1.2小程序的适用场景
不需要下载安装,第一次使用门槛极低。
节省流量、节省安装时间、不占用桌面。
体验仅次于原生应用,但要比网页应用好很多。
小程序平台更统一,操作流程更统一,更容易上手使用。 对于开发者来说,极大的降低开发成本,并且可以忽略平台差异。 是否需要紧密结合线下,如果需要,小程序非常合适。
业务逻辑是否足够简单,小程序有体积限制,无法承载过于负责的业务。
业务逻辑是否即用即走型,小程序不会占用桌面,因此相较于移动端应用,不利于做连续性强的业务。
是否要可以借助微信用户群,如果你的业务场景不和微信用户体系相抵触,那么使用小程序非常合适,会使得你的业务非常容易推广。

1.2.1小程序设计建议微信小程序设计指南 | 微信开放文档 (qq.com) https://developers.weixin.qq.com/miniprogram/design/
https://developers.weixin.qq.com/miniprogram/design/
小程序的特点之一就是高效,因此在设计界面时,应尽量的减少冗余信息,将当前界面最核心、最主要的功能展示出来。同时,一个界面中也不要有多个核心功能点,这样会使重点分散,为用户的使用带来困惑。
小程序更适用于即用即走的功能性应用,因此在设计时,每一步流程要环环相扣,明确的指引用户一步一步的完成业务场景。切勿在某个业务流程中间穿插其他的业务或需要用户操作的行为,打断用户当前的使用流程是非常糟糕的。
小程序在设计时,要考虑用户的前进与返回,页面导航结构要清晰,让用户明确的知道下一步或上一步的场景。同时,也要进行好异常的处理,程序在使用过程中,免不了会有异常发生,要注意捕获与处理,必要时将异常的原因告知用户。
由于小程序是微信平台内的平台,在设计时,其配色方案要和微信本身的风格保持一致,过大的色差会使用户产生不适。
例如下拉刷新与上拉加载功能组件,耗时任务的等到组件、功能按钮选择框、弹窗、提示框、输入框等等组件应尽量与微信保持一致,在字体和文本风格颜色的选择上也应尽量与微信保持一致,这样可以给用户带来舒适的体验性。

二、准备工作
2.1注册小程序开发账号
https://mp.weixin.qq.com/cgi-bin/registermidpage
微信公众平台 (qq.com)![]() https://mp.weixin.qq.com/下拉找到小程序图标点击去:
https://mp.weixin.qq.com/下拉找到小程序图标点击去:

前往注册:
邮箱激活:

点击链接激活:
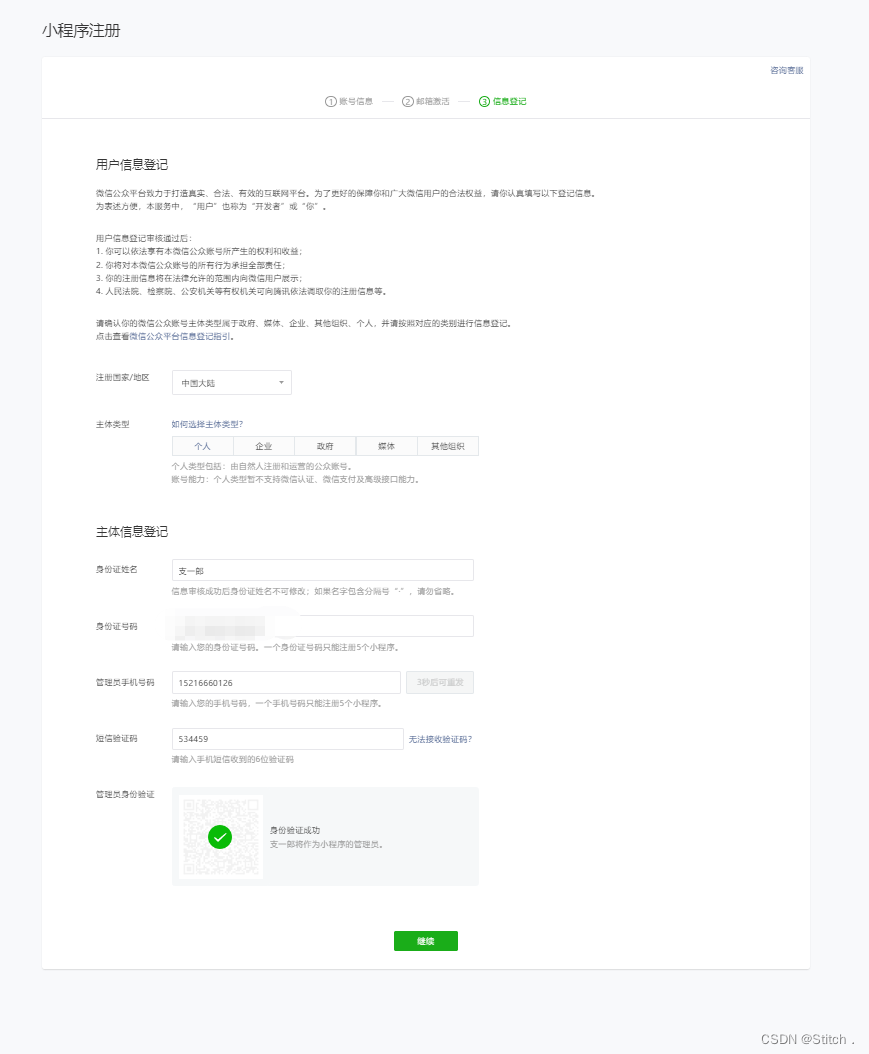
个人信息登记:(注册范围有5种:个人、企业、政府、媒体和其他组织)

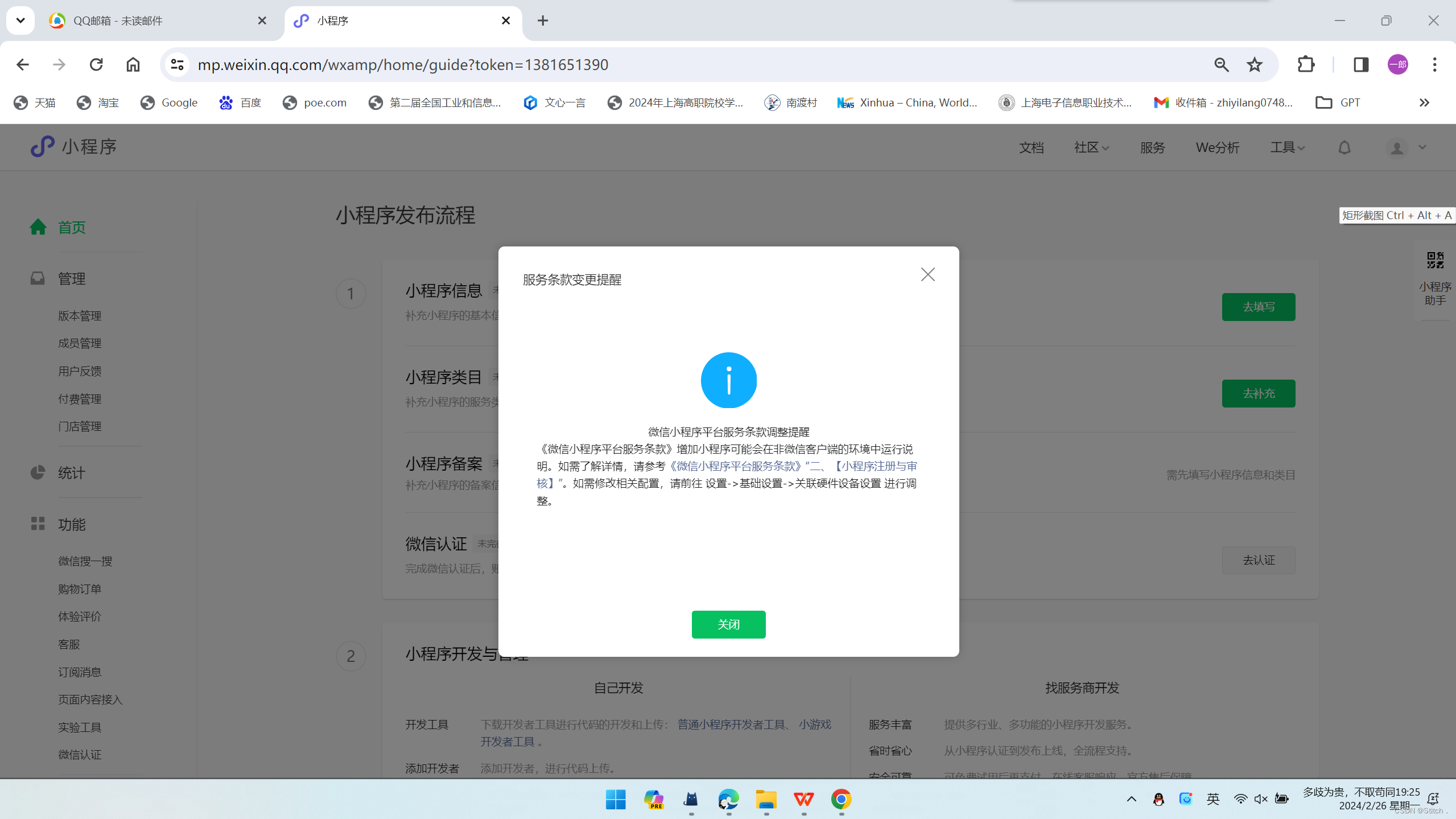
前往小程序:
2.2小程序后台功能
成员管理 反馈管理 统计功能 高级功能
2.3下载和配置小程序开发工具
微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2.4发布小程序体验版与上架小程序

三、小程序版的HelloWorld程序
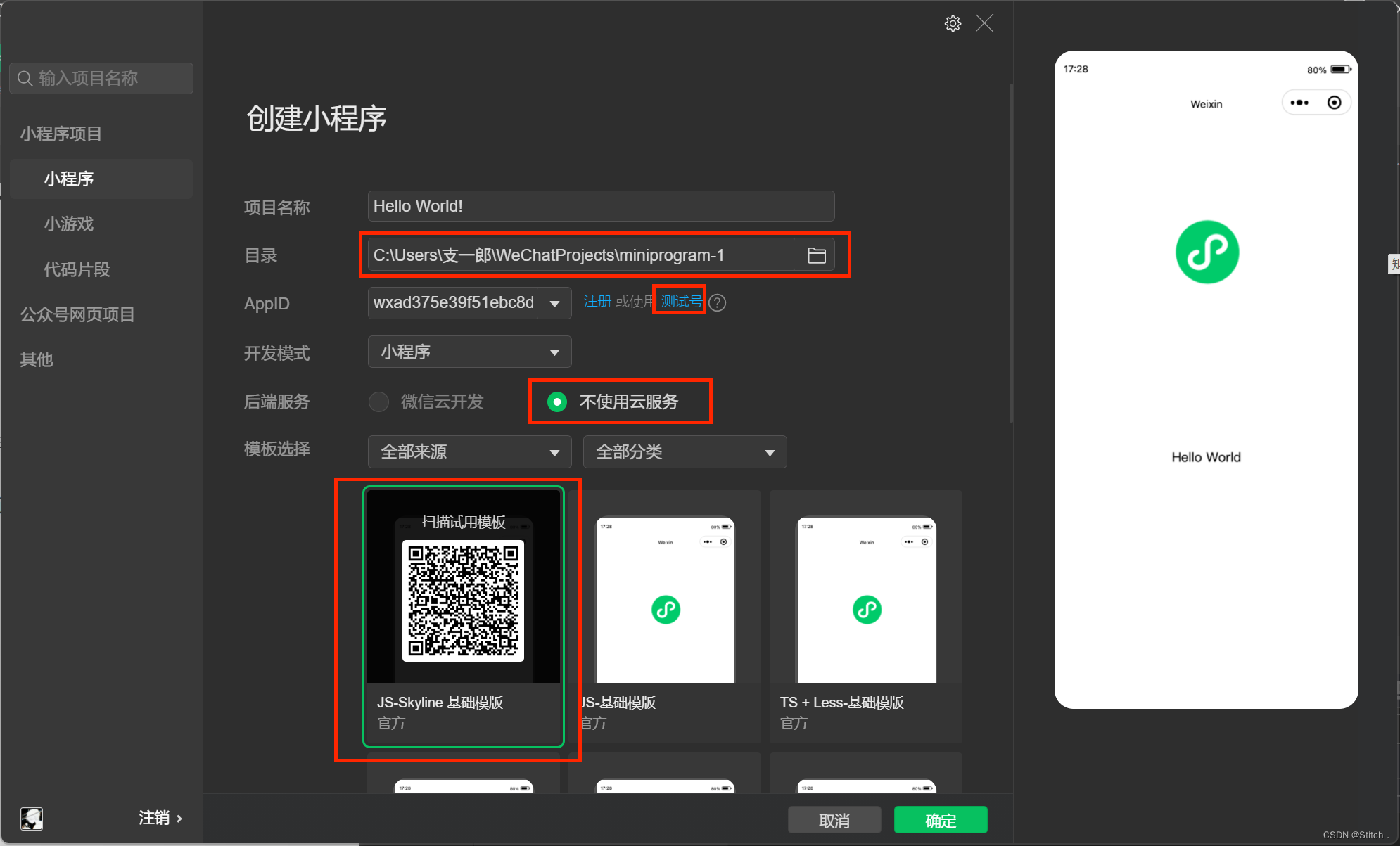
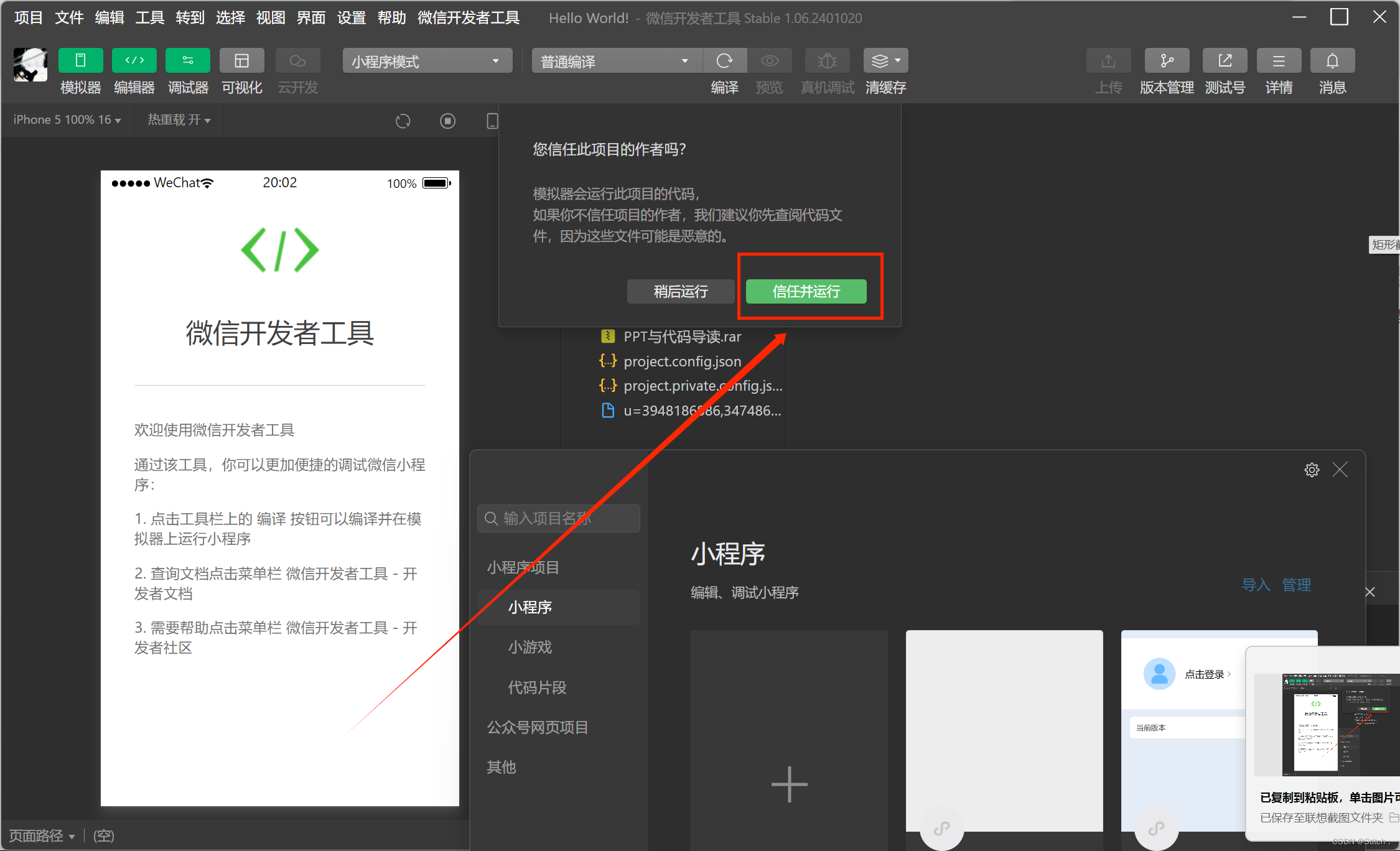
3.1创建一个小程序项目
其中,项目名称是项目的名字,小北这里命名为Hello World!,目录选项用来设置项目所存放的磁盘位置,AppID 需要填入前面申请到的小程序账号中配给的AppID,这里也可以使用测试号的AppID,需要注意,测试号并不支持云开发,但这并不影响我们的学习。申请测试号 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html
(小北的是:gh_85e1cb8fd838)
开发模式可选小程序或插件,这里选择小程序。
(目前,小程序的开发语言除了可以使用JavaScript 外,也支持TypeScript,对于CSS样式表来说,小程序框架也支持使用Less或Sass,如果读者对TypeScript、Less 和 Sass 不太熟悉也没有关系,只使用JavaScript 和 CSS 也可以开发出完整的小程序应用。)
最后,可以选择一个模板,微信开发者工具会根据模板的不同生成不同的基础代码,这里选择基础模板即可。

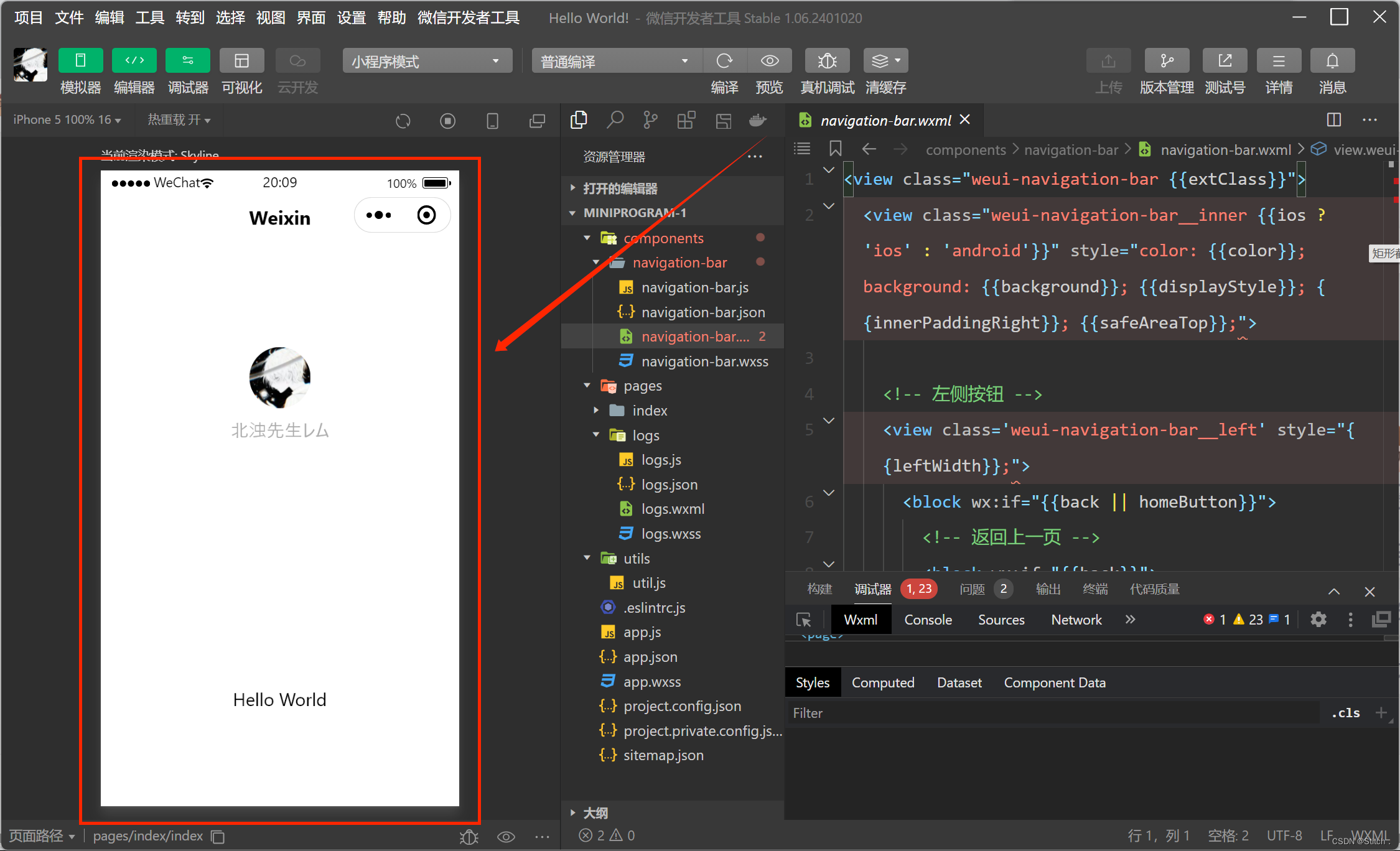
3.2成果展示:









----加密Encryption (CSFLE))










 | 公园游客满意度调查指标设计)
