文章目录
- 环境搭建
- 安装node.js(比较简单)
- 安装Vue脚手架
- 初始化
- 启动
环境搭建
安装node.js(比较简单)
首先要安装node.js,进入官网下载即可。

更改安装路径,保持默认配置,一直点击下一步安装即可。

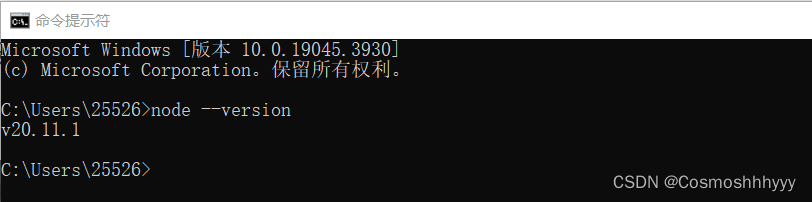
打开cmd,输入node --version,查看是否安装成功。

安装Vue脚手架
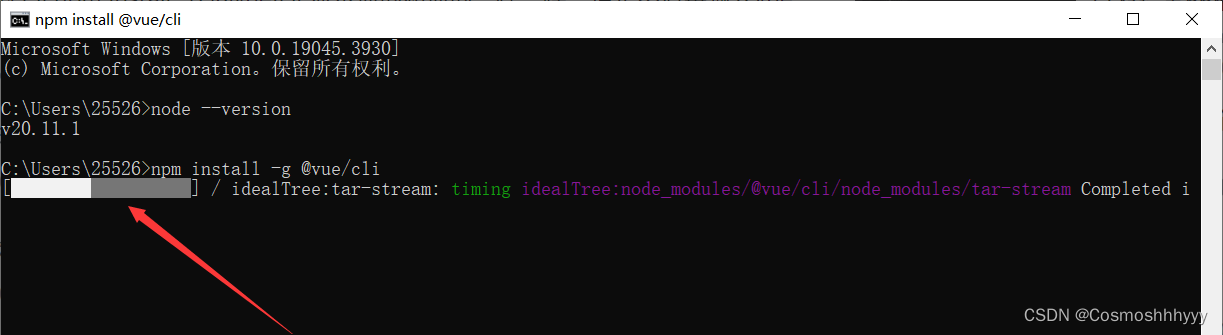
打开cmd,输入npm install -g @vue/cli

等待下载完成(最好挂个梯子下载)。
输入vue --version,查看是否下载成功。

初始化
在我们需要创建vue项目的目录中打开cmd
创建一个vue项目,create vue 项目名称

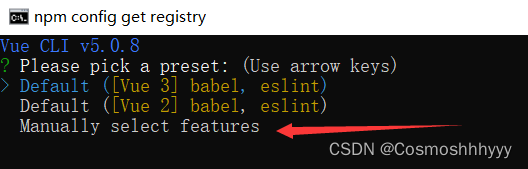
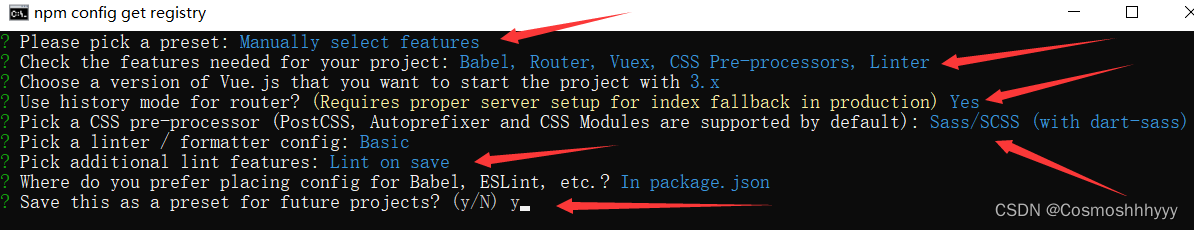
选择

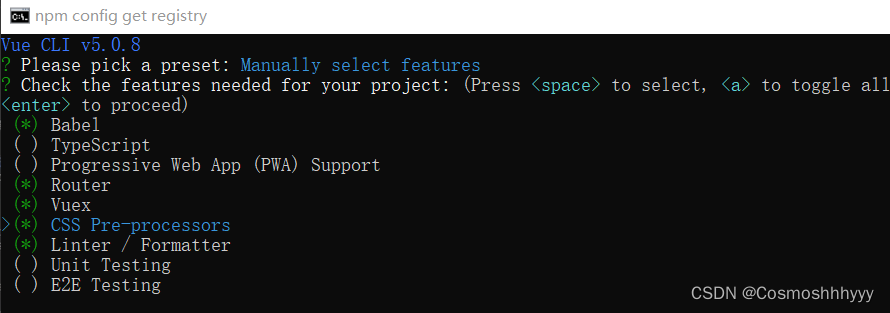
按需选择(空格选中)

回车确认
选择设置,可以网上查每个选项意思按需选择,一般我这样选即可。
最后一个选项表示是否把此设置保存为模板。

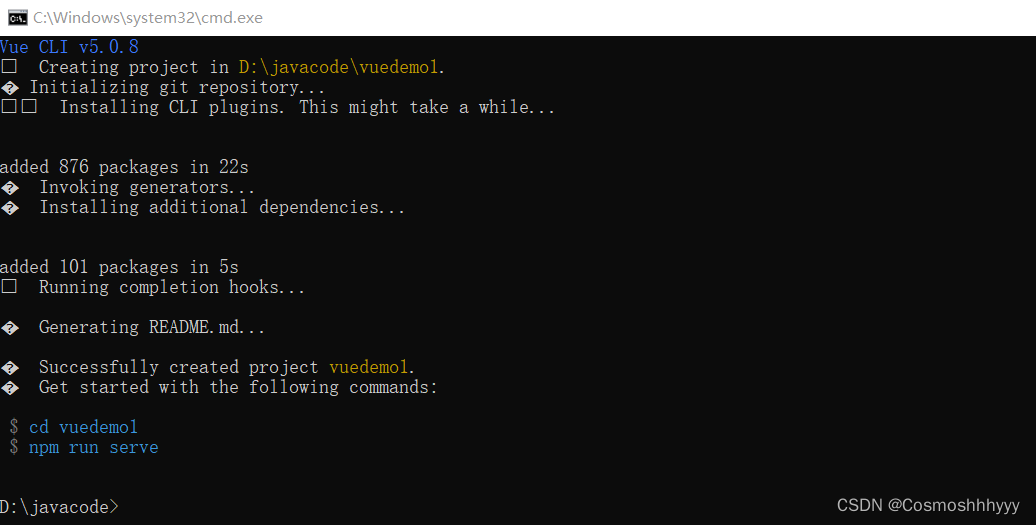
回车确认,等待安装。

如果安装失败,可能是安装到f盘权限不够,管理员运行cmd,或者更改node文件权限为修改。
启动
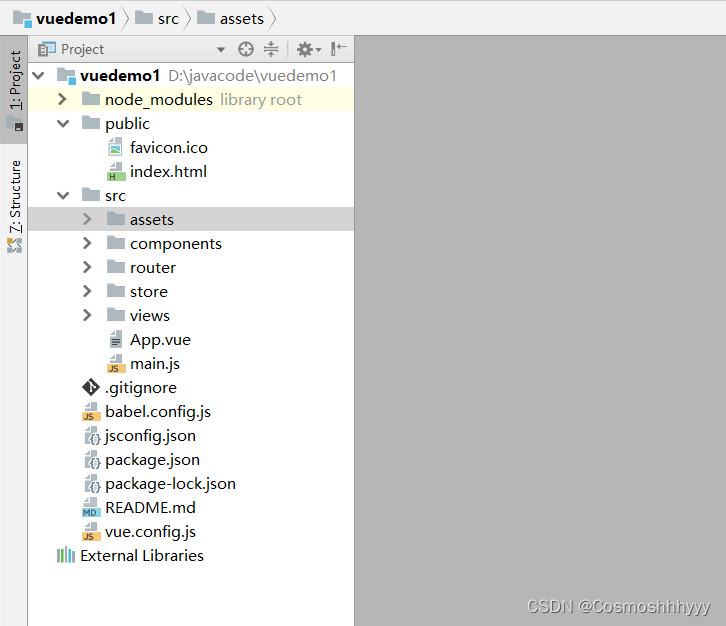
打开我们创建好的项目

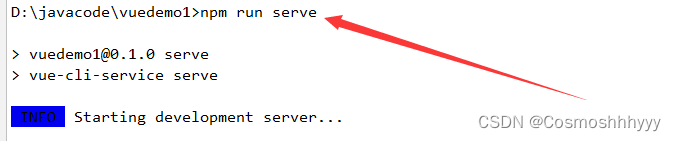
输入npm run serve

浏览器中输入localhost:8080端口即可呈现以下默认界面。

到此vue安装结束。
)
 如何计算 Hessian Matrix 海森矩阵 海塞矩阵)














)


估计方法)