1.简介
前边几篇文章是宏哥自己在本地弄了一个单选和多选的demo,然后又找了网上相关联的例子给小伙伴或童鞋们演示了一下如何使用playwright来处理单选按钮和多选按钮进行自动化测试,想必大家都已经掌握的八九不离十了吧。这一篇其实也很简单:就是宏哥在网上找了一个问卷调查例子,运用前边所学的知识趁热打铁地给小伙伴或童鞋们来演示一下。前年的文章中的一些单选和多选的基本概念都介绍了,这里就不做赘述了。直接上项目进行实战。
2.项目实战
2.1问卷调查
1.测试问卷调查的地址:
问卷调查【单选】
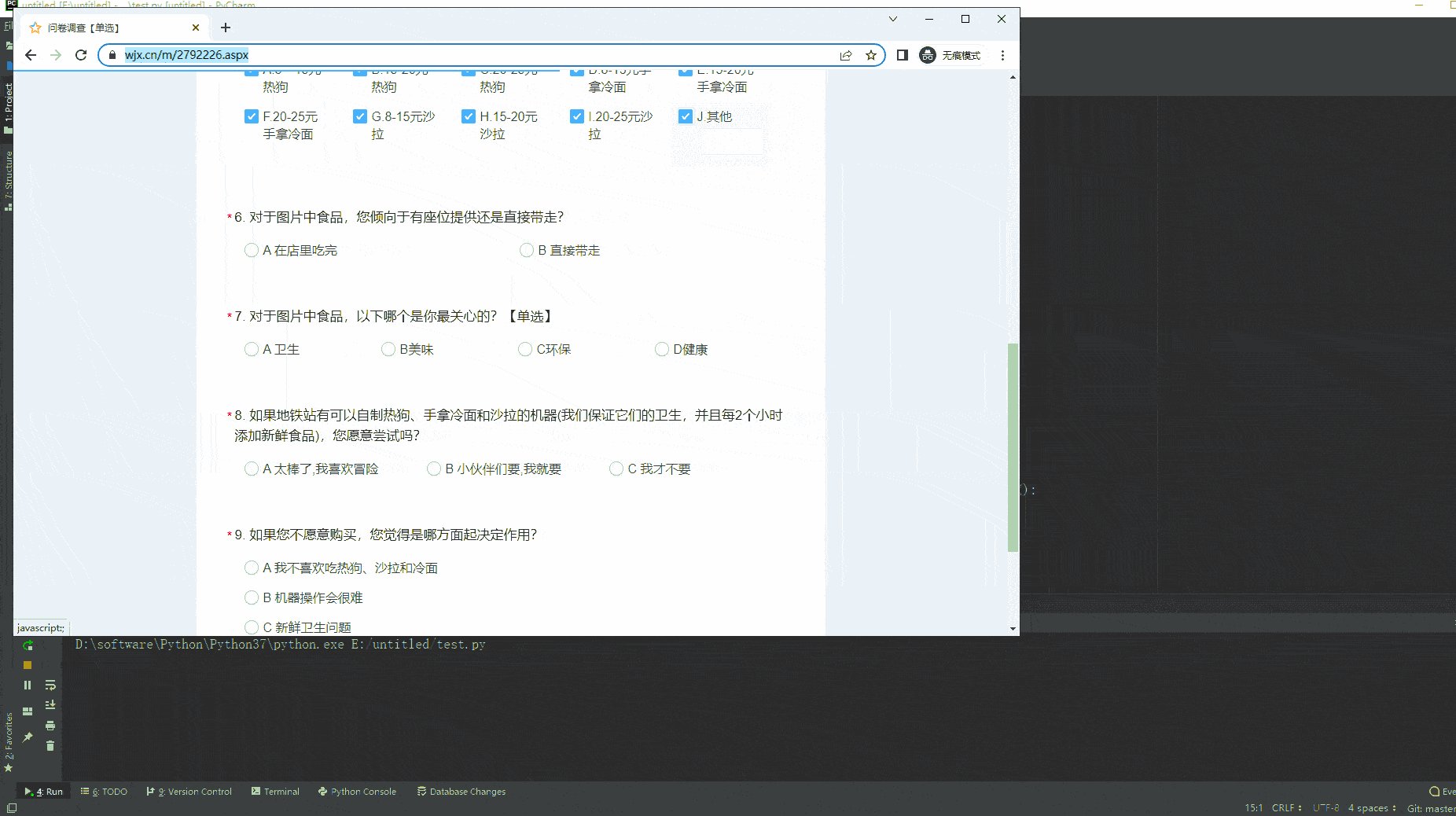
2.问卷页面,如下图所示:

2.2答题思路
自动化测试答题思路,其实和前边单选多选的遍历差不多,具体思路如下:
1.首先找到所有单选和多选按钮的共同点。
2.使用共同点来定位单选和多选按钮,将其放在容器中。
3.利用for循环将其(单选和多选按钮)从容器中一一遍历出来,并进行逐个click。
2.3代码设计
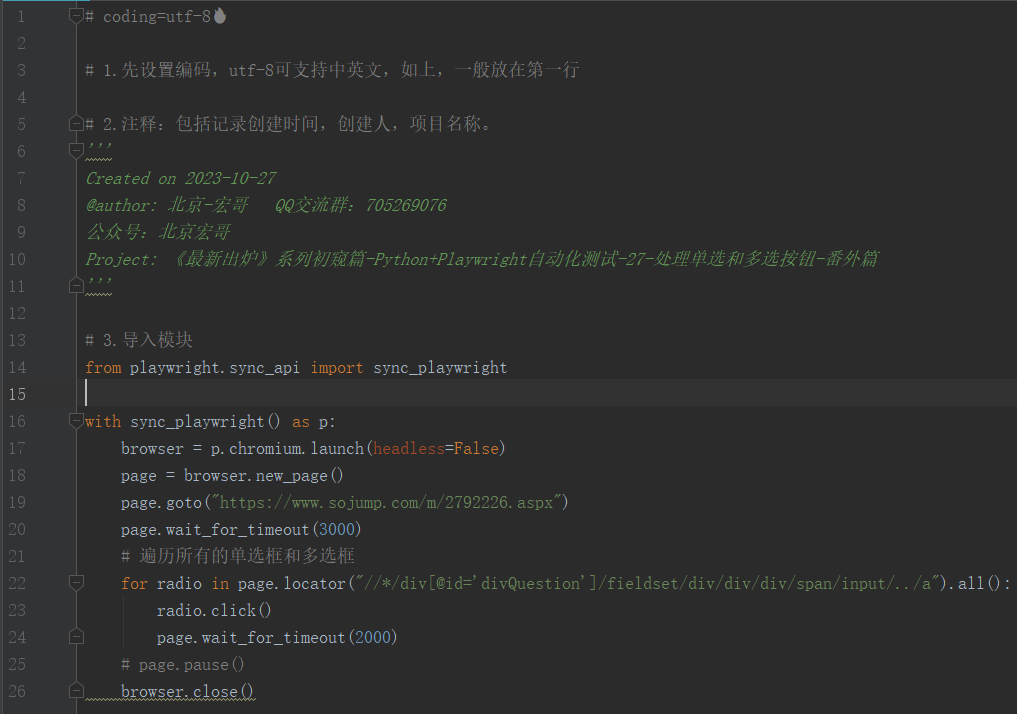
根据答题中的遍历思路进行代码设计如下图所示:

2.4参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-10-27
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-27-处理单选和多选按钮-番外篇
'''# 3.导入模块
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("https://www.sojump.com/m/2792226.aspx")page.wait_for_timeout(3000)# 遍历所有的单选框和多选框for radio in page.locator("//*/div[@id='divQuestion']/fieldset/div/div/div/span/input/../a").all():radio.click()page.wait_for_timeout(2000)# page.pause()browser.close()
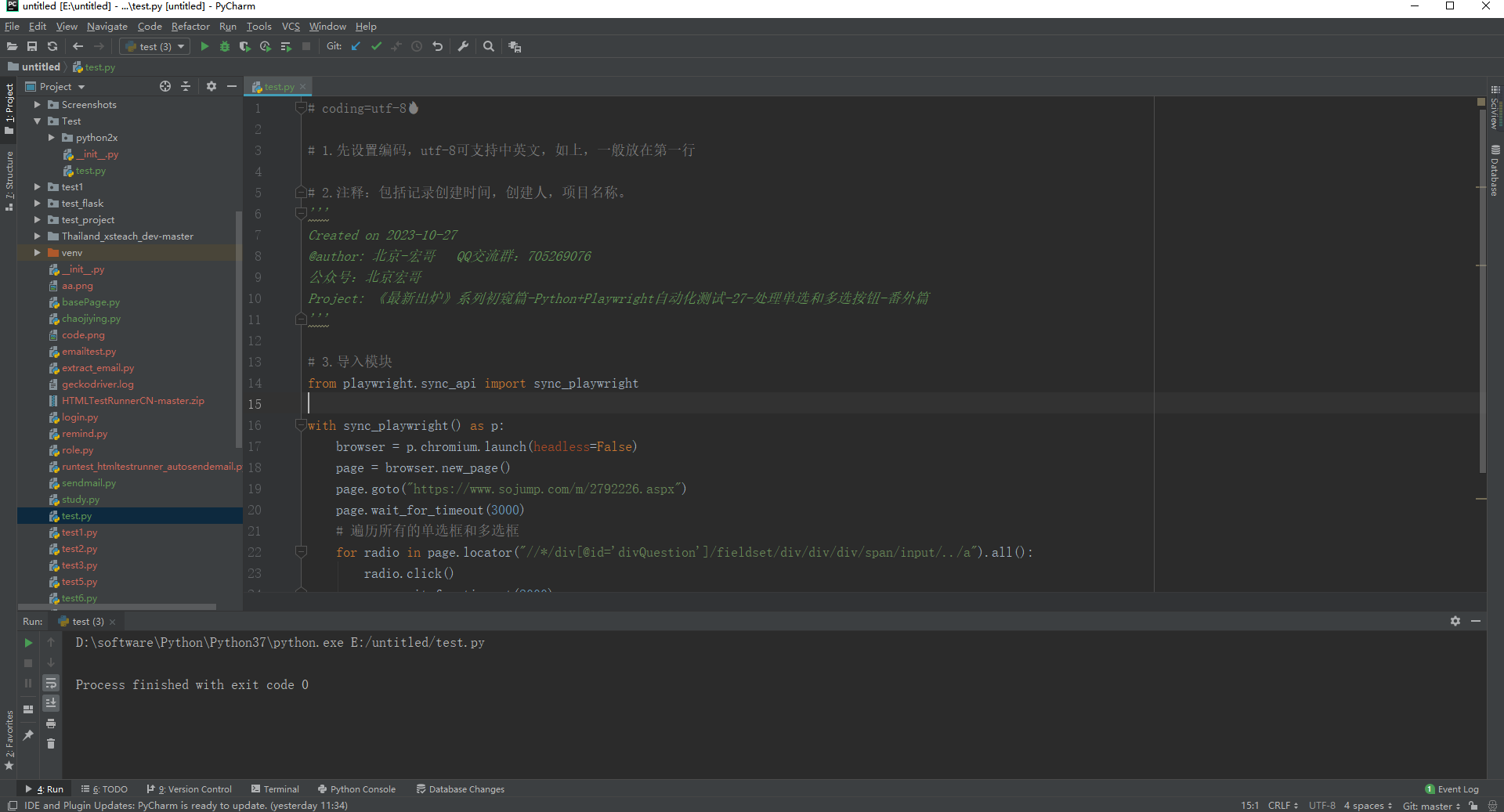
2.5运行代码
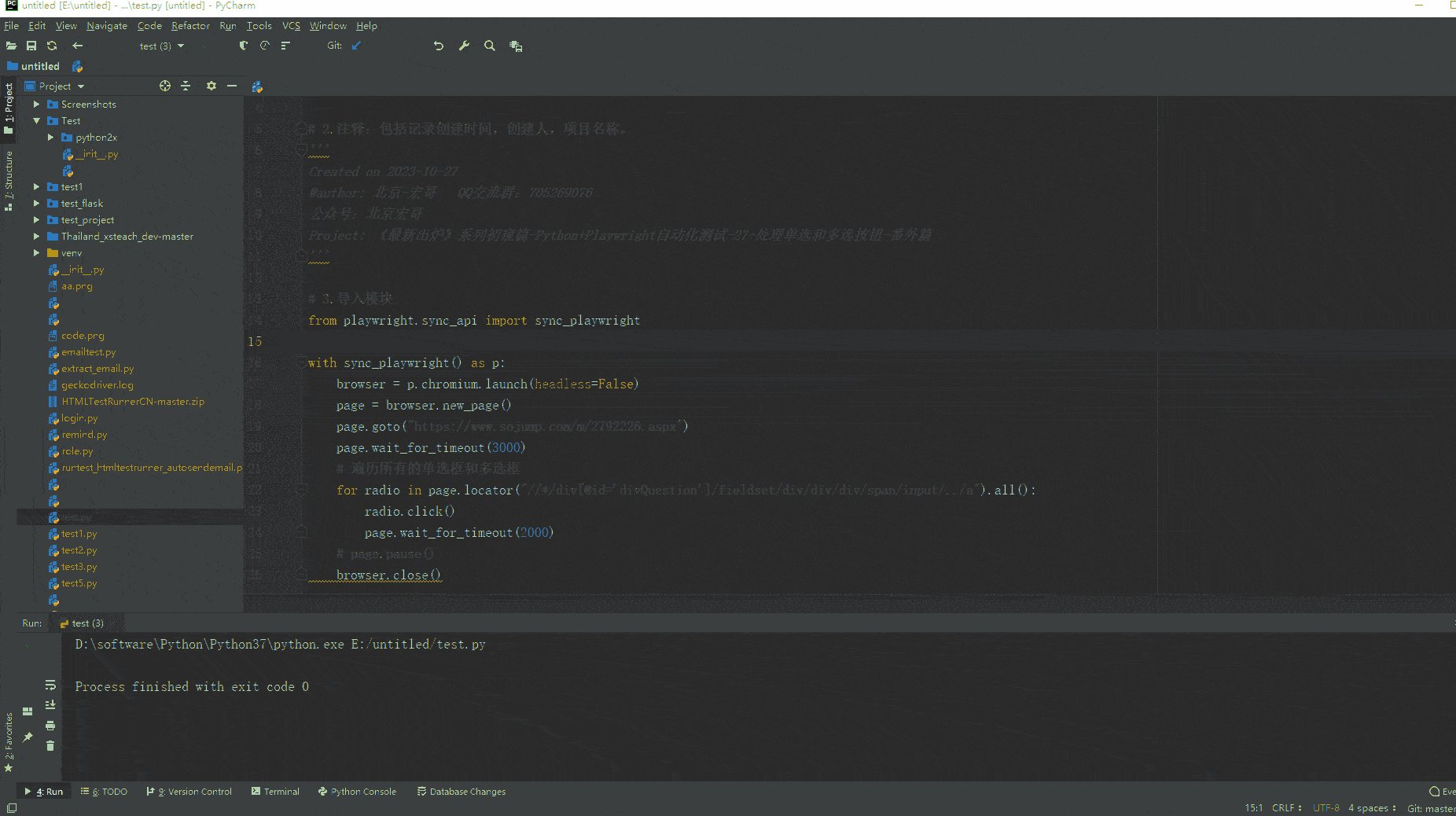
1.运行代码,右键Run'Test',控制台输出,如下图所示:

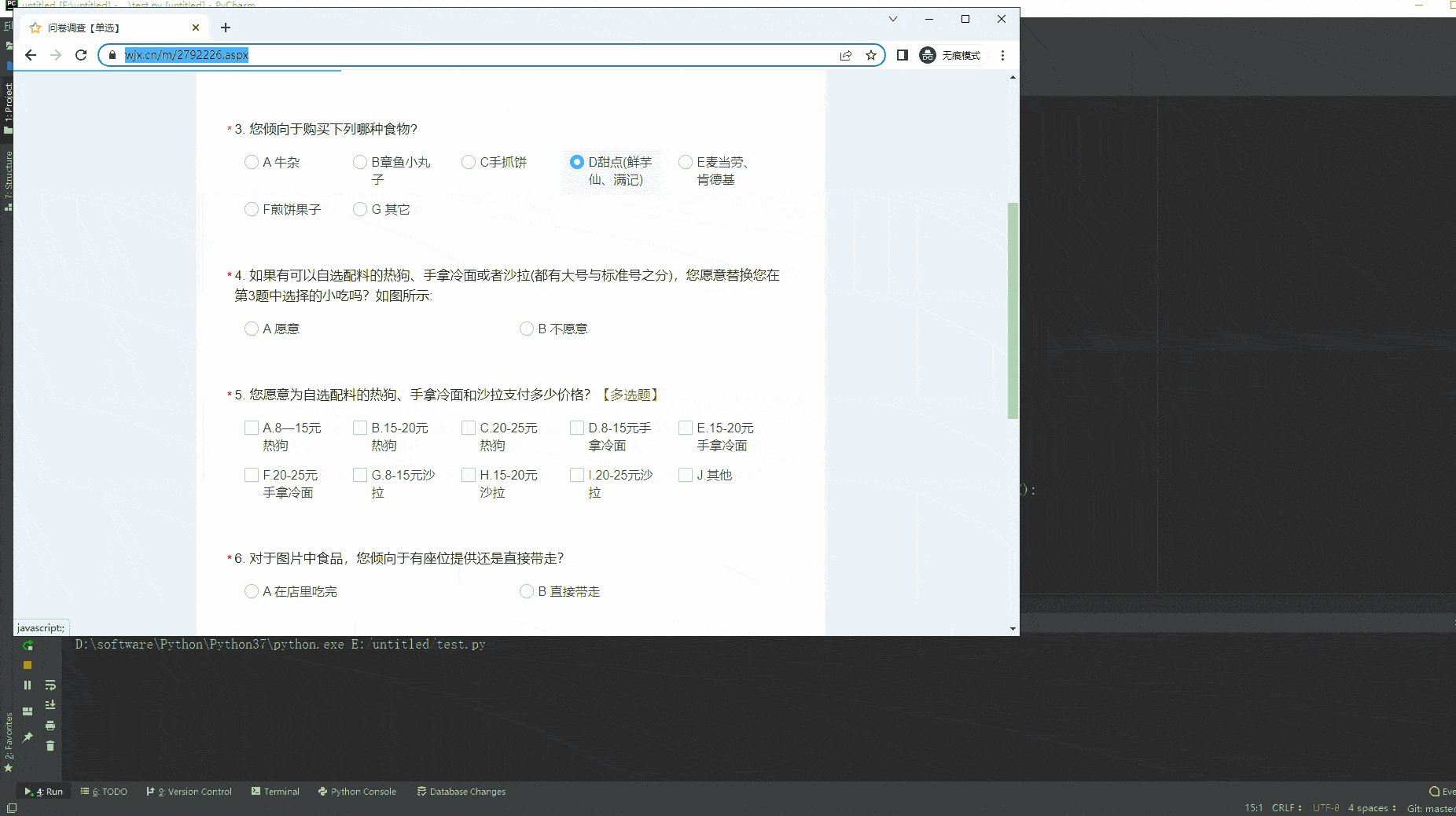
2.运行代码后电脑端的浏览器的动作。如下图所示:

3.小结
今天其实就是对前边单选和多选循环的一次总结和实践。其他的也没有新的东西。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问)或者微信搜索: 北京宏哥 公众号提前解锁更多干货。
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
Fiddler工具从基础->进阶->高级,费时100多天吐血整理出这一份全网超详细的入门到精通教程
Pycharm工具基础使用教程
)









)





模型训练)

Linux使用C语言读取proc/stat等cpu使用数据)
