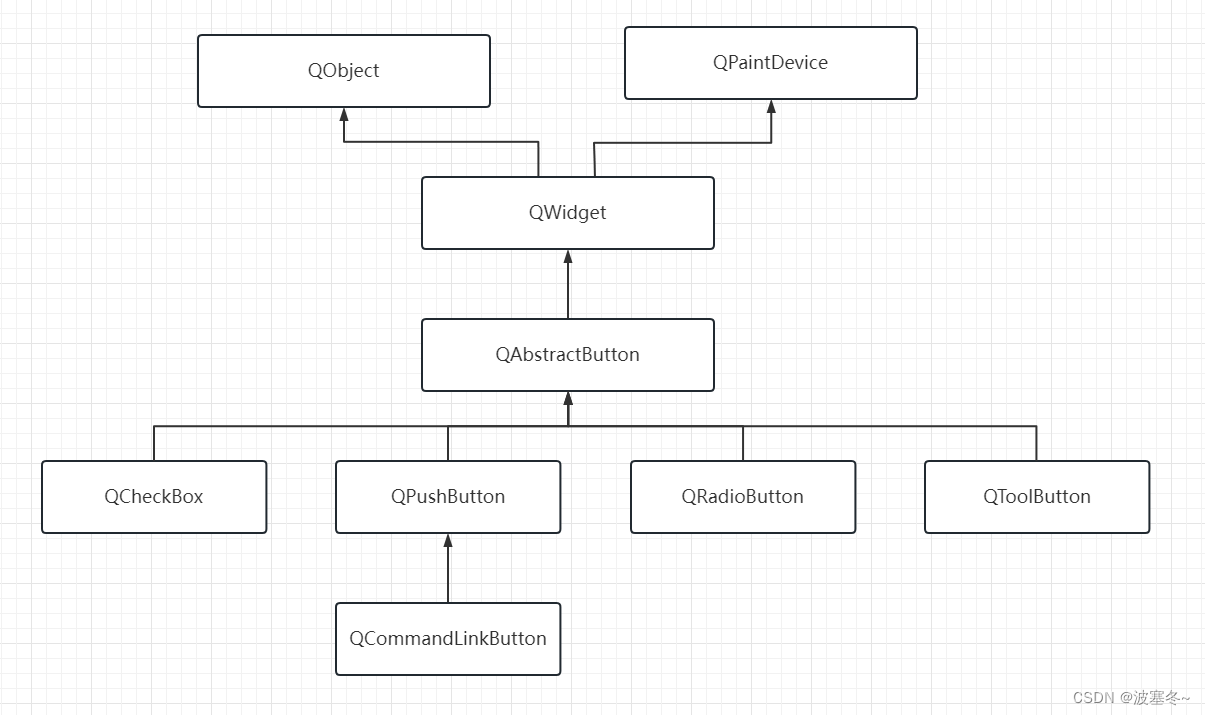
一、前言
QCheckBox类与QRadioButton类继承于QAbstractButton,QCheckBox是一个带有文本标签的复选框,QRadioButton是一个带有文本标签的单选按钮。
按钮基类 QAbstractButton

QCheckBox
QCheckBox复选框是一个很常用的控件,拥有开关(选中和未选中)的机制,通常用于表示应用程序中可以启用或禁用而不会影响其他功能的特性。比如表示是否已读、是否启用、是否选中、是否具备有些特性等场景下经常会用到。

每当选中或清除复选框时,它都会发出stateChanged()信号,如果需要的话,我们可以绑定此信号根据当前复选框的状态做一些操作,也可以使用isChecked()来查询复选框是否被选中。
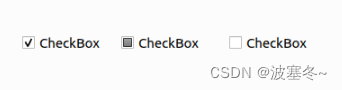
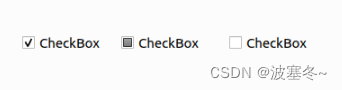
除了通常的选中和未选中状态之外,我们可以使用setTristate()可以启用第三种状态,表示没有更改、部分选中或者自定义的状态,如上图第二个就是中间态,当需要为用户提供既不选中也不取消选中复选框的选项时,这非常有用。
QRadioButton
QRadioButton单选按钮和QCheckBox复选框一样,拥有开关(选中和未选中)的机制,单选按钮通常向用户提供“众多”选择中的一个。 默认情况下,单选按钮具有自动排它性,在一组单选按钮中,一次只能选中一个单选按钮,如果用户选择另一个按钮,则关闭先前选择的按钮,效果类似平铺的下拉框QComboBox。如果需要属于同一父部件的单选按钮的多个独占按钮组,请将它们放入QButtonGroup中。
每当按钮打开或关闭时,它都会发出toggle()信号。如果需要的话,我们可以绑定此信号根据当前复选框的状态做一些操作,也可以使用isChecked()来查询复选框是否被选中。
快捷方式
和QPushButton一样,复选框显示文本和可选的小图标。该图标是用setIcon()设置的。文本可以在构造函数中设置,也可以使用setText()设置。可以通过在首选字符前面加上“&”来指定快捷键,下面的例子中使用ALT+C焦点回到部件上,如果需要显示“&”,使用“&&”即可。
QCheckBox *checkbox = new QCheckBox("&Case sensitive", this);
QRadioButton *button = new QRadioButton("Search from the &cursor", this);二、QCheckBox类
1、tristate
该属性表示复选框是否启用三状态复选框,默认为false。
bool isTristate() const
void setTristate(bool y = true)
2、公共方法
1)checkState
返回当前复选框的选中状态。
Qt::CheckState checkState() const
Qt::CheckState 描述 Qt::Unchecked 未选中 Qt::PartiallyChecked 部分选中,第三种状态。 Qt::Checked 选中
2)setCheckState
设置当前复选框的选中状态。
void setCheckState(Qt::CheckState state)3、信号
1)stateChanged
当复选框的状态发生变化时,也就是说,当用户选中或取消选中复选框时,就会发出这个信号。
void stateChanged(int state)





算法_C++—— 只出现一次的数字)










?解释反向代理的作用和常见应用。)


