最近在写elment-ui样式表格中遇到了溢出隐藏的问题
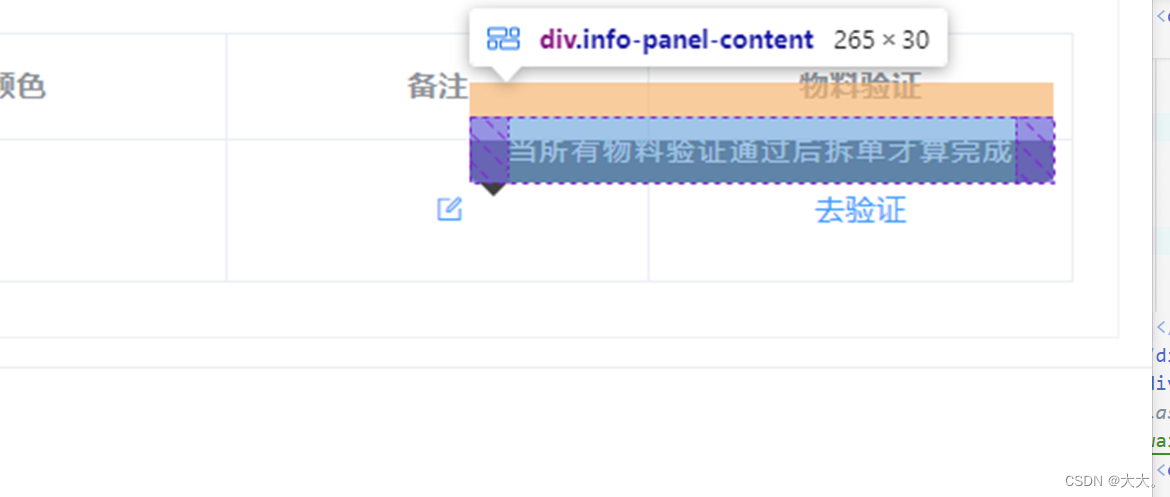
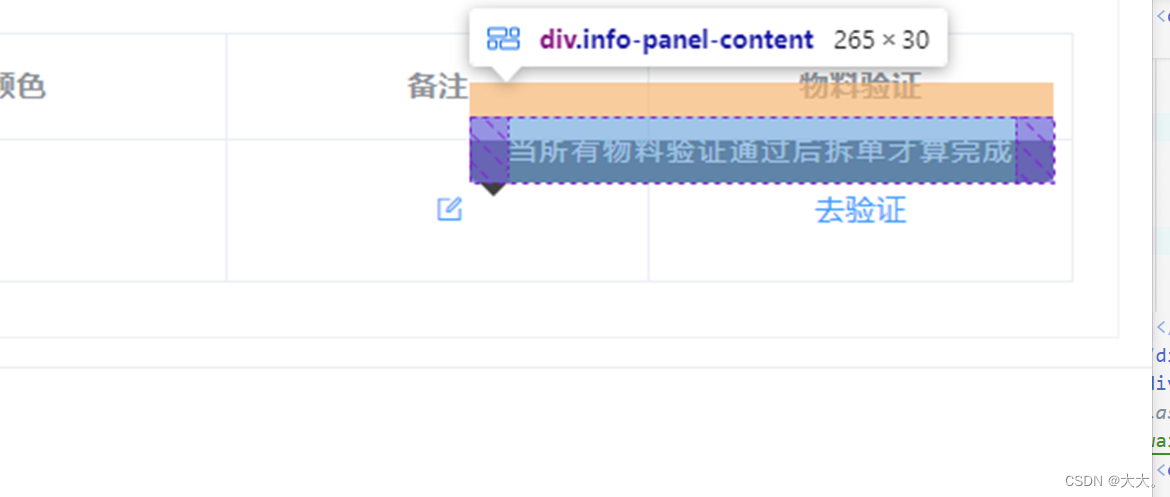
修改前
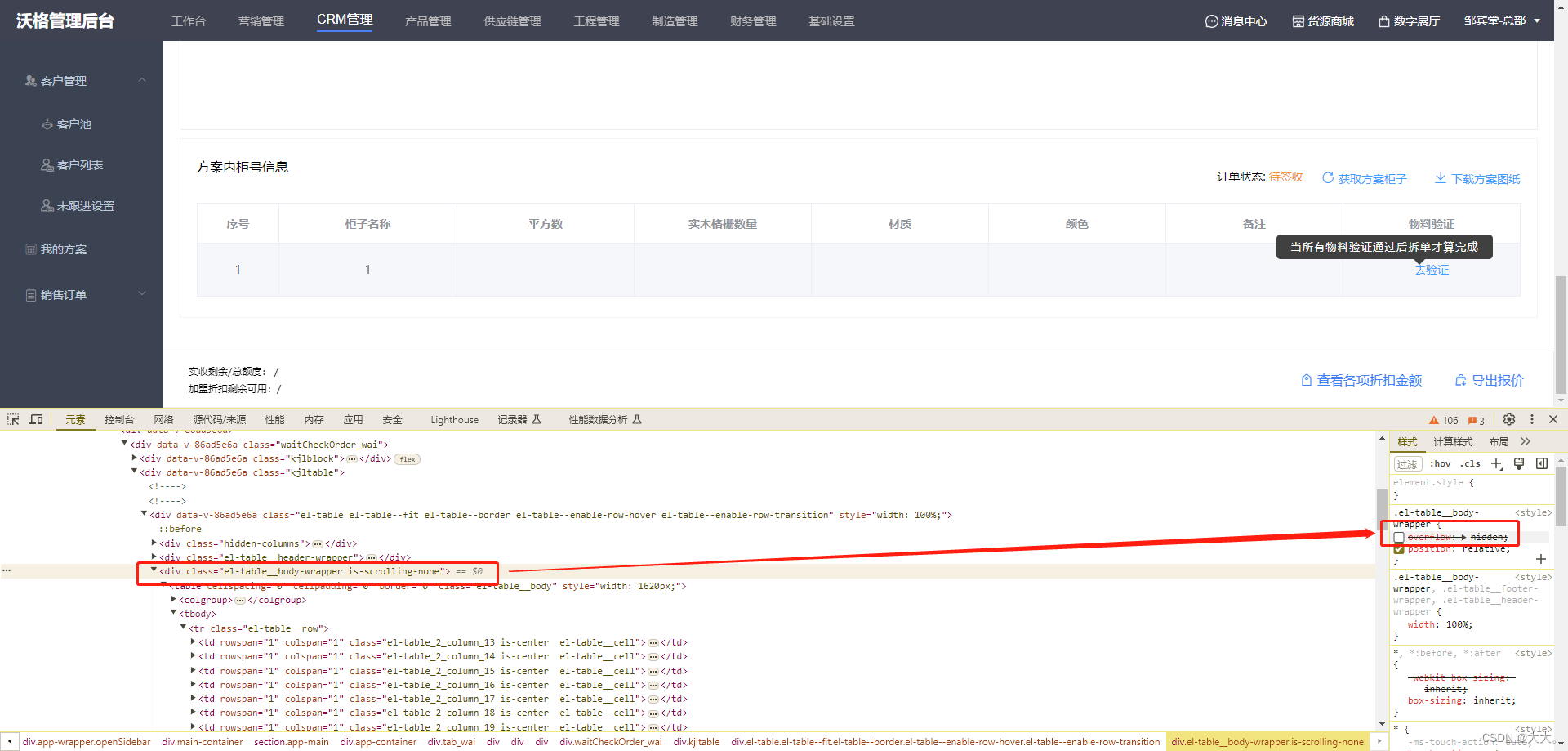
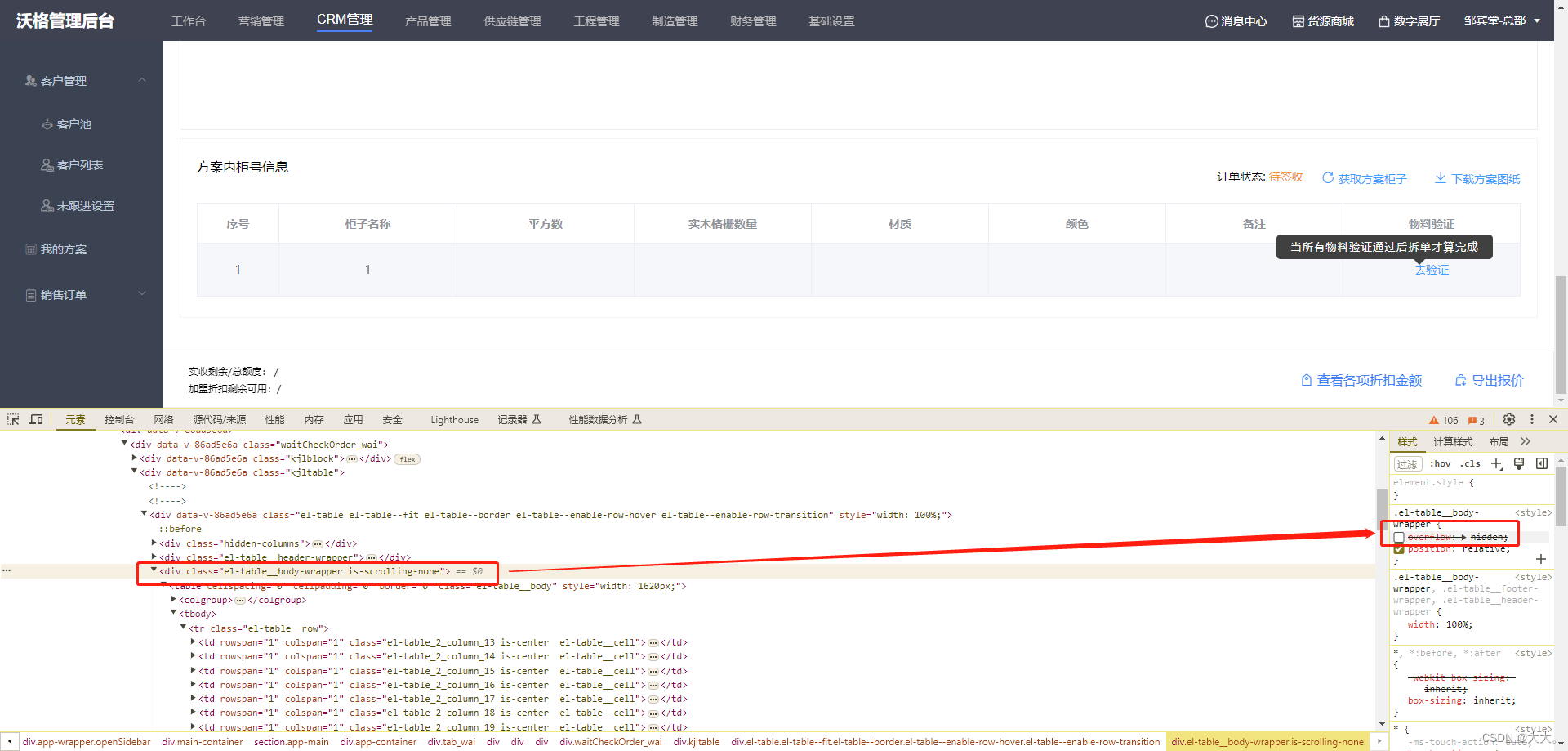
 修改后
修改后

是由于el-table__body-wrapper为 overflow:hidden导致的

解决方式:
.el-table__body-wrapper {overflow: visible !important;
}
//或者
/deep/.el-table__body-wrapper {overflow: visible !important;
}
修改前
 修改后
修改后


解决方式:
.el-table__body-wrapper {overflow: visible !important;
}
//或者
/deep/.el-table__body-wrapper {overflow: visible !important;
}
overflow: 'hidden'。这会导致我插入的元素,如果设置了 position: 'absolute' 都会被隐藏本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/703894.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!