emoji表情
功能描述
这款聊天对话时选择表情的UI插件,是为了提升用户在聊天过程中的互动体验而设计的。它提供了一个直观且易于操作的界面,使用户能够快速地选择并插入各种表情符号,从而丰富他们的聊天内容,增加情感表达的多样性。
功能特点:
- 直观的用户界面:插件拥有简洁明了的界面设计,使用户能够一目了然地看到所有可用的表情符号。表情符号按照类别进行组织,方便用户快速找到所需的表情。
- 快速选择与插入:用户可以通过点击或拖拽的方式,轻松选择并插入表情符号到聊天对话框中。插件支持即时预览,用户可以在插入前看到表情的实时效果。
- 多平台兼容性:这款插件设计为跨平台使用,可以在各种操作系统和设备上流畅运行,确保用户在不同平台上的聊天体验保持一致。
表情在留言功能上是必不可少的功能,该组件可以实现表情的选择,可以满足大多数功能。
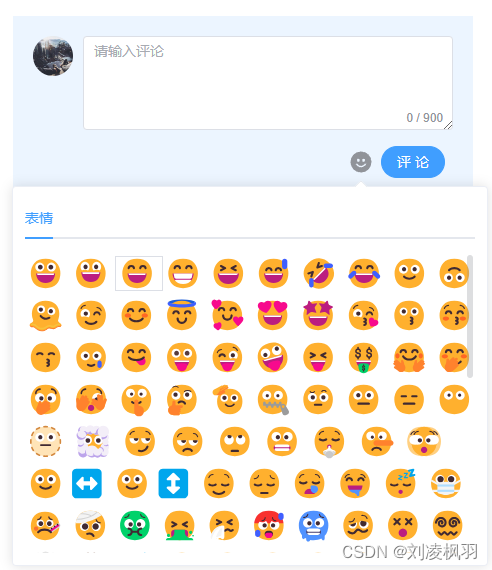
效果图

Api
在需要使用该组件的 Vue 文件中,引入组件:
<ve-emoji @change="handleEmoteClick"/>
事件
| 事件名 | 说明 | 类型 |
|---|---|---|
| change | 在组件中选项表情变化时触发 | 表情字符 |
Assets
源码:Github
源码:Gitee
组件库演示地址
Warn
- 该组件是基于element-plus开发,需要在此基础上使用。