
CSS 的块级元素和行内元素
常见的块级元素:
h1 - h6,p,div,ul,ol,li等
常见的行内元素:a,strong,b,em,i,span等
块级元素的特点
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是和父元素一样宽
- 是一个容器(盒子), 里面可以放行内和块级元素
注:文字类的元素内不能使用块级元素,例子p标签主要用于存放文字, 内部不能放块级元素, 比如div标签
行内元素的特点
- 不独占一行,一行可以显示多个
- 无法设置高度,宽度,行高
- 左右外边距有效(上下无效),内边距有效
- 默认宽度就是本身的内容
- 行内元素通常只能容纳文本和其他行内元素,不能放块级元素
注:a 标签中不能再放 a 标签;a标签是行内元素,但是可以放块级元素,不过更建议先把 a 转换成块级元素
行内元素和块级元素的区别
- 块级元素独占一行,行内元素不独占一行
- 块级元素可以设置宽高,行内元素不能设置宽高
- 块级元素四个方向都能设置内外边距,行内元素垂直方向不能设置
行内元素和块级元素的相互转化
使用display属性进行修改,可以把div等块级元素变成行内元素,也可以把 a ,span等变成块级元素
display: block;将行内元素改成块级元素(常用)
display: inline;将块级元素改成行内元素(几乎不用)
display: inline-block;将选中元素改成行内块元素
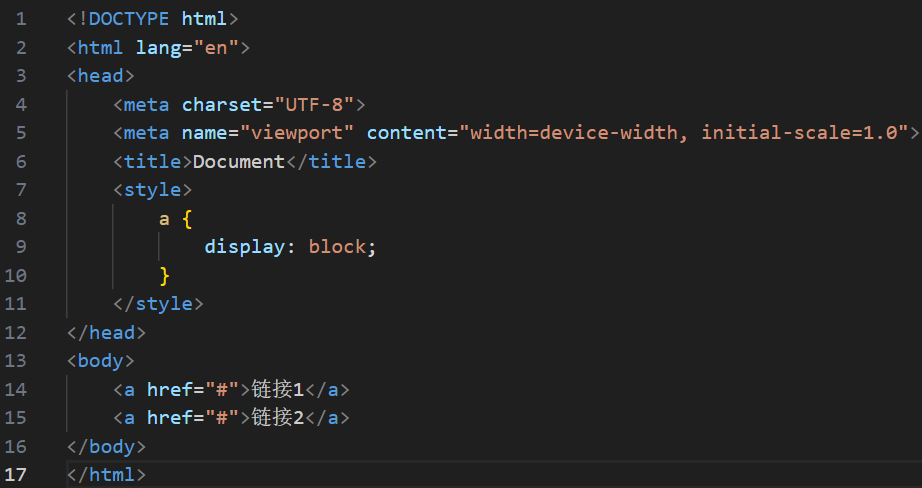
示例代码
将
a标签行内元素改成块级元素

运行效果
更改前效果:

更改后效果:

margin: auto;块级元素水平居中
text-align: center;是让行内元素或者行内块元素居中的
去除浏览器默认样式,保证代码在不同的浏览器上都能按照统一的样式显示
* {marign: 0;padding: 0;
}


:SQLite介绍)



:TaskManager 内存分配(实战篇))
![解决启动服务报./nginx -s reload nginx: [emerg] unknown directive “错误](http://pic.xiahunao.cn/解决启动服务报./nginx -s reload nginx: [emerg] unknown directive “错误)



)
)

)




向量的理解和算法)