
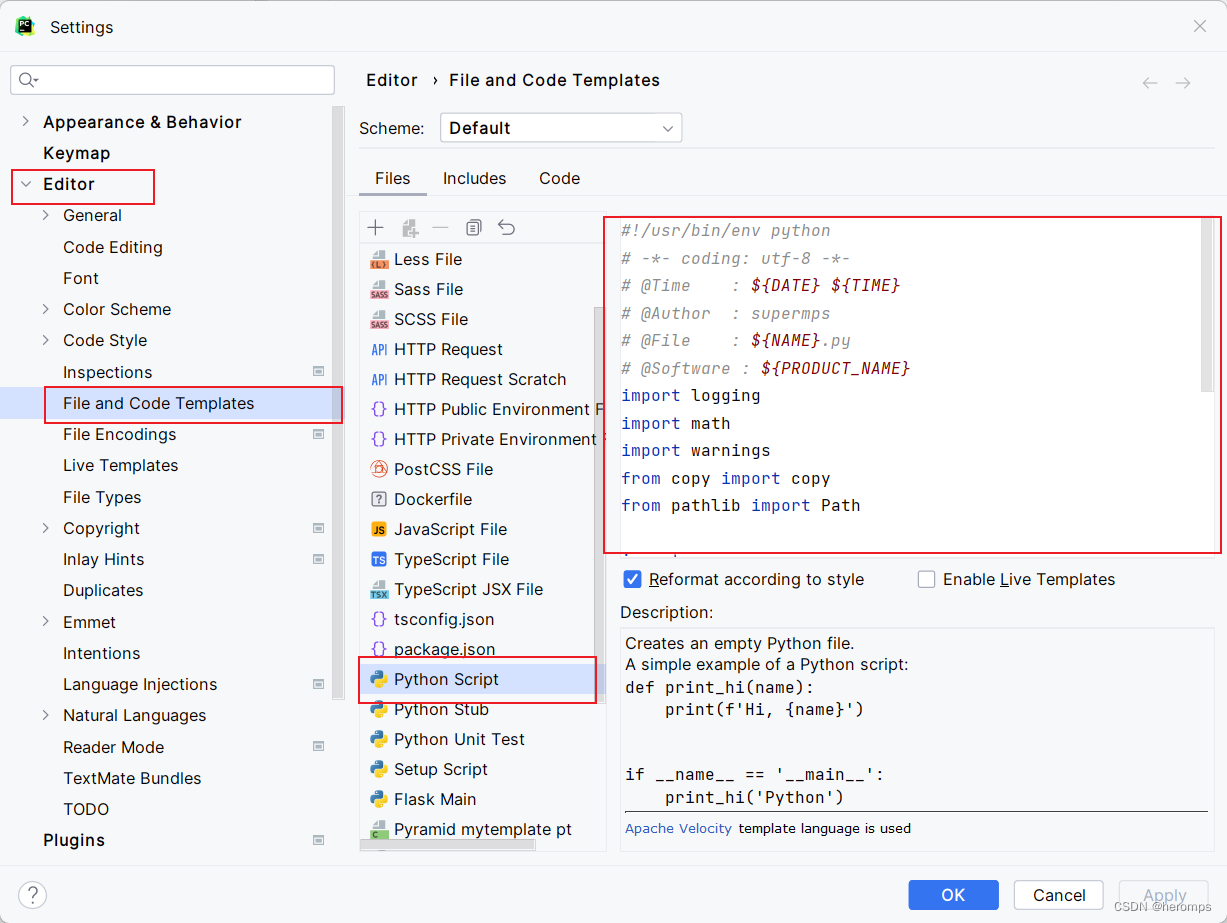
在图片中加入下面基本信息,这些基本信息可以自己定义:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : ${DATE} ${TIME}
# @Author : supermps
# @File : ${NAME}.py
# @Software : ${PRODUCT_NAME}
import logging
import math
import warnings
from copy import copy
from pathlib import Pathimport numpy as np
import pandas as pd
import requests
import torch
import torch.nn as nn
import torch.nn.functional as F
from PIL import Image
from typing import Optional
from torch.cuda import amp



)
之Mybatis和事物的整合)





:Github代码上传实操)



)

(二十一))


